
有一段時(shí)間沒(méi)有更新小程序相關(guān)的文章了,今天梳理代碼偶遇前段時(shí)間寫的小程序自定義導(dǎo)航欄組件,便興起梳理成此文供大家參考
1.設(shè)計(jì)小程序自定義導(dǎo)航的基本思路
完成自定義導(dǎo)航欄我一般思路分為三步
確定自定義導(dǎo)航欄高度>確定右側(cè)膠囊體的的寬高>具體細(xì)節(jié)實(shí)現(xiàn)
下面就讓我們按照思路來(lái)實(shí)現(xiàn)一個(gè)簡(jiǎn)單的自定義導(dǎo)航欄吧
2.確定不同機(jī)型下導(dǎo)航欄的高度
那么我們需要知道自定義導(dǎo)航欄最終的高度是由哪些部分組層
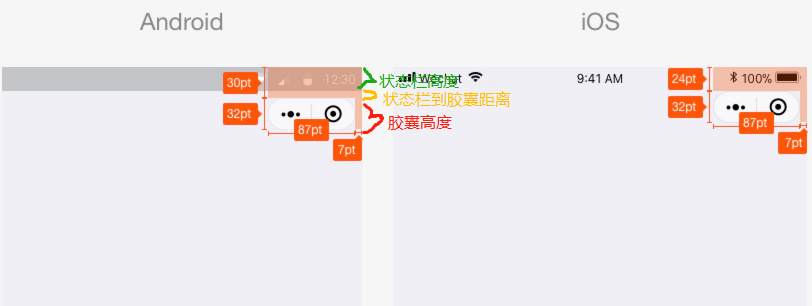
經(jīng)過(guò)各種baidu,基本確定自定義導(dǎo)航欄需要確定手機(jī)頂部小程序無(wú)法去除的的高度和小程序?qū)Ш?/a>高度
自定義導(dǎo)航高度組成
在不同的手機(jī)測(cè)試和搜查后基本確定高度微信小程序自定義底部導(dǎo)航,小程序自有導(dǎo)航高度,如下寫在.js中
const statusBar = {
android: 24,
iPhone: 20,
newModel: 44 // 長(zhǎng)屏下默認(rèn)高度
}
const navigationBar = {
default: 44
}
const navBarStyle = {
background: 'rgba(255,255,255,0)',
color: '#000',
textAlignAndroid: 'left',
textAlignIPhone: 'center',
textAlign: 'center',
fontSize: 18
}
export { statusBar, navigationBar, navBarStyle }
接下來(lái)就是確定自有小程序右側(cè)膠囊體的大小了
3.確定膠囊體的大小
經(jīng)過(guò)查找我們可以通過(guò)微信自有aip來(lái)確定膠囊體的大小
wx.()接口返回值包含膠囊體的高度和寬度
我們可以通過(guò)
ps:有些機(jī)型有些時(shí)候此方法無(wú)效,可以多獲取幾次?♂?微信小程序自定義底部導(dǎo)航,此處可留意下方代碼的()方法和使用邏輯
4.具體細(xì)節(jié)實(shí)現(xiàn)請(qǐng)看代碼如下,拱手相送
.vue文件

{{title}}
<script>
import {statusBar, navigationBar, navBarStyle} from '@/utils/systemSetting'
import store from '@/store'
export default {
props: {
title: {type: String, default: ''},
color: {type: String, default: ''},
background: {type: String, default: ''}
},
/**
* 組件的初始數(shù)據(jù)
*/
data () {
return {
paddingTop: statusBar.android, // 默認(rèn)為android大部分普通機(jī)型高度
height: navigationBar.default + statusBar.android,
barStyle: {},
currentPage: '',
leftShow: false,
marginTop: 0,
scale: 1
}
},
computed: {
showBackIcon () {
const pages = global.getCurrentPages()
this.currentPage = pages[pages.length - 1].route
if (pages.length > 1) {
this.leftShow = true

return true
} else {
if (this.currentPage !== 'pages/index/main') {
this.leftShow = true
}
return false
}
},
menuSettings () {
return store.state.menuSettings
}
},
mounted () {
const systemInfo = wx.getSystemInfoSync()
if (this.menuSettings.height === 0) {
this.getMenuSettings(1, 3)
}
this.scale = 1 - (0.5 / this.menuSettings.height)
this.marginTop = this.menuSettings.top - systemInfo.statusBarHeight
const ratio = systemInfo.screenHeight / systemInfo.screenWidth // 高寬比例
const isNewModel = ratio >= 2
const isIPhone = systemInfo.model.indexOf('iPhone') >= 0
const barHeight = systemInfo.statusBarHeight || (isNewModel ? statusBar.newModel : isIPhone ? statusBar.iPhone : statusBar.android)
this.paddingTop = barHeight
this.height = barHeight + navigationBar.default
let barStyle = {...navBarStyle}
barStyle.height = navigationBar.default
this.barStyle = barStyle
},
/**
* 組件的方法列表
*/
methods: {
getMenuSettings (current, count) {
let menuSettings = wx.getMenuButtonBoundingClientRect()
if (menuSettings.height === 0) {
if (current > 3) {
return
}

setTimeout(() => {
this.getMenuSettings(current + 1, count)
}, 200)
} else {
store.commit('setMenuSettings', menuSettings)
}
},
goBack () {
if (this.showBackIcon) {
wx.navigateBack({
delta: 1
})
} else {
if (this.currentPage !== 'pages/index/main') {
wx.reLaunch({
url: '/pages/index/main'
})
}
}
},
goHome () {
if (this.currentPage !== 'pages/index/main') {
wx.reLaunch({
url: '/pages/index/main'
})
}
}
}
}
</script>
一下是store.js中的代碼供參考
state: {
menuSettings: {height: 0}
}
mutations: {
setMenuSettings (state, settings) {
state.menuSettings = settings
}
}
使用
效果如下:
X
6
謀安卓機(jī)型
大同小異
ps:若對(duì)您有幫助,動(dòng)動(dòng)小手指點(diǎn)個(gè)贊吧
相關(guān)推薦微信小程序內(nèi)生成二維碼微信小程序分享小程序碼的生成(帶參數(shù))以及參數(shù)的獲取微信小程序生成分享海報(bào)(附帶二維碼生成)微信小程序中的版本管理生活?yuàn)蕵?lè)!驚,跑步竟然能跑出錢來(lái)(你的額外收入)大家注意啦,產(chǎn)品經(jīng)理打人啦!(一)
完