
“格式塔”是德文“”一詞的音譯,意為“完形”、“整體”。格式塔心理學于1912年誕生于德國。它以反對馮特的元素主義和鐵欽納的構造主義起家,后來又反對桑代克的聯結主義和華生等人的行為主義。
格式塔受到康德的“先驗論”和胡塞爾的現象學的影響,強調經驗和行為的整體性,認為整體大于部分之和,意識不等于感覺元素的集合,行為不等于反射弧的循環。這一思想不僅貫穿格式塔學派的所有研究,而且對后來的人本主義心理學也產生了很大影響。
格式塔理論提出:眼腦作用是一個不斷組織、簡化、統一的過程,正是通過這一過程,才產生出易于理解、協調的整體;人類視覺是整體的,我們的視覺系統自動對視覺輸入構建結構,并且在神經系統層面上感知形狀,圖像和物體,這些理論叫做視覺感知的格式塔原理
格式塔原理:接近性
物體之間相對距離會影響我們感知它們是否以及如何組織在一起。相互靠近的物體看起來屬于一組,而那些距離較遠的就不是。
接近原則告訴我們如果你希望將多個元素進行分類,那么讓同一類元素靠近在一起是個不錯的選擇。利用這個原則,調整距離或者用分割線等來分開不同設計模式的構建。會使設計界面層次有序,視覺清晰,減少視覺噪音。
相互關聯的控件和內容之間距離越近,用戶越能感知它們的相關性。反之,如果距離太遠,用戶很難感知到它們是相關的,那么產品在體驗上就更加難學也不方便記憶。

比如app設計中都會用到接近性原則:
格式塔原理:相似性
格式塔原理中的相似性通常和接近性一起運用在產品設計中。它指出了影響我們感知分組的另外一個原則:有共同視覺元素的物體看起來更有關聯性。我們傾向于將看起來相似的對象視為一組或者一個模式,并且將它們與特定含義或者功能聯系在一起。
相似性表達的是元素形式和內容上的接近,包括形狀、顏色、大小、運動狀態等等。如果在一堆元素中有一些具有某種相同的特征,那么在我們的認知中這些元素具有更強的相關性。在UI設計中,我們經常用到這個原則格式塔心理學原理(上下),主要有3各方面:
1.界面內相同功能的組件保持樣式統一,擁有相同功能、含義、層次結構的組件保持樣式上的統一可以使用戶快速理解這個組件的操作方式,降低用戶學習成本;

2. APP內部風格保持統一;統一的風格能夠讓用戶清晰地感知到自己處在同一個APP/網站中,這不僅僅是用戶體驗的要求,也是視覺上的需求。
3. 特異點更易獲得視覺焦;反過來思考,在相似的元素中,突然躥出一個截然不同的東西,你立馬就會被其吸引,這其實也是相似性原理的一種逆向應用的方法。比如很多APP的tab選中狀態會比較突出
格式塔原理:連續性
我們的視覺傾向于感知連續的形式,而不是離散的碎片。并且能感知到整個物體的傾向,連續性通過構圖來幫助我們感知事物的形狀和運動方向。界面中的設計元素,會引導眼睛在平面中的移動,提高界面的可閱讀性。創建順序并且指導用戶瀏覽不同的內容分組。
視覺中這個法則我們在交互設計上用得比較少,但是在視覺設計中會用得多一點,比如有些應用就喜歡把 App Store 上的應用截圖做成連續的圖片。

格式塔原理:封閉性
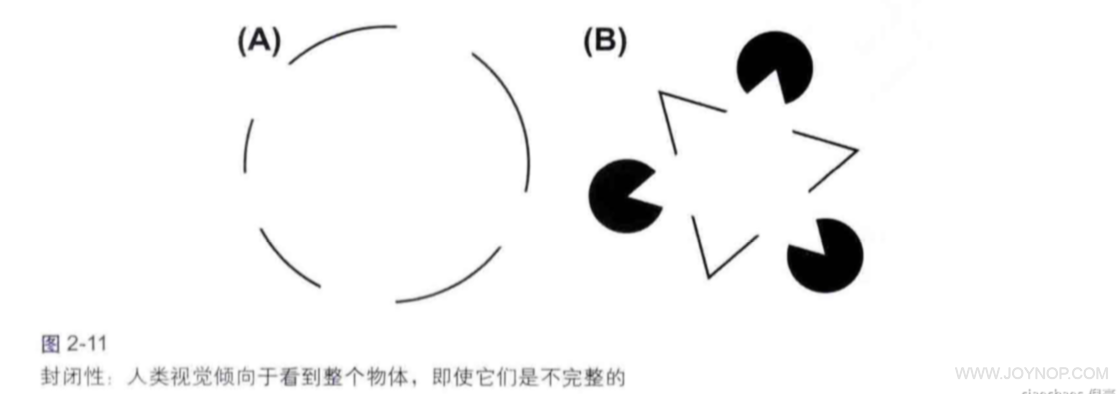
人們在觀察一個物體的時候,視覺系統傾向于把不完整的局部當作一個整體來感知。將不連續的,敞開的圖形自動補充,從而感知到它為完整的物體,而不是分散的碎片。
這個原理和人類的心智模型有相關性,當我們在辨識一個物體的時候,我們會將不完整的物體與我們的認知模型中的原型相匹配,從而達成認知。所以封閉性原則的前提之一是,把握局部不完整物體的尺度,如果太零散,太碎片,就會出現認知混亂。
封閉性在圖形設計中有非常多著名的案例,比如蘋果 logo。
這個原則也非常適用于界面設計中,運用省略或者減法處理圖形,不僅可以節省空間,同時也讓用戶產生聯想,產生趣味性。比如UI界面中的導航欄,卡片模式、銀行卡及會員卡。

格式塔原理:對稱性
對稱的元素簡單、和諧且美觀,我們的眼睛尋求這些屬性以及秩序來了解世界。對稱會讓人感覺舒服,有助于我們專注于重要的東西。
對稱的構圖是令人滿意的,但它們也會變得有點沉悶和靜態。視覺對稱往往更具動態性和趣味性。在任意一種對稱設計中加入不對稱的元素都能讓用戶對這個元素印象深刻從而吸引到用戶的注意力,這種方法非常好用,比如當你希望吸引用戶興趣、或者像促進用戶做出操作的時候。比如很多網頁設計中
格式塔原理:主體/背景
大腦將視覺區域分為主體和背景,主體包括一個場景中占據我們注意力的所有元素,其余則是背景;這個特征有利于我們對重要信息和次要信息的感知。主體和背景的區別可以從以下兩個方面來控制:

場景大小:我們傾向于將處于大場景中的中間小區域部分視為主體,而大場景視為背景;
層級關系:如果在同一個平面中,我們傾向于將處于視覺第一層級的物體視為主體。
此原則可以幫助設計師在設計界面的過程中抓住用戶注意力,并且讓用戶優先看到我們想讓他們看到的事物。比如重要信息的彈窗提示,作為用戶注意力焦點的內容臨時成為了彈窗的背景,彈窗則會短暫成為新的主體;以及弱化背景從而突出內容等界面中都有運用到此原則。很多工具類型的app就會利用這個原則,比如滴滴的首頁和高德地圖視覺都以大半屏地圖為主體,操作都放在下方。
格式塔原理:共同命運
共同命運原理指出我們傾向于將一起運動的物體,感知為一個彼此相關的整體。視覺系統會將運動規則一致的物體感知為一組。這個原則適用于交互動效設計中,當一些元素的動作一致的時候需要保持相似性,或者有相同的運動傾向。
在產品設計中,當我們想要對一些元素操作同樣的動作會常常使用到這個原則。比如蘋果手機的長按刪除 app的交互動作,所有的app都有一致的運動傾向,告知用戶界面處于可編輯狀態,非常直觀。的一鍵3連也是這是原理格式塔心理學原理(上下),還有mac os的文件夾拖動,共同的高亮和運動看起來也是一體的。還有在可擴展菜單、折疊條目、小提示、滑塊、滾動條和手勢操作提示等