
碼工助手主要面向淘寶和天貓兩大電商平臺提供店鋪的界面設計服務,不需要編輯復雜的代碼,在編輯區域直觀地添加模塊,便可以自定義背景色、背景圖以及是否平鋪。該程序準備了屏輪播模塊,可在主頁輪播商品圖片或活動內容。
性能引見
屏輪播模塊
1920寬度,超酷15種全屏特效,外觀更矯捷
無需買任何模板便可在本身店肆轉換各類模板和特效的大圖輪播模塊,固然起首你要籌辦好本身的圖片。

百頁窗換圖
自行設置設置百頁窗結果,擁有不同尺寸圖片
碼工助手采取特效嵌套形式發生繁瑣切換結果,更多模板需求本身去創意!
倒計時海報

參數矯捷,操作便利主動完成
一鍵轉換集市C店950寬度,天貓商城990寬度全屏倒計時海報,擁有自行設置色彩模板,萬萬模板自在界說。
更多特效
不同代碼任你選擇,便利便捷裝載易懂

牢固布景,開關燈特效,圖片反轉結果,美男客服模塊。
運用方式
1、結構時,必然要設置好模塊屬性中的模塊寬、高(有布景時,如做布景輪播時,還需選布景色,或輸入布景圖地址),如許,公布后模塊之間才不會彼此粉飾。別的,我們加入的每一個要素的相對定位要在屬性里界說好,以避免公布后跑位。

2、做布景輪播時,動態的那張圖要去失落布景,并保留為PNG格式,否則會遮住牢固布景。
3、做好的在線結構可以經由數據中間保留為本身的模板,下次還可以調出來用(不外必需在登錄后才可保留淘寶去模塊間隙代碼,不然就費事了)。作為不花錢平臺,眾多人有木有感覺碼工真是超等貼心啊!
4、不管你做甚么版式的結構淘寶去模塊間隙代碼,對圖片規格的設計建議用寶物最經常使用的規格比例,如許,在上傳圖片和前期更新時,就無需專門PS做匹配規格的圖了。
5、做全屏輪播圖或全屏布景圖時,需注重圖片的規格,特別要注重必需展示出來的部分需連結在1260像素以內(就是說寬度為1920的圖片,此中左右各330像素規模內的部分在普通電腦上都展示不出來)

6、店招的搜刮框可以本身做的,但其設置參數需遵守:根基設置中的寬度=輸入框的寬度+輸入框的縮進+搜刮操控鍵位的寬度。
7、去間隙,是指去除模塊之間的距離,我所曉得的,導航欄和它上面的模塊間隙是10像素,再上面的模塊之間間隙是20像素。
小編簡評
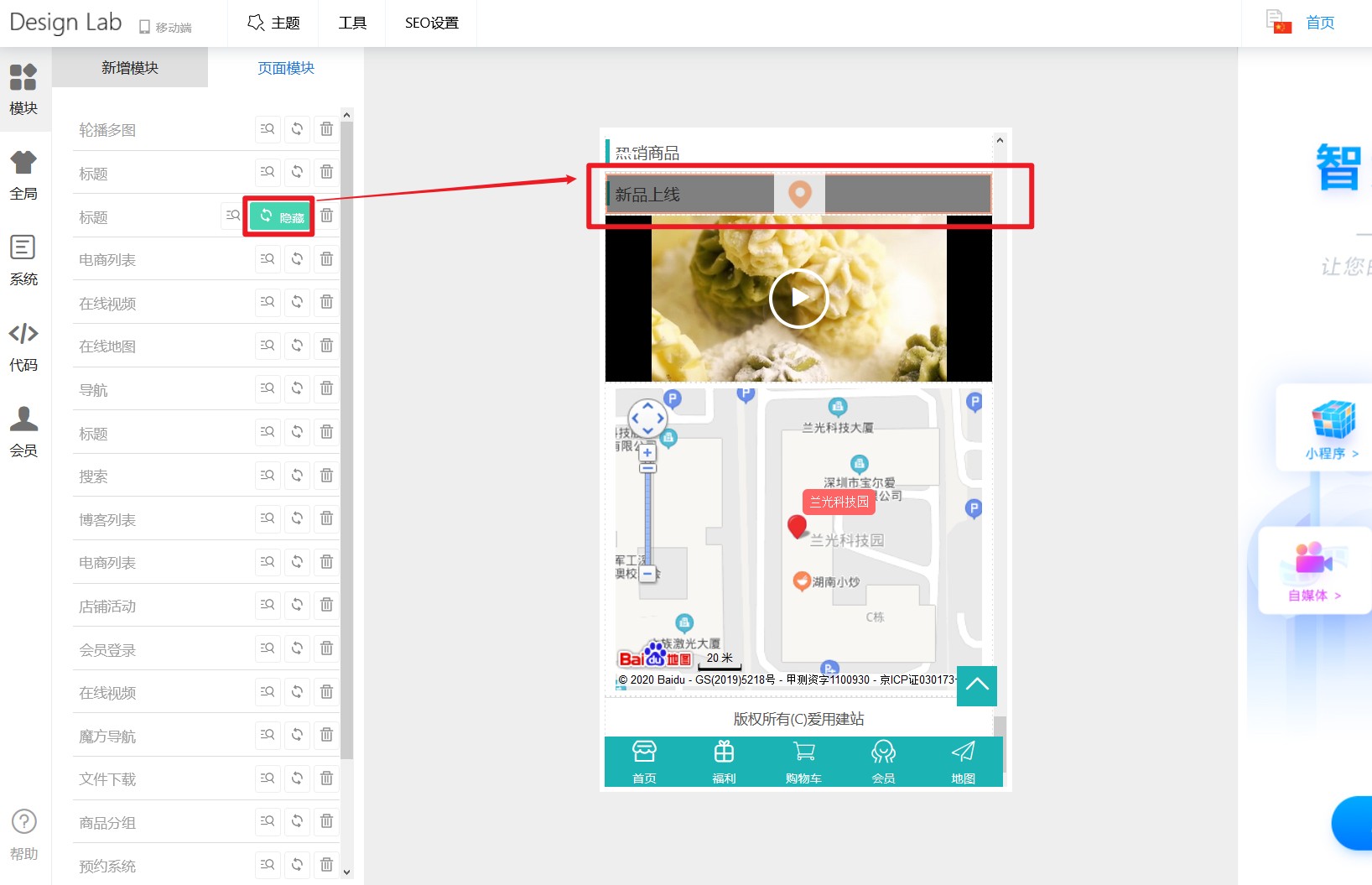
該程序的店鋪主頁編輯區域可顯示標尺,有助于整齊排列主頁的各個模塊,提高顧客體驗。它擁有十數種商品圖輪播特效,可全屏展示、百葉窗切換以及倒計時顯示,而且展示時間、顏色樣式等等均可以自定義。
喜歡小編為您帶來的碼工助手嗎?希望可以幫到您~更多軟件下載盡在軟件愛好者