
實現前端input密碼輸入強度驗證
更新時間:2020年06月24日 16:05:16 作者:Jeslie-He
這篇文章主要為大家詳細介紹了實現前端input密碼輸入強度驗證,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們可以參考一下
本文實例為大家分享了js實現密碼輸入強度驗證的具體代碼,供大家參考,具體內容如下

需求:
1.需要對用戶輸入的密碼進行驗證,驗證的級別分為強中弱,如果輸入的密碼強度少于6時,則不會驗證,只有密碼強度在6-20時才會進行驗證。
相關的正則
//密碼為八位及以上并且字母數字特殊字符三項都包括
var strongRegex = new RegExp("^(?=.{8,})(?=.*[A-Z])(?=.*[a-z])(?=.*[0-9])(?=.*\\W).*$", "g");
//密碼為七位及以上并且字母、數字、特殊字符三項中有兩項,強度是中等
var mediumRegex = new RegExp("^(?=.{7,})(((?=.*[A-Z])(?=.*[a-z]))|((?=.*[A-Z])(?=.*[0-9]))|((?=.*[a-z])(?=.*[0-9]))).*$", "g");
var enoughRegex = new RegExp("(?=.{6,}).*", "g");
2.密碼的顯示與隱藏,點擊小眼可以對密碼進行顯示或者隱藏。
具體代碼
html部分:
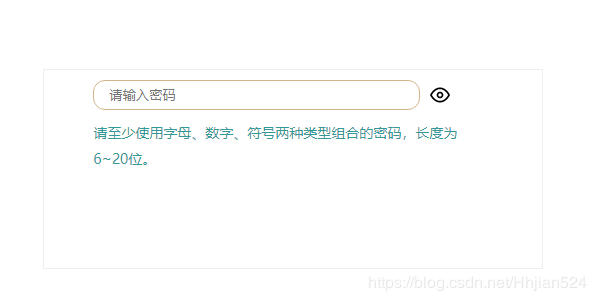
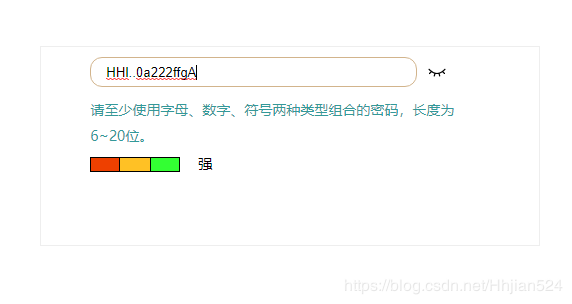
請至少使用字母、數字、符號兩種類型組合的密碼,長度為6~20位。
css部分:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wrapper {
width: 500px;
height: 200px;
border: 1px solid #eee;
margin: 100px auto;
display: flex;
align-items: center;
flex-direction: column;

}
.input_box{
width: 80%;
display: flex;
align-items: center;
}
.input_box input {
width: 82%;
height: 30px;
border: none;
outline: none;
border: 1px solid #D2B48C;
border-radius: 12px;
margin: 10px 0px;
padding-left: 15px;
}
.eye_icon{
width: 20px;
height: 20px;
background-image: url('./open_eye.png');
background-repeat: no-repeat;
background-position: center content;
background-size: cover;
margin-left: 10px;
}
.wrapper p {
width: 80%;
height: 60px;
line-height: 26px;
font-size: 14px;
color: #339999;
}
.pwdStrength {
width: 80%;
list-style: none;
height: 30px;
display: none;
flex: 1;
}
.weak,
.middle,
.strong {
height: 15px;
width: 30px;

border: 1px solid black;
background: rgb(238, 238, 238);
}
.middle {
border-left: 0;
border-right: 0;
}
.result {
width: 30px;
height: 15px;
font-size: 14px;
line-height: 14px;
text-align: center;
margin-left: 10px;
}
JS部分:
//密碼的可見與隱藏、
console.log($('#inputPwd'))
var eyeFlag = false;
$('.eye_icon').click(function(){
if(!eyeFlag){
$(this).css({'background-image': 'url(' + "./close_eye.png" + ')'});
$('#inputPwd').attr('type','text');
}else{
$(this).css({'background-image': 'url(' + "./open_eye.png" + ')'});
$('#inputPwd').attr('type','password')
}
eyeFlag = !eyeFlag;
})
//密碼強度驗證
function passValidate(e) {
var pwd = $.trim(e.value);
if (pwd === '') {
$('.pwdStrength').css({'display':'none'})
$('.weak').css({
'background': 'rgb(238, 238, 238)'
});
$('.middle').css({
'background': 'rgb(238, 238, 238)'
});
$('.strong').css({
'background': 'rgb(238, 238, 238)'

});
$('.result').text('')
} else {
$('.pwdStrength').css({'display':'flex'})
//密碼為八位及以上并且字母數字特殊字符三項都包括
var strongRegex = new RegExp("^(?=.{8,})(?=.*[A-Z])(?=.*[a-z])(?=.*[0-9])(?=.*\\W).*$", "g");
//密碼為七位及以上并且字母、數字、特殊字符三項中有兩項,強度是中等
var mediumRegex = new RegExp("^(?=.{7,})(((?=.*[A-Z])(?=.*[a-z]))|((?=.*[A-Z])(?=.*[0-9]))|((?=.*[a-z])(?=.*[0-9]))).*$", "g");
var enoughRegex = new RegExp("(?=.{6,}).*", "g");
if (false == enoughRegex.test(pwd)) {
} else if (strongRegex.test(pwd)) {
$('.strong').css({
'background': '#33ff33'
});
$('.result').text('強')
} else if (mediumRegex.test(pwd)) {
$('.middle').css({
'background': '#FFC125'
});
$('.strong').css({
'background': 'rgb(238, 238, 238)'
});
$('.result').text('中')
} else {
$('.weak').css({
'background': '#EE4000'
});
$('.middle').css({
'background': 'rgb(238, 238, 238)'
});
$('.strong').css({
'background': 'rgb(238, 238, 238)'
});
$('.result').text('弱')
}
}
}
效果
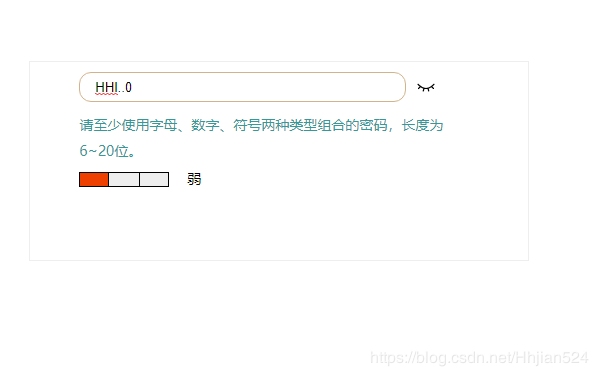
密碼強度為弱

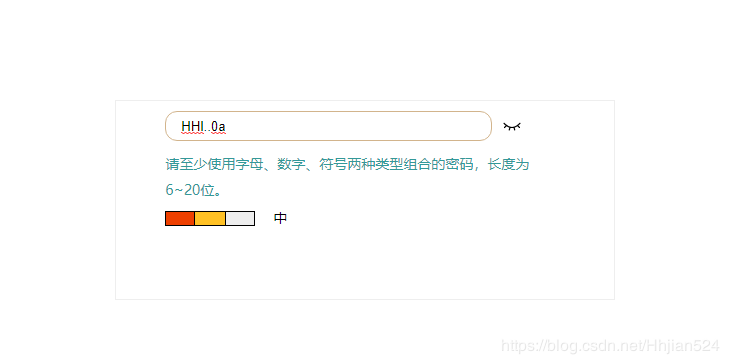
密碼強度為中:

密碼強度為強

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。