
頁面的過長時(shí)間的等待會(huì)引起用戶的不良情緒,使用微信小程序項(xiàng)目提供的技術(shù)已能很大程度縮短等待時(shí)間。即便如此,當(dāng)不可避免的出現(xiàn)了加載和等待的時(shí)候,需要予以及時(shí)的反饋以舒緩用戶等待的不良情緒。
3.異常可控,有路可退
在設(shè)計(jì)任何的任務(wù)和流程時(shí),異常狀態(tài)和流程往往容易被忽略,而這些異常場景往往是用戶最為沮喪和需要幫助的時(shí)候,因此需要格外注意異常狀態(tài)的設(shè)計(jì),在出現(xiàn)異常時(shí)予以用戶必要的狀態(tài)提示,并告知解決方案,使其有路可退。
要杜絕異常狀態(tài)下,用戶莫名其妙又無處可去,停滯在某一個(gè)頁面的情況。上文中所提到的模態(tài)對(duì)話框和結(jié)果頁面都可作為異常狀態(tài)的提醒方式。除此之外,在表單頁面中尤其是表單項(xiàng)較多的頁面中,還應(yīng)明確指出出錯(cuò)項(xiàng)目,以便用戶修改。
便捷優(yōu)雅
從PC時(shí)代的物理鍵盤鼠標(biāo)到移動(dòng)端時(shí)代手指,雖然輸入設(shè)備極大精簡,但是手指操作的準(zhǔn)確性卻大大不如鍵盤鼠標(biāo)精確。為了適應(yīng)這個(gè)變化,需要開發(fā)者在設(shè)計(jì)過程中充分利用手機(jī)特性,讓用戶便捷優(yōu)雅的操控界面。
1.減少輸入
由于手機(jī)鍵盤區(qū)域小且密集,輸入困難的同時(shí)還易引起輸入錯(cuò)誤,因此在設(shè)計(jì)小程序頁面時(shí)因盡量減少用戶輸入,利用現(xiàn)有接口或其他一些易于操作的選擇控件來改善用戶輸入的體驗(yàn)。
2.避免誤操作
因?yàn)樵谑謾C(jī)上我們通過手指觸摸屏幕來操控界面,手指的點(diǎn)擊精確度遠(yuǎn)不如鼠標(biāo),因此在設(shè)計(jì)頁面上需點(diǎn)擊的控件時(shí),需要充分考慮到其熱區(qū)面積,避免由于可點(diǎn)擊區(qū)域過小或過于密集而造成誤操作。當(dāng)簡單的將原本在電腦屏幕上使用的界面不做任何適配直接移植到手機(jī)上時(shí),往往就容易出現(xiàn)這樣的問題。由于手機(jī)屏幕分辨率各不相同,因此最適宜點(diǎn)擊像素尺寸也不完全一致,但換算成物理尺寸后大致是在7mm-9mm之間。在微信提供的標(biāo)準(zhǔn)組件庫中,各種控件元素均已考慮到了頁面點(diǎn)擊效果以及不同屏幕的適配,因此再次推薦使用或模仿標(biāo)準(zhǔn)控件尺寸進(jìn)行設(shè)計(jì)。
3.利用接口提升性能
微信設(shè)計(jì)中心已推出了一套網(wǎng)頁標(biāo)準(zhǔn)控件庫,包括 sketch設(shè)計(jì)控件庫 和 設(shè)計(jì)控件庫,后續(xù)還將完善小程序組件,這些控件都已充分考慮了移動(dòng)端頁面的特點(diǎn),能夠保證其在移動(dòng)端頁面上的可用性和操作性能; 同時(shí)微信開發(fā)團(tuán)隊(duì)也在不斷完善和擴(kuò)充微信小程序接口,并提供微信公共庫,利用這些資源不但能夠?yàn)橛脩籼峁└涌旖莸姆?wù),而且對(duì)頁面性能的提高有極大作用,無形之中提升了用戶體驗(yàn)。
統(tǒng)一穩(wěn)定
除了以上所提到的種種原則,建議接入微信的小程序還應(yīng)該時(shí)刻注意不同頁面間的統(tǒng)一性和延續(xù)性,在不同的頁面盡量使用一致的控件和交互方式。
統(tǒng)一的頁面體驗(yàn)和有延續(xù)性的界面元素都將幫助用最少的學(xué)習(xí)成本達(dá)成使用目標(biāo),減輕頁面跳動(dòng)所造成的不適感。正因如此,小程序可根據(jù)需要使用微信提供的標(biāo)準(zhǔn)控件,以達(dá)到統(tǒng)一穩(wěn)定的目的。
視覺規(guī)范
1.字體規(guī)范
微信內(nèi)字體的使用與所運(yùn)行的系統(tǒng)字體保持一致,常用字號(hào)為20, 18, 17, 16,14 13, 11(pt),使用場景具體如下:

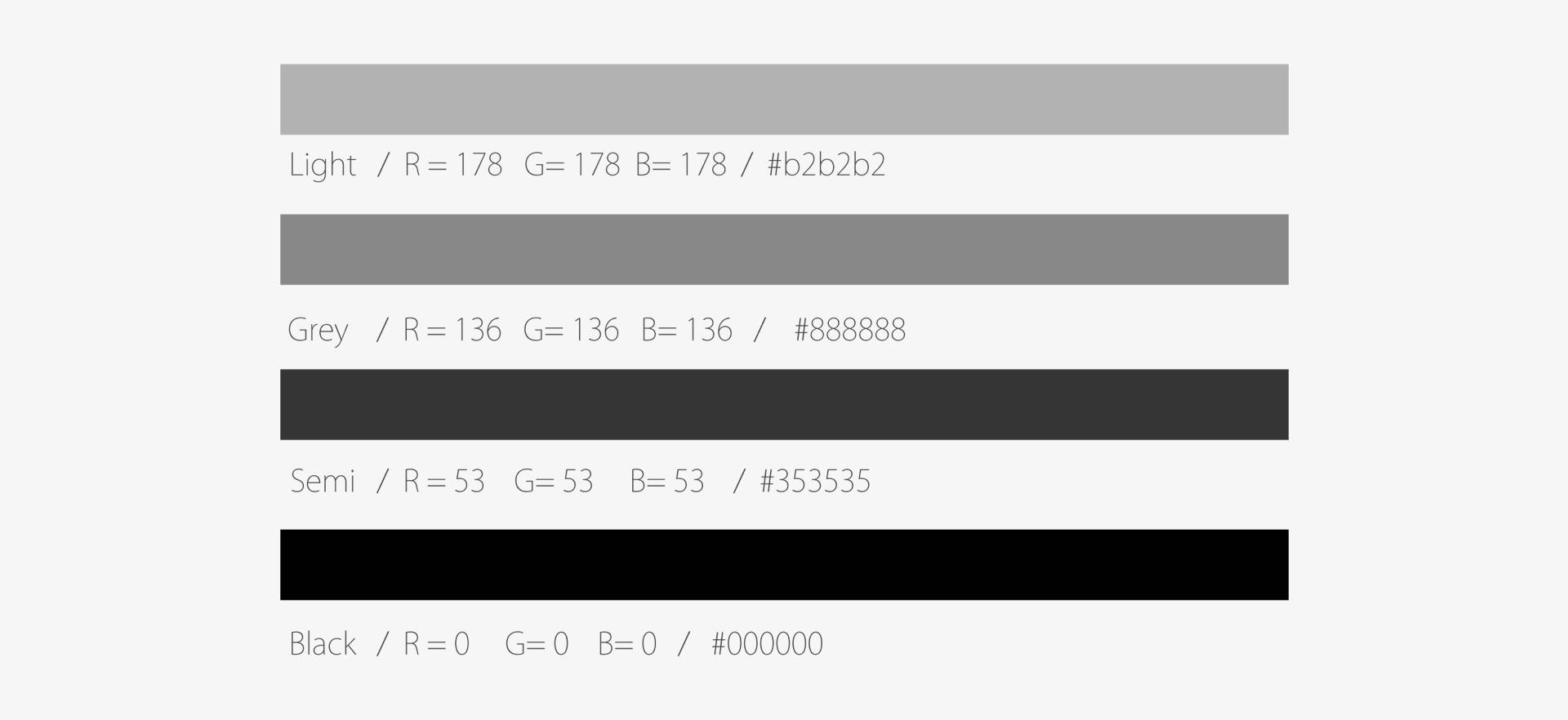
字體顏色:

主內(nèi)容 Black 黑色,次要內(nèi)容 Grey 灰色;時(shí)間戳與表單缺省值 Light 灰色;大段的說明內(nèi)容而且屬于主要內(nèi)容用 Semi 黑。

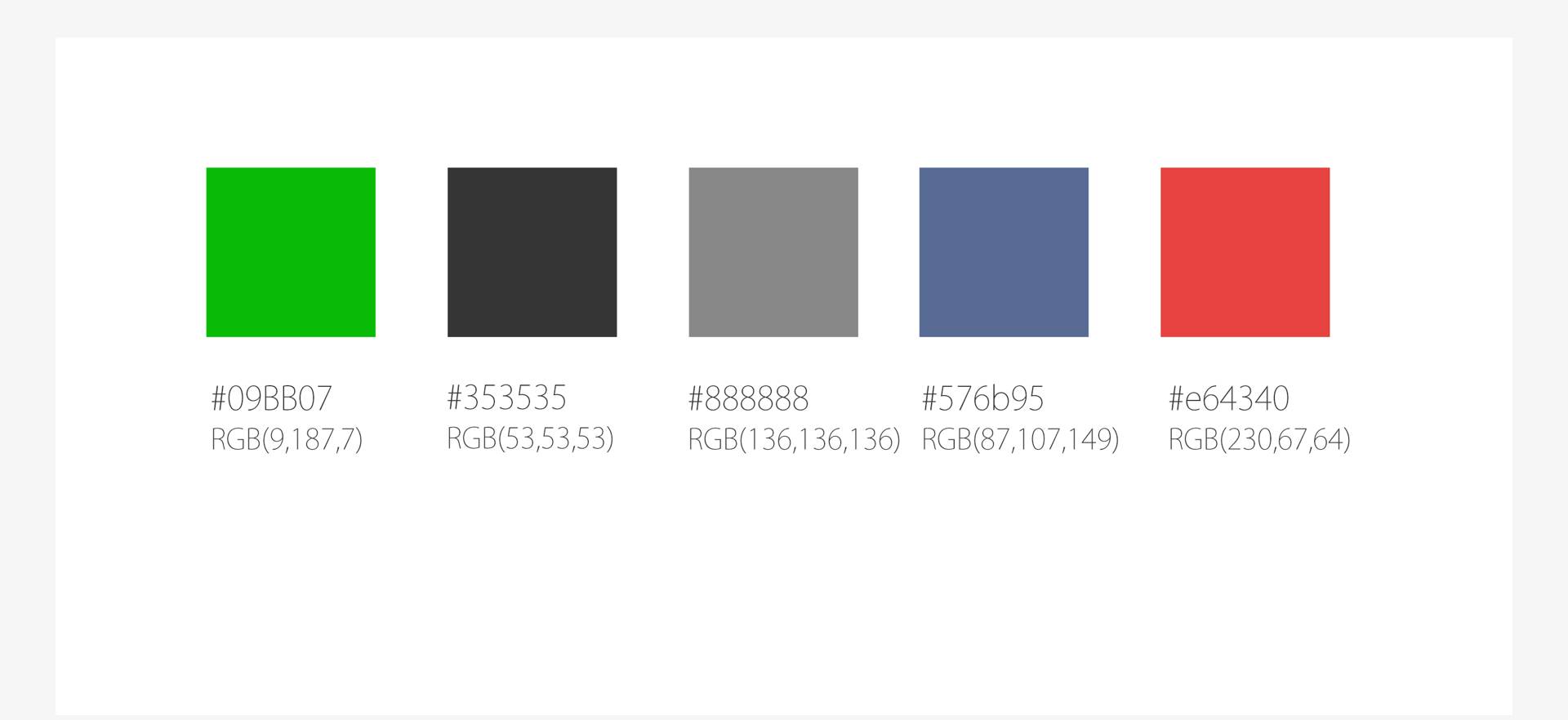
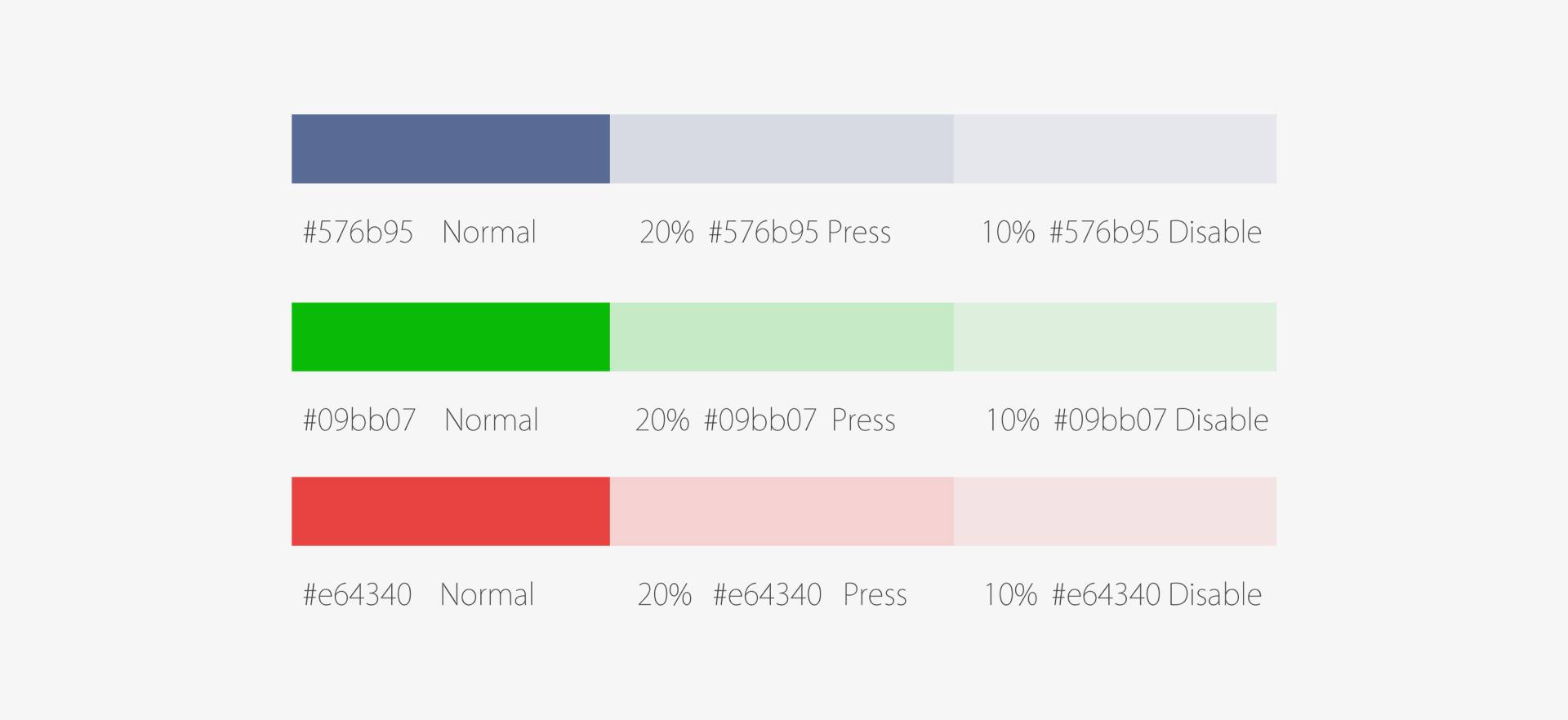
藍(lán)色為鏈接用色,綠色為完成字樣色,紅色為出錯(cuò)用色 Press 與 Disable 狀態(tài)分別降低透明度為20%與10%。

2.列表視覺規(guī)范:

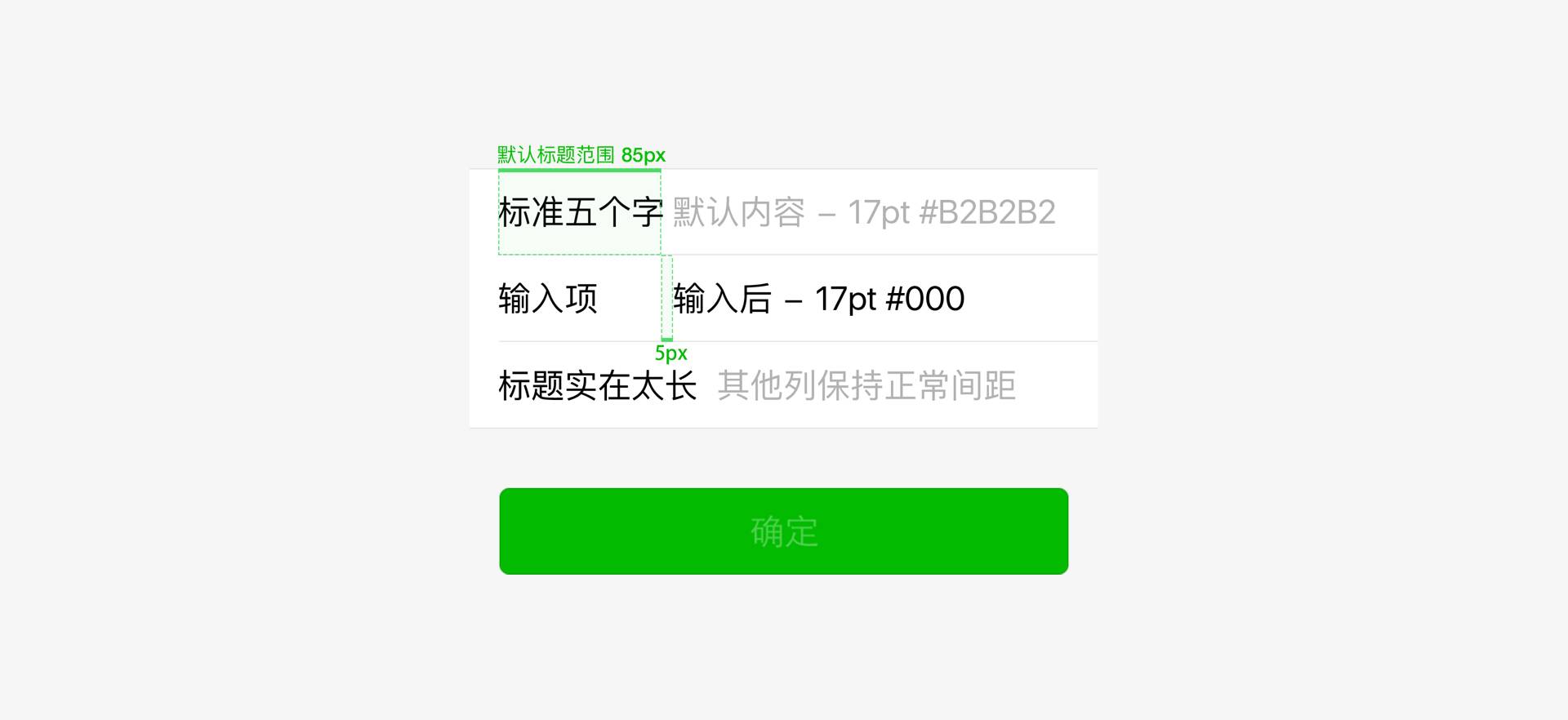
3.表單輸入視覺規(guī)范:

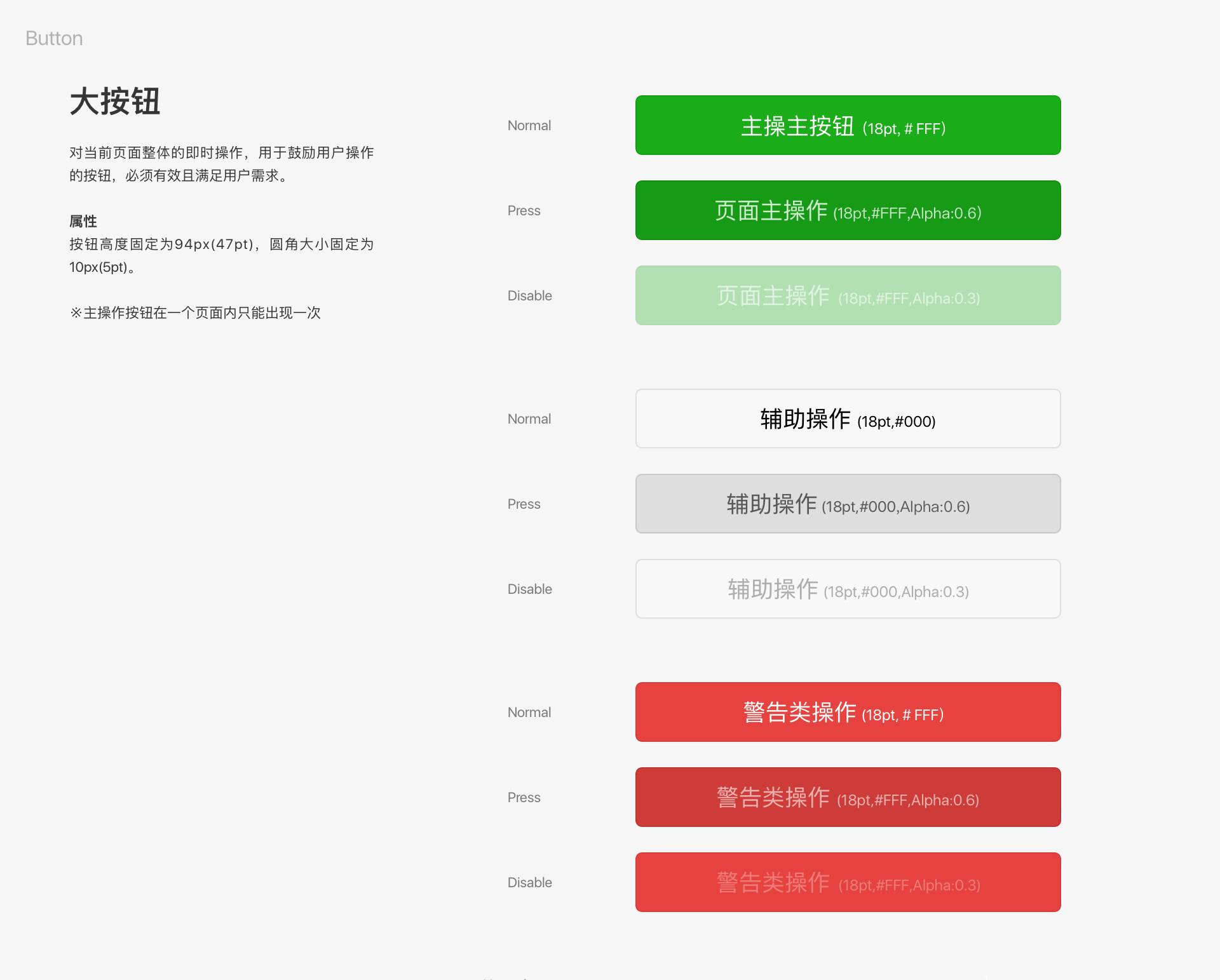
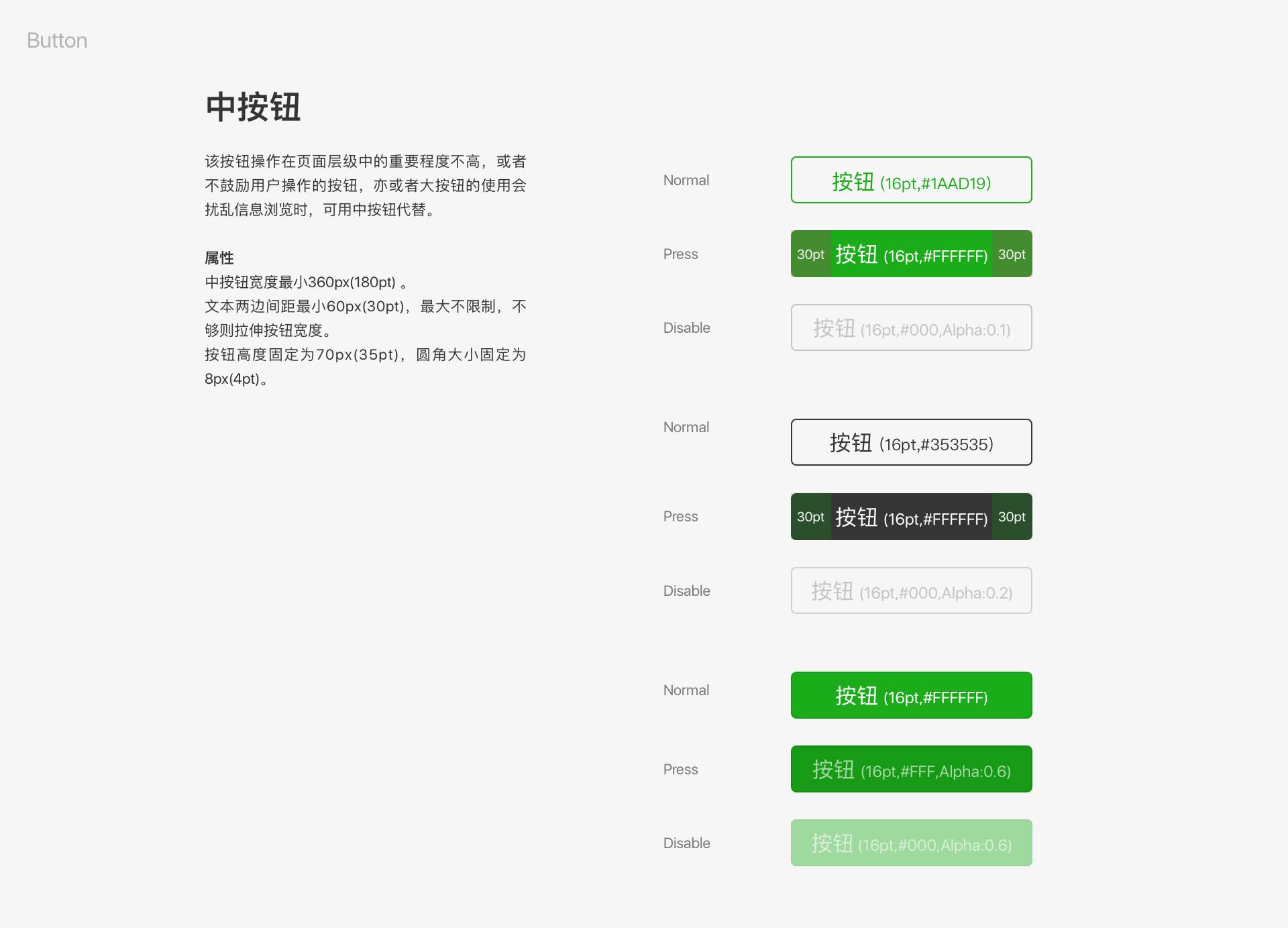
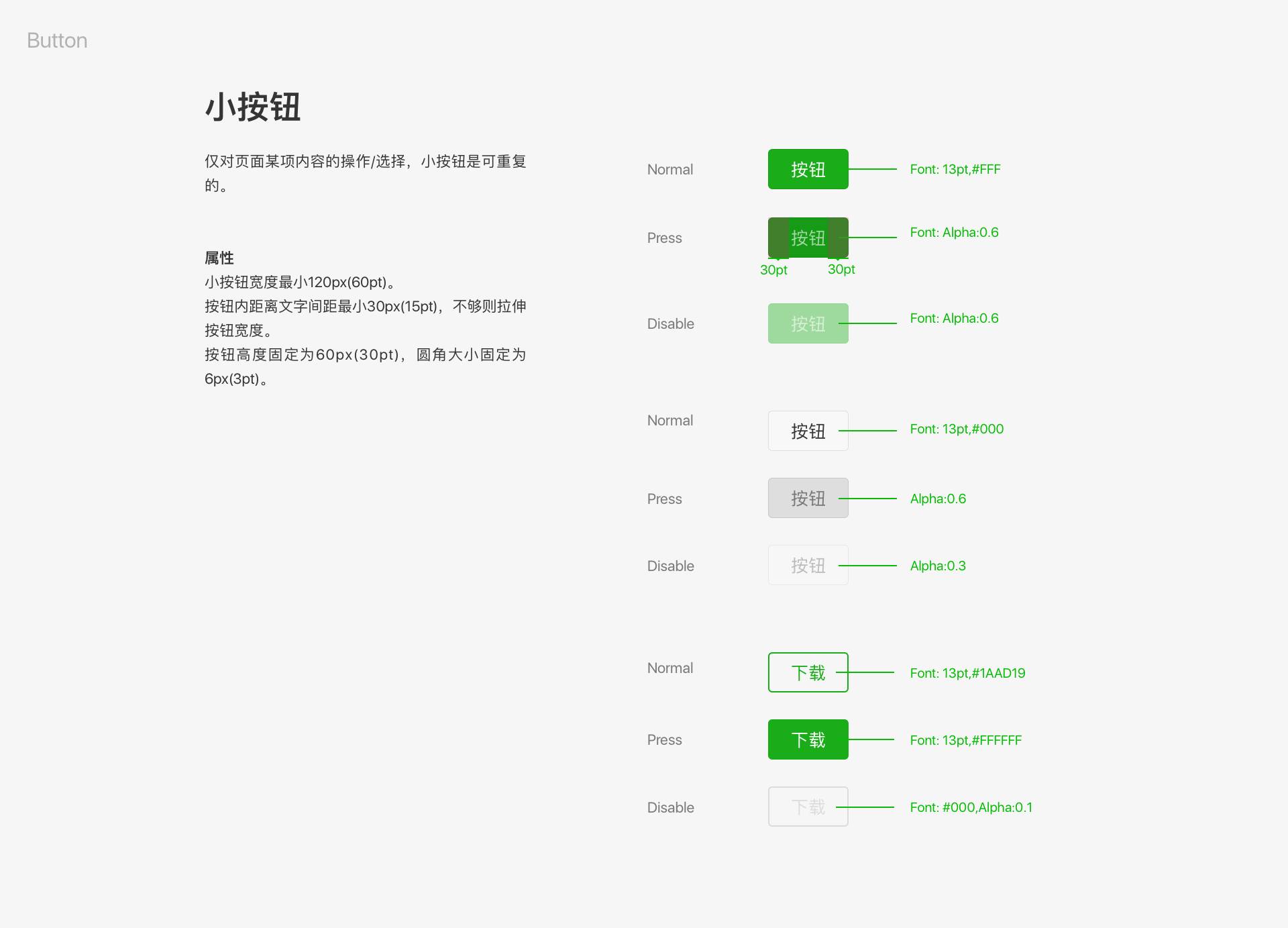
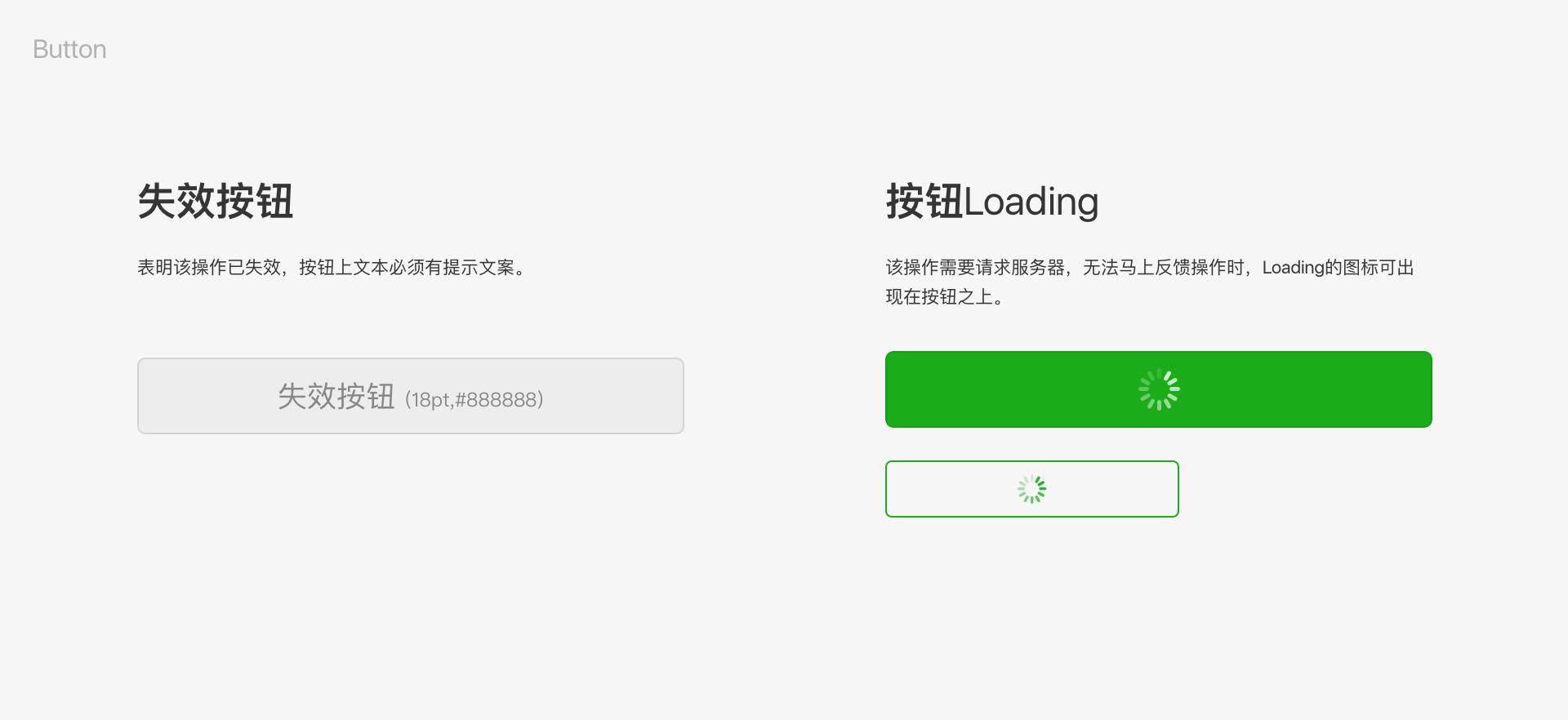
4.按鈕使用原則:




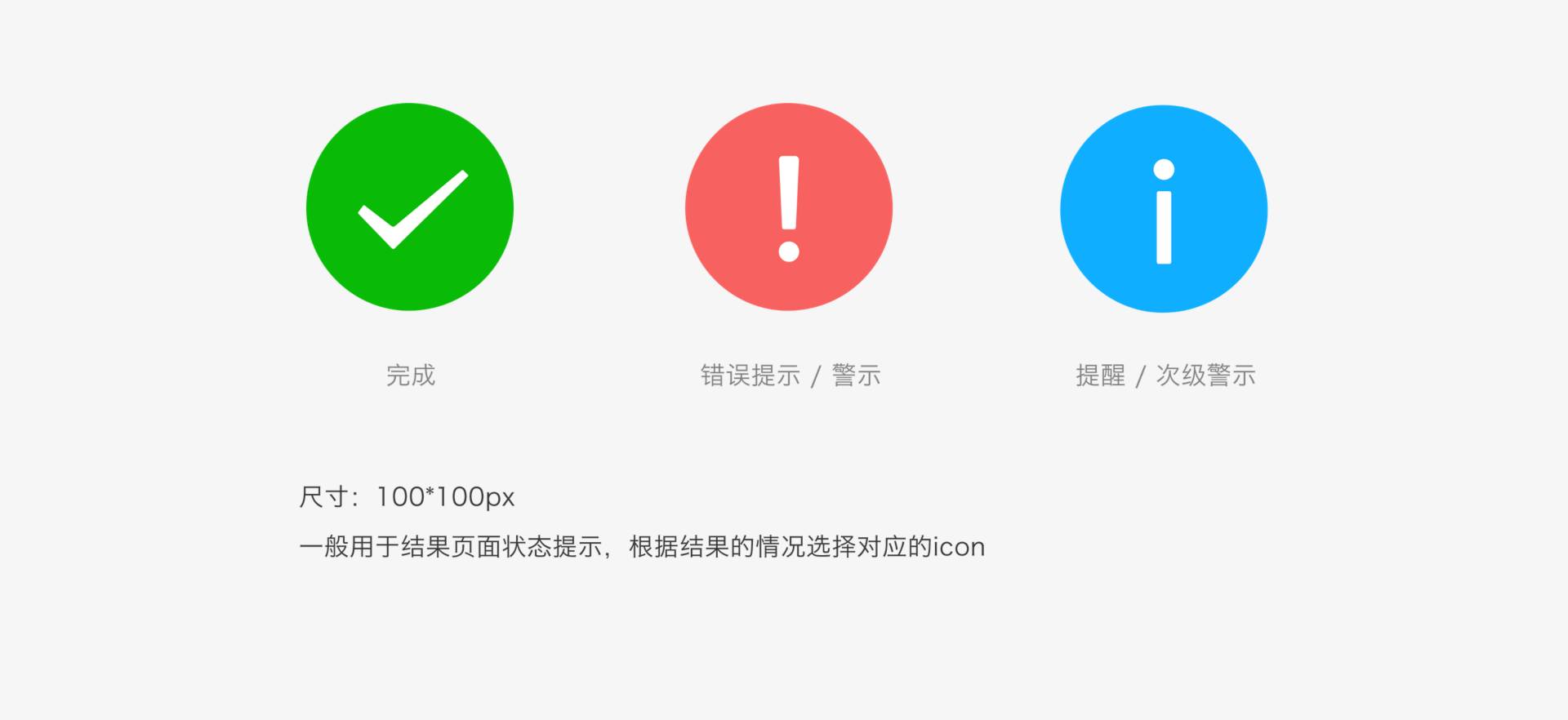
5.圖標(biāo)使用原則:

開發(fā)篇
框架

小程序開發(fā)框架的目標(biāo)是通過盡可能簡單、高效的方式讓開發(fā)者可以在微信中開發(fā)具有原生 APP 體驗(yàn)的服務(wù)。
框架提供了自己的視圖層描述語言 WXML 和 WXSS,以及基于 的邏輯層框架,并在視圖層與邏輯層間提供了數(shù)據(jù)傳輸和事件系統(tǒng),可以讓開發(fā)者可以方便的聚焦于數(shù)據(jù)與邏輯上。
基礎(chǔ)組件
框架為開發(fā)者提供了一系列基礎(chǔ)組件,開發(fā)者可以通過組合這些基礎(chǔ)組件進(jìn)行快速開發(fā)。
API
框架提供豐富的微信原生API,可以方便的調(diào)起微信提供的能力,如獲取用戶信息,本地存儲(chǔ),支付功能等。
簡易教程
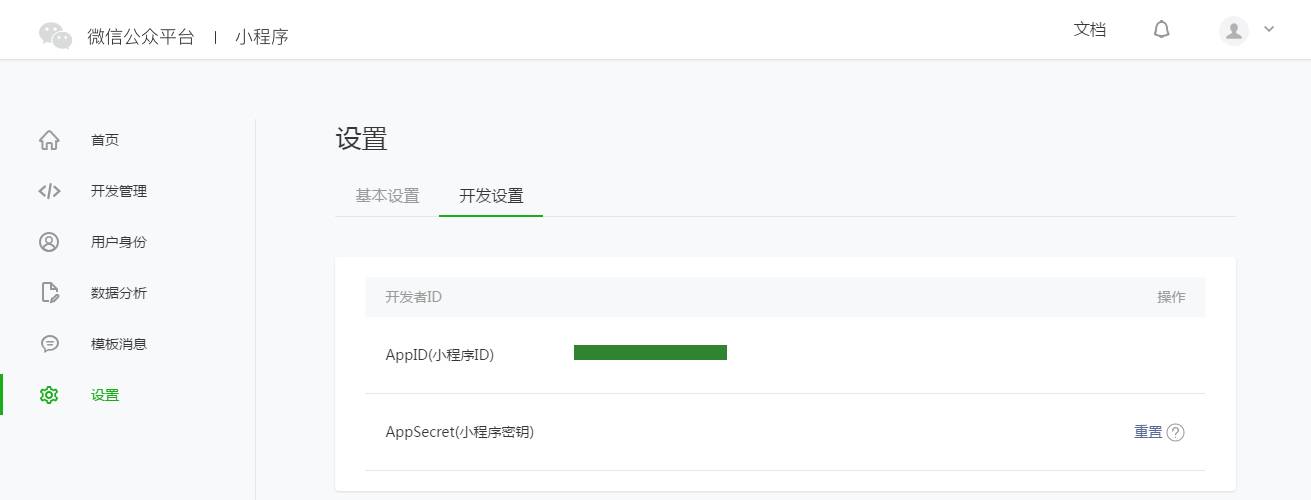
1.獲取微信小程序的 AppID
登錄 ,就可以在網(wǎng)站的“設(shè)置”-“開發(fā)者設(shè)置”中,查看到微信小程序的 AppID 了,注意不可直接使用服務(wù)號(hào)或訂閱號(hào)的 AppID 。

注意:如果要以非管理員微信號(hào)在手機(jī)上體驗(yàn)該小程序,那么我們還需要操作“綁定開發(fā)者”。即在“用戶身份”-“開發(fā)者”模塊,綁定上需要體驗(yàn)該小程序的微信號(hào)。本教程默認(rèn)注冊(cè)帳號(hào)、體驗(yàn)都是使用管理員微信號(hào)。
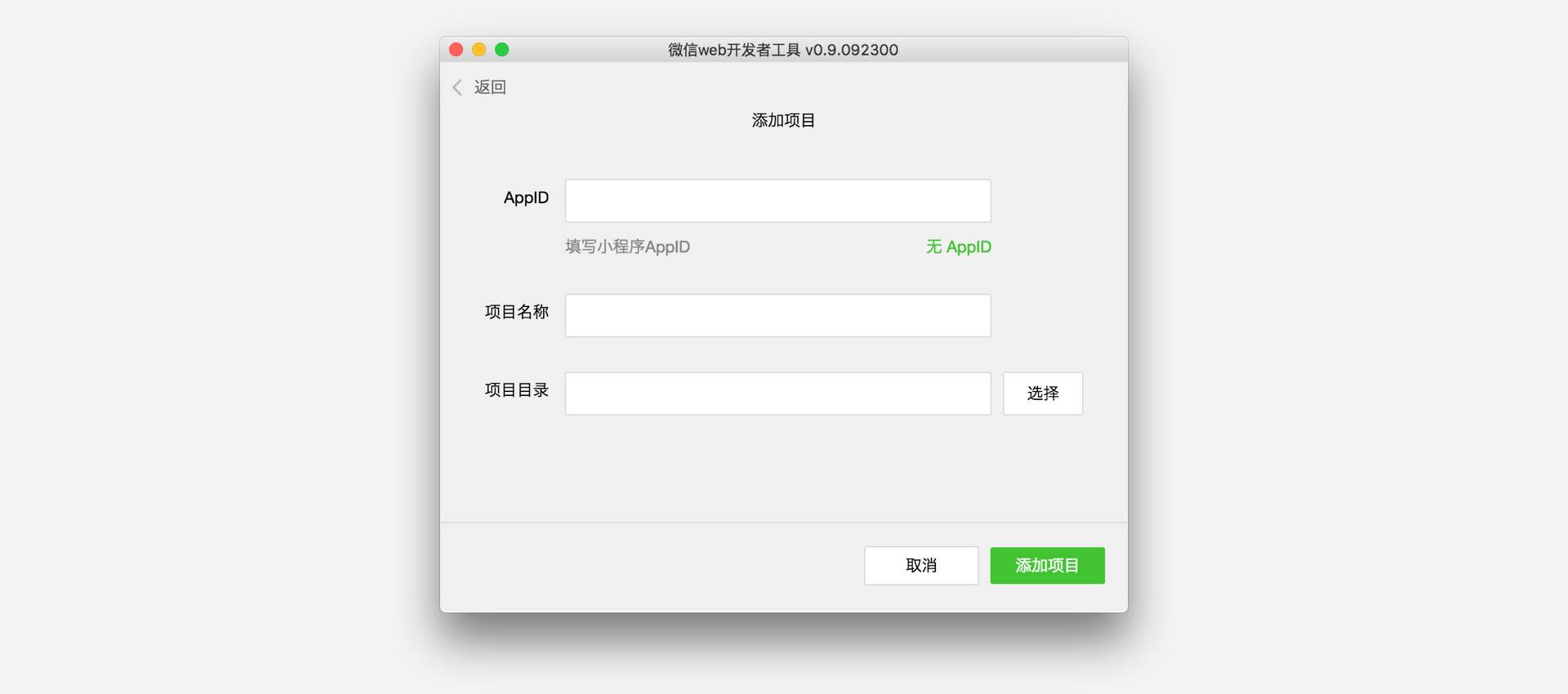
2.創(chuàng)建項(xiàng)目
我們需要通過開發(fā)者工具,來完成小程序創(chuàng)建和代碼編輯。
開發(fā)者工具安裝完成后,打開并使用微信掃碼登錄。選擇創(chuàng)建“項(xiàng)目”,填入上文獲取到的 AppID ,設(shè)置一個(gè)本地項(xiàng)目的名稱(非小程序名稱),比如“我的第一個(gè)項(xiàng)目”,并選擇一個(gè)本地的文件夾作為代碼存儲(chǔ)的目錄,點(diǎn)擊“新建項(xiàng)目”就可以了。
為方便初學(xué)者了解微信小程序的基本代碼結(jié)構(gòu),在創(chuàng)建過程中,如果選擇的本地文件夾是個(gè)空文件夾,開發(fā)者工具會(huì)提示,是否需要?jiǎng)?chuàng)建一個(gè) quick start 項(xiàng)目。選擇“是”,開發(fā)者工具會(huì)幫助我們?cè)陂_發(fā)目錄里生成一個(gè)簡單的 demo。

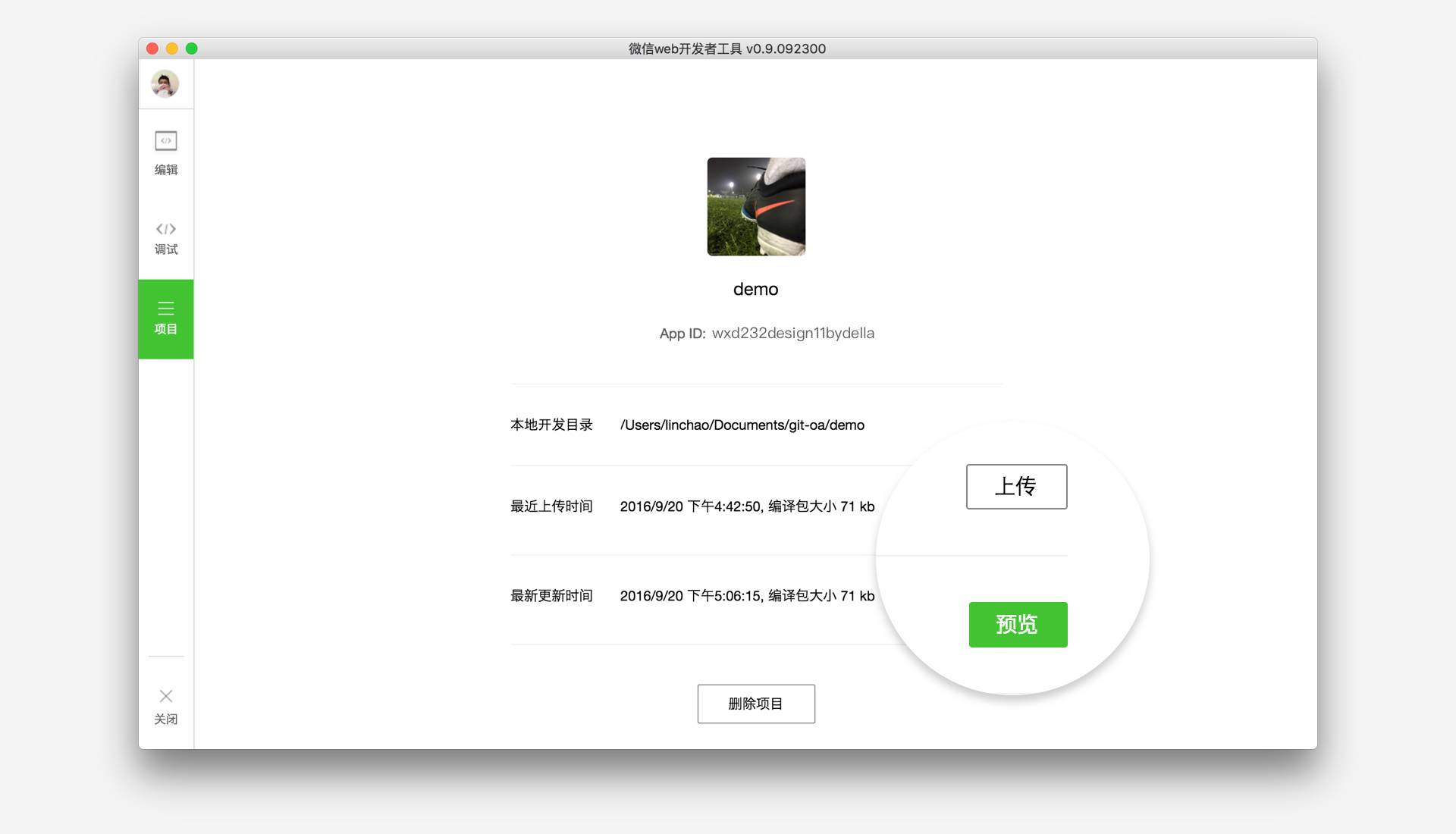
項(xiàng)目創(chuàng)建成功后,我們就可以點(diǎn)擊該項(xiàng)目,進(jìn)入并看到完整的開發(fā)者工具界面,點(diǎn)擊左側(cè)導(dǎo)航,在“編輯”里可以查看和編輯我們的代碼,在“調(diào)試”里可以測試代碼并模擬小程序在微信客戶端效果,在“項(xiàng)目”里可以發(fā)送到手機(jī)里預(yù)覽實(shí)際效果。
3.編寫代碼
創(chuàng)建小程序?qū)嵗?/p>
點(diǎn)擊開發(fā)者工具左側(cè)導(dǎo)航的“編輯”,我們可以看到這個(gè)項(xiàng)目,已經(jīng)初始化并包含了一些簡單的代碼文件。最關(guān)鍵也是必不可少的,是 app.js、app.json、app.wxss 這三個(gè)。其中,.js后綴的是腳本文件,.json后綴的文件是配置文件,.wxss后綴的是樣式表文件。微信小程序會(huì)讀取這些文件,并生成小程序?qū)嵗?/p>
下面我們簡單了解這三個(gè)文件的功能,方便修改以及從頭開發(fā)自己的微信小程序。
app.js是小程序的腳本代碼。我們可以在這個(gè)文件中監(jiān)聽并處理小程序的生命周期函數(shù)、聲明全局變量。調(diào)用框架提供的豐富的 API,如本例的同步存儲(chǔ)及同步讀取本地?cái)?shù)據(jù)。

//app.jsApp({
??onLaunch:?function?()?{????//調(diào)用API從本地緩存中獲取數(shù)據(jù)
????var?logs?=?wx.getStorageSync('logs')?||?[]
????logs.unshift(Date.now())
????wx.setStorageSync('logs',?logs)
??},
??getUserInfo:function(cb){????var?that?=?this;????if(this.globalData.userInfo){??????typeof?cb?==?"function"?&&?cb(this.globalData.userInfo)
????}else{??????//調(diào)用登錄接口
??????wx.login({
????????success:?function?()?{
??????????wx.getUserInfo({
????????????success:?function?(res)?{
??????????????that.globalData.userInfo?=?res.userInfo;??????????????typeof?cb?==?"function"?&&?cb(that.globalData.userInfo)
????????????}
??????????})
????????}
??????});
????}
??},
??globalData:{
????userInfo:null
??}
})
app.json 是對(duì)整個(gè)小程序的全局配置。我們可以在這個(gè)文件中配置小程序是由哪些頁面組成,配置小程序的窗口背景色,配置導(dǎo)航條樣式,配置默認(rèn)標(biāo)題。注意該文件不可添加任何注釋。
{ ?"pages":[ ? ?"pages/index/index", ? ?"pages/logs/logs"
?], ?"window":{ ? ?"backgroundTextStyle":"light", ? ?"navigationBarBackgroundColor": "#fff", ? ?"navigationBarTitleText": "WeChat", ? ?"navigationBarTextStyle":"black"
?}
}
app.wxss 是整個(gè)小程序的公共樣式表。
/**app.wxss**/.container { ?height: 100%; ?display: flex; ?flex-direction: column; ?align-items: center; ?justify-content: space-between; ?padding: 200rpx 0; ?box-sizing: border-box;
}
創(chuàng)建頁面
在這個(gè)教程里,我們有兩個(gè)頁面,index 頁面和 logs 頁面,即歡迎頁和小程序啟動(dòng)日志的展示頁,他們都在 pages 目錄下。微信小程序中的每一個(gè)頁面的【路徑+頁面名】都需要寫在 app.json 的 pages 中,且 pages 中的第一個(gè)頁面是小程序的首頁。
每一個(gè)小程序頁面是由同路徑下同名的四個(gè)不同后綴文件的組成,如:index.js、index.wxml、index.wxss、index.json。.js后綴的文件是腳本文件,.json后綴的文件是配置文件,.wxss后綴的是樣式表文件,.wxml后綴的文件是頁面結(jié)構(gòu)文件。
index.wxml 是頁面的結(jié)構(gòu)文件:
?
? ?
? ?{{userInfo.nickName}}
?
?
? ?{{motto}}
?
本例中使用了、、來搭建頁面結(jié)構(gòu),綁定數(shù)據(jù)和交互處理函數(shù)。
index.js 是頁面的腳本文件,在這個(gè)文件中我們可以監(jiān)聽并處理頁面的生命周期函數(shù)、獲取小程序?qū)嵗暶鞑⑻幚頂?shù)據(jù),響應(yīng)頁面交互事件等。
//index.js//獲取應(yīng)用實(shí)例var app = getApp()
Page({
?data: {
? ?motto: 'Hello World',
? ?userInfo: {}
?}, ?//事件處理函數(shù)
?bindViewTap: function() {
? ?wx.navigateTo({
? ? ?url: '../logs/logs'
? ?})
?},
?onLoad: function () { ? ?console.log('onLoad') ? ?var that = this
? ?//調(diào)用應(yīng)用實(shí)例的方法獲取全局?jǐn)?shù)據(jù)
? ?app.getUserInfo(function(userInfo){ ? ? ?//更新數(shù)據(jù)
? ? ?that.setData({
? ? ? ?userInfo:userInfo
? ? ?})
? ?})
?}
})
index.wxss 是頁面的樣式表:
/**index.wxss**/.userinfo { ?display: flex; ?flex-direction: column; ?align-items: center;
}.userinfo-avatar { ?width: 128rpx; ?height: 128rpx; ?margin: 20rpx; ?border-radius: 50%;
}.userinfo-nickname { ?color: #aaa;
}.usermotto { ?margin-top: 200px;
}
頁面的樣式表是非必要的。當(dāng)有頁面樣式表時(shí),頁面的樣式表中的樣式規(guī)則會(huì)層疊覆蓋 app.wxss 中的樣式規(guī)則。如果不指定頁面的樣式表,也可以在頁面的結(jié)構(gòu)文件中直接使用 app.wxss 中指定的樣式規(guī)則。
index.json 是頁面的配置文件:
頁面的配置文件是非必要的。當(dāng)有頁面的配置文件時(shí),配置項(xiàng)在該頁面會(huì)覆蓋 app.json 的 window 中相同的配置項(xiàng)。如果沒有指定的頁面配置文件,則在該頁面直接使用 app.json 中的默認(rèn)配置。
logs 的頁面結(jié)構(gòu):
?
? ?{{index + 1}}. {{log}}
?
logs 頁面使用 控制標(biāo)簽來組織代碼,在 上使用 wx:for 綁定 logs 數(shù)據(jù),并將 logs 數(shù)據(jù)循環(huán)展開節(jié)點(diǎn)。
//logs.jsvar util = require('../../utils/util.js')
Page({
?data: {
? ?logs: []
?},
?onLoad: function () { ? ?this.setData({
? ? ?logs: (wx.getStorageSync('logs') || []).map(function (log) { ? ? ? ?return util.formatTime(new Date(log))
? ? ?})
? ?})
?}
})
4.手機(jī)預(yù)覽


開發(fā)者工具左側(cè)菜單欄選擇"項(xiàng)目",點(diǎn)擊"預(yù)覽",掃碼后即可在微信客戶端中體驗(yàn)。
運(yùn)營篇
具體運(yùn)營規(guī)范:
使用微信小程序平臺(tái)的服務(wù),你必須閱讀并遵守 《微信小程序平臺(tái)服務(wù)條款》,以及騰訊為此制定的專項(xiàng)規(guī)則等。
能力篇
小程序七大能力解讀:
1.線下掃碼:用戶可以在小程序中使用掃一掃。
2.對(duì)話分享:用戶可以分享小程序或其中的任何一個(gè)頁面給好友或群聊。
3.消息通知:商戶可以發(fā)送模板消息給接受過服務(wù)的用戶,用戶可以在小程序內(nèi)聯(lián)系客服,支持文字和圖片。
4.小程序切換:用戶可以在使用小程序的過程中快速返回聊天。
5.歷史列表:用戶使用過的小程序會(huì)被放入列表,方便下次使用。
6.公眾號(hào)關(guān)聯(lián):微信小程序可與公眾號(hào)進(jìn)行關(guān)聯(lián)。
7.搜索查找:用戶可直接根據(jù)名稱或品牌搜索小程序。
問答篇
1.小程序的入口在哪里?
小程序在微信里是沒有入口的,微信更多的是希望小程序的啟動(dòng)來自于掃二維碼。
2.有沒有應(yīng)用商店可以下載小程序?
小程序不存在下載過程,因此沒有小程序應(yīng)用商店。
3.小程序能不能推送消息?
小程序不能推送消息,但是會(huì)提供比較有限的服務(wù)觸達(dá)能力。