
1. 前言在企業級中后產品中,通常大量使用表格來展示結構化的數據。合理地設計表格能給用戶帶來高效的信息獲取率,但如何言而有物地設計表格,相信是絕大數剛入行B端的設計師的困擾。因此,我結合了自身在實際工作中遇到的表格設計的問題,針對web端復雜業務場景下的表格該如何設計進行了探討,希望能幫大家理清表格設計中的一些難點和困惑點。表格(Table),又稱為表,是用來收集、整理、組織、分析數據的二維矩陣。它由內、外兩部分組成,其中,內部包含表頭、表體、底欄等;外部包含標題、篩選區、操作按鈕區等,如圖:
說完表格的組成,接下來我會對每一個部分進行講解,探討表格設計要點。
2. 篩選區域篩選區可以看作表格的導航,由搜索和條件篩選兩部分組成。2.1 搜索根據其表現形式,可以分為以下四種類型:單屬性搜索、切換屬性搜索、多屬性模糊搜索以及多屬性組合搜索。類型之間沒有優劣之分,根據業務場景使用對應的類型即可。2.1.1 單屬性搜索
適用場景:通過某個特定屬性就可以快速定位到目標數據,此特定屬性通常是具有唯一識別性的、高使用頻率的、對用戶決策有意義的。2.1.2 切換屬性搜索
適用場景:有多個常用的搜索屬性,且對搜索精確度要求較高,但頁面空間比較局限,可使用切換屬性搜索。2.1.3多屬性模糊搜索
適用場景:有多個常用的搜索屬性,且對搜索的便捷性要求高于搜索結果的精確性時,可選用多屬性模糊搜索。2.1.4多屬性組合搜索
適用場景:對頁面空間要求比較高,無多余空間放置其他篩選項,但需要進行多屬性組合搜索,得到精確的搜索結果。2.2 條件篩選條件篩選也可以稱為過濾器,英文名,主要用于內容提取,幫助用戶縮小信息范圍。包含了下拉選擇器、單/復選框、日期選擇器、標簽切換等控件。2.2.1 下拉選擇器下拉選擇器是后臺系統中最為常見的一種控件,其形式為彈出一個下拉菜單給用戶選擇操作。為了選擇數據的方便,還可以加入搜索功能。當選項少于5個時,建議直接將選項平鋪,使用單選框會是更好的選擇。
2.2.2 單選框(Radio)用于在多個備選項中選中單個狀態的場景,其中每個選項應該是互斥的。單選框的數量至少為2個,一般少于6個。要注意的一點,一組單選按鈕應該默認選擇一個選項,一般初始狀態默認選擇第一項。
2.2.3 復選框()用戶可以在選項列表中選擇一個或者多個選項,其中選項的數量不宜過多,一般來說不要超過7個,過多的復選框會給用戶造成認知負擔。但如若出現過多的情況,采用下拉選擇器更合適。
2.2.4日期選擇器日期選擇器是允許用戶選擇一個或某個日期范圍的組件,同樣的根據業務訴求,有時還可以在上面加入快捷選項。
其中,數據格式需要注意以下2點:第一:使用“-”作為分隔符;日期為個位數時,需要用“0”補齊;表達時間范圍時,用“至”作為連接;如果日期是用中文,則采用“-”作為連接。
第二:日期、星期與時刻一起使用時,格式為【日期 星期 時刻】。
2.2.5標簽切換提供平級的區域將大塊內容進行收納和展現,保持界面整潔。可根據業務場景改變樣式,會有更好的使用體驗。

2.3 篩選區域的形式在表格設計中,篩選區域的形式有哪些?當業務復雜時,篩選區域又該怎么設計?接下來我根據過往的經驗為大家總結了一些篩選區域的形式,希望能給大家帶來一些啟示。2.3.1 錄入展示式可以兼容多種數據格式(數字、文本、標簽、布爾值、枚舉值等)表格中小數點保留二維,包含了日期選擇、標簽切換、單/復選框選擇等多個UI控件。
2.3.2 錄入收折疊式它是錄入展開式的一種變形,高頻篩選字段外露,低頻篩選隱藏。
2.3.3 矩陣式矩陣式也稱為平鋪式,顧名思義就是將所有篩選項羅列出來平鋪在頁面上。
這里就可以很好的理解電商類產品在篩選區往往采用矩陣式布局,比如:挑選一臺電腦,有人希望按品牌篩選、有人希望按內存容量、有人希望按系統,我們很難判斷哪個頻率更高。面對這種情況,只能將所有的篩選條件平鋪出來供用戶選擇。同時電商產品將品牌的備選項平鋪出來,可以增加品牌的曝光度,這無疑是一個可帶來利益的隱形廣告位。
2.4 實例運用 – 篩選區優化產品現狀:由于業務復雜、數據集大、維度多等原因,合同管理頁面所需的篩選條件過多,當前的篩選區采用錄入展開式堆疊在屏幕上,會嚴重擠占列表的展示空間,使得首屏留給列表的空間所剩無幾;用戶在尋找具體篩選條件時,仿佛大海撈針,耗時費力。
改版目標:合同管理頁面的內容又多又全面(表體),但在操作時又能支持快速定位(搜索,包含篩選)、準確處理(操作)。設計策略:2.4.1 方案一 :隱藏篩選條件的標題由于篩選區存在自定義字段,因此無法掌控篩選條件標題的長度,所以原有的標題在輸入框上方,因此通過隱藏標題可以使篩選條件排布的更緊密,從原來的220px降低到了130px(高度降低60%),給表體騰出空間。
討論結果:這種設計方案其實挺常見,但前提是輸入框數量極少,且為用戶所熟知;但在篩選項中存在多個時間篩選選項,選擇后用戶只憑選中項,可能回想不出這個選項對應的是什么篩選條件。2.4.2 方案二 :縮短篩選條件寬度通過縮短輸入框寬度,減少篩選條件的行數,將屏幕空間更多的留給表體。
討論結果:此方案雖能在一定程度上縮減篩選區的展示區域,為表體騰出空間。但輸入框的文本只能展示前面幾個字,會在一定程度上影響用戶的預覽和理解。例如:在選擇房間的輸入框中只能顯示“創維棒導體大廈…”無法看到“層數”、“房間號”等更詳細的重要信息。2.4.3 方案三:通過權限控制由于合同管理頁面由多個角色共用,通過權限控制篩選條件的顯隱,則能滿足設計需求。例如角色A展示篩選條件1、2、3、4,角色B展示篩選條件5、6、7、8。
討論結果:此方案雖然能同時滿足設計目標,但需要非常細致的配置工作;若組織架構發生變動,維護的工作量很難預估。思考:只能在錄入展開式的基礎上做優化嗎?遵從設計的一致性原則,前三種優化方案都是在原有的展示形式上做了相應的調整。遵循一致性是為了讓用戶有更高效的操作和降低學習成本,但顯然與事實不符合。對于一個系統來說把一致性排在比高效性前面,系統也會因為創新被遏制,而止步不前。因此,我們認為系統的高效性應該在一致性前面,這點在的設計原則中也有所體現,故可以采用其他的展現形式。
注:是CRM行業的領導者,將CRM的理念搬到了Web上,引領了SaaS行業。2.4.4 方案四:強調主次關系根據篩選條件的使用頻率的不同,對不常用的篩選條件進行隱藏,采用錄入折疊式,以達到想要的效果,如下圖:
討論結果:此方案也是大多數B端產品中所使用的方案,但并不適用多角色共用的場景。我們只能從業務側去分析得到共用的篩選條件,對于角色所特定使用的篩選條件,我們無法得到直觀的數據 —無法判斷每個角色的使用時長,因此從后臺查看到的數據并不能直接反應篩選條件的使用頻率。2.4.5 方案五:可配置篩選條件通過設置篩選項,每個角色都可以根據自己的需求和習慣決定展示哪些選項,可以對選項進行排序,甚至可以根據自己的使用頻率,對篩選條件進行顯隱。
討論結果:這個方案較全面的解決了問題,同時也滿足了我們的設計目標,對于多角色的用戶來說,是一個比較理想的方案。
3. 操作按鈕區功能按鈕區在這里指的是對于表格數據進行增刪改查等,包含導出、創建和業務處理操作等,首先我們來看看在功能按鈕區中能存在多少種按鈕類型。3.1 按鈕類型雖然按鈕的種類有很多種,但在研究過大量系統之后,發現功能按鈕區的按鈕類型無外乎有以下四種類型,分別是普通按鈕、主要按鈕、圖標按鈕、文字按鈕表格中小數點保留二維,如圖:

知識擴展:什么是意符?
意符是唐納德·A·諾曼在《設計心理學》中提出的概念,他指出:“‘意符’這個詞指的是能告訴人們正確操作方式的任何可感知的標記或聲音。”通過設計易理解、表意準確的意符,可將產品操作方法清晰的表達出來,能更好的指引用戶操作,提高操作效率。
3.2 按鈕樣式3.2.1 采用圓角矩形在復雜系統設計中這里建議使用圓角矩形的按鈕樣式,理由如下:在相似的內容中,圓角的識別度比直角更高。舉個例子:如下圖,即便間距相同,我們能更容易計算出圓角矩形的總數。
這是因為圓角矩形中的圓角具有收攏的關系,視覺聚焦向中心推,使得有更明顯的邊緣,可以引導我們的視覺差異。而直角則看起來彼此一樣,中間找不到斷點,因此不太可能引起我們的注意。
再加上B端產品涉及到功能性按鈕可能會很多,在網格布局中,圓角矩行能讓用戶更高效地辨別和獲取信息,所以圓角的效果會更好。3.2.2 慎用全圓角圓角并不是越大越好,由于全圓角按鈕無法顯示嵌套選項。例如:當當全圓角按鈕帶有可用的嵌套選項時,通常會在右側顯示一個箭頭icon,觸發嵌套選項的有效觸控區域就鎖定到箭頭icon的大小(16或24像素)。但若是換成半圓角按鈕,就可以把整個按鈕當作觸控區域。通過菲茨定律我們知道,這樣是更有效率的。
知識擴展:什么是菲茨定律?菲茨定律是用來預測從任意一點到目標位置所需時間的數學模型,它由保羅·菲茨在1954年首先提出。這項定律尤其適合按鈕等可點擊、可選擇、可交互的元素,目的:易于查找和選擇。作為一個數學模型,菲茲定律是有表達式的,表達式如下:T=a+blog2(D/W+1),W為其中目標的大小;D為到目標的距離;T為移動到目標所用最短時間。
結論:離目標距離越近,所需的時間越短;目標尺寸越大,完成速度越快,時間就越短。也就是說,預測點擊一個目標的時間,取決于目標和當前位置的距離+目標的大小。3.3 按鈕順序關于順序,我們認為需要考慮整個系統層面,主要從彈窗、表單、表格這3個典型頁面來推導出適合的按鈕順序。3.3.1彈窗在彈窗中,當消息提示我們進行下一步操作的時候,我們會下意識的尋找動作()按鈕。但我們往往會先閱讀完所有的操作項,在進行動作指令。因此「確定」放在左側,將導致用戶的視線流發生改變,用戶視線流無意識的回跳,而放于右側將保持視線流在一個方向,減少視線曲折搜索的過程。
3.3.2表單表單頁承載著大量的同質信息并且平衡分布,所以其用戶的瀏覽路徑遵循古騰堡法制,它描述了用戶的閱讀模式,從頁面的左上方開始瀏覽內容,而結束瀏覽時視線往往落在右下角,所以合理利用這個法則可以幫助用戶更好地獲取內容并采取行動。
3.3.3表格在我們系統中,表格頁的按鈕放置在右上角,考慮到頁面的適配問題,若主按鈕放在左側,雖然眼動路徑最短,但其出現的位置,會隨著屏幕的變化而變化,沒有一種確定感。最后考慮到,用戶使用web的習慣,大部分人都是右手用鼠標,指針會更習慣放在右側,因此執行按鈕放在右側更容易讓用戶點擊(菲茲定律)。通過上述幾個方面探討論述,我們制定出了系統層面的按鈕順序:主按鈕在右,次按鈕在左。
4. 表頭表頭的作用是解釋當前列數據,表頭并不是表格的必要元素,當數據本身能自我表意的時候(例如郵箱),表頭是可以刪減掉的,畢竟表頭也占據一定的空間。4.1 表頭的類型根據表頭的構成,可以分為以下三類:純文本表頭:僅起到解釋數據屬性的作用多功能表頭:可以篩選、排序、搜索相關數據多級表頭:信息分類層級較多的情況下使用
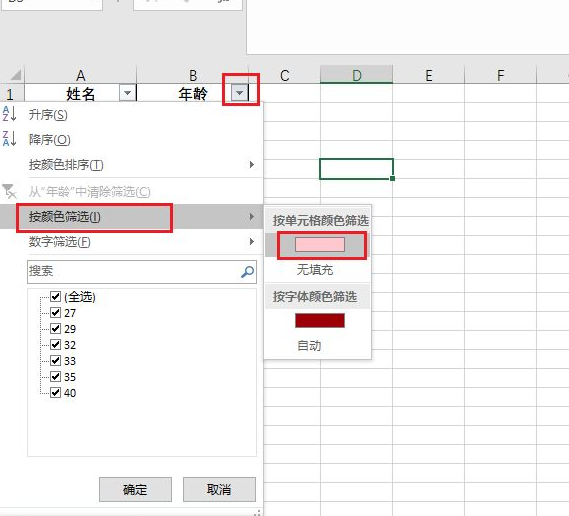
4.2 表頭篩選表頭篩選是一種列表內置篩選形式,類似Excel表格的操作。表頭篩選和篩選區的篩選相比,只能篩選一列數據,能節約一定的空間。
雖然表頭篩選能在一定程度上節約空間,但對于復雜業務的產品來說,不推薦使用,原因如下:原因1:數據集龐大,導致數據列多,采用列固定的交互方式。這種情況下,高頻的篩選功能可能會被遮擋,篩選前需進行滾動,無端增加操作。
原因2:每個表頭都會有一個篩選的icon,影響用戶對于表頭的識別;原因3:表頭中的屬性并不是都可以進行篩選,用戶不可感知哪些可以篩選,需要滑動表格檢索。4.3 表頭排序排序功能讓用戶可以改變數據的排序,為純粹以展示為目的的表格增添了活力,豐富了數據展示形式。有兩種形式:一種是使用上下按鈕進行排序(只有兩種排序),另一種是使用下拉菜單進行排序(適用于多種排序)。

4.4 字段名稱表頭的字段名稱應當符合用戶思維習慣,保證用戶理解。如果精簡后的生僻字段難以自我解釋,可以跟一個釋義標識,鼠標懸停時出現該字段的詳細解釋,同時滿足新手用戶、普通用戶以及專家用戶的需求。
4.5 可配置列(自定義表頭)可配置列與配置篩選條件的功能類似,同樣是考慮到不同角色的用戶,查看數據的視角不一樣,對應的關心的字段也會不一樣。
5. 表體表體是表格的主體內容,具體內容的填充區域,由一個個基礎的單元格組成。表體所需要注意的設計點比較多,內容包括了數據的對齊方式、字體、分割線、行高、數據顯示、空白單元格、數據編輯等,下面會一一的說明。5.1 對齊方式合適的對齊方式能讓表格更加規范易理解,營造出良好的視覺引導線,提升數據的瀏覽效率,讓用戶快速的捕捉到所需內容。其對齊規則如下:
在采用數字右對齊時需要注意,當列數據太少(比如只有2列時),由于列與列之間的間距過大,會導致兩者的關聯性減弱,這時可以通過鼠標hover在行的時候,產生高亮的效果,來增強其相關性。
5.2 字體選擇表格數據一般包含文本和數字,良好的字體能提高表格本身的閱讀性。這里想強調一下數字字體的選擇,根據我們大量地嘗試,以下幾款數字字體在表格中有更好的呈現效果,分別為: Neue、、Arial、sans-serif。
如上圖所示,蘋方在數字字符上,不同數字寬度不一致,導致千位分隔符不在一條線上。而 Neue數字等寬,千位分隔符有序的排列在一條線上。所以,選擇 Neue作為數字字體的首選字體。數值上下對比的時候,相同位置的數字在同一條豎線上,更加容易對比。但如果不能使用上述字體,退而求次,我們還想到了一種辦法來應對這樣的場景。其辦法是:以個位數字為基準,居中對齊,這樣也是方便做對比的。順帶一提,表格中的數字不是越精確越好,需要多少有效數字就顯示多少,不必太多,為了方便用戶對信息的提取,我們可以對數值的顯示格式做出一下處理:
5.3 分割線在表格設計中,合理地使用分割線可以實現對表格行與列的強調。按照分割線的分布情況,可以分為4種類型:網格型、水平線型、斑馬條紋型、極簡留白型。5.3.1網格型表格中有均勻而明顯的橫縱分割線,邊框單元格比較明顯。
5.3.2水平線型表格僅顯示水平分割線,利用合理對齊和留白分割列信息。
5.3.3斑馬條紋型表格采用隔行交替使用不同底色來區分數據:
5.3.4極簡留白型表格移除所有分割線,通過盡可能減少視覺噪聲來創建極簡外觀。
5.4 行高5.4.1 定義在開發同學的眼中,表格的行高是這樣的,如下圖所示,在實現設計稿時,通常也是按照行高來寫的,而不是像設計同學一樣按照文字的尺寸來計算間距。
從這張圖我們就可以很明顯的了解到表格行高=文字行高+上下間距。其中,文字行高可以設定為字號的1.2~1.8倍,上下間距可以設定為字號的1~1.5倍。5.4.2 確定合適的行高行高影響著表格中每行信息的易讀性。合適的行高能保證用戶對獲取信息的效率,除了上述的方法外,目前市面上以下2種做法:做法1 :不同分辨率使用不同行高 — 設計兩套不同的行高,在大分辨率下顯示較高的行高,給數據間提供更多呼吸的空間;在小分辨率下顯示較小的行高,使一屏內可以看到更多的行高。Gmail就是這樣設計的,如下圖所示:

做法2:自定義行高 —它為興奮需求,可以提高用戶的用戶體驗。所以我們可以視表格的具體情況來設計設置行高的形式,可以放置在設置按鈕里,也可以在外部按鈕較少的情況下展示出來。
5.5 數據顯示5.5.1 數據完整度當列表中數據過長時,我們需要根據屏幕寬度調整列表展示方式,超過列表默認寬度的內容可以省略,通常用…表示,鼠標移入后出現氣泡展示全部內容。
其中氣泡建議展示在上方,因為我們的閱讀順序是從上到下,鼠標向下移動時不會被上面的氣泡遮擋住。氣泡面積不宜過大,根據屏幕尺寸控制在一定比例,一版不超過內容區的四分之一,展示不下的內容可以在氣泡中增加滾動條。5.5.2 減少圖形元素盡量減少視覺符號的使用,因為視覺符號可能會使你的用戶界面復雜,產生難以理解的內容。去除不必要的視覺干擾,例如不必要的圖標、無規律的色彩等。
5.5.3 空數據表格中經常會出現空數據或無數據的情況,留白處理會給用戶造成一定的困惑和誤解,是系統沒有加載出來嗎或誤以為出現了bug?明智的做法,是無數據時用「-」來填充顯示,數據為零時與上下數據單位、小數點相同的0來顯示。
5.6 數據編輯操作表格的數據編輯操作大體可分為顯性操作和隱形操作,顯性操作,指操作選項顯示在行內。隱形操作,當鼠標懸停時或勾選才顯示操作選項。5.6.1 類型根據操作對象的不同,可以分為:
5.7 實例運用 – 單行操作產品現狀:在財務中臺系統中,常常由于權限的不同或者單據狀態不同這兩種原因,使得每行的數據擁有不同的操作項,信息過載導致頁面擁擠。而且這些按鈕因為視覺特征比較明顯,容易分散用戶的注意力;因為表格空間有限,操作區的各操作項過于接近,誤操作率相對較高。
改版目標:財務管理頁面的內容又多又全面,同時能夠準確無誤地進行相關操作。設計策略:5.7.1 方案一:操作項聚合式只展示【查看】操作項,其余操作項采用下拉菜單的樣式收集于更多當中。
討論結果:此方案雖然滿足了設計目標,但下拉框中可能存在不同操作,同樣無法避免誤操作的可能性。同時,每個下拉菜單形式一樣,但出現的內容卻不懂,容易使用戶產生困惑。5.7.2 方案二:錯位顯示不同的操作想放置在不同的位置上,保證上下行的操作項一致,能在一定程度上減少誤操作。
討論結果:思考:操作項是否真的需要在表體中呈現?操作項放置在行中是為了便捷的對數據進行操作。但這里要注意到,財務人員僅僅憑借表體中的單行數據是不足以支撐對這些賬單進行相應的操作,涉及到審核、編輯、作廢等一系列的操作都需要結合賬單詳情,檢查無誤之后才會進行點擊。所以,在此場景下,操作項就不需要展示在表體中,放著用戶也不敢點擊。5.7.3 方案三:以不變應萬變回歸“一個界面一個用戶任務”的原則,不保留任何操作項,詳情移至首列,所有針對賬單的操作都去往該單據的詳情界面完成。
討論結果:從開發的角度上看,此方案界面高度解耦,功能迭代方便,節約開發工作量;從認知成本上看,列表界面操作高度一致性,利于養成用戶習慣。從操作效率上看,在詳情頁用戶會明顯確認目標單據,幾乎不會誤操作;同時此方案節約了大量屏幕空間,更有利于用戶對信息的獲取。5.8 實例運用 – 批量操作產品現狀:批量操作采用下拉菜單的形式放置于功能按鈕區,批量操作的內容感知弱,用戶的操作路徑長(在表格左側進行勾選,鼠標移至右上方進行相關操作)。
5.8.1 方案一:信息前置信息前置,將批量操作按鈕全部平鋪于功能按鈕區。
討論結果:此方案,雖然有利于用戶感知具體有那些功能操作,但對于復雜業務來說,存在很多批量操作按鈕的可能,這樣便會造成頁面擁擠,進而影響用戶操作體驗。同時,一個模塊出現2個主按鈕,也是不推薦;再者批量操作是針對表格多行數據的處理,而數據又是屬于表體,所以批量操作應該作為表體交互的一部分,不應放置在操作按鈕區。5.8.2 方案二:沉浸式操作采用隱形操作,當鼠標勾選才顯示相應的操作選項,顯示在篩選區域(覆蓋住篩選區)。

討論結果:該方案使界面簡潔明快,可減輕空間壓力,減少一定的視覺干擾。但滿足一些業務場景,功能阻斷性強,做了批量操作就做不了篩選。5.8.3 方案三:頂部浮層操作采用隱形操作,當鼠標勾選才顯示相應的操作選項,顯示在表頭上方。
討論結果:勾選時頁面會出現跳動,當出現批量操作按鈕時,頁面結構也相對變得復雜,視覺噪音較多,不利于進行定位操作。5.8.4 方案四:上內容下操作采用隱形操作,當鼠標勾選才顯示相應的操作選項,采用浮層的形式至于表體下方。
討論結果:簡單解釋一下,上內容下操作可以打個比方,比如電腦屏幕負責顯示內容,鼠標鍵盤至于下方負責相關的操作。
6. 底欄底欄一般放置有分頁器,分頁器包含以下幾個部分:總條目、條數設置、翻頁、跳轉。
分頁器的功能是加載數據,該功能也可以用加載更多替代。但加載更多適合小數據量,它具有節省空間,同時能給用戶一種沉浸式體驗。但是這種模式,對于數據量難以把握,操作不靈活。
7. 數據詳情的展現形式關于表格數據詳情的展現形式,大致可以分為四種:彈窗、抽屜、嵌套以及頁面跳轉,其中彈窗可以分為模態彈窗和非模態彈窗。模態彈窗,簡單理解就是帶有遮罩蒙層的,具有較強的阻斷性,喚醒時用戶只能對彈窗進行相應操作,無法繼續操作主頁面;非模態彈窗,喚醒時用戶依然可以對主界面進行操作。
這里不對其“模態”和“非模態”展開討論,文末參考文獻中放置了一篇關于彈窗的文章,里面論述的比較詳細,有感興趣的小伙伴可以看看。7.1 彈窗7.1.1 模態彈窗在表格中,模態彈窗通常以對話框的形式呈現,它能讓用戶不離開主路徑的情況下,在當前頁面正中打開一個浮層,承載相應的操作。
適用場景:數據詳情體量不大,頁面內容較輕時。同時,不需要參照上級頁面內容,有快速回退的訴求。7.1.2 非模態彈窗“非模態”對話框能讓用戶不離開主路徑的情況下,在當前頁面正中打開多個浮層,對其內容進行相關操作。
適用場景:數據詳情體量不大,頁面內容較輕時且有對比訴求時,可使用“非模態”對話框。7.2 抽屜抽屜是一種交互方式,當需要一個附加面板來控制父級頁面內容,這個抽屜在需要時呼出。可自定義上下左右四個方向,一般右側最為常見。側滑抽屜有較強的連貫性,適合與原頁面具有連貫結構的內容的展示。
適用場景:詳情頁的內容較多時,且有快速切換主體的訴求。7.3 嵌套嵌套展示也就是點擊表體行數據,表格下拉,直接在表體內展現出詳情。
適用場景:一般適用于對行數據的補充,要注意補充的信息不能太多。7.4 頁面跳轉適用場景:當詳情頁承載內容過多且里面的操作相對復雜時。7.5 實例運用 – 嵌套設計思考:
7.6 實例運用 – 抽屜設計思考:
注:以上兩個案例僅對表格詳情頁展示問題展開的論述,關于重構方案里面的其他改版點這里就先不做分享,若大家對B端改版感興趣,找機會我在進行項目的復盤總結,分享給大家。8. 后記以上就是本篇文章的全部內容,表格設計往往沒有既定的規范,往往需要結合產品和業務場景,找到一個合適的方案。希望通過本篇文章的講述,能對大家有所啟示,謝謝閱讀~~最后,歡迎有問題的小伙伴加微信:交流。