
輸入框幾乎每天都會接觸到,但是看似簡單的輸入框,你真的會設計嗎?
輸入框的組成部分
輸入框包含的內容有三種:載體、文本、圖標,細分下來是這樣的:
l文本:包含標題,占位符,幫助,反饋;
l載體:文本框;
l圖標:展示型圖標,操作型圖標,反饋型圖標。
不同類型的輸入框組合
組合一:文本框與標題組合
組合能確保用戶知道需要在文本框中輸入什么信息,雖然看起來很簡單限制文本框輸入長度,但排版上需要注意多列內容如何正確展示,涉及到用戶的眼動行為。

上面五種文本框與標題的排列是最常見的,不同的排列方式各有利弊。
除此之外,我們有時還會加入占位符、幫助、默認提示來增加輸入框的體驗:組合二:文本框與圖標組合
圖標可分為展示、操作、反饋三類。最早出現,最為常見的是展示型圖標,
展示型圖標:通常用它代替標題,如:電話、郵箱等容易表達的圖標。
但用戶個體認知差異,可能沒辦法猜測圖標到底是什么意思,因此,現在很多產品開始在輸入框里去掉展示型圖標。

反饋型圖標:如填寫完內容系統開始校驗,并給出的反饋圖標。
操作型圖標:常見的要數清除
我們再總結一下輸入框包含的內容:
l標題:應該始終可見。l載體:文本框,樣式可根據場景變化。l占位符:可作為提示,也可以提供默認值。l幫助提示:內容多可拆分,也可以融入操作圖標中。l反饋提示:有正確與錯誤兩種l圖標:展示型圖標,操作型圖標,反饋型圖標
輸入框設計的8種情況
↘開始輸入

↘輸入部分數據后
↘固定字符數量
↘指定賬號的輸入
↘即時校驗
↘異常提示
↘特殊字符處理
↘特殊賬號輸入
↘是否提供選擇輸入
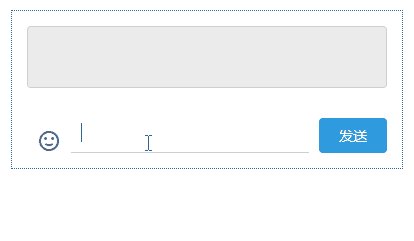
開始輸入

開始輸入后,提示文字消失。也有一些輸入框是沒有上方提示的,在輸入時可能會造成用戶不知道輸入規則或者需要輸入的內容是什么。
在開始輸入的階段,要給出此狀態下的提示,以及光標的位置。
輸入部分數據后
輸入部分數據后,通常輸入框右側會出現一個快速刪除全部的圖標,方便用戶快速刪除所輸入的數據,而不是僅能依靠鍵盤上的刪除按鍵一個個數據刪除。
固定字符數量
當輸入的賬號的字符數需要在某個范圍內的話,建議加上字符的提示,用戶可以清楚的知道自己輸入了多少個字符,還有多少可以輸入。
指定賬號的輸入
通常在一些應用/網站中,會指定一些特殊的賬號輸入(后臺較多),例如某種特定格式的前綴或者是后綴,如KK開頭的工號,或者是某種郵箱賬號后綴。這時候為了防止用戶輸錯,會在輸入框預置前綴或者是后綴,用戶只需要輸入可變部分即可,簡化了操作,降低錯誤率。如下圖所示給出固定的后綴@。
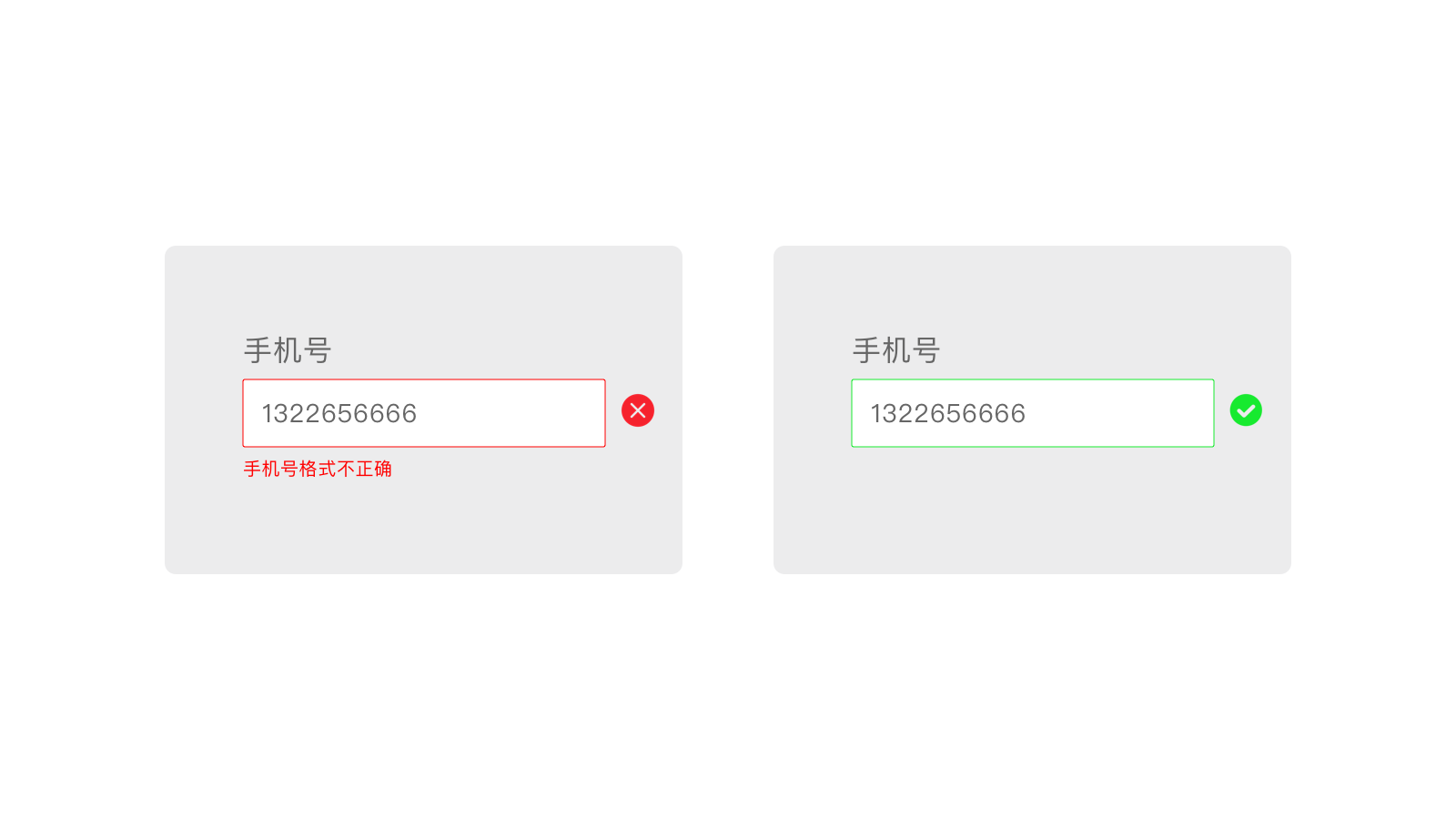
即時校驗
現在使用很多應用或者是網站上會有即時校驗的功能,當用戶輸入時,如果賬號正確/錯誤,都會即時給出提示,以便用戶進行下一步操作。如下圖所示限制文本框輸入長度,一般都是在輸入框的右側或下方標識出來賬號是否正確等信息。

異常提示
異常提示包括賬號不存在(未注冊)、用戶填寫錯誤、字符位數超過限制等情況,這時候就需要給用戶正確的提示,讓用戶快速更正所填的賬號。
下圖展示的是一些常用的處理方式。
(1)當用戶輸入規則外的特殊字符時,提示用戶賬號不包含這些字符;(2)用戶輸入的字符數量達到上限提示賬號的長度;(3)賬號不存在時,提示此賬號未注冊,其實還可以在提示文案中增加“注冊此賬號”的鏈接,點擊即可跳轉到注冊頁面。
在這些提示中,需要注意的是,提示應該包括錯誤信息+改正方法兩種或其中的一種,讓用戶知道自己應該怎么改正。
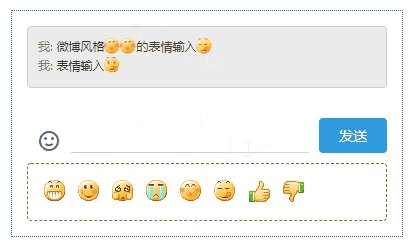
特殊字符處理
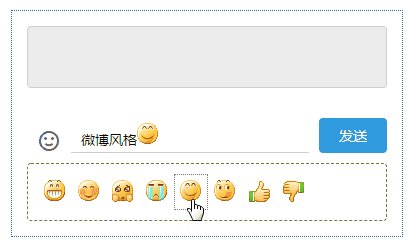
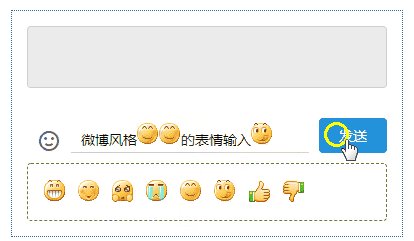
在輸入框中特殊字符一般包括@ 和. 等,一般用戶輸入@可能是要輸入郵箱,輸入.有可能是網站后綴。所以最好提供快速輸入的方法,讓用戶減少輸入的字符。雖然現在一部分輸入法中已經增加了這些常用的固定的一段字符的按鍵。但是還是建議在輸入框中加入快速輸入的方法,與其依靠這種具有不確定性的情況,還不如一開始就設計好。如下圖所示,當用戶輸入@時,提供快速輸入的方式。
特殊賬號的輸入
如果是電話號碼或銀行的輸入,這種相對長一些的數字輸入,盡量按照用戶習慣的規則劃分,如果將所有數字連著一起就會比較容易輸錯。例如電話號碼的劃分規則為344,所以用戶在設計的時候可以在將電話號碼間隔開,方便用戶識別。例如銀行卡通常的的劃分是4444X,X就是最后一位數為少于4的位數。所以可以如下圖的方式設計。
是否提供選擇輸入
在一些搜索框中,經常用到選擇輸入,例如一些推薦的搜索,推薦的標簽、歷史記錄等,用戶點擊一下即可輸入,大大減少了用戶的操作步驟。這種方式現有的應用中也應用得非常廣泛,最常用于搜索頁面。如下圖的知乎的搜索框和豆瓣的搜索頁面,推薦一些熱門話題,點擊即可進行搜索。