
vue實現的上傳圖片到數據庫并顯示到頁面功能示例
更新時間:2018年03月17日 15:21:00 作者:
這篇文章主要介紹了vue實現的上傳圖片到數據庫并顯示到頁面功能,結合實例形式分析了基于vue.js的數據庫操作及頁面圖片顯示相關操作技巧,需要的朋友可以參考下
本文實例講述了vue實現的上傳圖片到數據庫并顯示到頁面功能。分享給大家供大家參考,具體如下:
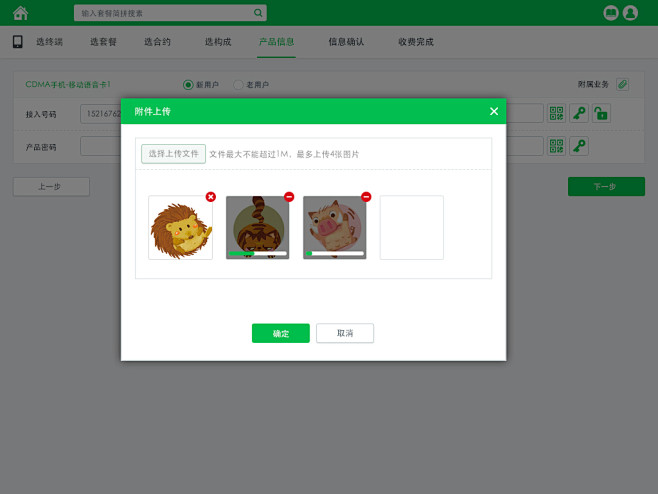
1、點擊上傳圖片js上傳圖片到數據庫,彈出選擇圖片選項框。
頁面代碼:
上傳圖片
由于我們要設置上傳圖片的樣式js上傳圖片到數據庫,所以把input隱藏,并要做如下操作把input的點擊事件給div框:
mounted: function () {
var upload = document.getElementById("btnUpload");
var avatar = document.getElementById("avatar");
upload.onclick =function(){

avatar.click(); //注意IE的兼容性
};
}
2、在api接口的層加入兩個文件,命名自己定,如:
.js
let multer=require('multer');
let storage = multer.diskStorage({
//設置上傳后文件路徑,uploads文件夾會自動創建。
destination: function (req, file, cb) {
cb(null, './public/uploads')
},
//給上傳文件重命名,獲取添加后綴名
filename: function (req, file, cb) {
let fileFormat = (file.originalname).split(".");
cb(null, file.fieldname + '-' + Date.now() + "." + fileFormat[fileFormat.length - 1]);

}
});
//添加配置文件到multer對象。
let upload = multer({
storage: storage
});
module.exports = upload;
.js
var muilter = require('./upFile.js');
//multer有single()中的名稱必須是表單上傳字段的name名稱。
var upload=muilter.single('file');
function dataInput(req, res) {
upload(req, res, function (err) {
//添加錯誤處理
if (err) {

return console.log(err);
}
//文件信息在req.file或者req.files中顯示。
let photoPath = req.file.path;
photoPath = photoPath.replace(/public/,"");//將文件路徑中的public\去掉,否則會和靜態資源配置沖突
//將photoPath存入數據庫即可
console.log(photoPath);
res.send(photoPath);
});
}
module.exports = {
dataInput
};
3、在頁面中將圖片的地址存到數據庫
upload: function (e) {

var that = this;
let formData = new window.FormData();
let file = e.target.files[0];
formData.append('file',file);//通過append向form對象添加數據
//利用split切割,拿到上傳文件的格式
var src = file.name,
formart = src.split(".")[1];
//使用if判斷上傳文件格式是否符合
if (formart == "jpg" || formart == "png" ||
formart == "docx" || formart == "txt" ||
formart == "ppt" || formart == "xlsx" ||
formart == "zip" || formart == "rar" ||
formart == "doc") {
//只有滿足以上格式時,才會觸發ajax請求
this.$axios.post(this.$api.personalCenter.upFile,formData).then(function (res) {
that.upFileData = res.data;
}).then(function (res) {
var params = {

photos_url: that.upFileData,
photo_des: ''
};
// console.log(params.photos_url,'photos_url')
that.$axios.post(that.$api.personalCenter.wallAdd,qs.stringify(params)).then(function (res) {
console.log(res.data);
that.$options.methods.imgList.bind(that)();
}).catch(function (err) {
console.log(err);
console.log("請求出錯");
})
})
} else {
alert("文件格式不支持上傳");
}
}
希望本文所述對大家vue.js程序設計有所幫助。