
在微信小程序中,第一次加載頁面時圖片(線上圖)加載不出來/圖片灰色背景顯示,這個時候該如何解決這個問題呢?請帶著問題查看這篇博客,希望對您有所幫助(點贊skr) 看官方文檔?自行解決?
寫在前面(初衷)
鑒于現(xiàn)在網(wǎng)上的博客80%的博客不僅內(nèi)容相同有的時候連錯的地方都是一模一樣,連一個標點符號都不帶改的這種現(xiàn)狀,本人在工作與學習中經(jīng)常遇到此種情況,帶來諸多不便所以特此整理這篇文章,也為了幫助其他開發(fā)者節(jié)約更多的時間和精力。
1.看官方文檔
看小程序官方文檔?官方文檔寫的大致意思是,圖片尺寸不合符/圖片不規(guī)范,我們會盡力優(yōu)化的(都一年多,問題還在優(yōu)化–手動滑稽)還得自己想辦法解決!
2.自行解決
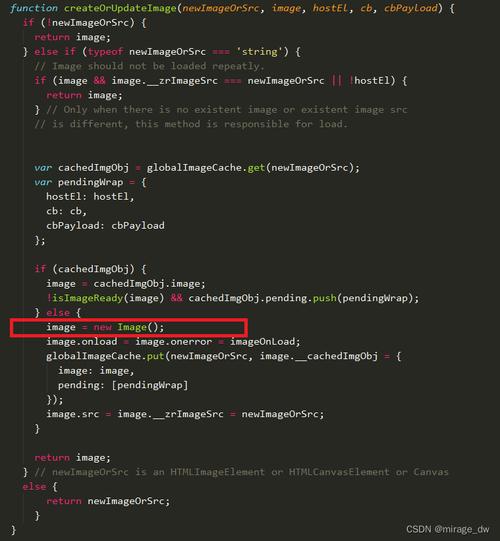
網(wǎng)上搜搜微信小程序image圖片異常加載是否有捕捉函數(shù)?結果一搜還真有;圖片異常加載函數(shù)可以捕獲到。
1.列表中圖片異常
<swiper class="section icons" indicator-dots="false" autoplay="false" interval="" duration="500">
<swiper-item wx:for="{{icons}}" wx:for-item="list" wx:key="icons">
<view class="icon" wx:for="{{list}}" wx:for-item="icon" wx:key="id" >
<navigator url="{{icon.url}}" hover-class="changestyle">
<image data-index='{{index}}' src="{{icon.img}}" binderror="imageOnloadError" mode="scaleToFill" class="cu-avatar round lg" />
</navigator>
<text>{{icon.name}}</text>
</view>
</swiper-item>
</swiper>

imageOnloadError(e) {
console.log("圖片加載出錯啦")
var that = this;
var index = e.currentTarget.dataset.index;//獲取加載出錯的圖片下標
var _imgUrlList = this.data.imglist;//后臺返回的圖片路徑數(shù)組
var img = '../../images/yichang.png';//圖片加載失敗時展示的默認圖
_imgUrlList[0][index].img = img;
console.log(_imgUrlList)
that.setData({

icons: _imgUrlList
})
},
2.單個圖片異常
<image src="{{imgurl}}" binderror="imageOnloadError" mode="scaleToFill" class="cu-avatar round lg" ></image>
imageOnloadError(e){
console.log(e)

var img='../../images/yichang.png'//圖片加載失敗時展示的默認圖
this.setData({
imgurl:img
})
}
寫在最后
如果您覺得這篇文章寫得不錯或者對您有用的話請幫忙點贊加收藏,畢竟原創(chuàng)不易;如果您覺得文章有什么地方寫得不對或者需要改進的地方,歡迎通過評論私聊博主!