
這篇文章主要介紹了微信小程序在地圖選擇地址并返回經緯度,涉及微信小程序針對經緯度地址信息相關操作技巧,需要的朋友可以參考下
本文實例講述了微信小程序在地圖選擇地址并返回經緯度功能。分享給大家供大家參考微信小程序調鏈接地圖,具體如下:

微信小程序的地址管理中微信小程序調鏈接地圖,經常需要獲取地址的詳細地址信息和地址經緯度信息

wxml文件部分代碼:


js文件主要功能代碼:

mapView:function(){ var that = this wx.chooseLocation({ success: function (res) { // success console.log(res,"location") that.setData({ hasLocation: true, location: { longitude: res.longitude, latitude: res.latitude }, detail_info: res.address, wd: res.latitude, jd: res.longitude }) }, fail: function () { // fail }, complete: function () { // complete } }) }
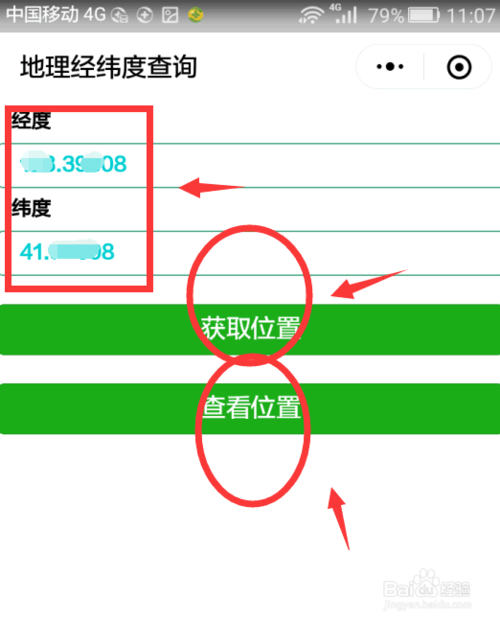
運行效果:
希望本文所述對大家微信小程序設計有所幫助。