
▲點擊上方藍字“炫我渲染私有云”,關注最新資訊

在 3D 建模與渲染這個充滿創意與技術挑戰的領域,系統安裝和硬件選擇是常被討論的話題。相關的系統和硬件選項繁多,國內外產品水平參差不齊。當下,國家大力推動信創產業發展,國產軟硬件技術也在飛速進步,可為何 3Dmax、maya、blender 等 3D 創作軟件并未采用國產信創系統呢?在此之前,我們先來深入了解一下信創。
一、信創:定義與深遠意義
信創的核心是發展國產信息產業,其目標是讓我國在計算機信息技術的軟硬件層面擺脫對國外的依賴,逐步實現國產替代。信創系統通常構建于國產 CPU、操作系統、數據庫等基礎之上。這一產業蓬勃發展的背后,是國家對數據安全和網絡安全的高度警覺與重視。通過自主研發核心技術產品,建立自主可控的信息技術底層架構和標準,信創產業致力于實現信息技術領域的自主掌控,進而為國家信息安全筑牢防線。


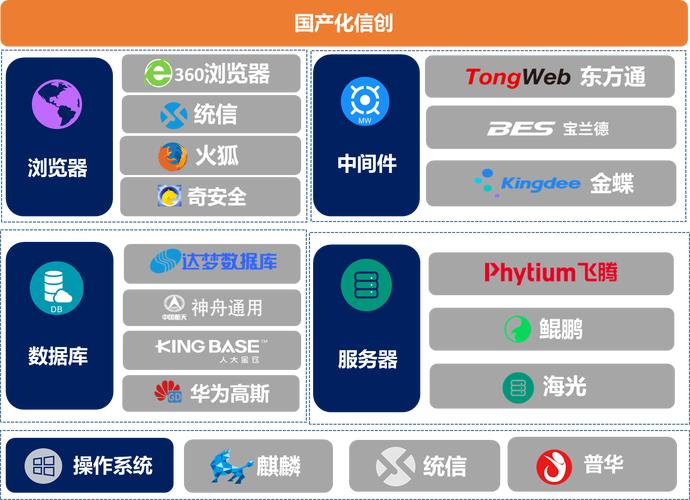
信創產業覆蓋范圍廣泛,涵蓋多個關鍵領域:
信創產業的發展對信息技術創新意義重大,是保障國家信息安全的關鍵力量。它不僅能提升國家信息安全等級,降低對外部技術的依賴風險,還能促進國內信息技術創新發展,帶動相關產業鏈不斷完善和壯大。
二、3D 創作軟件未采用信創系統的緣由硬件性能與兼容性之困
在硬件配置方面,常采用 X86 架構的 CPU。X86 架構在 PC 領域應用廣泛,擁有豐富的生態,可支持多種操作系統和軟件。在 CPU 領域,國際上有 Intel、AMD 等品牌,國內則有海光、兆芯等。然而,國產 CPU 在性能上與 Intel、AMD 等國際領先品牌相比,仍有提升空間。對于 3Dmax、Maya、Blender 這類對計算性能有著極高要求的 3D 建模和渲染軟件而言,高性能 CPU 是保證軟件流暢運行和高效渲染的重中之重。這些軟件運行時,需要處理海量數據計算,像復雜幾何運算、紋理映射、光照計算等,這些操作對 CPU 的處理能力和內存帶寬要求極高。
盡管國產 CPU 在技術上不斷突破,但特定軟件功能或插件可能尚未完全適配國產 CPU,這可能引發一系列問題。在國產 CPU 上運行這些軟件時,可能會出現崩潰、性能大幅下降或功能受限等兼容性問題。而且,部分軟件更新未能及時針對國產 CPU 進行優化,這進一步影響了軟件在國產 CPU 上的運行效果。

3Dmax、Maya、Blender 等軟件通常會針對主流 CPU 品牌進行深度優化,以此保障在這些平臺上的最佳性能。這種優化涉及針對特定指令集的優化、多線程處理優化等多個方面。國際領先 CPU 品牌在 3D 建模和渲染領域擁有龐大用戶群體和完善的生態系統支持。這意味著這些軟件更容易從硬件制造商、插件開發者、社區用戶等多方面獲取支持和反饋。相比之下,國產 CPU 在這一領域的用戶群體較小,生態系統支持相對薄弱,這可能導致軟件更新、插件開發、技術支持等環節存在滯后現象。
系統生態支持的局限
國內信創系統大多基于 Linux 內核或經過定制,而多數 3D 制作軟件主要面向 Windows 系統,這就導致了原生兼容性問題。3Dmax、Maya、Blender 等軟件最初可能是基于 Windows 操作系統開發的,經過長期優化和更新,它們與 Windows 系統已經形成了高度緊密的兼容關系,甚至部分軟件沒有其他操作系統下的版本。在 Windows 操作系統下,這些軟件能充分展現其性能優勢,為用戶帶來流暢體驗和高質量的渲染效果。
隨著 Windows 系統的持續更新升級,這些 3D 軟件也在不斷適應新環境,這種動態的更新迭代保障了軟件與 Windows 系統的兼容性。雖然近年來部分軟件推出了針對其他操作系統(如 macOS)的版本,但 Windows 依舊是這些軟件的主要運行平臺。在 Windows 系統下,已經形成了規模龐大的三維建模和動畫軟件生態,各種插件、腳本和工具琳瑯滿目。若要將這些軟件遷移到其他操作系統(如 macOS 或 Linux),遷移和適配工作將面臨巨大挑戰。
即便通過虛擬化技術(如使用 Windows 虛擬機)或特定兼容模式,在某些信創系統上運行 3Dmax 等軟件成為可能,但這種運行方式在性能和穩定性上,與在原生 Windows 系統上運行相比,仍有差距。此外,Windows 系統廣泛的硬件驅動程序支持,使 3Dmax、Maya、Blender 等軟件能更便捷地與各類硬件設備(如顯卡、處理器等)兼容通信,充分利用硬件加速技術提升渲染速度和動畫性能。

市場與用戶需求的導向

目前,3Dmax、Maya、Blender 等軟件主要面向國際市場,用戶遍布全球。這些軟件需要滿足不同國家和地區用戶的多樣化需求,因此通常會選擇支持廣泛使用的 CPU 品牌和型號。國產 CPU 在國際市場上的知名度和影響力相對較低,這使得這些軟件在開發過程中未將其作為重點考慮對象。即便國產 CPU 在性能上達到國際領先水平,要改變用戶習慣和認知也需要一定時間。
在三維建模和動畫領域,Windows 系統長期占據主導地位,擁有龐大用戶群體。許多用戶已經習慣在 Windows 操作系統下使用 3Dmax、Maya 等軟件,而且這些軟件在 Windows 環境下提供了豐富的功能和插件支持。這些功能和插件能滿足用戶在不同場景下的創作需求,有效提高工作效率和創作質量。因此,即便有其他操作系統和架構可供選擇,多數用戶依然傾向于在 Windows 系統下使用這些 3D 創作軟件。
三、總結
綜合來看,從硬件性能與兼容性、系統生態支持到市場與用戶需求等多個維度分析,3Dmax、Maya、Blender 等 3D 建模和渲染軟件在對國產 CPU 和系統的支持方面面臨諸多挑戰。不過,隨著國產信創技術的持續進步、市場影響力的不斷增強,以及這些軟件對國產信創平臺的逐步關注與優化,未來它們對國產信創平臺的支持有望逐步加強。這將有力推動國產信創產業在 3D 建模和渲染領域的應用與發展,為用戶帶來更多選擇和更優質的使用體驗。
【END】
div+css布局實現個人網頁設計(HTML期末作業)
?? 作者簡介: 一個熱愛把邏輯思維轉變為代碼的技術博主
作者主頁: 【主頁——獲取更多優質源碼】
web前端期末大作業: 【畢設項目精品實戰案例 (1000套) 】
程序員有趣的告白方式:【HTML七夕情人節表白網頁制作 (110套) 】
超炫酷的Echarts大屏可視化源碼:【 echarts大屏展示大數據平臺可視化(150套) 】
免費且實用的WEB前端學習指南:
關于作者: 歷任研發工程師,技術組長,教學總監;曾于2016年、2020年兩度榮獲CSDN年度十大博客之星。 十載寒冰,難涼熱血;多年過去,歷經變遷,物是人非。 然而,對于技術的探索和追求從未停歇。 堅持原創,熱衷分享,初心未改,繼往開來!
文章目錄
一、?網站題目
個人網頁設計、?♂?個人簡歷制作、?簡單靜態HTML個人網頁作品、?個人介紹網站模板 、等網站的設計與制作。
二、??網站描述
?個人網頁設計網站模板采用DIV CSS布局制作,網頁作品有多個頁面,如 :個人介紹(文字頁面)、我的作品(圖片列表)、個人技能(圖文頁面)、在線留言(表單頁面)CSS樣式方面網頁整體采用左右布局結構,制作了網頁背景圖片,導航區域每個導航背景色不同,導航背景色與頁面背景呼應。
一套A+的網頁應該包含 (具體可根據個人要求而定)
頁面分為頁頭、菜單導航欄(最好可下拉)、中間內容板塊、頁腳四大部分。所有頁面相互超鏈接,可到三級頁面,有5-10個頁面組成。頁面樣式風格統一布局顯示正常,不錯亂,使用Div+Css技術。菜單美觀、醒目,二級菜單可正常彈出與跳轉。要有JS特效,如定時切換和手動切換圖片輪播。頁面中有多媒體元素,如gif、視頻、音樂,表單技術的使用。。頁面清爽、美觀、大方,不雷同。 。不僅要能夠把用戶要求的內容呈現出來,還要滿足布局良好、界面美觀、配色優雅、表現形式多樣等要求。 三、網站介紹
網站布局方面:計劃采用目前主流的、能兼容各大主流瀏覽器、顯示效果穩定的浮動網頁布局結構。
網站程序方面:計劃采用最新的網頁編程語言HTML5+CSS3+JS程序語言完成網站的功能設計。并確保網站代碼兼容目前市面上所有的主流瀏覽器,已達到打開后就能即時看到網站的效果。
網站素材方面:計劃收集各大平臺好看的圖片素材,并精挑細選適合網頁風格的圖片,然后使用PS做出適合網頁尺寸的圖片。
網站文件方面:網站系統文件種類包含:html網頁結構文件、css網頁樣式文件、js網頁特效文件、images網頁圖片文件;
網頁編輯方面:網頁作品代碼簡單,可使用任意HTML編輯軟件(如:、、Vscode 、Sublime 、、Text 、Notepad++ 等任意html編輯軟件進行運行及修改編輯等操作)。
其中:
(1)html文件包含:其中index.html是首頁、其他html為二級頁面;
(2) css文件包含:css全部頁面樣式,文字滾動, 圖片放大等;
(3) js文件包含:js實現動態輪播特效, 表單提交, 點擊事件等等(個別網頁中運用到js代碼)。
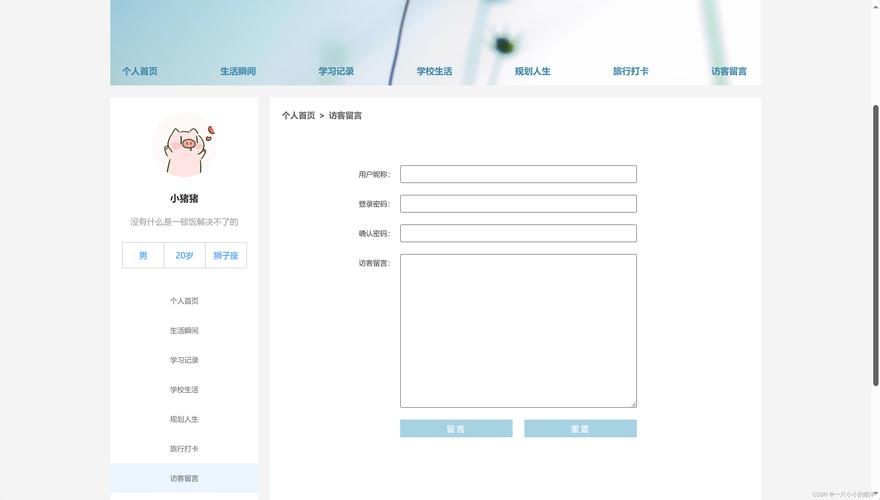
四、網站演示
五、 網站代碼 HTML結構代碼
DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>趙麗穎title>
<link rel="stylesheet" type="text/css" href="css/index.css" >
head>
<body><embed src="music/music.mp3" width="0" height="0">
<center>
<div id="page" style="position:relative;">
<div class="head"><img src="images/banner.jpg" />div>
<div class="nav">
<span class="navt">趙麗穎明星網站span>
<span class="navimg"><img src="images/微信圖片_20200812154630.png" >span>
div>
<div class="r_page">
<div class="jiaxiang">
<h4>在線留言h4>
<table width="100%" border="1" cellpadding="0" cellspacing="30" style="margin-left:10px;">
<tr>
<td>姓名:td>

<td><input name="" type="text" style="width:300px; height:30px;border:1px solid #ccc;"/>td>
tr>
<tr>
<td>電話:td>
<td><input name="" type="text" style="width:300px; height:30px;border:1px solid #ccc;"/>td>
tr>
<tr>
<td>地址:td>
<td><input name="" type="text" style="width:300px; height:30px;border:1px solid #ccc;"/>td>
tr>
<tr>
<td>標題td>
<td><input name="" type="text" style="width:300px; height:30px;border:1px solid #ccc;"/>td>
tr>
<tr>
<td>正文td>
<td><textarea name="" cols="" rows="" style="width:300px; height:150px;border:1px solid #ccc;">textarea>td>
tr>
<tr>
<td>td>
<td><input name="" value="提交" type="button" class="but" style="width:100px; height:30px;border:1px solid #ccc;"/>
<input name="" type="button" value="重置" class="but" style="width:100px; height:30px;border:1px solid #ccc;"/>td>
tr>
table>
div>
<div class="clearit">div>
div>
<div class="l_page" >
<ul>
<li class="one"><a href="index.html" ><span class="fa fa-home">span>我的首頁a>li>
<li><a href="lishi.html"><span class="fa fa-user-circle-o">span>個人信息a>li>
<li><a href="xisu.html"><span class="fa fa-film">span>演藝經歷a>li>
<li><a href="lao.html" ><span class="fa fa-smile-o">span>人物評價a>li>
<li><a href="photo.html" ><span class="fa fa-street-view">span>雜志寫真a>li>
<li><a href="yan.html"><span class="fa fa-commenting">span>在線留言a>li>
ul>
div>
<div class="clearit">div>
<div class="box">
<img src="images/1.1.png">
div>
<div class="foot">
<p>麗穎空間站p>
div>
center>
body>
html>
CSS樣式代碼
/* CSS Document */

* {
margin: 0;
padding: 0;
}
body {
font-family: "myfont";
font-size: 12px;
color: #000000;
line-height: 20px;
text-align: left
}
.img {
display: inline-block;
height: 35px;
}
.border-radius {
width: 200px;
height: 50px;
background-color: pink;
border: 5px solid #fff;
border-radius: 50px;
font-family: ??????;
font-size: 25px;
color: #fff;
line-height: 50px;
text-align: center;
margin: 35px auto;
}
.border-radius:hover {
box-shadow: 0 0 15px #aaa;
}
td, th {
font-family: "??????";
font-size: 12px;
color: #000000;
}
a {
color: #000000;
}
A:link {
TEXT-DECORATION: none;
}
A:visited {
TEXT-DECORATION: none;
}
A:hover {
TEXT-DECORATION: underline;
color: #ffffff;
}
ul, li {
list-style-type: none;
}
.clearit {
clear: both;

}
.hSpace1 {
height: 1px;
line-height: 1px;
overflow: hidden;
clear: both;
}
.hSpace5 {
height: 5px;
line-height: 5px;
overflow: hidden;
clear: both;
}
.hSpace10 {
height: 10px;
line-height: 10px;
overflow: hidden;
clear: both;
}
.hSpace5F {
height: 5px;
line-height: 5px;
background: #FFFFFF;
overflow: hidden;
clear: both;
}
.p5 {
padding: 5px;
}
.borderU {
border-right: 1px solid #75819e;
border-left: 1px solid #75819e;
border-bottom: 1px solid #75819e;
}
.borderU_p5 {
border-right: 1px solid #75819e;
border-left: 1px solid #75819e;
background: none;
width: 100% !important;
border: none !important;
}
.but {
width: 120px !important;
height: 40px;
background: #666;
color: #fff;
margin: 20px;
}
六、 如何讓學習不再盲目
很多剛入門編程的小白學習了基礎語法,卻不知道語法的用途,不知道如何加深映像,不知道如何提升自己,這個時候每天刷自主刷一些題就非常重要(百煉成神),可以去牛客網上的編程初學者入門訓練。該專題為編程入門級別,適合剛學完語法的小白練習,題目涉及編程基礎語法,基本結構等,每道題帶有練習模式和考試模式,可還原考試模式進行模擬,也可通過練習模式進行練習 。