
因為本人沒有小程序的內測資格,所以所有的開發(fā)及Demo都是無AppId的,如果哪位同學可以分享AppId,那感激不盡!
下載開發(fā)工具
在這里請注意微信小程序技術文檔,下載下來這個程序和以前的“微信web開發(fā)者工具”是同名同目錄的,也就是說,如果你正在使用以前的“微信web開發(fā)者工具”的話你就需要將該程序的安裝目錄修改成別的名字,以免覆蓋
第二步(創(chuàng)建第一個程序)
打開剛才安裝的開發(fā)工具,然后按照下圖流程操作
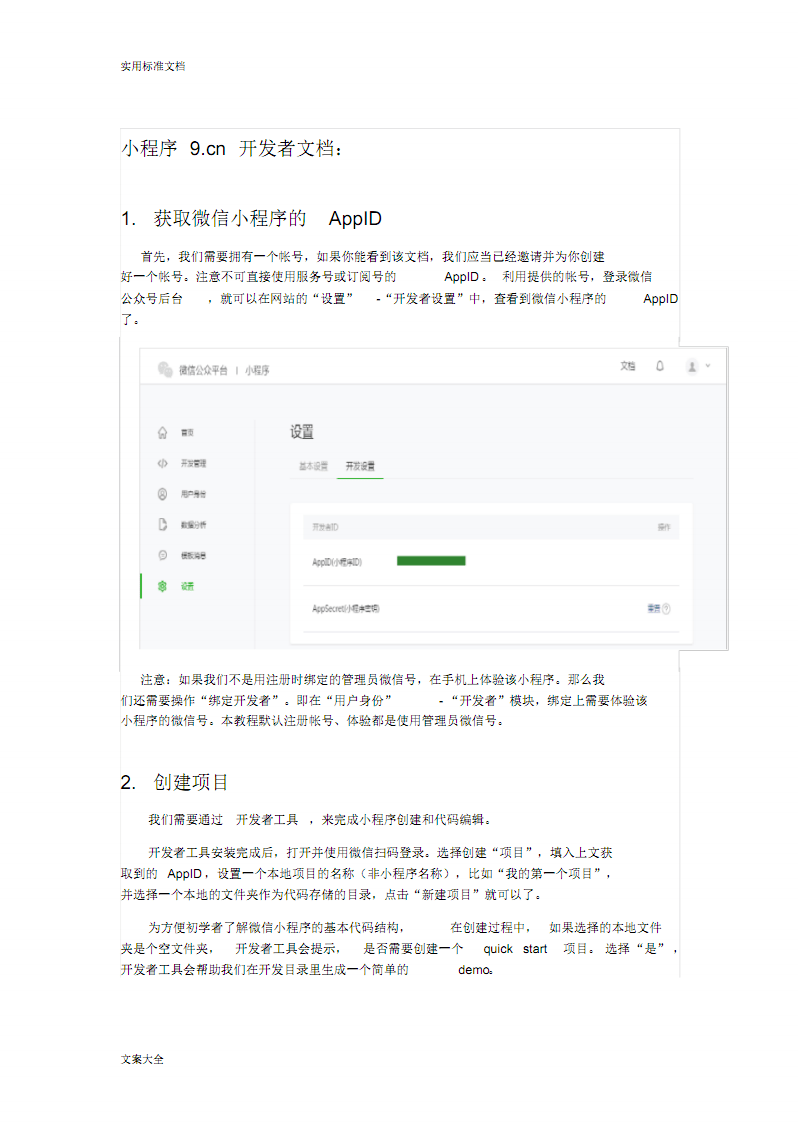
獲取微信小程序的 AppID
如果你是收邀請的開發(fā)者,我們會提供一個帳號微信小程序技術文檔,利用提供的帳號,登錄,就可以在網站的“設置”-“開發(fā)者設置”中,查看到微信小程序的 AppID 了,注意不可直接使用服務號或訂閱號的 AppID 。

如果是游客模式,可以跳過本步驟
注意:如果我們不是用注冊時綁定的管理員微信號,在手機上體驗該小程序。那么我們還需要操作“綁定開發(fā)者”。即在“用戶身份”-“開發(fā)者”模塊,綁定上需要體驗該小程序的微信號。

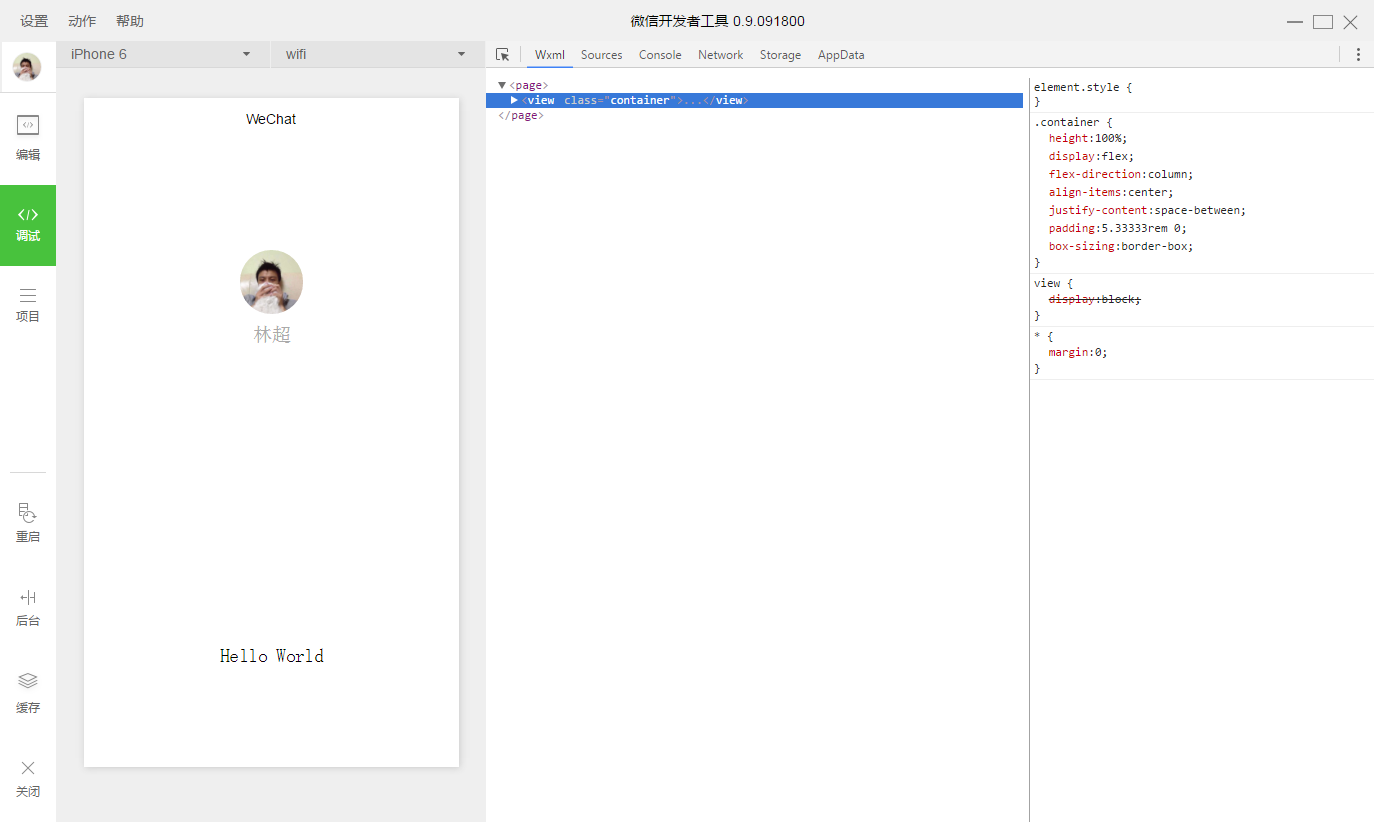
進入項目

整個開發(fā)工具基本分為三塊。
第一列:table-item 每個按鈕代表一個頁
第二列: 你的頁面在這里實時展示

第三列:調試工具,在這里可以調試頁面的樣式,js,網絡檢測,輸入輸出等。
官方文檔教程1:
官方文檔教程2:
例子: