
之前的文章《html篇:網頁中如何實現輸入框效果(代碼詳解)》中,給大家介紹了怎么使用html實現輸入框效果。下面本篇文章給大家介紹怎么使用css制作圓角按鈕效果,我們一起看看怎么做。

html制作一個網頁中的圓角按鈕的方法
1、新建一個html文件,首先body中先輸入一個a標簽,并插入一個空鏈接。,然后在title中插入引入內嵌樣式的代碼。
代碼示例
nbsp;html>... ????按鈕
登錄后復制
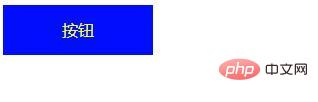
代碼效果

2、將a標簽添加一個css樣式,命名為【btn-style】,并定義按鈕的寬、高、背景色、字體顏色、去掉下劃線。添加disply:block,不然定義按鈕的寬高都不會生效。然后在a標簽中引入btn-style樣式。
代碼示例
????按鈕
登錄后復制
代碼效果


3、繼續添加樣式,給按鈕定義字體水平居中、垂直居中、字體、字體大小。
代碼示例
line-height:?50px; text-align:?center; font-size:"微軟雅黑";
登錄后復制
代碼效果

4、把按鈕的四個角設置成圓角,看起來就更像按鈕。
border-radius:?100px;
登錄后復制
代碼效果
效果完成,還可以吧。
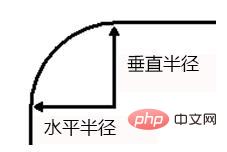
大家以為border-radius只是圓角嗎?其實不是指的是邊框所在圓的半徑,通過給大家解釋border-radius屬性參數詳解。

屬性值得單位可以使用:em、px、百分比等
可以試試看看,把border-radius:100px變成10px
border-radius:?10px
登錄后復制
代碼效果
元素的每個圓角的"水平半徑"和"垂直半徑"都設置為10px。

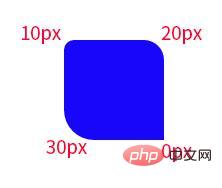
border-radius可以同時設置1到4個值,如果設置四個值對應左上角、右上角、右下角、左下角。
border-radius:?10px?20px?0px?30px;
登錄后復制
代碼效果

推薦學習:Html視頻教程