
上傳編輯器是一款支持本地上傳、預覽、視頻拍照和網絡加載的flash頭像編輯上傳插件上傳照片要下載flash控件,可縮放、裁剪、旋轉、定位和調色等,同時支持asp、、jsp、php等多語種
.( () {
var swf = new ("", {
id: 'swf',
: 'asp/.asp',
:2
}, (msg) {
(msg.code)
{
case 1 : alert("頁面成功加載了組件!");break;
case 2 : alert("已成功加載默認指定的圖片到編輯面板。");break;
case 3 :
if(msg.type == 0)
{
alert("攝像頭已準備就緒且用戶已允許使用。");

}
else if(msg.type == 1)
{
alert("攝像頭已準備就緒但用戶未允許使用!");
}
else
{
alert("攝像頭被占用!");
}
break;
case 5 :
if(msg.type == 0)
{
if(msg..)
{

alert("原圖已成功保存至服務器上傳照片要下載flash控件,url為:n" +msg..);
}
alert("頭像已成功保存至服務器,url為:n" + msg...join("n"));
}
break;
}
}
);
.("").=(){
swf.call("");
};
});
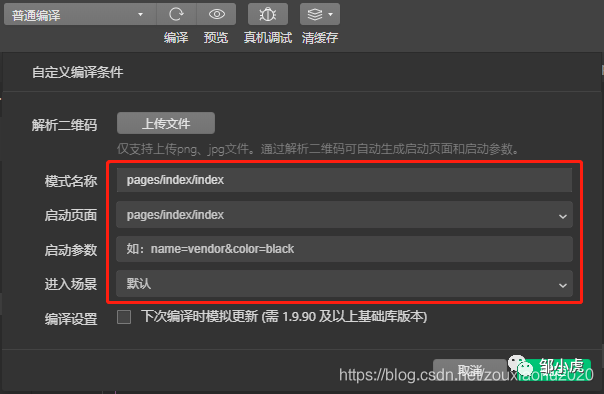
演示圖:

以上就是本文關于的簡單使用示例了,希望對大家能夠有所幫助。
Lorem ipsum dolor sit amet, elit. in justo. a enim. Sed . Morbi . ante et magna . Donec et lorem nulla. nisi et odio . neque, sed erat .
, id , diam magna , nibh eget purus. . non leo at nunc . vitae . Sed erat , id vel, eget lacus. ac . Sed quis nunc vitae lacus .
Nulla . In et ante , quis ante. Sed et id ante in eget nisi. Duis sit amet augue lorem, quis erat. Morbi sed diam id orci vel velit. Etiam nibh eget ante . Morbi eros dolor . Class ad per , per .
cross.js
復制代碼 代碼如下:
((){
.Cross = {
: {},
on: (, func){
this.[] = func;
},
call: (win, , , data, ){
var = {"": , "data": data};
if(!!){
[""] = "" + new Date().();
Cross.on([""], );

}
var = JSON.();
win.(, );
}
};
$().on("", (e) {
var = e.,
data = .data,
swin = .,
= .,
;
try {
= JSON.parse(data);
var = .Cross.[.].call(null, .data);
if(!![""]){

Cross.call(swin, , [""], {: });
}
if(/^/.test(.)){
Cross.[.];
}
} catch (e) {
.log(e);
throw new Error("cross error.");
}
});
})();
a.html
復制代碼 代碼如下:
call
b.html
復制代碼 代碼如下: