
查找HTML元素
為了做到這件事情,你必須首先找到該元素。有三種方法來做這件事:
通過id查找HTML節點元素
function myFunction()
{
var x=document.getElementById("intro");
}
通過標簽名查找 HTML 元素
查找 的元素,然后查找 "main" 中的所有標簽為p的元素(是個數組):
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
修改HTML元素:修改元素內容
將id為p1的元素展示內容,修改為 "New text!"

document.getElementById("p1").innerHTML="New text!";
修改元素屬性
.(id).=new value,如下例,把id為image的src源文件路徑改為后面的。
document.getElementById("image").src="landscape.jpg";
修改元素CSS
公式:.(id).style.=new style
例如下面,將id為p2的元素的樣式顏色變為 藍色。
document.getElementById("p2").style.color="blue";
JS交互
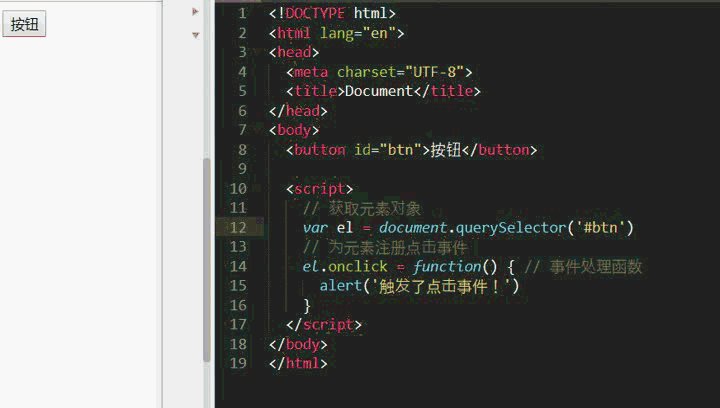
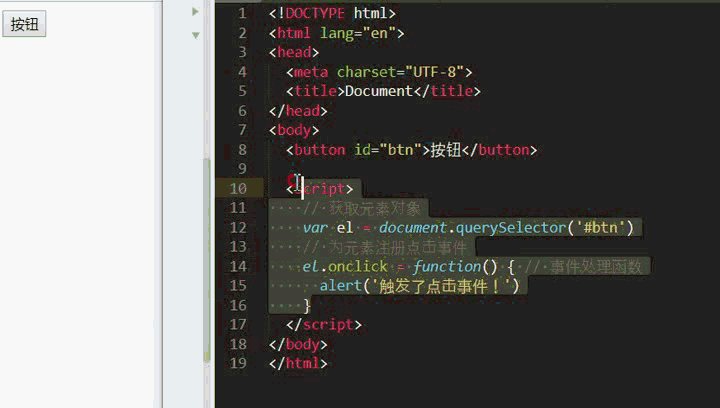
對事件做出反應

我們可以在事件發生時執行 ,比如當用戶在 HTML 元素上點擊時。
如需在用戶點擊某個元素時執行代碼檢查元素修改網頁內容,請向一個 HTML 事件屬性添加 代碼:
onclick=JavaScript
HTML 事件的例子:
和 事件
和 事件會在用戶進入或離開頁面時被觸發。
事件可用于檢測訪問者的瀏覽器類型和瀏覽器版本,并基于這些信息來加載網頁的正確版本。
和 事件可用于處理 。
事件
事件常結合對輸入字段的驗證來使用。
下面是一個如何使用 的例子。當用戶改變輸入字段的內容時,會調用 () 函數。
var x=document.getElementById("fname");

x.value=x.value.toUpperCase();
和事件
和 事件可用于在用戶的鼠標移至 HTML 元素上方或移出元素時觸發函數。
、 以及 事件
, 以及 構成了鼠標點擊事件的所有部分。首先當點擊鼠標按鈕時,會觸發 事件,當釋放鼠標按鈕時,會觸發 事件,最后,當完成鼠標點擊時,會觸發 事件。
添加元素節點
如需向HTML DOM添加新元素,必須首先創建該元素(元素節點)檢查元素修改網頁內容,然后向一個已存在的元素追加該元素。例如:
這是一個段落
這是另一個段落

<script>
var para=document.createElement("p");
var node=document.createTextNode("這是新段落。");
para.appendChild(node);
var element=document.getElementById("div1");
element.appendChild(para);
</script>
刪除元素
如需刪除 HTML 元素,你必須首先獲得該元素的父元素:
這是一個段落。

這是另一個段落。
<script>
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.removeChild(child);
</script>
如果能夠在不引用父元素的情況下刪除某個元素,就太好了。
不過很遺憾。DOM 需要清楚你需要刪除的元素,以及它的父元素。
這是常用的解決方案:找到你希望刪除的子元素,然后使用其 屬性來找到父元素:
var child=document.getElementById("p1");
child.parentNode.removeChild(child);