
文章目錄
展開
4.6
(7)
最近發現阿里的彩色圖標也挺好看,當然我在16年的時候就用過阿里圖標了,那時候還是用的Begin主題,默認不支持彩色圖標。最近這段時間,看了下主題,竟然默認支持彩色圖標,當然使用阿里圖標的模式引入字體,就可以使用彩色圖標。
阿里圖標,即字體圖標,可以按需引用阿里圖標可以改顏色嗎,即需要哪個圖標,就添加哪個圖標,不會產生太大的資源引入。所以,阿里圖標更受站長們青睞。
今天,我們主要說下主題如何使用圖標,以下簡稱阿里圖標。首先,點擊打開阿里圖標網址。然后,注冊或登錄賬號,這里我直接用的新浪微博賬號登陸了,方便快捷。
圖標添加

接下來,直接開始搜索你想要的圖標,比如首頁這個圖標:
找到你想要的圖標,將鼠標移過去,點擊第一個按鈕,添加入庫
按照上述步驟,添加你所需要的那些圖標,當然以后你還可以添加圖標。
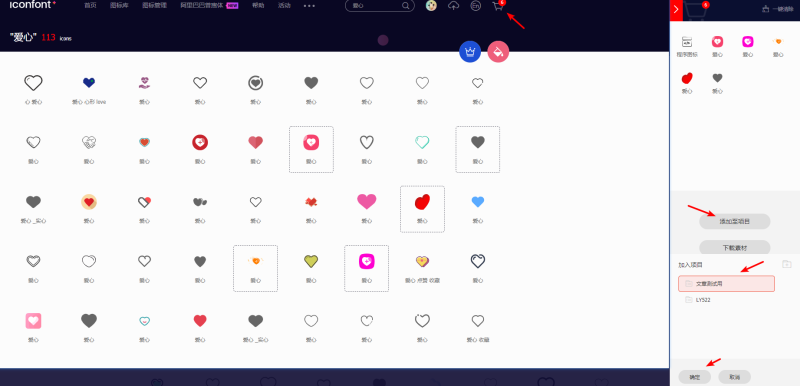
接著,點擊右上角購物車樣子的那個按鈕,點擊添加至項目,如果沒有項目,直接新建一個項目即可,最后確認添加。
主題阿里圖標使用方法
當你添加完圖標后,點擊頂部的資源管理,下拉菜單點擊我的項目。這里列出了你添加的所有圖標,我們選擇選項,點擊生成鏈接阿里圖標可以改顏色嗎,復制這個鏈接代碼(js鏈接)
最后,再到主題設置界面,風格樣式:圖標設置那里,將復制的鏈接,粘貼到選項里。
然后,我們再后臺再編輯菜單,在各個菜單項目前添加如下代碼:
即可在菜單名稱前添加好圖標,保存菜單就可以在前臺看到菜單前多了彩色圖標。
對于其他菜單,想要更換圖標,請求購上述代碼中的#icon-字樣即可。這個字樣,在阿里圖標項目管理,那里可以看到各個圖標的代號,復制替換即可。

到此,主題的菜單圖標設置教程就可以了。下面,我們再說下其他主題如何使用吧:
其他主題怎么用阿里圖標
這部分內容,主題無需查看
引入阿里的js,你需要在主題任意位置引用即可。最好是在head之間。
此外,你還需要引入如下CSS代碼:
最后,在調用圖標時,與主題也有所不同,需要使用如下代碼調用圖標:

替換圖標時,替換其中的xxx即可。
結果展示
當然,關于什么是彩色菜單圖標,可以查看本站的菜單部分,下面給幾張圖展示下吧:
提交評分
共計7人評分,平均4.6分
到目前為止還沒有投票~
很抱歉,這篇文章對您沒有用!
讓我們改善這篇文章!
告訴我們我們如何改善這篇文章?