
緊密圍繞目標和需求進行方案設計的第一步,就是將目標和需求轉化為全局性的信息架構和流程。
3.1 信息架構是什么
信息架構是對頁面、信息和功能有組織的排列排序。合理的信息架構在符合邏輯的同時,也會盡可能貼近用戶已有的使用習慣和思維方式,從而幫助用戶快速判斷和找到他們想要的功能。
對B端產品而言可以大大降低產品的學習成本,對C端產品而言則可以帶給用戶更好的體驗、提高用戶的留存率。
在著手進行信息架構設計之初,我們總要面對目標分析階段得到的大量的頁面、信息和功能名稱。對這一年里經手的幾個B端項目來說,大體都是十余個模塊,每個模塊中至少有3~5個不等的小功能,每個功能對企業中不同職能、不同身份地位的角色而言可能又會細分成若干個場景,這樣分解得到的需求數量可能讓我們看到就頭大。
如果在目標分析階段是按照場景通過“信息需求/功能需求”法進行分解的,那么頁面和信息在頁面中的歸屬我們應該是大概心里有數的,這種情況下信息架構設計的下手會稍微容易那么一點。
而如果是采用”創造動機、排除擔憂、解決障礙“三大關鍵因素分解得到的需求,則會顯得更加龐雜和無序。實際上,這也是我個人對小巧的C端應用建議使用第二種方法,而對本身就復雜度非常高的B端應用建議采用第一種更簡化的方法進行分解的原因。
無論如何,海量的頁面、信息、功能元素是我們總要面對的,這時常用的兩種方法就是競品分析和卡片分類法。
3.2 競品分析
對大多數非首創性的C端應用而言,或成功的或失敗的,或相似度高的或相似度低的,總是能搜到若干個和自己的項目類型類似的競品。這時候,選取3~5個競品,截一套完整的截屏、解析它們的信息架構,無論從共性還是差異上都能找到很多值得學習的地方。
這里的學習不只是借鑒,選擇競品時也不一定要只選擇口碑最好的那幾個,有時偶爾找一個失敗的競品,學習到的教訓可能更能幫助我們減少犯錯。
對信息架構而言,很多糟糕的競品都在”尊重用戶習慣“這點上犯了錯,為了體現差別而強行做出差別來,只會讓用戶用得別扭,結果就是大量用戶的流失。在做產品的版本迭代時,自家產品的歷史版本也是競品分析時不可缺少的樣本。
舉個例子:
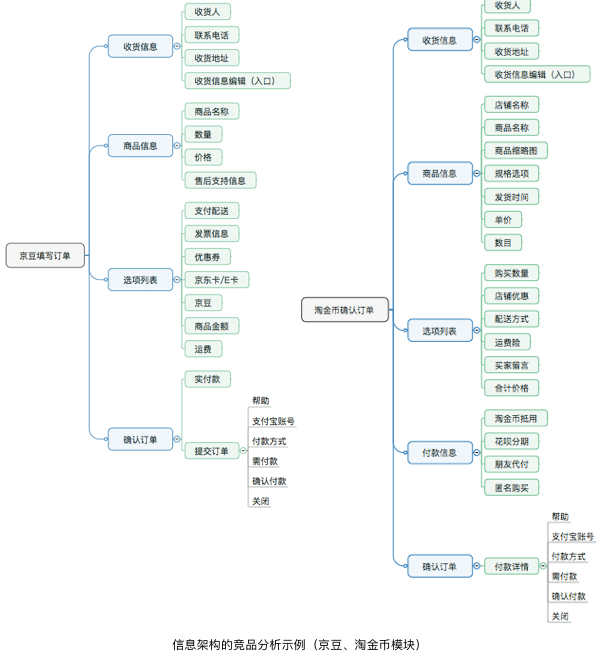
下圖是對京東的京豆和淘寶的淘金幣兩個競品模塊進行信息架構分析:

3.3 卡片分類
對B端產品而言,除了一些通用性高的企業辦公、ERP、金融服務類產品可能相對容易找競品,而對大多數企業應用來說,各行各業都具有較強的業務壁壘,業務類型千差萬別,即使是相同的業務,不同企業的運作和管理模式不同,也可能導致產品需求差別非常大。
例如建筑設計院的項目工時和圖紙歸檔系統、運營商的流量管理系統、通信行業的光纜巡檢系統等等,從名字上大家應該就能大概明白為什么很難找到競品了。
這時,同時適用于C端和B端產品信息架構分析的卡片分類法就是我們最好的伙伴。如果說競品分析只是借鑒,卡片分析法則是基于真實被試對象心智模型的直接分析手段。
卡片分類法是指將頁面、功能或信息元素的名稱寫在卡片上,讓用戶(沒有條件的話找非本項目組的同事也可以)按自己的理解將卡片分成幾組,并給每組起一個名字。
如果初次歸類太小或者太小,可以讓用戶再進一步擴大或者縮小分組,最后對分類結果進行整理,得到初步的信息架構,同時也能幫我們發現一些頁面或元素命名不合適的問題。卡片分類法應該是信息架構設計中最基礎的方法之一了,在此不再展開贅述。
只想提的一點是:
在B端應用中要注意,卡片分類法要么分模塊進行,要么應該把一級模塊的名稱事先指定給用戶,否則面對多個模塊的功能混在一起時,用戶頭疼,測試結果也通常質量很差、毫無參考價值。
這里就不再展示卡片分析過程的照片之類的了,沒有太大意義(當然,如果朋友們在項目中有注意積累這種過程資料的話,評審時放進交互文檔倒是很有用),就簡單看一下收集到所有用戶的分組結果后,對大量的信息該如何解讀和處理吧。
雖然有專業的統計學方法和軟件可以提供更全面的分析和數據,但這里只想講講在缺乏用研人員配備、需要快速得出有效的定性結論時,我所習慣的一種處理方法。不過,這種方法只適用于給定分組名稱(一級模塊名稱)的卡片分類測試,對B端產品的分析應該說大多數情況下足夠了。
如果是不給定分組名稱、自由分組的測試,結果的處理難度會稍微大一點,一般在沒有統計學軟件支持的情況下,都是定性地看一下哪些分組比較趨同和固定,以及出現了哪些比較意外的結果。

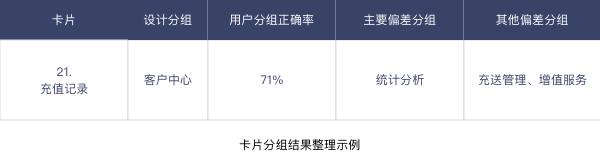
第一列:寫明是哪張卡片
第二列:“設計分組”是指在初步設計中,根據設計師的心智模型設置的分組。
第三列:“用戶分組正確率”是指用戶分組與設計分組吻合的百分率。
第四列:“主要偏差分組”是指在不吻合的樣本中,卡片主要被分流去其他組中的哪一個了。
第五列:“其他偏差分組”則用于填寫除“主要偏差分組”外的其他分流去向。
以這種方法對所有卡片的分類結果進行梳理后,我們就很容易對自己的方案和真實用戶心智模型之間的差距有一個大體感知了,通過“主要偏差分組”、輔以“其他偏差分組”,則可以針對產生這些分流的原因進行思考,有條件時還可以進行回訪。
3.4 交付物:樹狀圖
形成初步的樹狀圖后,下一步是對同級頁面/元素的重要性進行分級,并初步確定其表現形式。
1.分級:
用數字1、2、3……標明各頁面/元素的重要性順序,只有一個頁面/元素重要性最高時,可以在交互稿中考慮加大這一信息塊/控件的視覺比重,反之同理。
2.表現形式:

這個元素是一個頁面,一個Tab頁,一個”塊“(甚至可以細分成Banner、卡片、列表等更具體的形式),還是一個跳轉按鈕/鏈接?用各種腦圖軟件中的標記工具,可以很方便將各種元素分門別類,不過放進交互文檔時別忘了注明圖例,方便同事們看懂。當然,如果只是對頁面做信息架構的話這一步不適用。
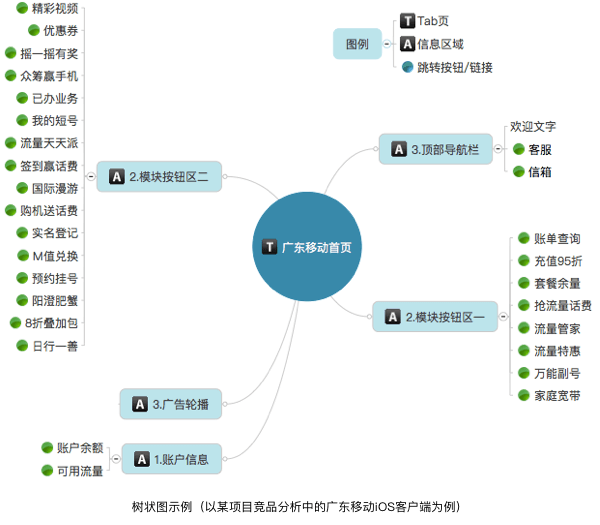
這里不方便放公司產品的信息架構,就放一個競品分析中的吧,道理是一樣的。

說到這里有個小建議,如果是對頁面、功能、信息元素同時做信息架構(我個人也比較建議這種方式),為了防止整個樹狀圖太大造成閱讀困難,可以分模塊繪制多個樹狀圖,繪制和閱讀都更方便。
流程設計篇:接觸點,支線和異常
通過需求的提煉,整理得到諸多需要設計中體現的頁面、信息和功能后,信息架構設計相當于將這些元素組合成一張地圖,而流程設計則是將地圖上各個元素沿著不同的任務路徑連起來。
4.1 接觸點:流程設計的線索
流程設計就是對用戶使用產品的路徑進行設計,是B端交互設計最有趣也最有挑戰的地方。如何將繁瑣、繞來繞去的流程打通成清晰簡潔的體驗路徑,甚至將原來冗長的流程縮短成只有一半,這是最能體現B端交互設計師能力和價值的地方。優秀的流程設計能極大地提高用戶完成任務的效率,這對效率為先的B端產品而言尤為重要。
流程設計的線索是場景分析(2.2節)中涉及到的所有接觸點。
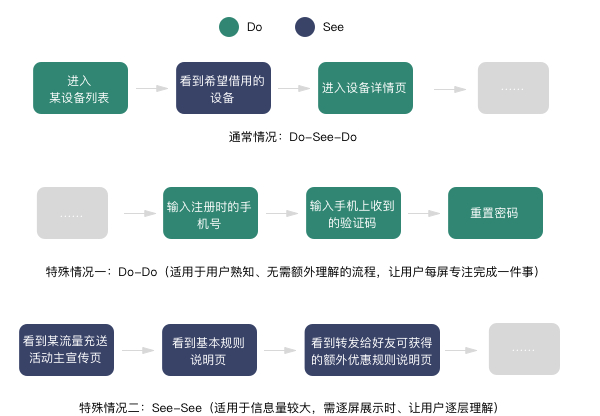
關于接觸點的類型,這里部分參考saga前輩介紹的分類方法。
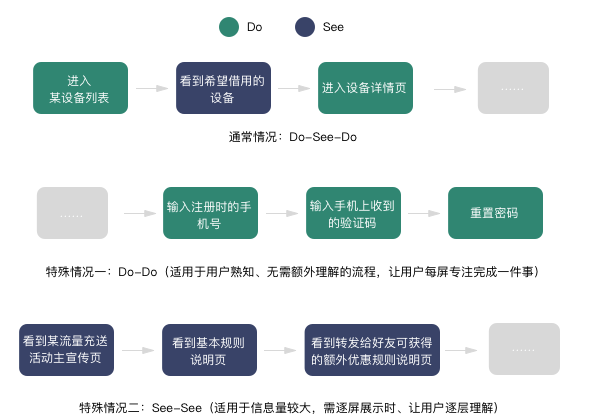
基本上我們所熟悉的所有接觸點都萬變不離其宗,接觸點之間連接的方式也通常符合Do-See-Do-See-Do…的模式。但也有例外的情況,更適合采用”連續Do”或者”連續See”的設計。

這里需要注意的是要周全地考慮流程的頭和尾,不要遺漏第一個和最后一個接觸點。此外,對一些需要跳轉至其他應用的流程,例如跳轉至支付寶、微信支付的流程,最好將這部分流程也畫出(至少是用簡單的虛線框),不要因為不是自己APP內的操作就棄之不理。否則會很容易遺漏接觸點。
4.2 支線流程和異常流程
流程設計中還需要考慮支線流程和異常流程,這些流程有一部分與業務相關性較大的,已經在目標分析階段就作為單獨的場景分析過了,而還有大量更加瑣碎的支線和異常流程需要交互設計師考慮,例如:
支線流程
1.支付方式不同,例如銀行卡支付、余額支付、第三方支付平臺支付,以及銀行卡支付中綁卡和未綁卡的兩種情況下,流程有怎樣的不同?
2.未登錄用戶、不同權限的用戶在同一接觸點的流程是否有區別?例如:流程入口隱藏、流程操作被禁止等。
3.表單提交、照片或文件上傳的過程中是否允許用戶取消操作,取消后流程如何跳轉?
4.對可編輯的表單頁面,是否區分了瀏覽模式和編輯模式?兩種模式下的流程是否有區別?
5.業務、運營要求必須增加的接觸點,怎樣合理地設計流程將它融入主任務流程?
異常流程
1.用戶網速緩慢、超時、甚至無網狀態時,流程上如何引導用戶正確地返回、自動保存已輸入信息或檢查網絡環境?
2.服務器資源不足時,流程上如何引導用戶正確地返回、自動保存已輸入信息?
3.頁面默認/篩選后狀態下內容為空或部分為空時,流程上如何引導用戶返回或嘗試其他選擇?
4.用戶可能的誤操作導致損失時,如何設計防錯流程幫助用戶避免這樣的損失?
?以上歸納部分參考了網易UEDC《如何建立交互設計自查表》這篇很棒的總結,并結合自己的項目經驗進行了補充和完善。
關于支線流程和異常流程的思考,即使經驗再豐富的設計師,實際上在一個新接觸的項目中也不可能做到在流程設計階段就考慮得面面俱到。所以在方案基本完成后的自查階段還需要重新梳理、查漏補缺。
異常流程通常是很難做到窮舉的,數量也多得驚人,因此對異常流程而言,多數可以通過在交互稿繪制中注明toast和alert文案簡單地解決。不過如果需要引導用戶返回或者嘗試其他可行操作時,還是要在流程圖上加以說明。
而對支線流程,由于支線之所以成為支線,必然是有流程上的差異。因此支線流程在流程設計階段最好盡可能地考慮全面。
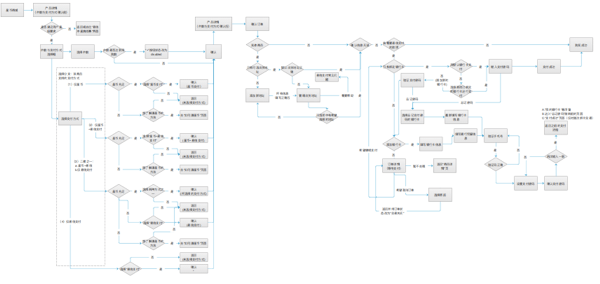
4.3 交付物:流程圖
考慮支線流程和異常流程后,合并掉共有的接觸點后,我們的流程圖就基本成型了。這里就簡單放一個概覽吧,一個小模塊的流程圖完成后大概就是這樣的。

線框圖篇:邏輯大于形式
線框圖是交互設計師主要的交付物,而文檔具體的表現形式和工具,則因團隊和設計師個人的習慣而異。除了國內互聯網公司最常見的Axure外,AI、Sketch、,甚至PPT都可以用來做交互文檔。畢竟交互設計的核心永遠在邏輯層面,交互文檔自然也不會拘泥于表現層面。
5.1 站點地圖型 or 流程分解型
作為我個人來說,在實際項目用到的主要是以下兩種表現形式,為了講述方便,分別簡稱為“站點地圖型”和”流程分解型”。

站點地圖型是指按照產品的信息架構,將頁面逐一繪制在目錄樹相應的節點上,使用的設計工具是Axure,最終的輸出形式是HTML頁面。
流程分解型則是按任務流,將任務拆解為若干個盡可能短小的子流程,將子流程版式相對固定地按順序畫在橫向的A4紙上(一般我習慣一張最多排4個頁面),工具可以使用Sketch、AI和中的任一種。
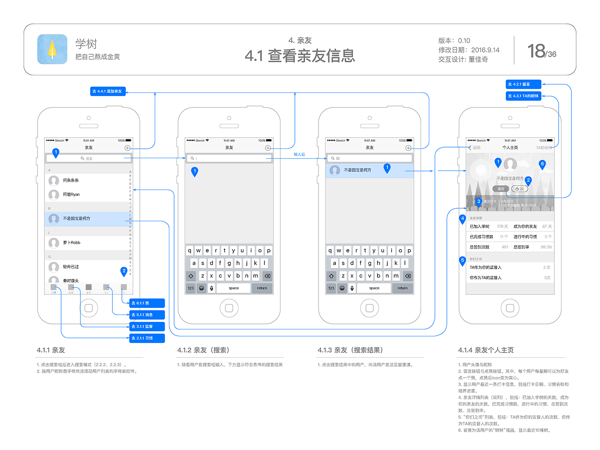
公司項目的具體線框圖不方便放,用個人項目的線框圖做例子吧。兩種方法今年在公司的幾個主要項目中都采用過,反響都還不錯。
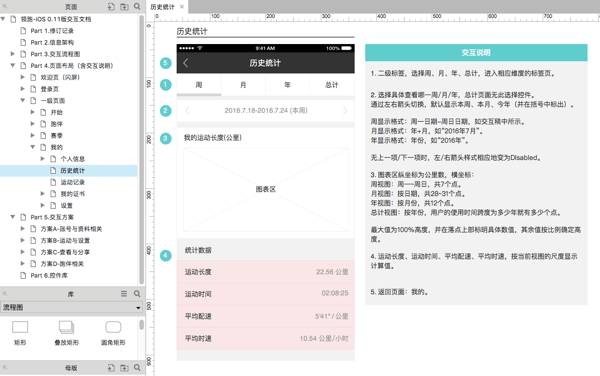
5.1.1 站點地圖型(Axure)

優點:
缺點:
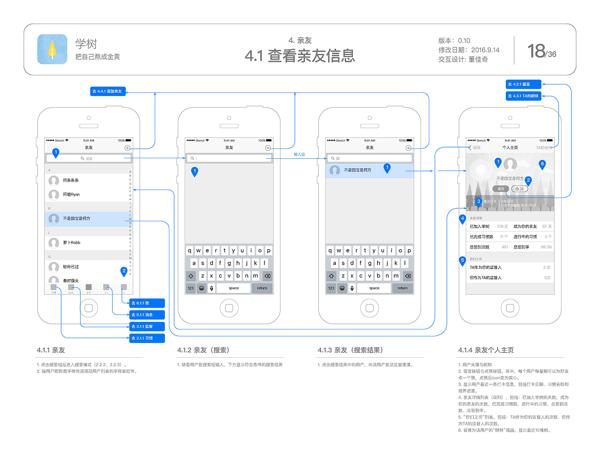
5.1.2 流程分解型(Sketch/AI/ID)

優點:
分解成子流程后,邏輯和跳轉關系非常清晰,逐張瀏覽不會漏掉任何頁面和交互說明。
Sketch的Symbol功能比Axure的母版功能更強大,可以只修改字段值。這就意味著,Axure中只有文字、樣式完全相同的組件才適合做成母版。而Sketch中,只要樣式相同,就可以方便地做成文字、內嵌圖片都可以單獨編輯的Symbol,統一設計、統一修改,這就大大提高了組件化的覆蓋范圍,和組件使用的便利性。
版面范圍固定,一切交互說明和流程指向都在一張A4紙的范圍內,開發同學不容易看漏。
可以很方便地打印成規整的紙質版,用于會議時條理清晰地逐張過稿、記錄筆記。
交互稿可以提供給下游的UI同學無縫對接。
缺點:
1.修改時排版工作量大:想象一下,在4張擺放整齊、且之間已經拉好流程箭頭的頁面中間,忽然要插入一個頁面時,設計師心里一定是一萬頭羊駝奔過——不但要重新整理那些可愛的箭頭,更意味著最后一個頁面要移到下一頁。
2.而這樣的改動在方案初期和中期實在是太常見了。所以,雖然拆解成若干子流程后,頁面的增刪并不會引起大面積的排版變動,但在子流程內,還是不可避免會導致這樣復雜的重復勞動。因此,更建議這種類型的交互文檔用于方案定稿(或至少接近定稿)階段的輸出。
制作可交互的高保真原型沒有Axure便捷,需要對接Flinto、Origami Studio等外部軟件。
以上兩種類型的劃分僅供參考,工具各有自己的優缺點,實際項目中根據團隊習慣和效率要求,靈活選擇最適合自己的方式才是最好的。
5.2 向優秀的線框圖進階
線框圖在完整地緊扣目標、體現流程的基礎上,注意下面這些可用性問題,可以幫助自己的線框圖更好地向“優秀”進階。這里在總結時部分參考了鴻影的《交互設計方案衡量標準的五層總結》中提到的點,并結合自己的實際項目經歷進行了補充、解釋和完善。
1.信息層級簡單清晰、密度合理,元素排布符合平臺規范和排版習慣
2.建議使用黑白灰單色系(也有深藍、藍、淺藍的做法,同樣是單色系,這方面看個人喜好了)以避免色彩對下游UI同學造成先入為主的干擾。
當然,在項目配備的人數較少時有一種例外情況,如果一個項目是同一個人兼做交互和UI,而且方案已經大致確定的話,交互稿中的頁面可以考慮同時作為視覺設計的產出物,只要將頁面切出來加上標注就可以作為視覺稿使用。這種情況下,交互稿直接按真實的UI規范進行繪制也是可以的。
舉個例子:
在辦公管理平臺APP和光纜巡檢平臺兩個項目中,我同時兼任交互和UI,就采用了這種方式,根據開發同學習慣,兩個項目分別使用站點地圖型和流程分解型繪制交互稿,交互稿在基本定稿后就直接在交互稿上按照UI規范進行視覺設計,進而輸出視覺稿,都取得了同事和PM不錯的反響。
總之,要么就嚴格按UI規范進行文字和色彩設計,要么就用單色系,不要四不像。
和流程設計中同樣的,不在APP內的頁面同樣不要在線框圖中遺漏,容易忘記重要的接觸點。
3. 操作控件易于發現和理解,符合用戶已有的平臺或者競品使用習慣,有較好的自解釋性,避免在成型的規范和習慣上大刀闊斧地發揮創意。跳轉形式、手勢、操作反饋等交互行為符合平臺和產品自有規范,降低用戶認知和學習成本。同時,產品內應注意組件的一致性,這點可以通過控件、信息元素的組件化解決(這也是Sketch作為工具最大的優勢)。
4. 必要時可以設計引導提示,但不應打斷用戶。
5. 避免用戶的誤操作造成較大損失。涉及大段信息的文字、表單輸入時提供自動保存功能,在合理的情況下提供撤銷和恢復的可能性。
6. 文案在做到表意準確的同時,C端的文案應當在合理的前提下考慮情感化、趣味化的設計,讓用戶感知產品的溫度感。B端的文案也可以在言簡意賅的同時注意這方面的考量,專業性和情感化并不是一對沖突的概念。同時,文案在評審時可以考慮邀請對本項目業務不熟悉的其他同事加入,他們更容易從普通用戶的角度發現文案中一些不清晰,或容易造成誤解的地方。
7. 在合理、不違反基本的用戶習慣的地方,可以考慮微交互層面的小創新,增加品牌辨識度。交互模式逐漸沉淀成一些通用的規范對這個行業來說是好事也是壞事,好的方面是體驗糟糕的產品會越來越少,只要遵循逐漸成型的通用規范就可以相對容易地做到不犯錯,但壞的方面是業務類似的產品在交互也趨同的情況下,顯得更加沒有辨識度了,這就對交互設計師的創新意識提出了更高的要求。同時,對經驗足夠豐富的交互設計師而言,如果在設計過程中對產品業務層面的創新點有了一些靈感,也可以及時地與PM討論。
8. 能預估技術成本和風險,詳見5.3節。
9. 在把方案提交審查前,進行一次全面的自查,能避免很多審查中被到啞口無言的尷尬場面。
5.3 方案的風險預估

只會畫線框圖、給PM搬磚的交互很難稱得上是優秀的交互設計師,隨著經驗的成長,對方案風險的預估是很重要的一項能力。其中包括上游產品層面的業務風險和下游開發層面的技術風險。將對風險的預估體現在線框圖的具體方案考量和準確的交互說明中,將很大程度上提高團隊對你的方案的認可度。
5.3.1 業務風險的預估
對業務模塊之間耦合度高的大型B端產品,一個模塊的方案有不合理之處時,往往會牽一發而動全身地影響其他模塊正常的業務邏輯。單純為了一個模塊的用戶體驗考慮,很容易導致其他業務流程的復雜度呈幾何級數地增加。
舉個例子:
在一個項目的巡檢模塊(巡檢簡單說就是沿線檢查某種設施)中,如果允許用戶自行選擇簽到點的話,無論是簽到點的指定錯誤、遺漏還是延遲,都會導致整個工單的記錄出現非常多種異常狀況,使得巡檢記錄的準確性大打折扣,而這恰恰是這一模塊存在的意義,也就是模塊的業務目標。
所以,最終取消了任何由用戶自行選擇路線和簽到點的功能,前端只記錄路徑、所有判斷由后臺完成,大大簡化了邏輯和用例的數量,并最終提高了巡檢記錄的準確性。
再舉個簡單的例子:
這個例子在另一篇文章《B端產品的角色與場景分析:以會議申請功能的設計為例》中詳細講過,這里簡單提一下。
某辦公管理系統APP的會議申請模塊中,最終的設計方案中,已申請的會議(室)不允許修改任何信息,如果一定要修改必須取消后再重新申請。這樣可以通過犧牲一定用戶體驗(便捷地修改申請單),更好地有助于達到產品的短期目標(提高用戶申請會議的決策成本)和長期目標(教育員工養成對自己的會議申請負責的習慣)。
那篇文章中也提到過一個問題:
交互設計師到底是應該優先站在用戶體驗角度考慮問題、把業務風險交由PM判斷,還是應該替PM將產品目標和業務風險的問題考慮進自己提出的方案內?
其實說到底,就是業務風險是否要由交互設計師預估的問題。最近請教過Saga前輩和尤文文前輩。他們比較一致地認為后者更有利于團隊效率和個人成長。從團隊效率上來講,交互設計師進行風險預判可以減少方案提出后的撕逼和返工。
從個人成長上講,避免被“純粹的交互設計師”這個立場框住自己,學著既能做具體方案、又會替PM從產品目標和商業角度通盤考慮業務風險,這樣的設計師是很容易成長為leader的,這也是我在后面工作中的努力方向:)
5.3.2 技術風險的預估
在學有余力的條件下,交互設計師擁有一些基本的CSS、JS功底是很好的一件事,雖然不一定自己去寫,但知道自己提出的哪些交互需求容易做、哪些很難做甚至做不了,可以一方面為團隊提前預估技術成本和可能存在的問題。
另一方面也幫助設計師對前端同學“這個做不了”、“這個太花時間”的答復心里更有數:是真的做不了,還是他只是想早點下班呢。
在出于技術成本的考慮做出設計方案的妥協時,可以寫在交互說明中。
一方面幫助大家理解你的苦衷;
另一方,比較nice的前端同學在評審時看到這些備注時,如果他有能力做到更好的方案,或許會主動告訴你他可以實現呢~
如果沒有代碼方面的基礎,也可以通過不斷與開發同學協商可行性,或者從每次評審中逐漸積累”哪些能做哪些不能做“的概念,來幫助自己的方案減少技術方面的撕逼。
當然,對于這個問題,Saga前輩的建議是,交互可以把上游(產品)的問題在做方案時就考慮進自己的方案,而對下游(開發)的問題,不要過早地妥協。先按最有利于用戶體驗的方案提出,再交由開發自己去判斷實現的可行性。所以實際工作中視自己和開發同學的默契程度,是自行預估、交由開發判斷、還是不斷保持協商,選擇適合自己團隊的方式才是最好的。
動效設計大概是最典型的一類容易牽扯到技術風險的問題。包括我在內的很多交互設計師都是動效控,在符合用戶心智模型的基礎上,帶給用戶驚喜的微交互能一兩撥千金地提升用戶對產品的好感度。
例如,還是剛才說的巡檢功能的例子:
巡檢模塊是項目的核心模塊,本質上有點類似運動APP的計步模塊,相比其他頁面單調的表單和列表操作,是一個比較容易通過動效進行情感化設計、讓產品的精致程度上一個檔次的地方。因此在做方案時,在一些記錄狀態的切換、地圖/表單頁的轉場切換中,曾經構思過不少動效。
但在方案提交前的自查中,我自己去了解了一下通過和canvas實現這些動效的難度系數,發現如果讓開發同學自己造輪子的話開發成本會相當高,看似簡單的動效在需要考慮H5頁面的多機型適配時,調試難度相當大。我也在Codepen和一些成套的第三方動效庫里找過有沒有合適的輪子可用,但效果不盡理想。
因此最終至少在一期階段我放棄了這些有趣的動效,先讓開發同學在有限的時間內集中精力保證功能的實現,后續在有余力的情況下再進行動效上的完善。
再舉個和開發保持溝通,及時調整方案的例子:
在辦公管理平臺APP中,首頁需要一個日程表模塊。這里看一個最終未采用的初版方案吧,PO出來無妨。我起初的設計是這樣的形式:

但開發同學看到交互稿后,首先肯定了這樣的設計很漂亮,同時滿足了用戶從天、周、月三個維度查看過去、當前和未來日程的需求。但同時提出,這個項目是Hybrid APP(H5內容+iOS外殼),之前團隊的組件積淀中沒有涉及這類組件的開發,因此沒有現成的組件可用。
在上線時間緊迫(當時馬上要給客戶做演示)的情況下從頭寫起的話,因為設計中三個維度的展現方式從樣式和展現的數據上都有較大差別,成本超乎我們的想象,因此建議我先設計更簡化的形式,后續再視客戶的意愿逐步在版本迭代中實現更完整的日程功能。
因此,我考慮只保留其中一個維度作為這一期上線的內容。在和熟悉業務的產品同事詳細了解了客戶使用日程功能的實際場景后,我們決定只保留最核心的”周”維度。并且,查看所有歷史日程并非用戶的主要訴求,因此進一步將“周”的選擇控件簡化為只能查看“上周/本周/下周”三周內容的分段選擇控件。
小結
總而言之,交互文檔質量的提高需要從前期的思考分析、中期的整體架構和流程設計、最終具體線框圖的繪制等環節全方位著手。新人階段比較關注的工具、形式和格式實際上絕非交互文檔質量的關鍵。
能通過合理的分解將業務需求、用戶體驗目標轉化為具體的設計需求,能在信息架構和流程設計上緊扣并體現產品目標和需求,最后通過干凈清晰的交互稿將方案傳達給UI和開發同學,才是真正要關注的方面。
而做到這些,對交互設計自身一些通用方法和規范的熟練程度、對上游產品和業務的理解深度、對視覺和技術執行方案可能遇到的問題,都有比較高的要求。我想,這也在交互設計這個崗位發展到今天,對自己、以及對覺得這篇文章有用的同行們一種更高的要求和努力方向吧。和大家共勉!
作者介紹