
是一款非常強大的圖像處理軟件,可以用來制作網(wǎng)站。以下是使用ps如何制作網(wǎng)站?如何使用ps制作網(wǎng)站頁面?關(guān)于這個問題就一起來看看吧。

ps如何制作網(wǎng)站?
一、設(shè)計
1.確定網(wǎng)站目標和主題
在開始使用進行設(shè)計之前,首先需要知道網(wǎng)站的目標和主題。這是確定設(shè)計方向和風(fēng)格的重要步驟。

2.確定布局和結(jié)構(gòu)
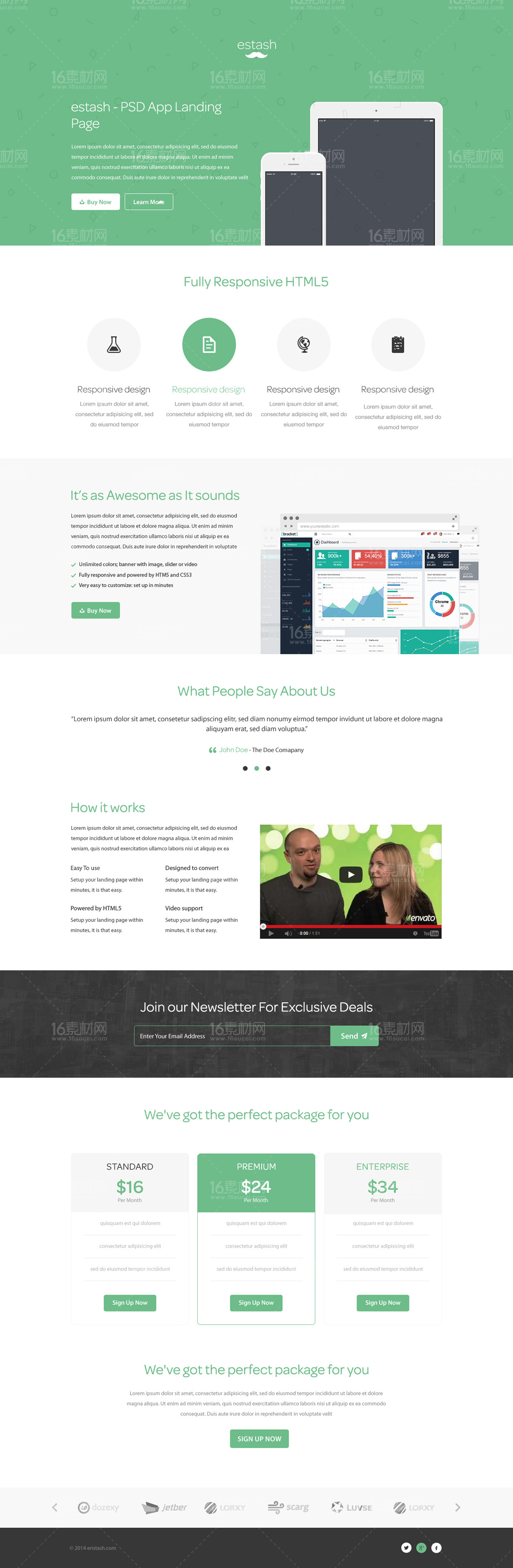
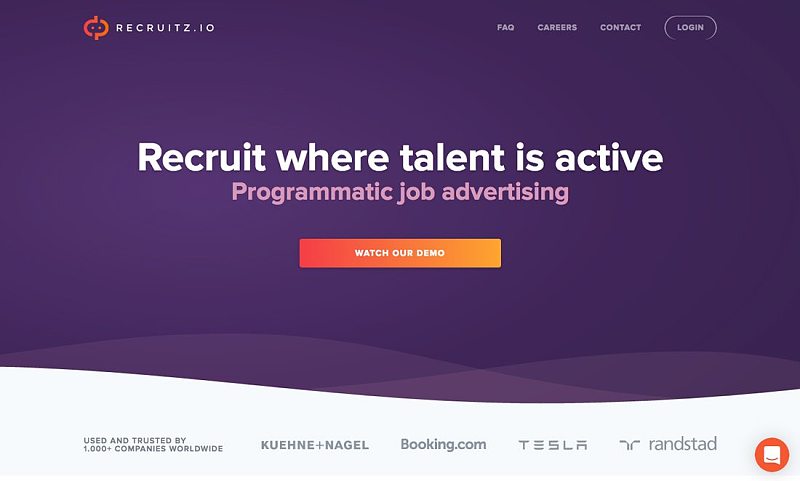
根據(jù)網(wǎng)站的目標和主題,確定網(wǎng)站的布局和結(jié)構(gòu)。布局應(yīng)盡可能簡單直接。通過繪制草圖或參考現(xiàn)有的網(wǎng)站,建立一個設(shè)計框架。
3.設(shè)計網(wǎng)頁元素
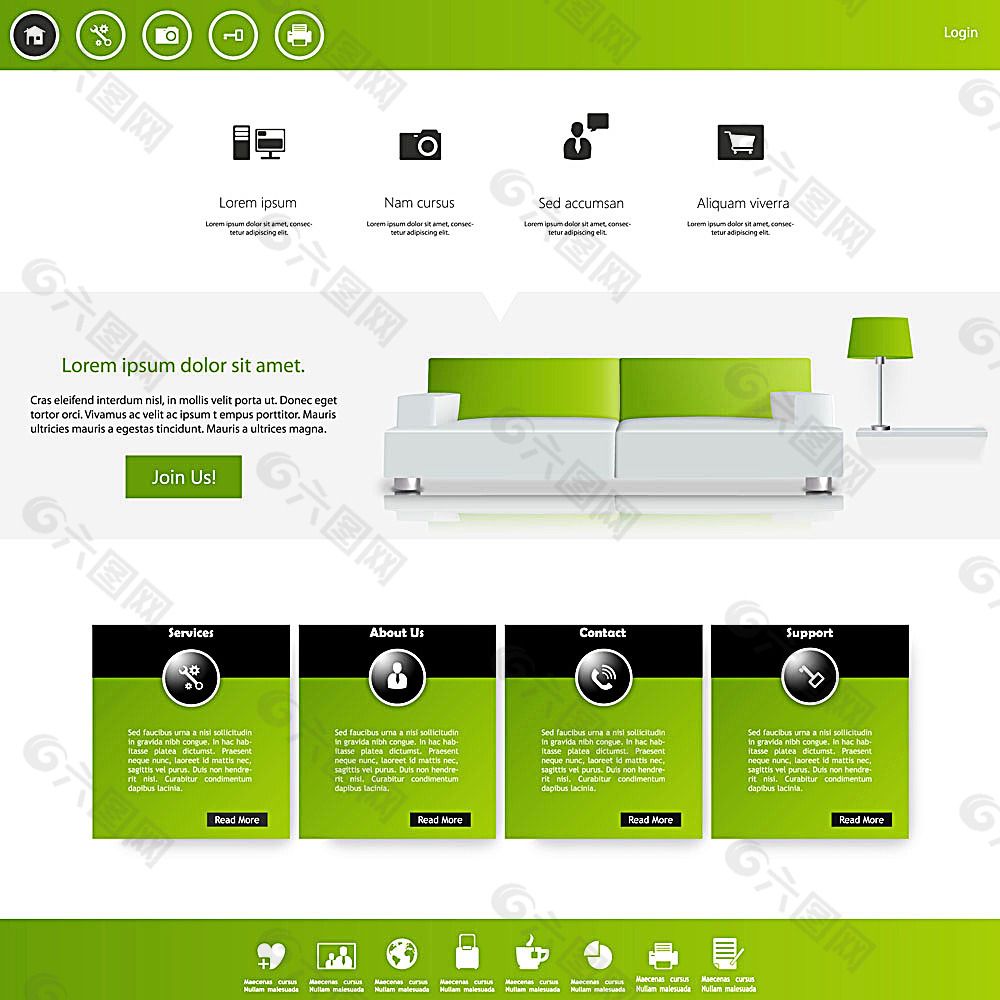
在中,制作各種網(wǎng)頁元素如導(dǎo)航欄、圖像、文字、按鈕等。確保所有元素都適應(yīng)整體設(shè)計的風(fēng)格和方向。這是網(wǎng)站設(shè)計中最重要的步驟之一。
二、切圖
1.準備切圖用的PSD文件
打開設(shè)計好的PSD文件并確保所有元素都已正確編輯和排列。
2.切割圖片

使用的切割工具對各個元素進行切割,并保存為適當?shù)母袷剑鏟NG和JPEG。
3.最優(yōu)化切圖
優(yōu)化切圖,減少文件大小而不影響圖像的質(zhì)量。可以使用的“存儲為Web所用格式”選項或其他網(wǎng)頁優(yōu)化工具。
三、導(dǎo)出

1.將HTML元素插入到頁面
根據(jù)設(shè)計中的布局,將HTML元素插入到網(wǎng)頁中。使用HTML標記來將各個元素組合成網(wǎng)頁。
2.導(dǎo)入切割好的圖片
將切割好的圖片導(dǎo)入到所需的位置。這可以使用HTML或其他方法進行。

3.檢查和測試
確保導(dǎo)出的網(wǎng)站可靠,能夠在各種設(shè)備和瀏覽器上正確顯示,并且所有鏈接和頁面元素都能正常工作。
四、其他
1.注意網(wǎng)站的可用性和易用性,優(yōu)化用戶體驗。
2.確保網(wǎng)站內(nèi)容對搜素引擎優(yōu)化,有利于客戶找到你的網(wǎng)站。
3.使用合適的主題和顏色方案,吸引潛在客戶。
總之,使用制作一個漂亮的網(wǎng)站需要耐心、創(chuàng)造力和技巧,同時需要考慮到網(wǎng)站的易用性、可靠性和體驗。但是,掌握好這些技巧后,您可以給企業(yè)帶來諸如提高品牌知名度、增加流量和轉(zhuǎn)換客戶等好處。