

導語:本文從市面主流的瀏覽器及相應的內核引擎開始,介紹了為代表的瀏覽器架構及Blink內核的功能架構。為多進程架構,用戶從啟動運行瀏覽器后,先后經過頁面導航、渲染、資源加載、樣式計算、布局、繪制、合成到柵格化,最后完成GPU展示。而頁面渲染完成后,瀏覽器如何響應頁面操作事件也進行了深入的介紹。良心推薦!
本文第二至五部分內容根據 Mariko Kosaka 的英文原版《Inside look at modern web browser》(見參考文獻),進行翻譯、理解、總結提煉、條理化、加入應用示例、進行相關知識補充擴展而來。
一、瀏覽器概論
瀏覽器經歷了很多年的發展,瀏覽器引擎也在不停地迭代和演進。從PC時代到移動端,以獨立瀏覽器的形態還是以系統WebView組件內嵌的形態存在,在互聯網的生態系統中一直扮演著重要的角色。了解瀏覽器及其原理可以讓我們打開另一個世界。
1.瀏覽器引擎
以下是市面留存的主流瀏覽器的引擎介紹。
1.1 瀏覽器引擎
1) :基于webkit,08年開始作為Chrome的引擎,瀏覽器是Chrome的實驗版,實驗新特性。
2) Webkit2:2010年隨OS X Lion一起面世。WebCore層面實現進程隔離與Google的沙箱設計存在沖突。
3) Blink:基于Webkit2分支,13年谷歌開始作為Chrome 28的引擎集成在瀏覽器里。Android的WebView同樣基于Webkit2。
1.2 微軟瀏覽器
目前PC場景操作系統仍是windows一統天下,對桌面用戶來說,雖然IE的市場份額在下降,但是IE曾經也風光過。IE內核以Trident為主,最新的Edge也兼容了內核。
Edge:內核為:EDGE,Windows 10默認瀏覽器,不能單獨下載安裝。兼容內核,同時保留EDGE內核來兼容企業網站
2. 瀏覽器架構
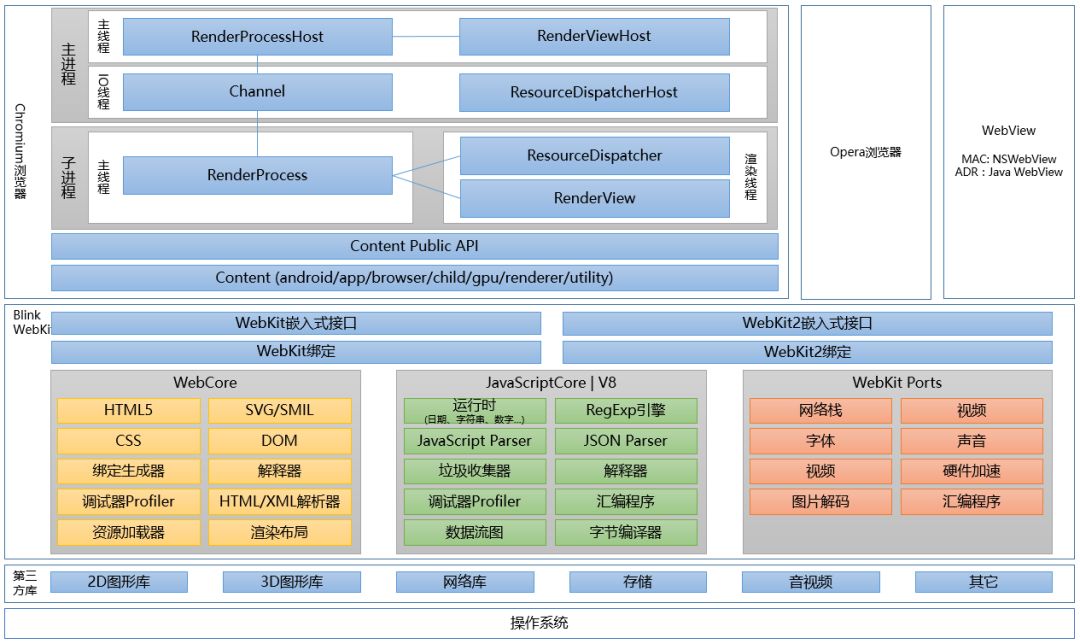
目前瀏覽器的架構主要由下以幾個部分構成。

以下為架構的介紹:
(用于Safari)
WebCore
相關資料
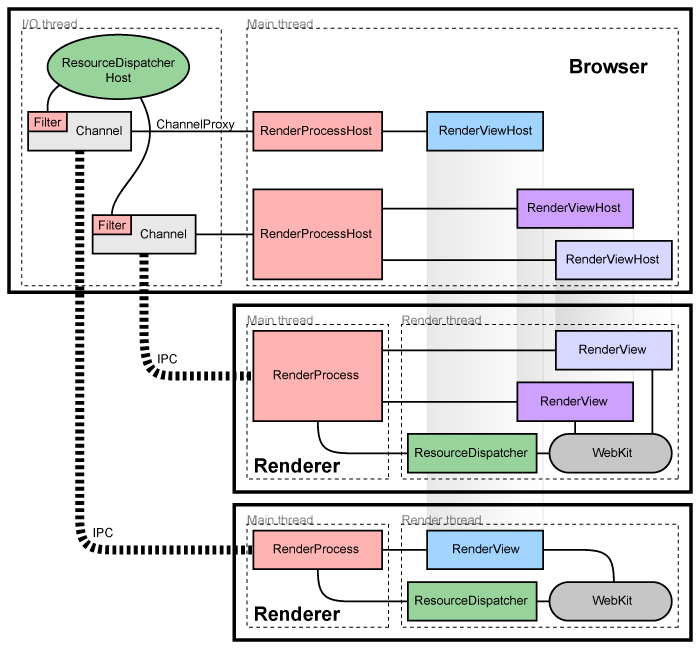
2.1 多進程架構

圖片引自-design-doc
2.1.1 多進程架構

早期的web瀏覽器頁面行為不當、瀏覽器錯誤、瀏覽器插件錯誤都會引起整個瀏覽器或當前運行的選項卡關閉。因此將應用程序放在相互隔離的獨立的進程中:
2.1.2 架構組成
2.1.3 渲染過程管理
2.1.4 運行流程
2.1.5 插件擴展
第三方編寫的NPAPI插件因存在不穩定,同時需控制對系統資源的訪問,在各自獨立的進程中運行,與渲染器分開。
插件設計文檔:
2.2 Webkit(Blink)架構
Blink是Web平臺的渲染引擎,實現了瀏覽器選項卡中呈現的內容:
2.2.1 Blink的運行流程
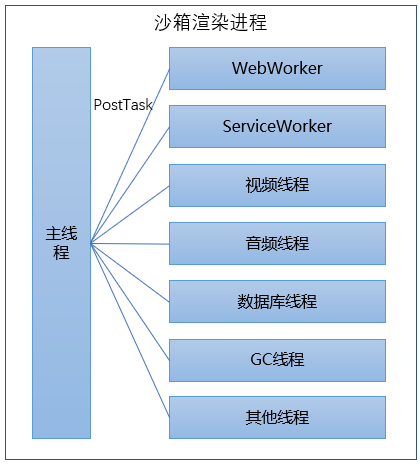
多進程架構,有一個瀏覽器進程和N個沙盒渲染器進程,Blink在沙盒渲染中運行。瀏覽器選項卡、iframe可共享同個渲染器進程。
沙箱運行:在沙箱中,須通過父瀏覽器進程來調度使用資源(文件訪問、網絡、音視頻播放、用戶配置文件讀取(cookie,密碼)等。Blink將瀏覽器進程抽象為一組服務,使用Mojo與服務、瀏覽器進程交互。
2.2.2 渲染進程中的線程
跨線程通信:使用 API,不鼓勵共享內存編程除非性能原因。

2.2.3 Blink的運行和退出
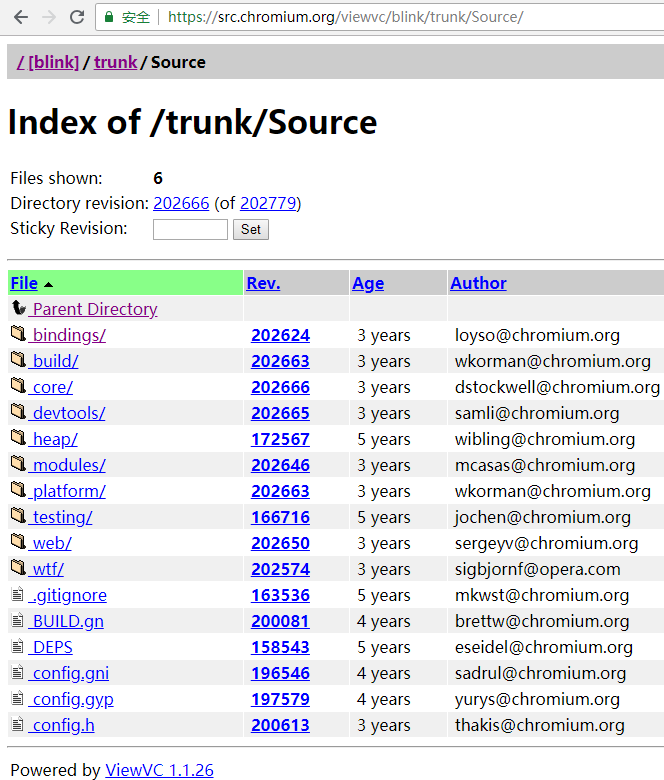
2.2.4 Blink的項目代碼結構

2.2.5 內部構成
1) WTF:統一編碼原語,如WTF::Vector, WTF::HashSet, WTF::HashMap, WTF::String and WTF::來代替std:vector 等。
2) 內存管理:a. b.Oilpan(Blink GC) c.malloc/free/new/delete
3) 任務調度:為提高渲染引擎的響應,應執行異步。所有任務都應發布到Blink 任務隊列,指定正確類型并設置優先級,以使得能巧妙地安排任務。
4) Page/Frame///
分別對應選項卡、iframe、window.、主線程和工作線程上下文、中的窗口對象。
渲染進程中各種數量關系
5) 進程外iframe

站點隔離:為每個站點創建一個渲染器進程(相同一二級域名)。跨站點由兩個渲染器托管。
6) 分離的iframe/文件
doc = iframe.contentDocumentiframe.remove() //iframe 與 dom 樹分離doc.createElement('div'); //仍可在分離的框架上運行腳本
左滑可查看完整代碼,下同
7) Web IDL綁定
8) V8
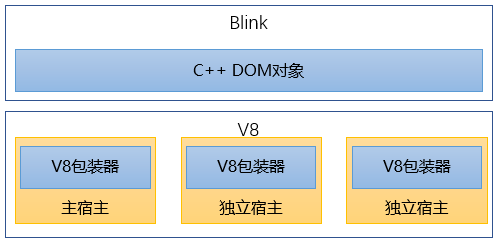
關系:一個frame = N個窗口對象 = 用于N個world。Context對應該窗口對象
V8的API低級且難以使用,在/中提供很多V8 API輔助類。每個C++ DOM對象,如Node都有其對應的V8包裝器。V8包裝器對應的C++ DOM對象具有強引用。C++ DOM對象只對V8包裝器弱引用。

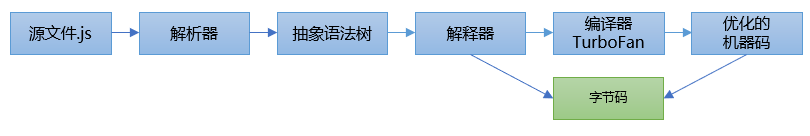
2.3 V8
V8是Google的開源高性能和引擎,用C++編寫,它實現和,可獨立運行或嵌入到任何C++應用程序中,如Chrome和Node.js。

相關資料
:
:
二、Chrome的多進程架構
注意:以下內容根據 Mariko Kosaka 的英文原版《Inside look at modern web browser》(見參考文獻),進行翻譯、理解、總結提煉、條理化、加入應用示例、進行相關知識補充擴展而來。
1. 背景:計算機的核心是CPU和GPU
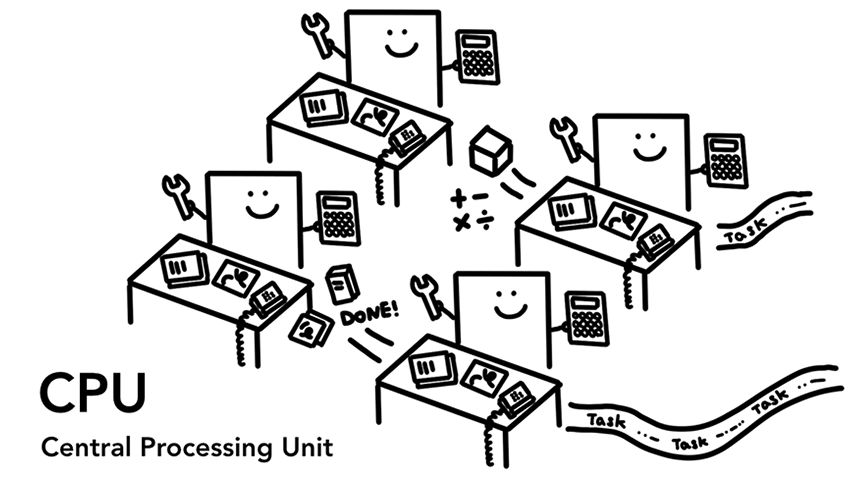
CPU:Center Unit,同時支持并行、串行操作,需很強通用性處理不同數據類型、要支持復雜通用邏輯判斷,需引入大量分支和中斷處理,結構異常復雜。
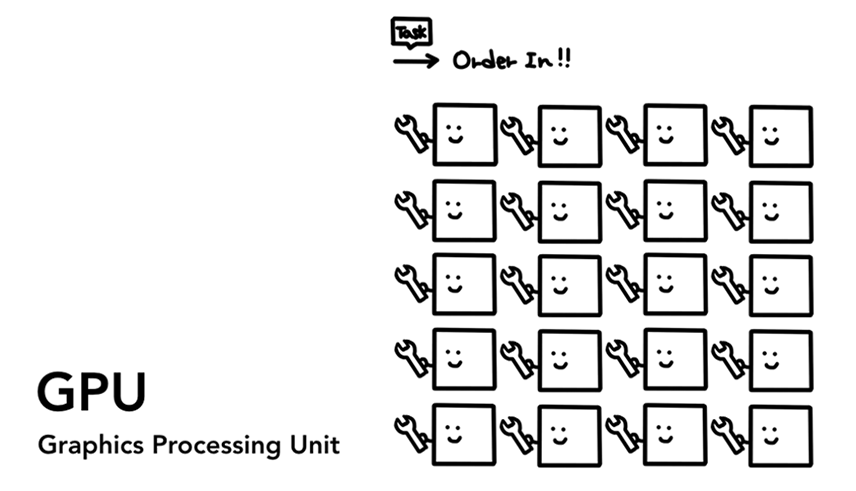
GPU: Uint,專為執行圖形渲染必須的復雜的數學和幾何計算而設計。

圖片引自Mariko Kosaka的《Inside look at modern web browser》

圖片引自Mariko Kosaka的《Inside look at modern web browser》

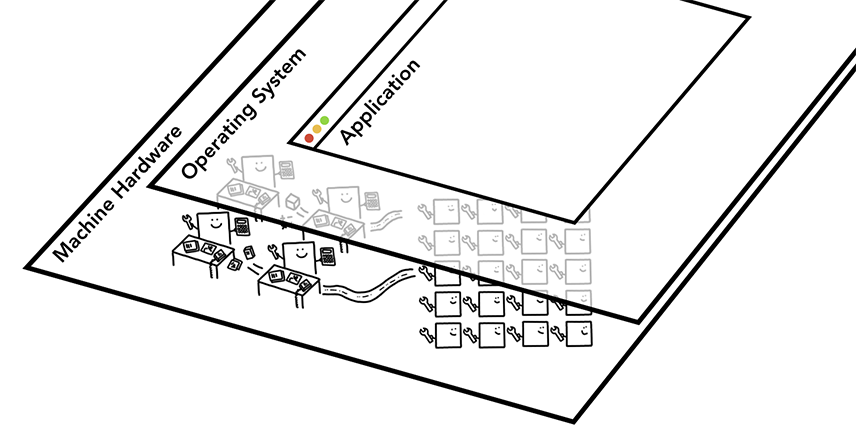
三層計算機體系結構

圖片引自Mariko Kosaka的《Inside look at modern web browser》
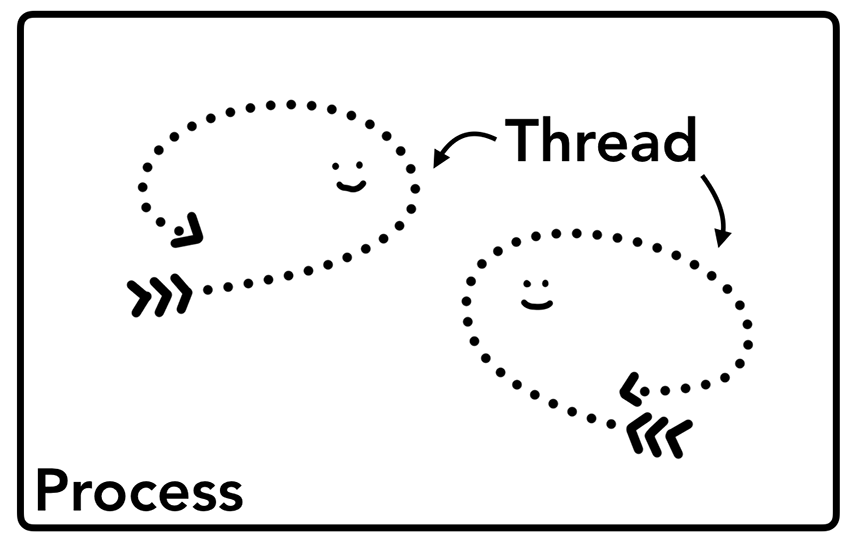
2. 基礎:在Process和Thread執行程序
啟動應用程序時,創建一個進程,并提供”slab”內存,所有應用程序狀態保存在該專用內存中,關閉程序時,系統釋放內存。
應用程序可能會創建多個線程完成工作任務。

圖片引自Mariko Kosaka的《Inside look at modern web browser》

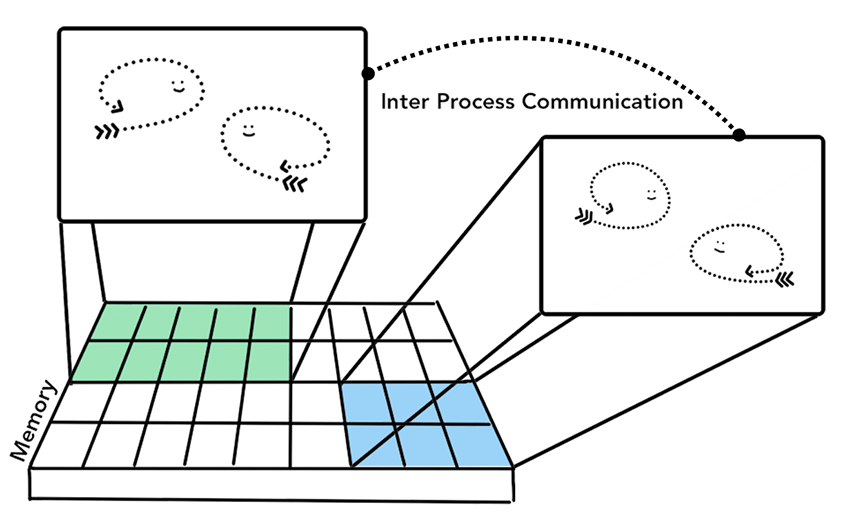
圖片引自Mariko Kosaka的《Inside look at modern web browser》
3. 瀏覽器架構
瀏覽器架構沒有統一標準規范,不同瀏覽器可能使用不同線程或多個不同進程來構建web。少數線程間通過IPC通信。
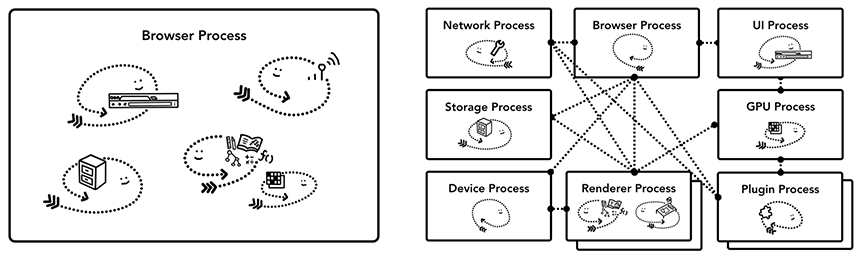
3.1 不同瀏覽器實現的體系結構

圖片引自Mariko Kosaka的《Inside look at modern web browser》
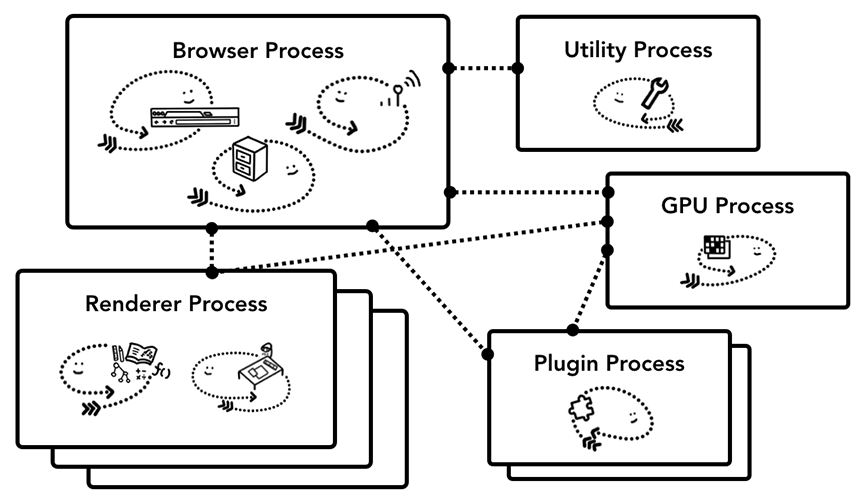
3.2 Chrome的多進程架構

圖片引自Mariko Kosaka的《Inside look at modern web browser》
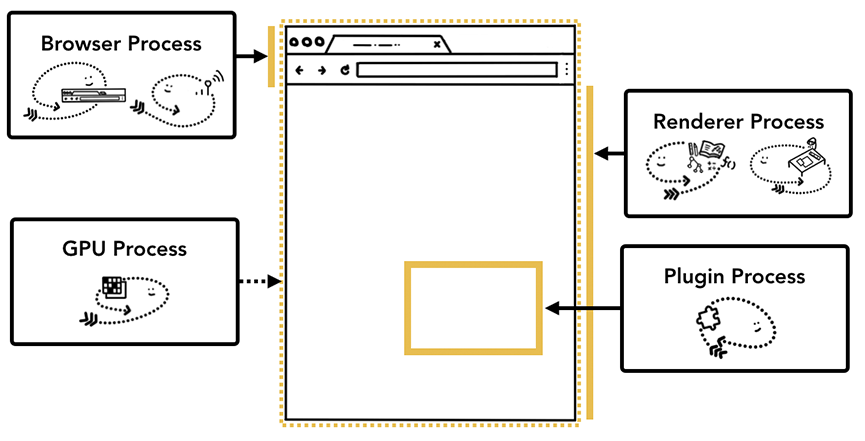
4. 不同進程作用

圖片引自Mariko Kosaka的《Inside look at modern web browser》
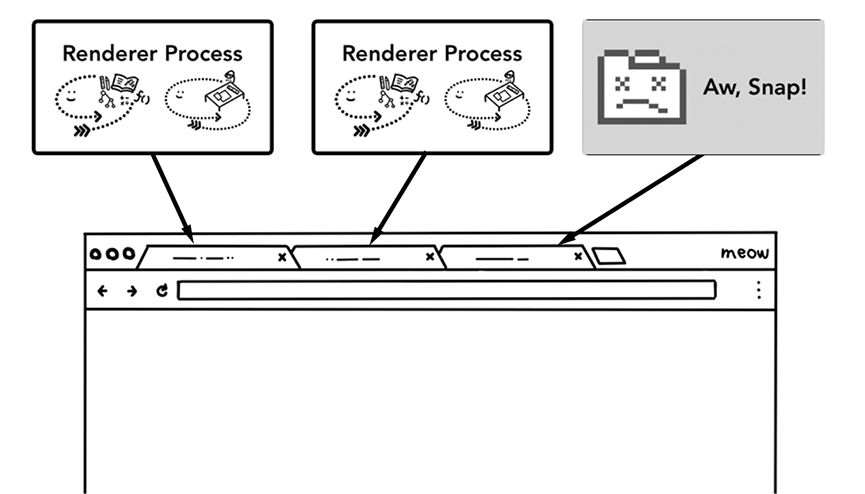
5. 多進程架構
優點:

圖片引自Mariko Kosaka的《Inside look at modern web browser》