
目錄
1 矢量圖
2
3 微生信+常用案例
3.1 SVG簡介
3.2 矢量圖 vs 標量圖
3.3 SVG的真面目
3.4 vs AI
3.5 案例
3.5.1 調(diào)整字體
3.5.2 處理文字截斷
3.5.3 改變元素/文字的位置
1 矢量圖
科研作圖,一般需要矢量圖(絕大部分期刊都要求放矢量圖)。那么什么是矢量圖呢?
專業(yè)描述:使用直線和曲線來描述的圖形,構成這些圖形的元素是一些點、線、矩形、多邊形、圓和弧線等,它們都是通過數(shù)學公式計算獲得的,具有編輯后不失真的特點。例如一幅畫的矢量圖形實際上是由線段形成外框輪廓,由外框的顏色以及外框所封閉的顏色決定畫顯示出的顏色。
白話翻譯:矢量圖就是放大不會模糊,不會有鋸齒的圖。
矢量圖 vs 位圖(標量圖),圖片來自網(wǎng)絡
矢量圖和位圖(標量圖)的區(qū)別如下:
我們用adobe (AI)編輯的一般都是矢量圖,而用編輯的一般都是位圖(標量圖)。

2
是一款開放源碼的矢量繪圖軟件。功能十分強大,除了基本的點、線、面、圓形、矩形、曲線之外,也可以做到三維顏色等高級功能。預設的格式為SVG,但也可以輸出PDF,png等格式。
視圖
與我們常用的,adobe (AI)界面布局幾乎一樣,所以學習成本很低。
3 微生信+常用案例3.1 SVG簡介
可縮放矢量圖形( ,SVG),是一種用于描述二維的矢量圖形,基于 XML 的標記語言。作為一個基于文本的開放網(wǎng)絡標準,SVG能夠優(yōu)雅而簡潔地渲染不同大小的圖形,并和CSS,DOM,和SMIL等其他網(wǎng)絡標準無縫銜接。
白話翻譯:svg實際上就是文本文件,里邊定義了眾多的tag,類似于html。
微生信平臺使用的編程語言包括:
R語言:眾多,這里使用的是Cairo,但是兼容性不太好,出的svg圖中文字都轉成了path,不能直接用txt編輯器編輯文字;語言:出的svg兼容性良好,直接可以txt編輯器編輯。
所以,當你不想用編輯svg時,也可以直接用txt編輯器來編輯svg(前提是圖片較簡單,且你對txt不反感)
Tips:微生信平臺為什么不支持中文?
一般發(fā)論文,英文的圖就行了。用中文的較少,且中文字體配置麻煩!當然,我個人更愿意支持中文!
3.2 矢量圖 vs 標量圖
這里,我們以最常用的pie圖為例。
首先打開微生信平臺官網(wǎng),點擊pie圖,我們將示例數(shù)據(jù)粘貼進去,直接提交,生成的圖如下:
Pie圖頁面
我們首先來驗證下上面說的矢量圖和位圖(標量圖)。
這里PDF和svg是矢量圖。PNG和tiff是位圖。
我們分別下載這4張圖,均放大500%,看下Gene body文字的局部效果。

可以看出,上面兩種(pdf,svg)矢量圖最清楚,放大也沒有鋸齒;600 dpi的tiff要比300 dpi的png清楚,但是都有鋸齒了。因此,我們一般文章中都要用pdf或者svg等矢量圖。
注:這里僅比較矢量圖和標量圖放大模糊不模糊。DPI、放大倍數(shù)啥的不要給我糾結。
3.3 SVG的真面目
這個pie模塊是由生成的,我們來看看svg文件的真面目。
右鍵點擊用編輯器打開(見)
svg真面目
是不是很驚訝,有沒有恍然大悟?左邊的圖片,就是右邊的文本文件。簡單的svg圖片編輯,可以直接編輯這個svg文本文件,然后保存即可。
例如ps畫出來的是矢量圖嗎,我們要把Gene body全部改成大寫,那么在文本中搜索Gene body,直接改成“GENE BODY”,保存。然后重新用瀏覽器打開svg即可。
文本編輯器方式修改文字
注意:這種方式簡單方便,但操作有限,且貌似不太支持中文!
Tips: R出的svg類似,真面目也是文本,不過文字被渲染成了path,所以不能直接改。需要將svg轉成pdf,再改;或者刪除文字,自己添加。
3.4 vs AI
AI是商業(yè)軟件,需要,沒有有撤稿風險!
AI閉源,兼容性不好。
例如,微生信平臺R出的圖,用AI打開,是一片黑;而就沒問題。
AI打開一片黑
當然,作為多面手(見微信推文),兩個軟件都裝上使用。

3.5 案例
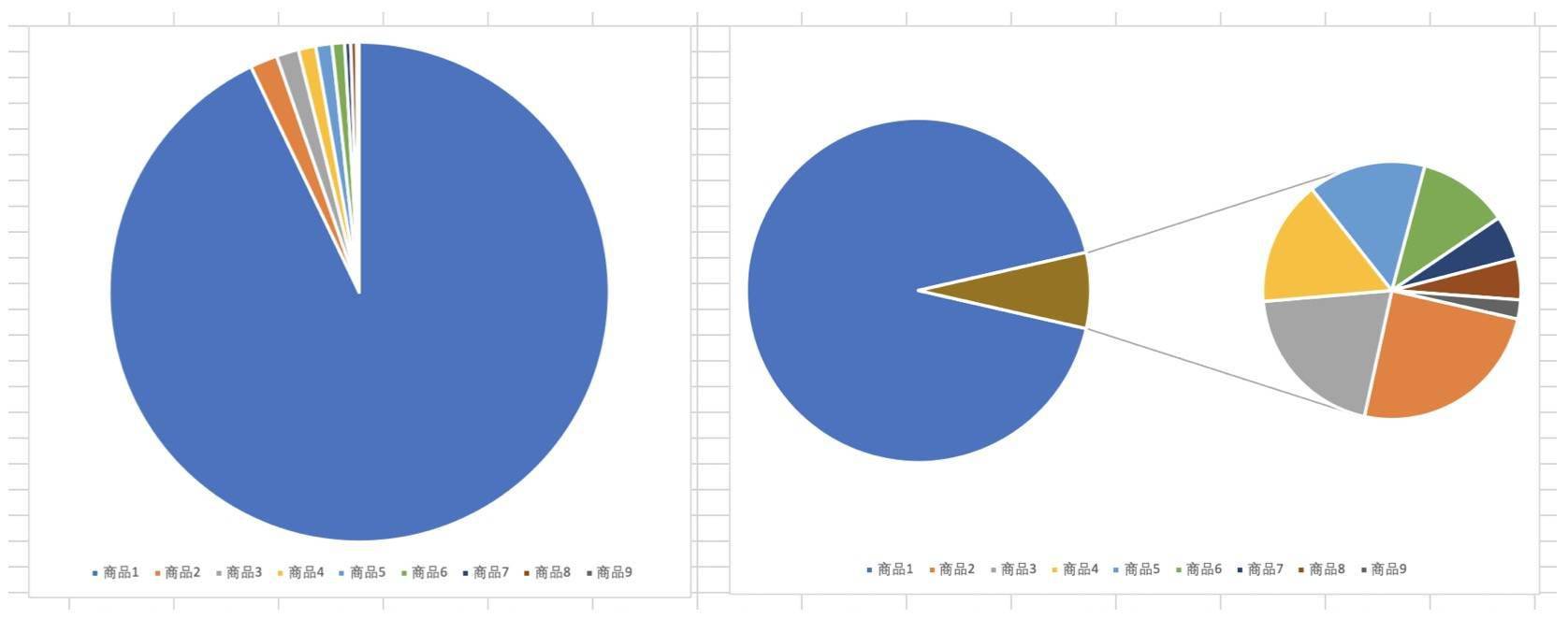
現(xiàn)在,我們以這個pie圖為例,探討下的常見操作。
3.5.1 調(diào)整字體
包括使用中文(例如將Gene body改成中文“基因體”)
將默認字體改成times new roman,字體加粗,將字體改成紅色等
首先,我們使用打開剛才那個pie.svg文件。
打開svg
然后,點擊左側側邊欄的“A”按鈕,點擊后,將鼠標放在Gene body文字上,會出現(xiàn)鼠標閃動,這時,可以直接修改文字,例如刪除Gene body,改成“基因體”。Ctrl A全選,刪除,切換中文輸入法,輸入“基因體”,按esc鍵,保存。即可搞定中文字體!
選中文字
使用中文
想要修改字體,也類似,先選擇左側側邊欄的“A”圖標,然后鼠標選擇3’UTR文字,ctrl+A全選后,點擊軟件上方標題欄的各種字體選項,各種字體,加粗等隨便選。
修改字體、加粗
修改文字顏色
這里就不一一舉例。
3.5.2 處理文字截斷
如果我們的圖片中文字特別長(例如,/go的名字),超出了圖片的范圍,那么在pdf,png,tiff中看到的現(xiàn)象就是文字截斷,此時svg就可以大顯身手了,它是不會截斷的(雖然你看到的是截斷的,但是當你用打開時,它是完整的)。

我們還以pie模塊為例,這次還使用示例數(shù)據(jù),但是把Gene body改成
長文字截斷
在生成的4種格式圖中,常規(guī)軟件打開均是g前面的文字被截斷(這里不一一展示)。
文字截斷
然而,我們用打開后svg格式文件后,發(fā)現(xiàn)文字是齊全的,并沒有被截斷。
svg文字齊全
這是為什么呢?因為svg圖片有個視圖(view),類似畫布(見下圖),紅色框是畫布的位置,黑色虛線是實際圖像的位置。
畫布與圖像對象
舉個實際的例子,例如我們在一張桌子上的一張A4紙(畫布)上畫個餅圖,一不小心,左邊畫到A4紙(畫布)外面了,那么我們把視野放在A4紙(畫布)上的話ps畫出來的是矢量圖嗎,餅圖就被截斷了,但是,我們把視野放在桌子上的話,餅圖還是全的。
截斷的不是我們的餅圖,而是我們的視野。
現(xiàn)在我們可以:
1.把餅圖移動到A4紙(畫布)范圍內(nèi),就看到餅圖的全貌了。
實際操作中是把圖像拉到畫布里邊,例如下圖,我們可以直接鼠標選中餅圖,然后向右拖動餅圖,讓畫布包含整個餅圖,保存即可。
將圖像對象拖動到畫布中
當然,這里若畫布不夠大,需要調(diào)整畫布大小。點擊頁面標題欄的“文件”-> 文檔屬性,即可彈出畫布寬度,高度的數(shù)值,根據(jù)實際需要進行修改即可。這里畫布是向右,向下擴展的。

修改畫布大小
2.直接把畫布拆掉,也能看到完整的餅圖
點擊“文件”,另存為pdf,選擇“使用導出對象的尺寸”,最好出血2mm(把圖片弄到邊邊邊,不好看)。
導出對象尺寸,出血另存
3.5.3 改變元素/文字的位置
大家都搭過積木吧,這里我們可以把svg矢量圖想象一副由許許多多很薄很薄的積木拼成的一個圖片,圖片中每個元素(“積木塊”)都是可以拆卸并拖動的(類似圖層的意思)。
拆解元素
當你打開一個svg圖片后,鼠標放在你要拆解的元素塊處,使勁點鼠標,當點到一定程度(一般點一下選中的是畫布,點兩下選中的是圖像),就可以把圖像中的元素(積木快)選中,如下圖黑色虛線選中了餅圖中紅色部分的扇形,現(xiàn)在拖動鼠標,即可把紅色部分的扇形從整個圖中拆出來。
選中圖像元素
拆解圖像元素
拆解文字
文字同樣可以拆解移動
鼠標放在你感興趣的文字處,使勁點鼠標,當點到一定程度(一般點一下選中的是畫布,點兩下選中的是圖像),就可以把圖像中的文字(積木快)選中,如下圖黑色虛線選中了餅圖中“”的文字,現(xiàn)在拖動鼠標,即可把這個文字拖到你想要的地方。
選中文字
拖動文字,改變文字位置
當然,的功能還有很多,大家可以多用用看!
因此,微生信+,能夠解決大部分作圖問題,趕緊來試試吧!
微生信助力高分文章,用戶62000+,引用820+