
微信小程序自定義組件封裝及父子間組件傳值的方法,組件,我是,參數,事件,法名
微信小程序自定義組件封裝及父子間組件傳值的方法
易采站長站,站長之家為您整理了微信小程序自定義組件封裝及父子間組件傳值的方法的相關內容。
首先在我們可以直接寫到需要的 page 中,然后再進行抽取組件,自定義組件建議 wxzx-xxx 命名
官網地址:
例如,我們封裝的組件名為 **wxzx-
wxzx-.wxml
正在加載
{{tip}}
這里就是把index.wxml中的需要封裝成組件的代碼原樣copy過來

wxzx-.js
Component({
/**
* 組件的屬性列表
*/
properties: {
response: {
type: String,
value: ''
},
is_loadmore: {
type: Boolean,
value: false
},
tip: {
type: String,
value: '我是有底線的'
}
}, /**
* 組件的初始數據
*/
data: {
},
/**
* 組件的方法列表
*/
methods: {
emit: function(data) {
// 自定義組件向父組件傳值
let val = data,
my_event_detail = {
val: val
}
// myevent自定義名稱事件,父組件中使用
this.triggerEvent('myevent', my_event_detail)
/*
在父組件中寫上bind:myevent="get_emit",在父組件中就需要調用get_emit事件
*/
},
}
})
index.wxml 父組件
is_loadmore="{{is_loadmore}}"
bind:myevent="get_emit"
>
index.js 中
// 接受子組件的傳值
get_emit: function (e) {
this.setData({
is_show: e.detail.val
})
},

index.json 這里需要引入組件,在哪個父頁面中引用子組件,就在哪個json文件中引入
{
"usingComponents": {
"wxzx-loadmore": "/component/wxzx-loadmore/wxzx-loadmore"
}
}
父組件向子組件傳參
聲明:A組件為父組件,B組件為子組件,以下是A組件向B組件傳參:
在A組件中引入B組件
在A組件的json中寫入:
{
"component": true,
"usingComponents": {
"componentB": "../child2/child2"
}
}

在A組件的wxml中寫入:
我是組件A
子組件內容:
在B組件的js中寫入:
Component({behaviors: [],
properties: {
paramAtoB:String
},
data: {
}, // 私有數據,可用于模版渲染
// 生命周期函數,可以為函數,或一個在methods段中定義的方法名
attached: function () { },
moved: function () { },
detached: function () { },
methods: {
}
})
即在中定義A組件要傳過來的參數類型
在B組件的wxml中寫入:
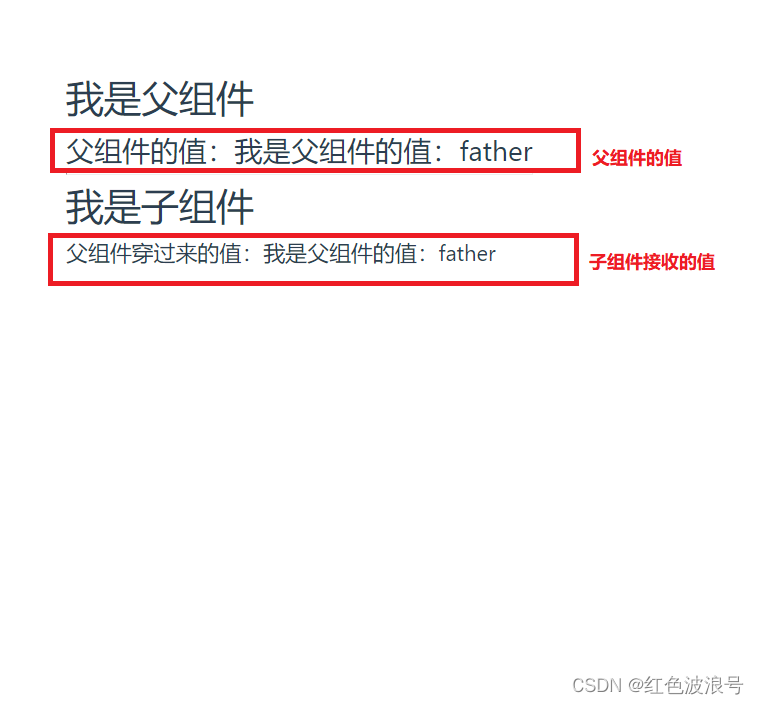
我是組件B A中傳入的參數:{{paramAtoB}}
總結: A組件向B組件傳參,實際上就是在A組件中引入B組件的時候,帶上一個屬性,并且給其賦值微信小程序組件傳值,然后B組件通過這個屬性名稱,獲取其值
子組件向父組件傳參
聲明:A組件為父組件微信小程序組件傳值,B組件為子組件,以下是B組件向A組件傳參:
要讓子組件給父組件傳參,首先得在父組件引入子組件的時候,加個觸發事件,如下:
在父組件A中wxml:
我是組件A
A組件內容:
B組件傳入參數:{{paramBtoA}}
就是綁定的觸發事件

在父組件A中js:
Component({behaviors: [],
properties: {
},
data: {
}, // 私有數據,可用于模版渲染
// 生命周期函數,可以為函數,或一個在methods段中定義的方法名
attached: function () { },
moved: function () { },
detached: function () { },
methods: {
onMyEvent:function(e){
this.setData({
paramBtoA: e.detail.paramBtoA
})
}
}
})
就是當被子組件觸發時的函數
在子組件B中wxml:
我是組件B
A中傳入的參數:{{paramAtoB}}
按鈕點擊事件一觸發,就可以傳入參數進入父組件A中,在子組件B中js:
Component({behaviors: [],
properties: {
paramAtoB:String
},
data: {
}, // 私有數據,可用于模版渲染
// 生命周期函數,可以為函數,或一個在methods段中定義的方法名
attached: function () { },
moved: function () { },
detached: function () { },
methods: {
change:function(){
this.triggerEvent('myevent', { paramBtoA:123});
}
}
})
this.就是按鈕點擊之后執行的事件,觸發事件,傳入參數進入父組件
以上就是關于對微信小程序自定義組件封裝及父子間組件傳值的方法的詳細介紹。歡迎大家對微信小程序自定義組件封裝及父子間組件傳值的方法內容提出寶貴意見