
1、css簡(jiǎn)介 style 漢譯層疊樣式表,WEB標(biāo)準(zhǔn)中的表現(xiàn)標(biāo)準(zhǔn)語言,表現(xiàn)標(biāo)準(zhǔn)語言在網(wǎng)頁中主要對(duì)網(wǎng)頁信息的顯示進(jìn)行控制,簡(jiǎn)單說就是如何修飾網(wǎng)頁信息的顯示樣式。
目前推薦遵循的是W3C發(fā)布的CSS3.0 1996年由w3C正式推出的css1. 1998年由w3C正式推出的css2. 用來表現(xiàn)XHTML或者XML等樣式文件的計(jì)算機(jī)語言 。 div{width:500px; :; :100px; } 2、CSS語法 選擇符{屬性:屬性值;屬性:屬性值;} 說明: 1)每個(gè)CSS樣式由兩部分組成,即選擇符和聲明,聲明又分為屬性和屬性值; 2)屬性必須放在花括號(hào)中,屬性與屬性值用冒號(hào)連接。 3)每條聲明用分號(hào)結(jié)束。 4)當(dāng)一個(gè)屬性有多個(gè)屬性值的時(shí)候,屬性值與屬性值不分先后順序。 5)在書寫樣式過程中,空格、換行等操作不影響屬性顯示。
3、樣式的建立:內(nèi)部樣式 外部樣式和內(nèi)聯(lián)樣式 內(nèi)部樣式 : 語法: 注:使用style標(biāo)記創(chuàng)建樣式時(shí),最好將該標(biāo)記寫在; 4、外部樣式的建立及調(diào)用 a:外部樣式表的創(chuàng)建 b:外部樣式表的導(dǎo)入 *方法 一 說明:使用link元素導(dǎo)入外部樣式表時(shí),需將該元素寫在文檔頭部,即之間。
*方法二 注:@和之間沒有空格 url和小括號(hào)之間也沒有空格;必須結(jié)尾以分號(hào)結(jié)束;
*link和導(dǎo)入外部樣式的區(qū)別: 差別1:老祖宗的差別:link屬于XHTML標(biāo)簽,而@完全是CSS提供的一種方式。 link標(biāo)簽除了可以加載CSS外,還可以做很多其它的事情,比如定義RSS,定義rel連接屬性等,@就只能加載CSS。 差別2:加載順序的差別:當(dāng)一個(gè)頁面被加載的時(shí)候(就是被瀏覽者瀏覽的時(shí)候),link引用的CSS會(huì)同時(shí)被加載,而@引用的CSS 會(huì)等到頁面全部被下載完再被加載。所以有時(shí)候?yàn)g覽@加載CSS的頁面時(shí)開始會(huì)沒有樣式。 差別3:兼容性的差別。:@是CSS2.1提出的,所以老的瀏覽器不支持,@只在IE5以上的才能識(shí)識(shí)別,而link標(biāo)簽無此問題。 差別4:使用dom控制樣式時(shí)的差別:當(dāng)使用控制dom去改變樣式的時(shí)候,只能使用link標(biāo)簽引用外部樣式表的格式,因?yàn)锧不是dom可以控制的.
3) 內(nèi)聯(lián)樣式表(行間樣式,行內(nèi)樣式,嵌入式樣式) 語法:
4)樣式表的作用域 行內(nèi)樣式的作用域是當(dāng)前標(biāo)簽,內(nèi)部樣式的作用域 是當(dāng)前文件,外部樣式表的作用域是有關(guān)聯(lián)的所有文件。 4、樣式表的優(yōu)先級(jí) 內(nèi)聯(lián)樣式表的優(yōu)先級(jí)別最高 內(nèi)部樣式表與外部樣式表的優(yōu)先級(jí)和書寫的順序有關(guān),后書寫的優(yōu)先級(jí)別高。
5、CSS選擇符(選擇器) 選擇符表示要定義樣式的對(duì)象,可以是元素本身,也可以是一類元素或者制定名稱的元素. 常用的選擇符有十種左右 類型選擇符,id選擇符,class選擇符,通配符,群組選擇符,包包含選擇符,偽類選擇符,偽對(duì)象選擇符。
1)元素選擇符/類型選擇符(選擇器 ) 語法:元素名稱{屬性:屬性值;} 說明: a)元素選擇符就是以文檔語言對(duì)象類型作為選擇符,即使用結(jié)構(gòu)中元素名稱作為選擇符。例如body、div、p,img,em,,span......等。 b)所有的頁面元素都可以作為選擇符; 用法: 1)如果想改變某個(gè)元素得默認(rèn)樣式時(shí),可以使用類型選擇符;

2) 當(dāng)統(tǒng)一文檔某個(gè)元素的顯示效果時(shí),可以使用類型選擇符;
2) id選擇器 語法:#id名{屬性:屬性值;} 說明: 1)當(dāng)我們使用id選擇符時(shí),應(yīng)該為每個(gè)元素定義一個(gè)id屬性, 如: 2)id選擇符的語法格式是“#”加上自定義的id名 如:#box{width:300px; :300px;} 3) 起名時(shí)要取英文名,不能用關(guān)鍵字:(所有的標(biāo)記和屬性都是關(guān)鍵字) 如:head標(biāo)記 4)一個(gè)id名稱只能對(duì)應(yīng)文檔中一個(gè)具體的元素對(duì)象,因?yàn)閕d只能定義頁面中某一個(gè)唯一的元素對(duì)象。 5) 最大的用處:創(chuàng)建網(wǎng)頁的外圍結(jié)構(gòu)
3)class選擇器/class選擇符 語法:.class名{屬性:屬性值;} 說明: 1)當(dāng)我們使用類選擇符時(shí),應(yīng)先為每個(gè)元素定義一個(gè)類名稱, 類選擇符的語法格式是:"如:" 用法:class選擇符更適合定義一類樣式;
4)群組選擇器 語法:選擇符1,選擇符2,選擇符3......{屬性:屬性值;} 說明:當(dāng)有多個(gè)選擇符應(yīng)用相同的樣式時(shí)引用外部樣式表的格式,可以將選擇符用“,”分隔的方式,合并為一組。
5) 包含選擇器 語法:選擇符1 選擇符2{屬性:屬性值;} 說明:選擇符1和選擇符2用空格隔開,含義就是選擇符1中包含的所有選擇符2;選擇符{:0 auto;}元素居中
6) 偽類選擇器(偽類選擇符) 語法 : a:link{屬性:屬性值;}超鏈接的初始狀態(tài); a:{屬性:屬性值;}超鏈接被訪問后的狀態(tài); a:hover{屬性:屬性值;}鼠標(biāo)劃過超鏈接時(shí)的狀態(tài); a:{屬性:屬性值;}即鼠標(biāo)按下時(shí)超鏈接的狀態(tài); 說明:
1)當(dāng)這4個(gè)超鏈接偽類選擇符聯(lián)合使用時(shí),應(yīng)注意他們的順序,正常順序?yàn)椋?/p>

a:link,a:,a:hover,a:,錯(cuò)誤的順序有時(shí)會(huì)使超鏈接的樣式失效; 2)為了簡(jiǎn)化代碼,可以把偽類選擇符中相同的聲明提出來放在a選擇符中; 例如:a{color:red;} a:hover{color:green;} 表示超鏈接的三種狀態(tài)都相同,只有鼠標(biāo)劃過變顏色。7)*通配符 語法:*{屬性:屬性值;} 說明:通配選擇符的寫法是“*”,其含義就是所有元素。
用法:常用來重置樣式。 *{:0; :0}將所有元素的邊界值和填充值清0。
8)>后代選擇符 語法:選擇符1 > 選擇符2{屬性:屬性值;} 說明:后代選擇符表示的是緊跟在 選擇符1 后的 選擇符2 的才有效
即:作用域僅為 子選擇符2 ,后續(xù)的孫子選擇符2,曾孫選擇符2都不會(huì)有效果
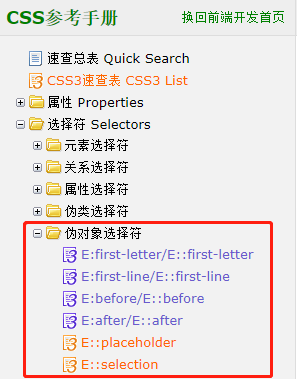
9)::偽元素選擇符符 語法:選擇符1 :: 選擇符2{屬性:屬性值;} 如: a::after{:"111"}
常用于清除浮動(dòng):
ZOOM:1的原理和作用:

.clear{zoom:1}
.clear:after{content:"";clear:both;display:block;visibility:hidden;}畫三角符號(hào):

無標(biāo)題文檔

倒三角
效果如圖:
二、選擇符的權(quán)重 css中用四位數(shù)字表示權(quán)重,權(quán)重的表達(dá)方式如:0,0,0,0 類型選擇符的權(quán)重為0001 class選擇符的權(quán)重為0010 id選擇符的權(quán)重為0100 子選擇符的權(quán)重為0000 屬性選擇符的權(quán)重為0010 偽類選擇符的權(quán)重為0010 偽元素選擇符的權(quán)重為0001 包含選擇符的權(quán)重:為包含選擇符的權(quán)重之和 內(nèi)聯(lián)樣式的權(quán)重為1000 繼承樣式的權(quán)重為0000
六、html的注釋 css的注釋 /*-----------------注釋內(nèi)容--------------------*/