
下載電影字幕的三大解決方案
視頻字幕由于易于觀看變得越來越流行。通過字幕您可以輕松地觀看世界各地的視頻文件。使用帶有字幕文件的視頻的好處如下:
您可以通過以下3種方法輕松下載帶有字幕的電影,這些用于電影的字幕下載器也會幫助您獲得希望觀看的視頻軌道字幕,讓我們學習如何下載字幕文件吧!
第1部分.字幕下載轉換器-萬興優轉
萬興優轉 是一款專業字幕編輯軟件,可作將字幕添加到視頻的編輯器。可以通過簡單的步驟在Windows和Mac系統上安裝該程序,然后即可完成轉換編輯視頻相關的任務。該軟件配置了多種轉換編輯功能,例如添加字幕,裁剪,剪切,添加水印等。將視頻轉換為1000多種格式是該程序的主要功能之一,此外還有錄屏,刻錄碟片,壓縮視頻大小等其他功能。借助批處理支持,一次可以處理多個文件,這有助于節省時間和精力。
下面是使用萬興優轉添加字幕字體的用戶指引:
步驟1:添加視頻并選擇添加字幕
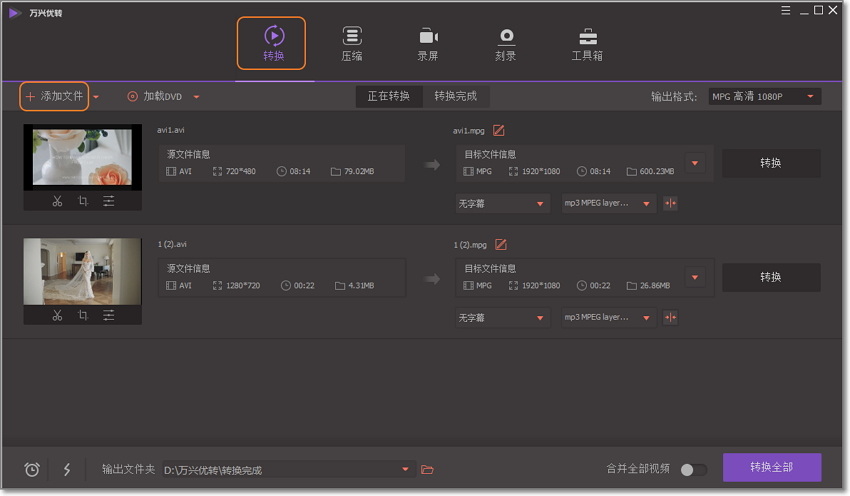
在系統上運行萬興優轉軟件。將所需的MP4,MOV和其他視頻拖拽到界面上。另外,您也可以單擊+添加文件按鈕來瀏覽和導入文件。

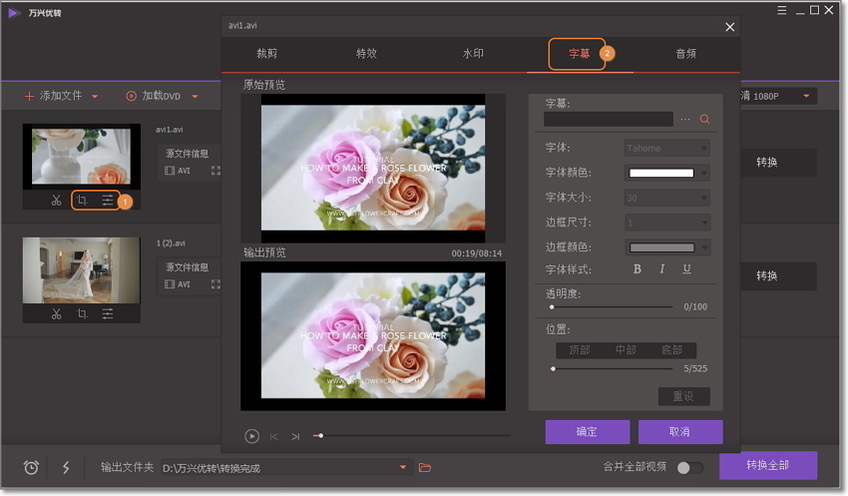
在添加的文件下方的界面,單擊裁剪或特效的編輯圖標,即可打開一個新的彈出窗口。選擇字幕標簽。


步驟2:下載字幕
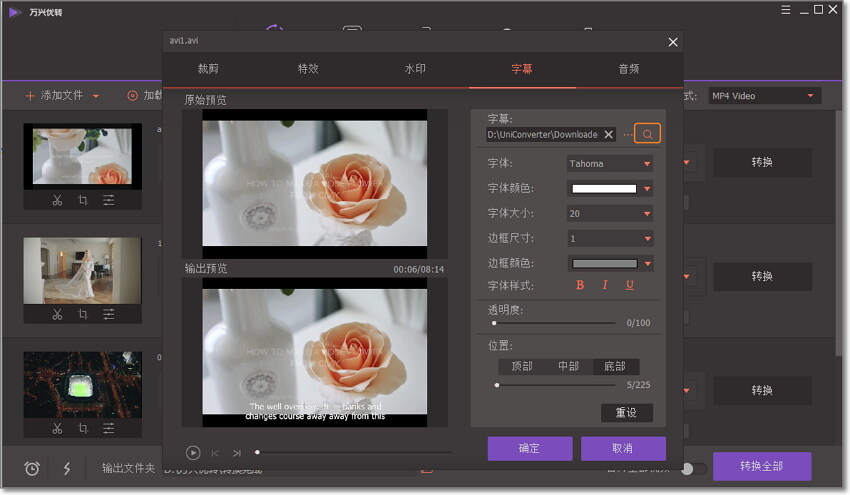
您可以通過單擊搜索圖標來查找字幕的可用的在線選項。接下來,可以選擇編輯字幕字體,顏色,大小,類型,輪廓顏色及其輪廓寬度。您還可以選擇字幕的透明度以及字幕的位置。點擊確定按鈕以確認所有設置保存成功。

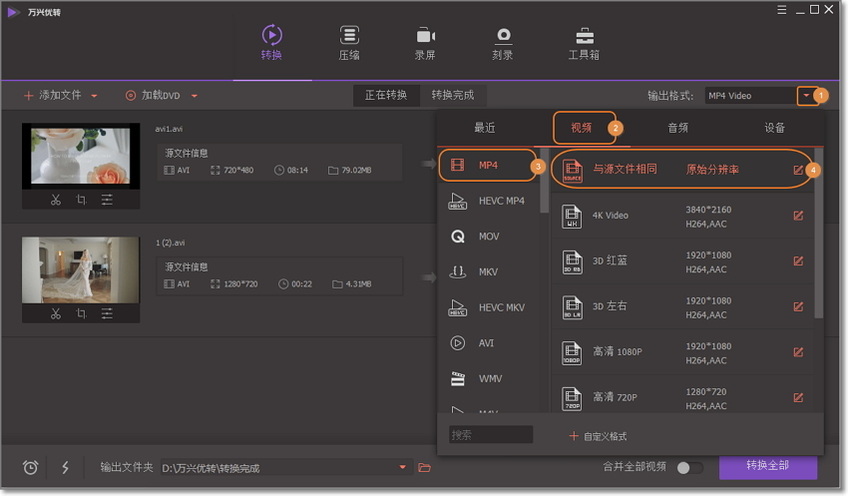
步驟3:選擇目標格式
您可以將目標格式保留為源文件,或者從輸出格式:標簽的下拉選項中選擇其他格式和分辨率。

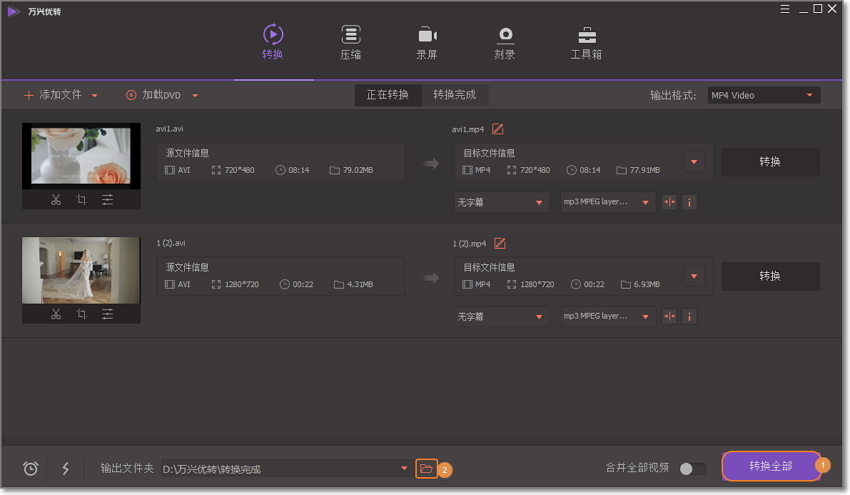
步驟4:轉換文件
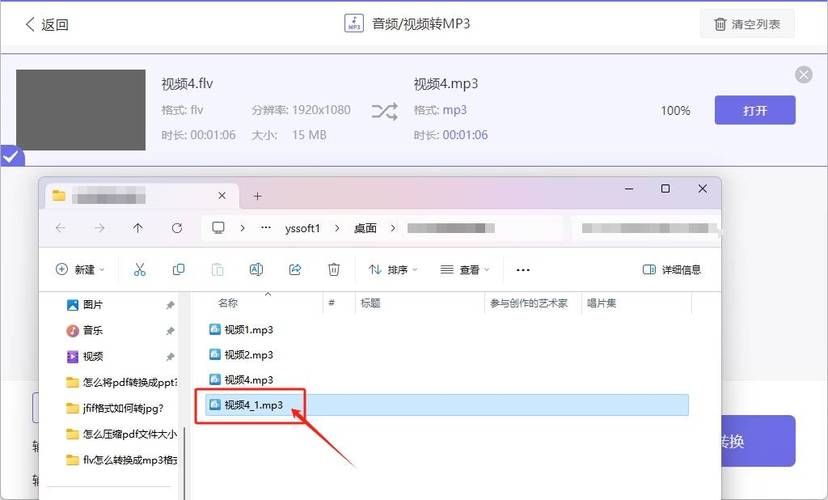
從 輸出文件夾 選項卡中選擇桌面位置以保存已處理的文件,最后單擊轉換全部按鈕開始該過程。過一會兒,您可以切換到界面上的轉換完成標簽,以獲取帶有添加字幕的已處理文件。

第2部分.如何免費在線下載視頻字幕

在此部分中,我們將通過在線模式處理Youtube SRT下載器。特別是對于那些不想在其系統上下載任何軟件以及不希望下載電影字幕的人。使用此在線工具,您可以通過以下方法免費下載字幕,詳細步驟如下。
第1步:首先,打開online site。請注意,開始之前,您需要準備好視頻文件。
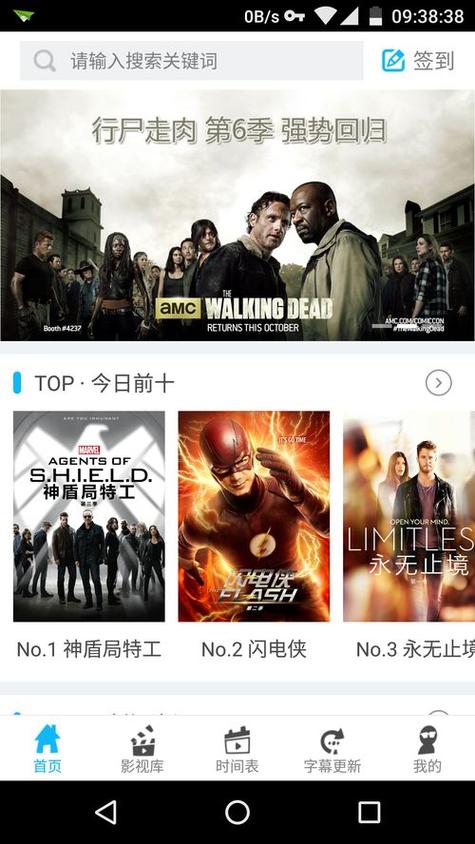
第2步:現在,您可以看到的主頁。將您的目標視頻文件拖放到網頁上,然后會出現一個加載符號。
然后在一秒鐘內,它將顯示字幕下載鏈接,根據語言選擇一個(例如,您可以選擇英語字幕),然后單擊鏈接進行下載。
就是這樣。完成上述過程后,您可以根據自己的方便輕松輕松地在線下載字幕。該過程非常簡單快捷,很快您就可以觀看帶有字幕的視頻了。因此,只需使用此快速工具即可。
第3部分.如何使用 Player下載電影字幕
VLC媒體播放器的名稱無需介紹。在臺式機,PC,平板電腦或其他設備用戶中,以媒體支付目的而聞名。除此之外,它還具有許多隱藏功能,例如字幕下載功能。
具有字幕/ srt下載功能的VLC,借助該功能,您可以為當前播放的視頻加載字幕。但是,此功能不會運行自動下載字幕文件的過程。為此,您需要進行一些安排。讓我們看看如何通過以下步驟下載電影字幕:

第1步:下載VLSub ,您將獲得一個壓縮文件,將其解壓縮,這樣做將得到一個名為vlsub.lua的文件。延期。您需要復制此擴展名文件并訪問以下位置: C:Program Files(x86)/ / VLC / lua 在此處創建一個文件夾(命名為擴展名)并粘貼文件。
第2步:現在啟動VLC播放器 > 打開視圖菜單; 最后,您會找到VLSub選項。
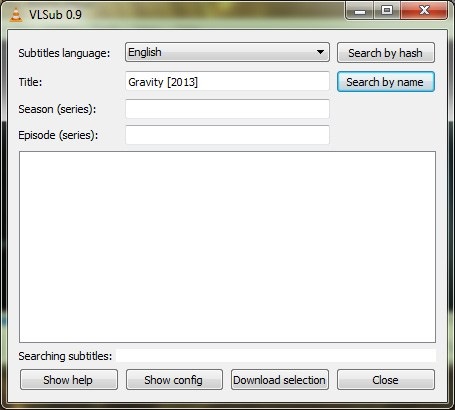
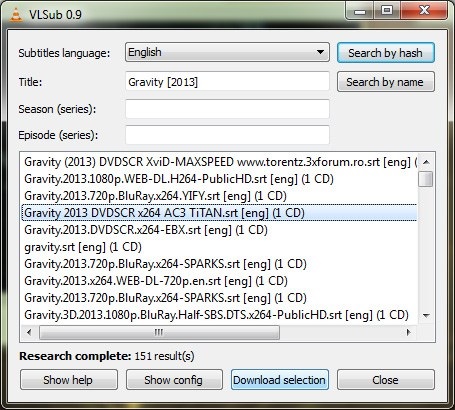
第3步:下一步是在VLC播放器中播放視頻。轉到查看菜單,點擊 VLsub 選項,您將彈出一個窗口,搜索相關的視頻字幕。< / p>

第4步:您將獲得相關字幕的列表,選擇所需的字幕,然后按下載選擇選項。< / p>

在這里,可以使用VLC來下載英語字幕以及其他語言的字幕。
第4部分.三種解決方案間的比較
簡而言之,以下是三種有關如何下載字幕過程的解決方案的簡要比較。
HTML5 向網頁嵌入視頻和音頻

來源 |
現在很多網站上都會使用到視頻和音頻,html5 中提供了展示視頻和音頻的標簽。向網頁嵌入視頻可以使用標簽,而嵌入音頻可以使用標簽。這兩個標簽都是 html 5 中新增的標簽,兩個標簽中的屬性和方法也很類似,但也有些不同。其中 audio 元素用于定義聲音,比如音樂, video 元素用于定義視頻,如電影等。
向網頁中嵌入視頻
標簽可以用于定義視頻,且提供了播放、暫停、音量控件來控制視頻。舉個例子,像我們俠課島網站上,課程視頻播放,就是通過標簽來實現的。下面我們來看一下如何向網頁中嵌入一個視頻。
示例:
首先我們準備一個視頻,例如一個 test.mp4,然后使用標簽嵌入視頻,如下所示:
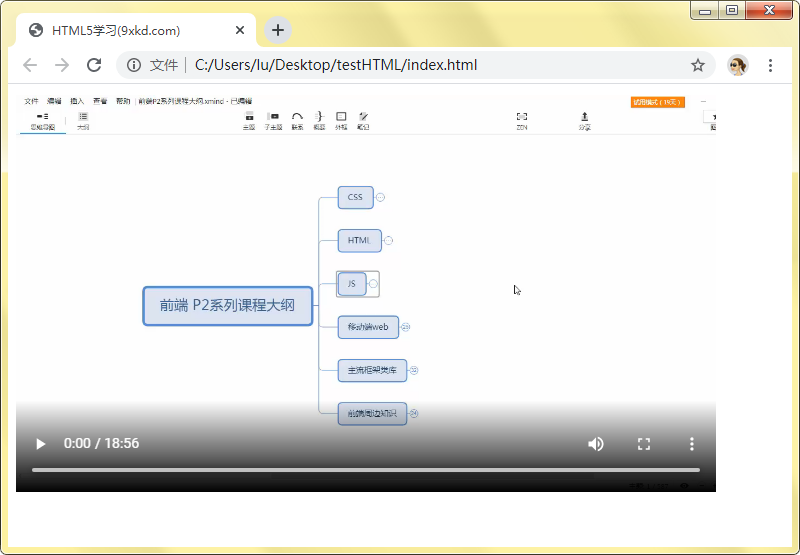
HTML5學習(9xkd.com)
在瀏覽器中的預覽效果:

從上圖中可以看到,我們通過標簽成功向網頁中插入了一個視頻, 其中 src 屬性用于引入要播放的視頻的 URL,注意視頻地址一定要正確,如果地址錯誤,視頻是不能顯示的。
然后我們通過 width、height 屬性設置了視頻的寬度為 700px ,高度為 400px。
然后可以看到,視頻上還顯示了播放、調整音量等控件,當我們點擊播放按鈕時,視頻就會開始播放。
這是因為我們設置了 屬性,如果我們沒有設置這個屬性,視頻將會顯示一個靜止的畫面,并且不管怎么點擊都是沒有反應的。大家可以試一下,不設置 屬性然后在瀏覽器中查看演示效果,這里就不演示給大家看了。

video 元素中的常用屬性如下所示:

有些比較老的瀏覽器可能不支持標簽,例如 IE8 及以下的瀏覽器就不支持,而 IE9+、Firefox、Opera、Chrome、Safari 等瀏覽器都支持標簽。
所以我們可以在標簽中放置文本內容,這樣當某個瀏覽器不支持此標簽時,就可以顯示提示內容:
您的瀏覽器不支持 video 標簽
這樣用戶就會知道,是因為瀏覽器不支持所以加載視頻不成功,可以換一個瀏覽器。
視頻的格式
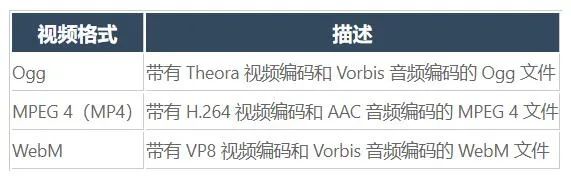
像我們平時看到的視頻格式有很多種,例如常見的有 mp4、AVI、mov、rmvb、Ogg 等等, 目前 video 元素支持的視頻格式有下面三種:

這三種視頻格式,在不同的瀏覽器中兼容性不同,例如 MP4 格式不支持 Firefox 和 Opera 瀏覽器,Ogg 格式不支持IE、Safari 瀏覽器,WebM 格式不支持IE、Safari 瀏覽器等。
所以我們可能需要在不同的瀏覽器中使用不同的視頻格式,這需要用到標簽。
source標簽
標簽可以為媒體元素定義媒介資源,例如 video 和 audio 元素。

例如標簽中可以包含多個標簽,標簽可以鏈接不同的視頻文件,瀏覽器將使用第一個可識別的格式。
示例:
例如我們插入的視頻播放器,帶有兩個源文件,瀏覽器會根據需要來選擇源文件:
HTML5學習(9xkd.com) 您的瀏覽器不支持 video 標簽像上述代碼中,如果是 Safari 瀏覽器就會選擇第一個源文件,如果是 Firefox 瀏覽器則會選擇第二個源文件。
標簽有三個屬性:
向網頁中嵌入音頻
向網頁中嵌入音頻可以使用標簽,此標簽的使用和標簽類似。插入視頻是有畫面的,我們也可以調整視頻的寬和高等,而插入音頻是沒有畫面的。
audio 元素支持的格式和 video 元素也有一點區別:
示例:
例如我們插入一段音頻,在瀏覽器中可以看到,是沒有畫面的,只有聲音:
HTML5學習(9xkd.com) 您的瀏覽器不支持 audio 標簽在瀏覽器中的演示效果:
向網頁中嵌入音頻時,也可以通過標簽來指定兩個源文件,標簽允許規定兩個視頻或者音頻文件供瀏覽器根據它對媒體類型或者編解碼器的支持進行選擇。
audio 元素中的常用屬性和 video 元素差不多,但是 audio 元素中沒有 width、height 等屬性。
常用屬性如下所示:
總結
向網頁中嵌入視頻和音頻其實很簡單,要注意 video 元素 和 audio 元素支持的視頻、音頻格式類型,如果插入的視頻格式不支持,則視頻或音頻不會顯示。
本文完~