這是一篇對導航模式的回顧以及對2017我們的方向的預測
在網頁設計中,導航是僅次于內容的第二重要的部分。想要將你的想法變現你需要一個好的內容,但是若你的用戶不能找到他們想要的內容那么有再好的內容也都無關緊要了。
當然了,在我剛開始工作時完全不知道這些。我是自學的,接下來我將向你們解釋這些麻煩的事。
在我的認知中,導航意味著你需要一個“首頁”按鈕、一個“關于我們”以及一個“聯系方式”按鈕。根據不同的網頁可能會有其他的按鈕。當然最重要的是這些按鈕一定要好看。

我在第一代時開始學習網頁設計。那些美好的舊時光啊,那時候學習網頁設計你只需要學習一些教程和操作PSD切片的知識。那時候有很多生成的糟糕的HTML,幾個iframe和濫用的Flash。哦,是的,Flash。和SEO一起下地獄吧。
和不會正確顯示我制作的布局,他們的HTML和菜單使所有的表格都變得極不可靠。如果我想讓我的懸停效果在所有瀏覽器中工作,我不得不在Flash中創建我的菜單。
我這個壞習慣保持了一段時間,即使在我學了CSS之后,因為我認為:hover(鼠標經過)在當時并不能在任何地方都起作用。專家也不能更好地解決這個問題,這個事實稍微給了我一些安慰。
請記住,使用者經常使用基于圖像的按鈕,即使他們沒有使用Flash。然后有公司就不得不用導航鏈接圍繞他們的標志。我甚至不想列舉在基于Flash的網站的日子創造的那些反面例子。
導航設計就像一個雜亂的叢林。

哦,記得這個列表嗎?我的意思是那些人們在大型網站上用來導航的很長很長的鏈接列表。他們通常放在頁面的左側,可鏈接到營銷部門可以想到的每一個營銷材料。“網絡戰略”的想法事實上是不存在的,所以公司只是盡可能的把所有東西放到一個網站上,看看什么會留住用戶。
這導致非常長的鏈接列表。當事情真的變得很糟糕后,他們將會采用樹形列表。這種模式至少是一些人熟悉的,因為它基本上是參考了當時文件管理器的一些設計,但仍然難說“至少”。
然后有了站點地圖。它產生在搜索、基于上下文導航和基于分類法的導航之前的日子。對于年輕人,這是將整個頁面專門用于列舉所有的導航和對網站上的每一個內部鏈接進行分類(如果夠幸運的話)的網站。有些網站仍然使用它們,但現在它們通常用于使搜索引擎更容易抓取你的內容。

導航已經發展了很長時間,但仍然有問題需要解決。事實上,這是一個必須為每一個網站解決的問題,且這些考慮只會更加復雜。
時代在改變
變化才是技術世界中真正唯一的常數。要了解我們來自哪里、我們將要去到何處,我們必須看看為什么導航發生了演變。導航的標準實現的改變有三個主要原因:
1.網站變得更小了;網站也變得更大了。這很復雜。

好吧,一方面,普遍的手冊網站( site?)(網站和許多機構的主營業務中的很大一部分)越來越小了。許多企業不需要超過一個頁面的網站(可能有或沒有任何經典形式的導航)就可以充分展示他們的觀點,這就是他們的情況。但是,即使他們保持舊的五頁標準,人們不會再在“關于我們”頁面上做文章了。客戶沒有時間做那些事,見鬼,并且設計師也必然沒有時間做這事。
關于這些類型的頁面的文章數量直線下降。感謝上帝。我的意思是,我們需要知道的所有事僅僅是你想要賣什么、銷售的地方,或許再給我們一個價格范圍。不要忘記聯系信息和社交媒體鏈接。僅此而已。這樣,用戶就能更快地找到他們想要的東西。
另一方面,(大多數)用戶友好的CMSs的興起為終端用戶提供了自己建立大規模網站的能力。大型博客用和一個主題就可以制作。維基記錄了幾乎每一個可想到的知識產權。
在企業級,我們有和其他大型網絡應用程序。這些東西的導航基本上遍布整個頁面,因為沒有哪一個菜單可以帶你去任何你想去的地方。
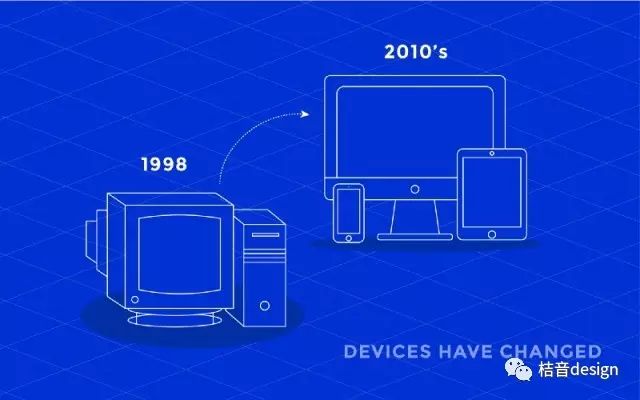
2. 設備改變了

小屏幕幾乎無處不在。他們以任何可想到的尺寸進入我們的視線。導航系統就像其他的頁面元素不得不適應這些新變化。但是對于導航來說這稍微有些難,因為“那就把它豎過來堆疊吧”并不總是行得通的。
結果就有了特地為移動端和其他不同屏幕尺寸的情況設計的不同的新導航模式。他們已經在不同程度上有了一定的成效。
3.我們的用戶變了,我們對用戶的理解也變了。

計算機領域不再僅僅是熱衷者和工作時需要使用計算機的人會關注的領域了。
發達國家的每個人都以某種方式使用著計算機,無論是控制臺、圖書館中過時的臺式機、或是他們的手機。尤其是智能手機在世界各地的傳播,在某些地方幾乎是連接互聯網的唯一手段。
因此,我們的用戶幾乎囊括了仍然不太會使用鼠標的人到那些剛接觸技術世界(由于某種原因從來沒有真正使用過鼠標)的人。隨著我們越來越了解我們的用戶,我們想到了更直觀的網站使用方式。我們的目標不是在網站上馬上顯示他們想要的一切信息,而是在他們需要的時候向他們展示他們需要的信息。
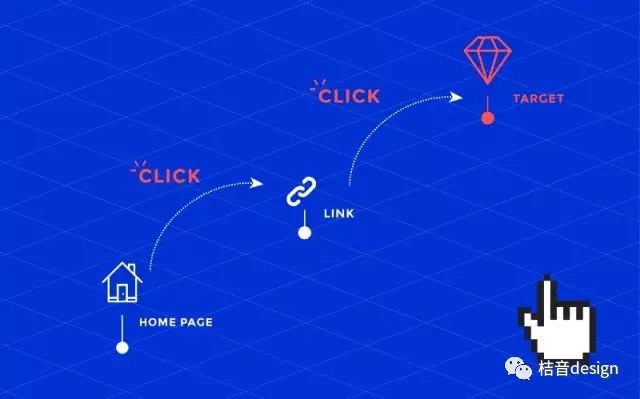
作為喜歡電腦的人,我不愿承認這一點,但不得不承認Apple給了我很大的幫助。“最多通過3次點擊就可以完成整個操作系統中的所以操作”的這個目標啟發了很多網頁設計師。但是我們可能還沒有在所有情況下實現這個目標,一些網站和應用程序幾乎和通常的操作系統一樣復雜。
我們現在做到何種地步
好了,這部分會有很多賞心悅目的圖片。我們來看看現在在使用的一些導航模式吧。其中有一些是仍很好用的傳統導航,有一些是全新的,還有一些是現有的導航模式基于相應的應用場景做了一些調整后的產物。
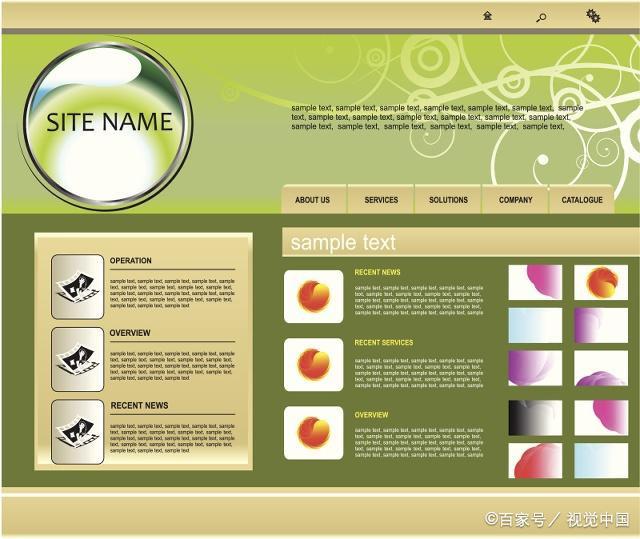
1.簡單導航
這是經典的導航模式。是放在頁面頂部水平或垂直組織的鏈接列表。這個模式將會一直有效,只是鏈接列表變得更短了。菜單類型的導航也屬于這一類。
它常被用于小型網站,通常是小冊子網站( sites)和電子商務網站,他們的列表通常較小因而這種導航非常適用。

其他的例子
Toy Fight


The Cool Club

Ode Goods

Peter Tait


Nasty Gal

Wake

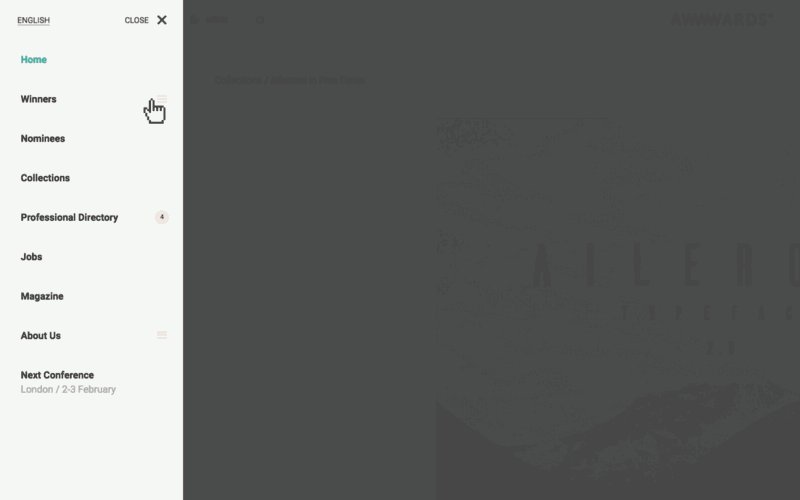
2. 隱藏導航
現在任何事都以移動端方案優先的情況創造了這個隱藏導航。把導航隱藏到按鈕后通常是可行的。這種模式已經滲透到桌面上,一些設計師甚至可以為五個或六個鏈接制作全屏菜單。
這聽起來是不必要的,但我認為一旦你隱藏了你的導航,相對的菜單就會變得很大。事實上這一點也不會影響可用性。
以為例,隱藏導航是合理的,因為它們有一個需要一定空間來工作的復雜的下鉆菜單。

其他例子
Mag

Kinfolk

Norgram

Story Trail

Gooqx

Pell Mell

Phil Casabon

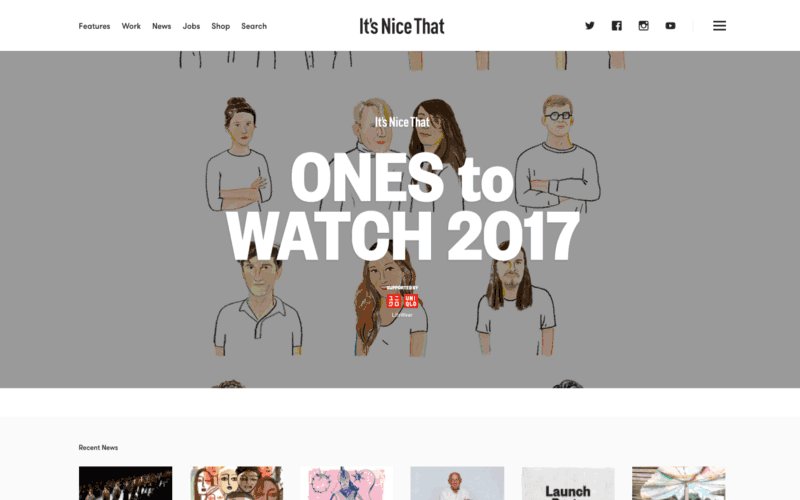
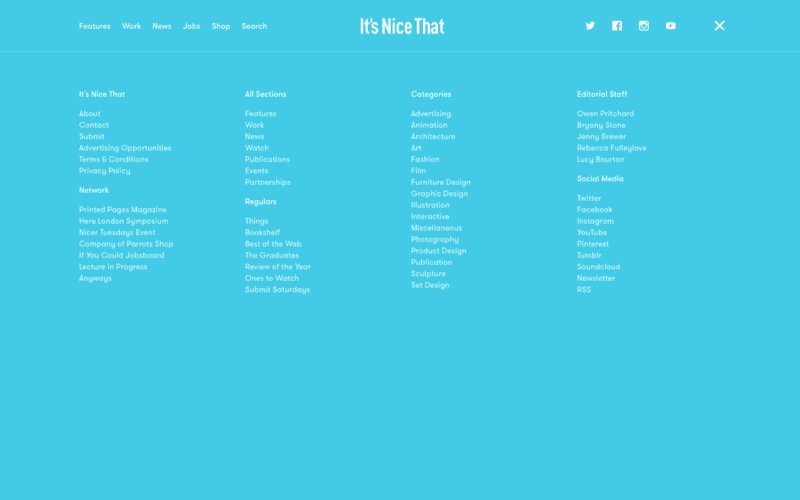
3.混合導航
在較大的網站上,當然在網頁應用程序中也是,通常需要使用多種導航方式。一個簡單的例子是It’s Nice That,它的左上角有一些主要的導航鏈接,然后將一個更全面的鏈接列表藏在了漢堡包按鈕的背后。
這個類別的網站通常也會大量使用基于頁腳的導航。有時它只是頁面頂部菜單項的重復,是為了方便使用。其他時候,頁腳是二級導航,放了對一些用戶有用的鏈接。
希望更改網站語言、申請工作或因為有趣閱讀隱私政策的人(人們是否真的會這樣做?)可能想從那里開始。

其他例子
Webydo


Big Youth

Hannah Purmort

Forth and Wonder

10x16

Legwork

Vigne

4.基于分類法的導航
去看看任何的博客、新聞網站、或。你就會發現這種導航。
這是因為要引導你的用戶瀏覽分類的帖子和其他信息集。無論是按主題、日期、標簽或諸如此類的方法進行分類,都是為了幫助你找到更多相同類型的內容。

其他例子:

Fubiz

New York Times

From Up North

Digg

News

The

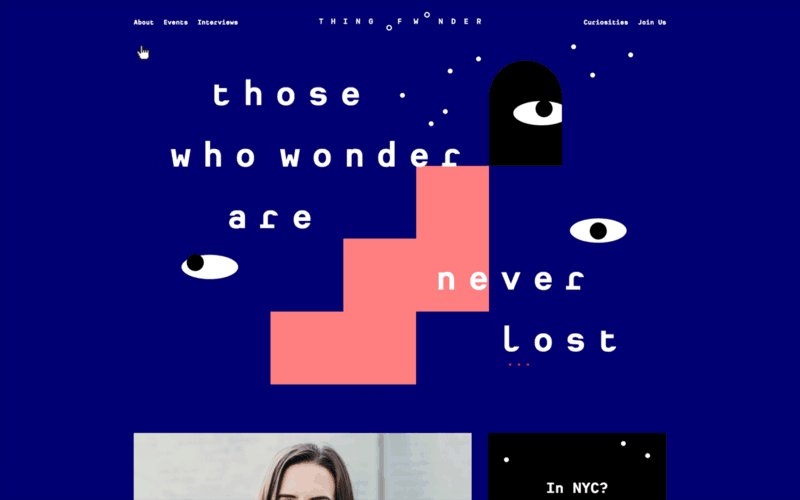
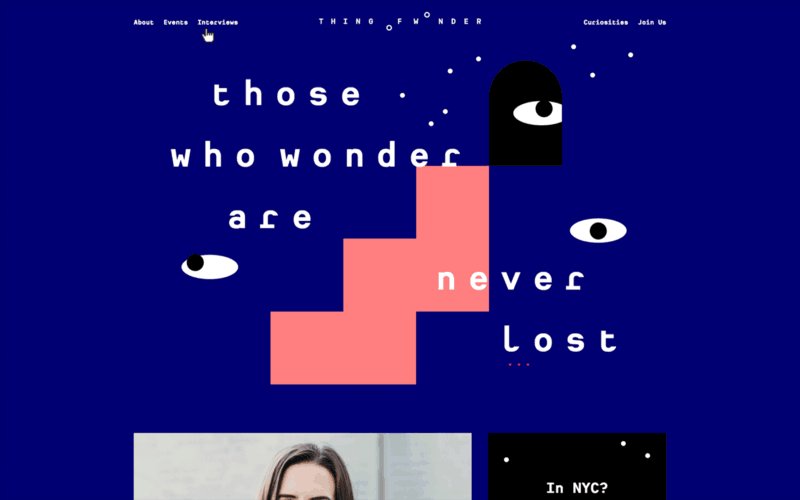
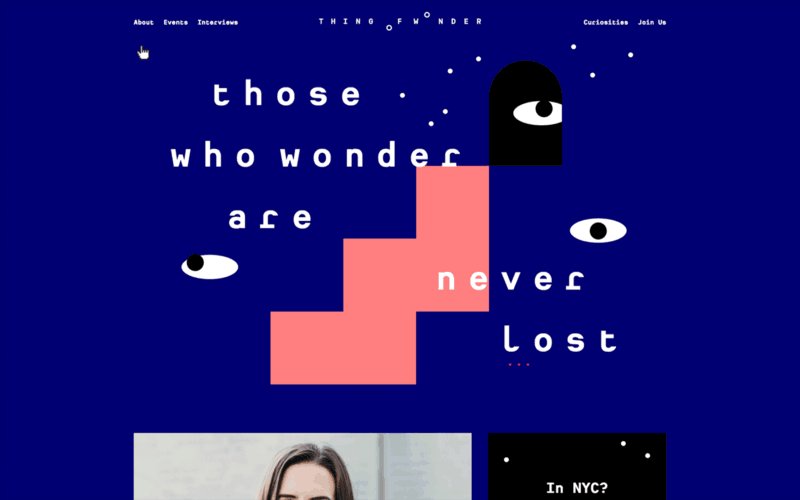
5.實驗性的導航
這不是任何一個特定的設計模式,而是它們的集合。我喜歡把它稱為作品集導航,因為這種導航最常用于作品集網站,在那里設計師可以自由地發揮他們無限的創意。它通常沒有任何傳統菜單或是將菜單項分散在頁面周圍。角落是相當普遍的選擇。
它通常和重的高度表現風格的布局方式,以及大量動畫共同使用。這種導航方法通常在一定程度上會降低可用性,但不能否認的是這種效果通常是新穎而富有創造性的。

其他例子:
Veinti Dos Gradoes

Zero
#!/2016/05/25


Uber Ride


North2

Because


未來的導航
眼前的未來:
你想看什么樣的導航?去做吧!除此之外,我認為人們將繼續在響應式的、設備無關的導航上做工作,因為他們必須如此。畢竟,標準化的屏幕尺寸的想法早在很久以前就化為泡影了。
我認為人們將開始意識到為桌面和各種移動端的導航解決方案可能需要非常不同,特別是在大型網站上。因此,例如下拉菜單變成后來的下鉆菜單(drill-down menu),或者更適合小屏幕的其他形式。

我認為人們對虛擬現實的信念也會改變我們的一些設計模式。注意,我不認為VR靠自己能做什么。這是一個使你或多或少對外面的世界變得盲目的系統,它并不是完全移動的。若VR想要發展,它需要與群眾一起發展。并且他們大多數不是呆在辦公室或家里的辦公室的書呆子。
但是,至少有一段時間,真正想讓VR成為下一個大事件的人會影響我們設計網站的方式,這不一定是壞事。
或多或少的可預見的未來:
對大多數人來說,增強現實更有趣的(和可用的)。它從谷歌眼鏡糟糕的接受度開始了一個非常艱難的旅程。然而,在它以更加公眾友好的形式(如寵物小精靈Go)出現時它迅速的發展起來了。(盡管之后我們在一些地方看到了一些對于PGo的過分熱情。)給人們適應的時間,我們可能開始看到那些(不會讓人們被拋出餐館的?don’t get people thrown out of )AR專用設備。

另一件獲得越來越高關注的事是自動化。自動化家庭、自動駕駛汽車和越來越多的不需要我們觸摸就可以與他們交互的設備。
這將深刻影響網站導航的設計,因為現在它仍然非常依賴于人們用鼠標點擊或用手指點擊來進行交互。但這將隨著時間而改變。
隨著像Siri和Cortana這樣的虛擬助手變得越來越智能和強大,人們獲取信息或是與人溝通都將越來越不需要通過與他們的設備進行物理交互。我們現在已經有了很多基本的語音命令系統,我認為他們只會變得更加高性能。
現在,這不會是每個人與他們的設備交互的方式,但我強烈懷疑,在未來網站導航將需要至少要像機器友好一般的用戶友好。有一個挑戰 -- 導航需要有趣。
你認為未來會怎樣?在2017年,我們會看到現有導航框架的整合還是網頁設計中新模式的爆炸式增長呢?
小編資料分享1回復“”下載完整版報告:.pdf





小編資料分享2回復“”下載完整版報告:.pdf







如果喜歡我們的文章,歡迎分享給你的朋友,同時也別忘了關注我們,我們將持續為你分享設計相關的文章,有任何建議,轉載或投稿歡迎來信: