
作者簡介:張乾澤,聲網 Agora Web 研發工程師
對于在線教育、醫療、視頻會議等場景來講,開發面向 、Mac 的跨平臺客戶端是必不可少的一步。在過去,每個操作系統的應用需用特定的編程語言編寫,每個客戶端都需要單獨開發。而現在我們可以利用多種工具、框架進行跨平臺開發。 就是其中最熱門的一個。
的前身是Atom Shell,是基于Node.js 和 開源項目。它讓前端開發者也可以使用 ,HTML 和 CSS 構建跨平臺的桌面應用程序。
兼容 Mac、 和 Linux。利用它構建的應用可在這三個操作系統上面運行。我們在很多著名項目中都能看到它的身影,比如 Slack、Cocos 、 Code 等 500 多個項目。
本文將為大家分析利用 做視頻會議應用的幾種實現思路及其優缺點,同時結合 demo 實例,分享如何基于 與聲網 Agora Web SDK 開發一個視頻會議應用。
實現視頻會議的幾種思路
如何利用 實現一個視頻會議應用?這主要取決于使用什么技術來實現作為業務核心的 RTC 部分。
第一種思路是使用 C++ SDK 來實現。我們可以通過 插件 node-gyp 將 C++ 的庫編譯成 可以直接使用的文件,界面部分則通過 Web 來實現基于webrtc的視頻會議系統的設計與實現,最后 RTC 業務部分則使用編譯的插件直接調用 C++ 接口。
這種方式的優點是直接調用 C++ 接口,在性能和穩定性上有一定優勢。但是,缺點是 模塊與 Web 模塊的交互會相對復雜。
盡管 可以直接調用 C++ 的接口,但若 C++ 要通過回調向 Node 部分傳遞數據,則需要確保數據傳輸到 所在的線程上, 才可以收到回調。又比如,若 C++ SDK 使用了具有平臺差異的動態庫依賴,則在使用 node-gyp 編譯的過程中必須在不同平臺上編譯不同的版本才可以在 中正常使用。
第二種思路是使用 ,即界面部分和 RTC 業務部分都通過 Web 來實現。
這種方法的優點是集成和調試十分簡單,大部分工作可以在瀏覽器中完成后直接近乎無縫移植到 。
不過,由于 缺少服務端設計和部署方案,我們首先還需要將 與 Janus 等開源項目結合,解決服務器的部署、NAT 穿透等問題,實現 RTC 部分,這也是這種實現方法的難點。但如果通過 Agora Web SDK 來實現 RTC 部分,則不需要擔心以上問題,也是目前最快速簡便的實現方法。

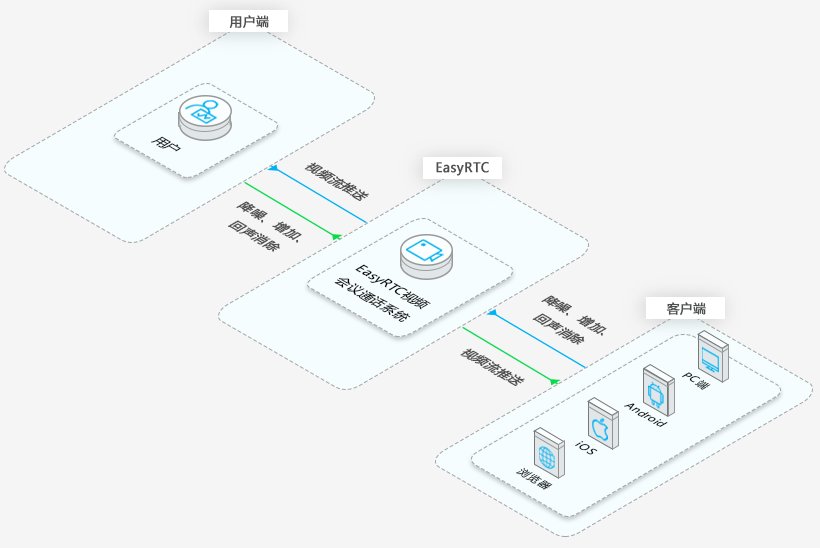
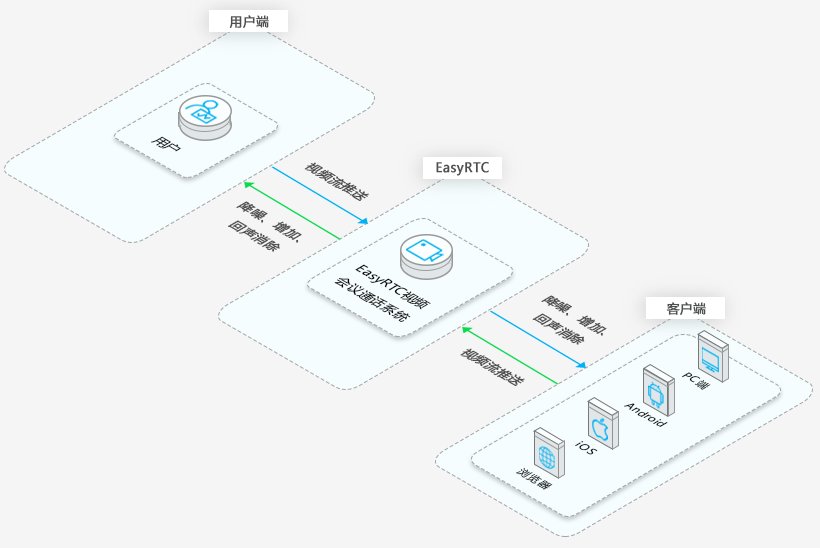
通過與 技術結合,Agora Web SDK 實現了網頁端多方音視頻通訊,可以快速實現 RTC 部分的開發。 用戶的音視頻數據經由 Agora.io 的 SD-RTN 實時云傳輸,可以最大程度上保證公網的傳輸質量,結合 自有的丟包/丟幀重傳,以及帶寬預測,動態碼率調整等策略,可以達到非常良好的多方通話用戶體驗。
針對這方面的集成,我們也已經在 上提供了一個開源的 demo 項目。我們下面來簡要梳理一下 demo 中如何實現核心音視頻通話功能。
基于 Agora Web SDK 實現音視頻通話
我們需要在 環境中創建一個名為 web-app 的目錄,在里面創建基本的 Web 部分內容并快速實現一個視頻通話通能。
創建 實例并加入頻道:
let client = AgoraRTC.CreateClient({mode:"interop"})
初始化 appid 并加入頻道:
client.init(options.key, () => {
console.log("AgoraRTC client initialized")
client.join(options.key, options.channel, options.uid, (uid) => {
console.log("User " + uid + " join channel successfully")

console.log(new Date().toLocaleTimeString())
// create localstream
resolve(uid)
})
})
創建本地流并推送:
let stream = AgoraRTC.creatStream(merge(defaultConfig.config))
localStream.init(() =>{

client.publish(localStream, err => {
console.log("Publish local stream error: " + err);
localStream.play("element_id")
})
},
在完成上面的步驟后基于webrtc的視頻會議系統的設計與實現,你應該就能看到自己的視頻畫面了,下一步我們要讓這部分代碼在 的 App 容器中跑起來。
創建 實例并讀取 web-app 目錄中的內容:
const electron = require('electron')
// Module to control application life.
const app = electron.app
// Module to create native browser window.
const BrowserWindow = electron.BrowserWindow
let mainwindow

function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, './web-app/dist/index.html'),
protocol: 'file:',
slashes: true
}))
mainWindow.webContents.openDevTools()
//Open the DevTools

//mainWindow.webContents.openDevTools()
//Emitted when the window is closed.
mainWindow.on('closed',function(){
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null
})
完成后使用 npm start 啟動 即可。
最后 點擊這里 查看 demo 源碼,同時可通過網站了解SDK接口。