
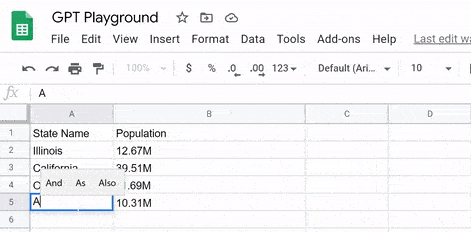
最近在學(xué)習(xí),下載了一些JS源碼,使用谷歌瀏覽器,在學(xué)習(xí)部分進(jìn)行復(fù)制表格內(nèi)容時(shí),發(fā)現(xiàn)js復(fù)制到剪貼板 谷歌瀏覽器,在線版的可以復(fù)制成功,而本地的不可以復(fù)制,報(bào)類似訪問剪切板錯(cuò)誤,經(jīng)查找原因,原來是谷歌處于安全考慮,不支持調(diào)用剪切板。我直接訪問了在線的js,拷貝下來,和本地的對比了一下,代碼不一樣。簡單研究了一下在線的js,發(fā)現(xiàn),在線版的js里面有js復(fù)制到剪貼板 谷歌瀏覽器,而調(diào)試中發(fā)現(xiàn)var c = this. = .("");想到,原來是把表格里的數(shù)據(jù)復(fù)制到了標(biāo)簽中了,這樣就像復(fù)制普通文本一樣得到了數(shù)據(jù),無非就是再進(jìn)行一些格式化處理
上簡單demo
DOCTYPE html>

<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>

<title>title>
head>
<body>

<h1><span style="color:red">刷新完頁面后,請立即使用ctr+c才能賦值到文本域的內(nèi)容,不多解釋,后期可依據(jù)這個(gè),利用各種事件加以控制即可span>h1>
<textarea id="txt" style="position: absolute; width: 1px; height: 1px; overflow: hidden; color: transparent; bottom: 1px; right: 1px; border: none; background-color: transparent;">測試textarea>
<textarea style="width:50px;height:50px">textarea>

<script type="text/javascript">
document.getElementById("txt").focus();
document.getElementById("txt").select();

script>
body>
html>