
在運營微信公眾號的時候,大家都忽略了這些小技巧。看看你有沒有發現這些隱藏的秘密。
1
封面圖獲取
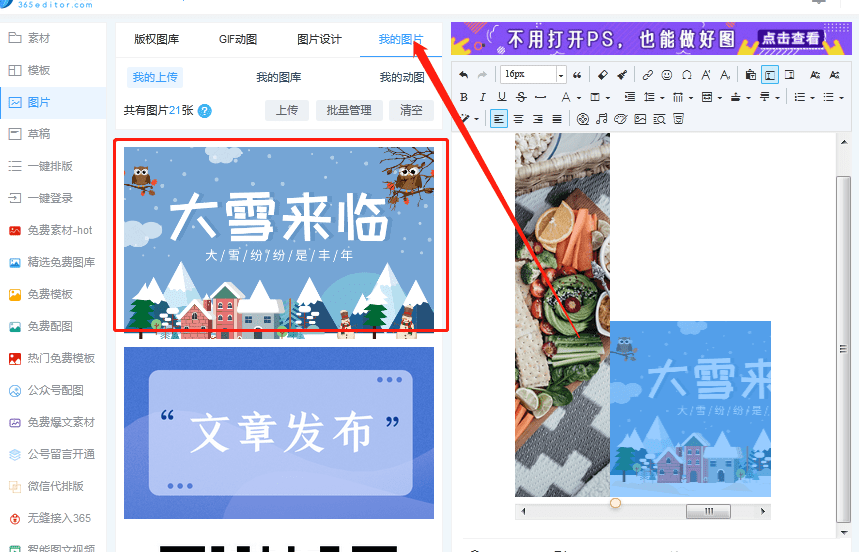
你有沒有遇到過這樣的情況?就是你在別人公眾號看到一個很喜歡的封面圖,但是打開進去后內容里沒有,只在封面圖上有能上下滑動的文字框模板,比如下面這個:
怎么獲取這個圖片?
①在電腦瀏覽器上打開這條圖文消息,并右擊“查看網頁源代碼”。
②Ctrl+F搜索“var msg”,你就會找到如下信息。
小貼士:后面的就是圖文消息的標題;后面的值是圖文消息的摘要內容;而后面的值是封面圖片url;后面的值是圖文消息的鏈接地址。
③“ =”后面的url就是我們要的封面圖地址了,復制到瀏覽器打開保存下來就可以了。
2
增加后臺消息管理數量、留言列表、素材管理
通常情況下,微信公眾號的消息管理只顯示20個回復信息,而留言管理和素材管理都只是顯示10個,有時候查看起來非常不方便,每次都得不停下一頁下一頁的翻。
怎么擴張每頁顯示數量呢?

大家打開公眾號后臺消息管理頁面,可以看到瀏覽器地址欄的打開鏈接是這樣的:
問題就在這個:count=20,打開消息管理界面,在瀏覽器的地址欄里邊,找到count=20,把“20”修改一下確定即可。
小貼士:微信的消息管理頁面做了限制,每頁最多顯示50條,所以即便你把這個數字改成100,但是你數一下,每頁還是顯示50條。
3
動態二維碼
現在大多二維碼都是靜態的,特別是公眾號圖文頁面,多得用戶都麻木了!
那么我們就使用動態的,在二維碼里面融入歡快動態圖,融入視頻場景,如下:
怎么制作動態二維碼?
首先準備你的二維碼,然后讓二維碼白色或黑色部分透明,這個根據背景顏色決定,然后找一個動態圖,在PPT或PS放在一個保存為GIF動圖就可以了。
4
微信標題特殊符號
現在很多公眾號的圖文標題里都有各種各樣的特殊符號,看著很有趣,也能很好的吸引眼球,比如:
這樣的標題在同等的情況下可以吸引更多的點擊的,特別是分享到朋友圈后獲得的閱讀會更多。微信里的Emoji表情,經常被用在公眾號圖文標題、圖文消息頁面、朋友圈以及公眾號菜單里面。
怎么使用特殊符號?

在如下【Name】選擇一個你喜歡的表情,然后直接復制后面的【】粘貼到公眾微信的標題和摘要編輯框即可!
微信標題特殊符號(Emoji表情)大全:
#rd
小貼士:有些表情對應的特殊符號只顯示方框或者什么都不顯示,這只是一般的網頁上不顯示,沒事,你只要跟上面的步驟一樣,直接復制黏貼到公眾號上就可以了,預覽下,你會發現在微信上照樣是可以顯示的。
5
關鍵詞自動回復多條內容
大家一般在一個公眾號回復一個關鍵詞,會自動回復一個圖文、一個圖片、一段文字或一段語音,那既想回復圖文又想回復語音、文字怎么辦。也就說一次性回復多條內容。
怎么使公眾號關鍵詞自動回復多條內容?
在設置關鍵詞自動回復的時候,在規則里根據需要把“回復全部”勾選,這樣設置的所有回復都可以一次性全部回復過去,不過最多支持5個回復。如果你設置了多個回復形式,但是沒有勾選“回復全部”的話,后臺會在已經設置好的多條回復信息當中隨機選擇一條進行回復。
6
公眾號圖片滑動
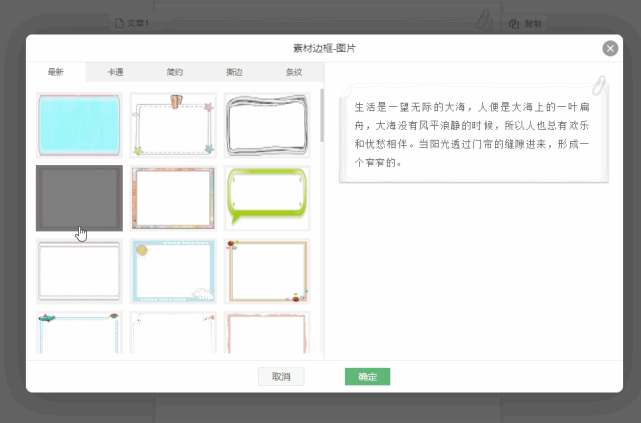
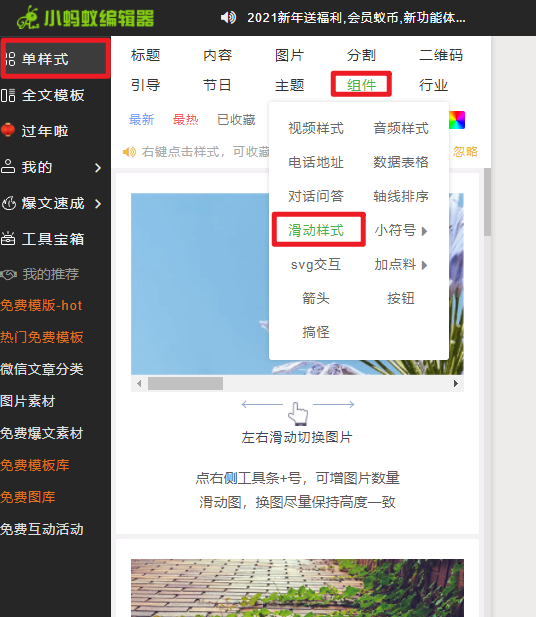
一些公眾號推送的圖文里面,配圖是可以左右滑動或者上下滑動的,而且滑動一下就變成另外一張圖。類似于這種左右滑動:

怎么做到公眾號圖片左右滑動?
直接復制別人做好的,然后粘貼到微信公眾號后臺,然后把之前的圖片替換成自己下你給要的就可以了。
或者利用微信編輯工具,比如i排版,不需要寫代碼,也不需要復制別人的,這里直接把模板做進去了。直接打開i排版——卡片,就可以找到滑動圖片模板,你只需要替換上面的圖片即可。
小貼士:如果你想讓這個滑動的框在大一點或小一點能上下滑動的文字框模板,那就得通過代碼調整尺寸了。建議在使用這樣滑動圖片的過程中,調整好滑動框的尺寸,并設置好圖片尺寸,一一對應,這樣剛好滑動一下一張圖,效果更佳!
7
自動回復文本超鏈接
文本超鏈接,指的是公眾號在群發文字、消息回復、關鍵詞自動回復、被動關注回復、消息回復等地方加上的文字鏈接!如下:
怎么做到文本超鏈接?
這里是鏈接地址">鏈接文本
譬如:粉絲點擊“點這里查看我的歷史文章”就可以直接鏈接過去了,簡單方便。而原理也很簡單,如下一看便懂。方法很簡單,就是一個鏈接代碼搞定:a href="鏈接">文本內容
8
公眾號圖片“變形記”

讀者在手機閱讀公眾號圖文時,點擊圖片后后看到的卻是另一張圖,有不同的信息展示,如下:
其利用的是透明圖片,上面有黑白二套文字。在公眾號圖文展示的時候,因為背景是白色,所以看不到白色的字只能看到黑色的字。而當用戶在微信點開圖片的時候,因為背景是全黑色的,所以這個時候看不到黑色的字只能看到白色的字。這樣就達到了文字不一樣的效果。
所以,其實上面的那個點擊后不一樣的效果就是一張圖片完成的,只不過是一張底色透明的圖片,只有黑白文字,沒有底色。如下:
9
關鍵詞自動回復匹配模式
在很多公眾號,你輸入一個關鍵詞,只要包含了設置的這個自動回復關鍵詞就能夠觸發回復;而有的你輸入的關鍵詞必須和他設置的關鍵詞一模一樣,才會自動回復出對應的內容。
這是怎么做到的?
其實只是你不夠仔細,這本就是公眾號自帶的,在設置關鍵詞自動回復規則的時候就有“未全匹配”和“已全匹配”二種模式,如下:
小貼士:“未全匹配”就是輸入關鍵詞包含了設置的關鍵詞就可以了,而“已全匹配”是要和設置的關鍵詞一模一樣。
一般而言,設置“未全匹配”就可以了,這樣可以最大化滿足不同用戶在后臺回復類似關鍵詞的時候都能獲取到想要的信息。不過如果確實需要用戶獲得比較精準的信息,那就設置“已全匹配”,比如在做一個活動的時候,一個活動詞對應的就是活動介紹。
10
創意互動動態圖
對于很多企業公眾號或個人公眾號運營者而言,并沒有很多資源以及技術支持,做不出那么多高大上的互動H5,發不出那么多大紅包,只能利用自己公眾號本身的功能。
這個時候,動態圖其實是一個很值得去琢磨的東西,因為動態圖可以玩出很多東西來。比如Uber之前在公眾號里就發了一個動態圖,圖上有很多不同的優惠碼,你得自己去看,得到多少優惠要你自己去看。

很多用戶就直接不斷截圖,得到很多靜態的圖,然后找到優惠碼,這樣就和用戶互動玩起來了。
11
公眾號圖文發彈幕
下面就是實現這個效果的后臺代碼:
第一個紅框里(第2-5行),對應調整一下彈幕界面的邊框、上下邊距和寬度。
第12/13行,對應調整彈幕效果區域的寬和高度,單位,用像素PX和em都是可以的。
第二個紅框就是每一個滾動的字幕了。其中Y、X是控制文字的起始位置,fill是控制文字顏色,font-size是文字大小。
最后一個框是控制彈幕效果。="x"控制的是滾動方向,from和to就是從哪里滾動到哪里,然后begin是控制文字什么時間開始滾動,dur=“10s”就是表示經過10s后滾動到目的地。
12
查看公眾號圖文頁面視頻地址
怎么獲得視頻原地址呢?
在網頁源代碼,快捷鍵“Ctrl+F”,然后在搜索框輸入“”或“vid”就可以找到類似//.html?vid=&width=500&=375&auto=0的鏈接內容,“vid=”后面的數字就是最重要的視頻ID。
然后,在瀏覽器地址欄輸入“/page/vid后面的數字.html”就能得到原視頻。比如這個,在瀏覽器輸入“/page/.html”就可以看到視頻。