
移動端擴(kuò)展
在上一篇文章中,我們通過對員工信息實(shí)體的移動端頁面構(gòu)建來對移動端配置的基礎(chǔ)流程進(jìn)行了簡單的介紹跳轉(zhuǎn)頁面如何加統(tǒng)計(jì)代碼,本篇文章則通過之前搭建的出入庫實(shí)體來進(jìn)行擴(kuò)展,主要介紹如何在移動端中添加跳轉(zhuǎn)頁面的功能以及通過函數(shù)實(shí)現(xiàn)自定義配置的方法。
一、頁面構(gòu)建
創(chuàng)建移動端頁面有兩種方式:一種是在創(chuàng)建PC端頁面時勾選同時生成移動端,而另一種則是如下圖操作在有需求時選中具體頁面添加移動端。由于此前搭建的出入庫應(yīng)用中不需要使用移動端頁面,因此本次通過添加移動端的方式為之前的頁面增補(bǔ)對應(yīng)的移動端。
通過添加移動端的方式,我們擁有了每個單獨(dú)頁面對應(yīng)的移動端頁面,但此時每一個單獨(dú)的移動端頁面內(nèi)的所有跳轉(zhuǎn)是只包括一個列表以及它對應(yīng)的詳情頁信息的。如果想要將這些頁面都匯總在一個頁面上,則需要新建一個移動端頁面,匯聚所有的出庫、入庫、庫存等信息的跳轉(zhuǎn)入口。

與PC端頁面創(chuàng)建一致,想要新建移動端頁面同樣需要先創(chuàng)建一個配套的實(shí)體。這里我們新增一個名為主頁面的實(shí)體,因?yàn)槲覀冃枰氖且粋€空頁面,因此字段這里可以不進(jìn)行配置。
在頁面建模中,選中單據(jù)中的空頁面模板來進(jìn)行創(chuàng)建,并勾選生成移動端。

最終,會得到如圖所示的一個空白移動端頁面。
二、跳轉(zhuǎn)功能
新建頁面之后進(jìn)入頁面進(jìn)行編輯,可以看到此時是一個空白的頁面跳轉(zhuǎn)頁面如何加統(tǒng)計(jì)代碼,接下來通過從左側(cè)拖拽組件到畫布上來實(shí)現(xiàn)頁面的快速編輯。由于這里想要做的是一個可以跳轉(zhuǎn)到各頁面的匯總頁,因此拖拽幾個按鈕在畫布上用于增加跳轉(zhuǎn)頁面功能,將按鈕拖拽至畫布上后,可以通過右側(cè)的屬性與樣式面板來對其進(jìn)行修改。

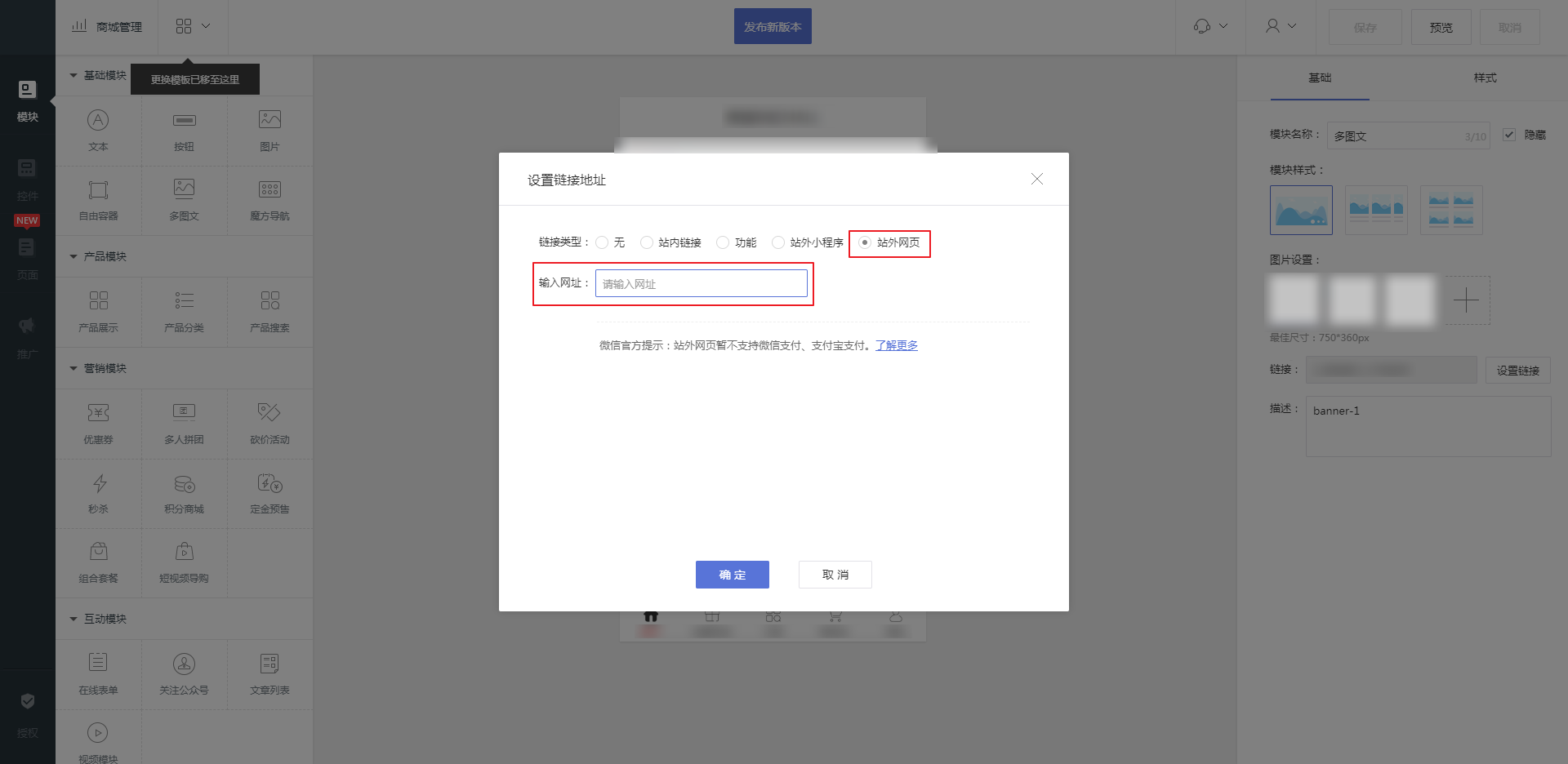
在對按鈕的屬性及樣式進(jìn)行修改之后,可以通過右側(cè)的動作面板對其跳轉(zhuǎn)屬性進(jìn)行配置。選中按鈕之后,在右側(cè)的面板中選擇單擊事件,執(zhí)行前端動作中的跳轉(zhuǎn)頁面接口。

其中,在最后一步需要填寫的想要跳轉(zhuǎn)的頁面的單據(jù)類型以及單據(jù)號,這些信息可以在跳轉(zhuǎn)頁面的屬性欄中獲取。
這里要注意的是此處我們跳轉(zhuǎn)的是其他單據(jù)對應(yīng)的移動端頁面,如果想要跳轉(zhuǎn)本單據(jù)中的子頁面,則在前端接口處選擇調(diào)用顯示子頁面接口即可。

三、自定義配置
在動作面板中我們可以對組件觸發(fā)的事件進(jìn)行自定義的擴(kuò)展,設(shè)置對應(yīng)的腳本或者命令等。當(dāng)選中一個組件后,我們可以在右側(cè)的動作面板中查看該組件支持的事件,例如選中日期選擇組件后會對應(yīng)顯示6個常用事件。同時,選中頁面也會出現(xiàn)對應(yīng)的事件,包括頁面初始化、加載完成等。
對于任意一個常用事件都可以進(jìn)行4種操作方式,剛剛在前文的跳轉(zhuǎn)功能中使用的是前端動作,除此之外,還包括前端函數(shù)、后端函數(shù)以及執(zhí)行命令三部分。如果選中執(zhí)行命令,則與前端動作類似,執(zhí)行系統(tǒng)預(yù)置的命令;而選中前端函數(shù)或后端函數(shù),則需要編輯相應(yīng)的腳本。進(jìn)入腳本編輯器可以看到左側(cè)預(yù)置了部分移動端常用的腳本,其他的配置方式皆與PC端保持一致。
除了做為基礎(chǔ)的PC端配套應(yīng)用,移動端通過自定義擴(kuò)展的方式可以實(shí)現(xiàn)多種延展的功能,包括OCR識別、一鍵打卡、藍(lán)牙打印等等。更多移動端案例可以前往官方教程
如果有任何疑問,歡迎在評論區(qū)交流探討哦!