
關于功能結構圖、信息結構圖和產品結構圖,眾說紛紜架構圖用什么軟件,是什么和怎么做也都知其一二,但是同樣一個產品,100個產品經理可能會有50種畫法,沒有標準答案,怎么畫全憑產品經理本身的理解。我自己的理解就是清楚每一張圖要給誰看,想要對方get到什么信息,在此前提下力求一目了然。
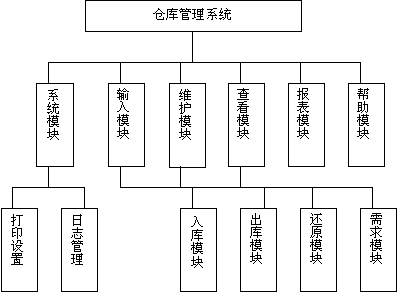
一、功能結構圖1. 什么是功能結構圖?
下面是功能結構圖在百度中的解釋:一般情況下產品或系統的總功能可分解為若干分功能,各分功能又可進一步分解為若干二級分功能,如此繼續,直至各分功能被分解為功能單元為止。這種由分功能或功能單元按照其邏輯關系連成的結構稱為功能結構。分功能或功能單元的相互關系可以用圖來描述,表達分功能或功能單元相互關系或從屬關系的圖稱為功能結構圖。
用通俗的話來說,功能結構圖就是把你的產品的功能按照模塊進行拆分、歸類,把其用圖表展示,這個輸出即是功能結構圖,它強調的是功能。
2. 功能結構圖有什么作用?
功能結構圖的作用在百度的闡述:功能結構圖主要是為了更加明確的體現內部組織關系,更加清晰的理清內部邏輯關系,做到一目了然規范各自功能部分,使之條理化。
對應到產品經理的工作中,其價值主要表現在兩點:
幫助開發及測試明確產品的功能模塊及其功能組成,以最直觀、快速的方式對產品的功能、對產品本身有一個整體且全局的認識,也是開發工期預估的一個重要參考。
整理的過程就是分析、梳理的過程,它可以幫助產品經理自己在總結中思考,也防止自己在眾多業務需求轉化為功能需求的過程中出現功能模塊和功能點缺失的問題。

再直接一點就是要做到:對產品各主要功能邏輯一目了然。
3. 一個好的功能結構圖有什么標準?
圖中每一個框都稱為一個功能模塊,每個一級功能模塊又可進一步分解為若干二級分功能,但是層級建議最多3級,層級太多信息量過大,反而影響我們對產品功能體系的理解與把握。
主功能模塊不一定等于Tab中的標簽功能模塊,它的劃分數量不能太多,有筆者建議5-9個最佳,合理的表達和重要功能的提取很重要。
功能結構圖強調的是功能,說清楚能干什么的最好方式可以采用“動詞 名詞”的語言描述形式,這樣的信息傳達會更加準確且直觀。
4. 道理我都懂,怎么下手呢?
我們不妨這樣想,這份功能結構圖會給誰看?除了產品經理自己看,還需要給到領導、測試和開發團隊看。那你設想一下他們的角色最關心什么?拿出產品經理講故事的能力。
假如今天我們接到一個新的需求,老板說我們現在要給我們的用戶發送優惠券,那么:

老板可能不懂開發,但老板一定關心的是你設計的這個產品能做什么,能否滿足我的需求。那圍繞這一需求,你的功能結構圖的主要功能模塊就要體現出:創建優惠券、選擇發放人群、發送。
開發及測試最關心的是這個產品到底要做什么。那圍繞這一需求,在二級功能模塊里就需要體現出一下幾點,這就有了功能結構圖的雛形:
創建優惠券:錄入優惠券基本字段、修改優惠券基本字段
選擇發送人群:選擇所有用戶、選擇部分用戶、Excel上傳用戶
發送:立即發送、取消發送、撤回數據
如果是對整站APP作圖,那主功能模塊一定要包含TAB標簽,并不等于,但一定要包含,再加入其他app中多處出現或者說比較重要的功能模塊,這樣此圖在研發的眼里才更直觀也具有更大價值。
這個例子是提供給大家一個思路,從其目的入手,最重要的是要明白,功能結構圖是要想大家說清楚這個產品的功能。
5. 功能結構圖實例

下面是我自己小程序的功能結構圖。這個小程序是學生一個報名的工具,里面包含公司所有在售項目,學生購買成功之后可以在自己的訂單詳情完成組隊、選考位、下證書等一系列操作。其中右側為各TAB標簽頁下分主要功能,一些多次出現且重要的功能放在了左側,各重復功能入口之間使用箭頭標識。
二、信息結構圖1. 信息結構圖的作用
給產品經理自查每個模塊或者頁面,避免信息內容在展示過程中出現遺漏、混亂、重復
給研發團隊建表參考
我們會發現,信息結構圖其實也是用于自查和開發使用,它的數據就是每一個頁面展示給用戶的每一個對象的每一個字段的整理,但是又不等于按照每一個頁面的分類匯總。
比如一個出售書的商城APP,每本書都是一個展示對象,每本書都有他的書名、作者、推薦語、分類、出版社,頁數(等)。在不通的頁面會需要展示出書的不同信息,比如在一個商城首頁推薦書目時需要展示:書名 作者 出版社,而在詳情頁中則還需要展示推薦語、頁數等所有信息給用戶參考。那么書這個對象的字段就應該包含:書名、作者、推薦語、分類、出版社,頁數(等)。
信息結構圖簡單來說就是說把所有這些對象的所有字段做一個匯總,注重的是信息的表達。
2. 信息結構圖實例

按照上面的功能模塊,整理每一模塊或頁面會用到到的字段名稱:
三、產品結構圖1. 什么是產品結構圖?
如果說功能結構圖是在百科中還有一個標準定義,那么信息結構圖和產品結構圖是完全沒有標準定義的。如果從作用出發,功能結構圖是要要給研發快速get產品的功能,信息結構圖是給研發建表參考,那產品結構圖呢?
有筆者認為產品結構圖是功能結構圖和信息結構圖的一個綜合,這種融合出來的產出,是原型的低成本替代品,避免產品在工作流初期要花費大量時間去制作原型而后期的修改成本太高,而一個思維導圖就方便修改的多。
也就是說,把你的原型圖用一個圖表代替。
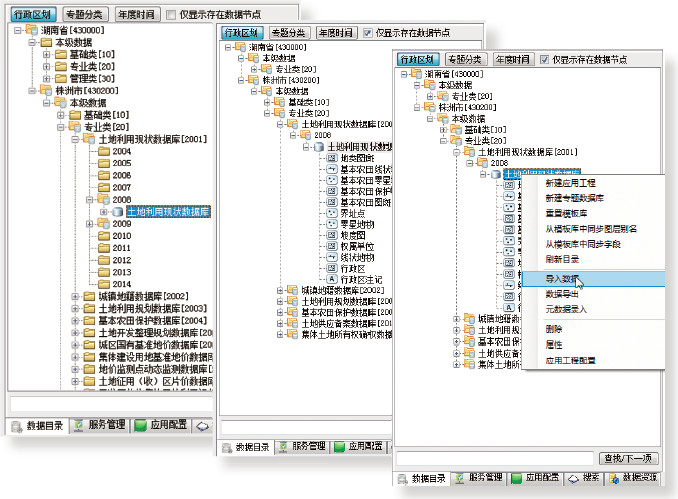
2. 產品結構圖實例
以下是展示了小程序每一個頁面的展示以及跳轉邏輯,可謂是原型圖線框版。第一遍做好此圖后建議仔細在心中讀一遍每一個框每一句話架構圖用什么軟件,相信我,這樣做一定會有新發現。
四、心得總結

功能結構圖的主要目的是說清楚產品的功能有哪些,需要把產品的主要功能和重要功能提取出來。如果是一個app的功能結構圖,則其功能結構圖不等于但要包含tab標簽的功能,再提取出標簽頁下的重要功能。這樣的思考方式,對研發團隊來說也許會清楚得多。
信息結構圖注重的是信息的表達,秉承萬物皆對象的理念,把每一個頁面的呈現轉變為一個對象,總結整理這個對象所有用到的字段,最終結果給研發建表作為參考。
產品結構圖是一個原型替代品,旨在工作流初期方便各種討論和修改。說清楚每一個頁面的而功能和展示字段,體現頁面跳轉邏輯。
在作圖的過程就是一個思考的過程,注意在過程中審視每一個圖表、模塊是否有遺漏,比如我在產品結構圖寫到縮略圖時,才突然意識到信息結構圖的項目少了一個縮略圖字段。
功能結構圖、信息結構圖和產品結構圖,每一個圖代表的都是PM在當下對產品的思考,不一定會有標準答案。
不要強行套用某種教程,不要為了畫圖而畫圖,否則到了別人手里卻完全一頭霧水,完全是產品經理自己的自嗨。我們只需要按照每個團隊的磨合方式和工作習慣去盡量讓自己的每一個圖表、每一處表達都能夠清楚的發揮其用即可。
以上也僅是我的學習、認識與總結,歡迎各位留言討論,一起學習。
本文由 @不做代碼狗了 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 ,基于 CC0 協議