
作為一個 B 端設計師,你可能會發現越來越多的產品面臨多端適配的需求。設計面對適配于多端、多設備的需求時要考慮哪些內容?會有怎樣的設計思路?
本文會重點介紹兩種思路方法:
響應式設計( );自適應設計( )。一、PART1響應式設計1.
響應式設計( )的重點是柵格布局,頁面應用柵格后可適應不同的屏幕尺寸和方向,確保內容的可讀性。
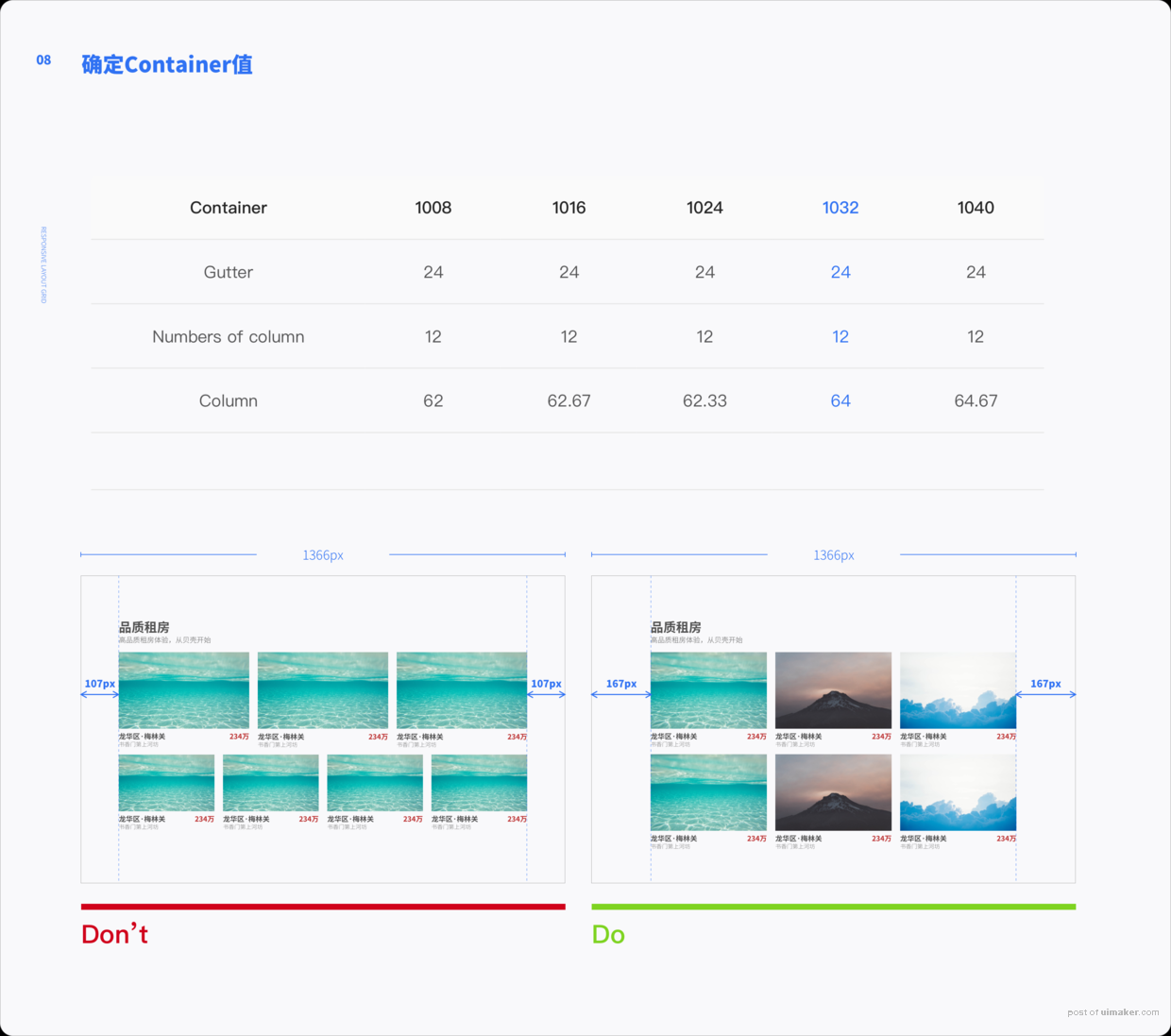
響應式柵格布局結構是由列()、間距()和邊距()這三個基本元素構成的:
所有頁面的由斷點()進行統一的布局控制,即屏幕到達某一個斷點數值時,頁面的排版就會發生變化;屏幕越寬,列的寬度和間距的數值就越大。

理想狀態下,我們可以將每一個組件都嚴格按照柵格標準易語言按鈕不執行,對齊每一列的邊緣,并賦予其在斷點中的變化規律。
目前國外普遍認為12 列結構的柵格最為靈活實用。它可以進一步分解為 4-4-4 或 3-3-3-3 或 6-6 等大小的容器中。也有的產品會采用 16 列、20 列或 24 列的布局方式:
當頁面有側邊欄(側導航)時,也可以將右半部分設置為 12 列進行布局:
2. 設計案例
1)案例1 SAP Fiori 的柵格
Fiori 響應式網格將 UI 元素放置在 12 列流布局中。元素可以根據可用的屏幕大小顯更改所占列的數量易語言按鈕不執行,實現桌面、平板、手機等大、中、小屏幕的靈活布局和換行:

2)案例2 的斷點
更新了 4 個響應式斷點,分別是 600、905、1240、1440,當頁面寬度到達這幾個數值的時候,頁面的中的柵格數量和布局都會發生變化:
目前大部分產品會采用 3-4 個斷點,以保證在 PC、Pad 和手機設備上都具備易讀性。
3. 方法特點
使用響應式設計( )做多端適配的特點是:
設計師和開發如果為組件加上柵格布局的規則和定義,就不需要重復產出不同頁面寬度的設計稿;

斷點的數量并沒有絕對標準,數量越多,拖拽頁面看到的變化效果就越流暢,開發的成本也會越高。
二、PART2自適應設計1.
自適應設計( )是指設計根據特定設備調整頁面樣式和布局,使頁面適應設備和在該設備上的用戶操作習慣。
自適應設計更多的融入了用戶在使用設備時的習慣和方式,需要設計師具備多端設備的設計經驗和共情能力。
舉個例子,Airbb 海外版本的官網,在電腦上看到的界面,導航位于頂部,功能信息鋪開;而在手機設備上則考慮到了用戶的操作習慣,主導航位于頁面下方,并只保留了三個主要操作。
響應式()和自適應()兩套思路并不矛盾,二者相輔相成。
響應式設計可以保證產品最基本的可讀性,自適應設計則用于提升產品的易讀性和易用性。

可以說,自適應設計是頁面在做響應式設計的極端情況下的最優解。需要注意的是,有一部分設計元素是必須采用自適應設計來完成多端適配的需求的。
這些元素的特征是:
2. 案例分析
1)案例1 SAP Fiori 的表格設計
Fiori 在 web 端表格會顯示所有的過濾篩選條件,由于空間充足,表格中的每一列內容都可以平鋪展開:
而同樣的界面在Pad 端呈現時,會將每個可操控組件的面積增大,方便用戶通過觸摸進行交互。同時受到設備寬度限制,過濾篩選條件會折行排布,列表中的一些列會被折行展示:

而相同的界面在手機上呈現時,過濾篩選條件字段被折疊,大部分信息則被重新排布,縱向展示:
2)案例2 語雀編輯器
在桌面設備上,語雀編輯器的功能列表在屏幕上端平鋪展開:
而在移動端,主要功能操作區則位于屏幕下半部分靠近鍵盤,便于用戶輸入時統一操作:
3. 方法特點
使用自適應設計( )做多端適配的特點是:產品使用會使體驗更加友好,但其設計和開發的成本投入也更高。而作為設計師至少還要掌握以下內容: