
我請大家先思考如下2個問題:
第一,我們為什么要做好測試用例設計?
第二,好的測試用例設計有什么共性?
深入思考這兩個問題的答案是一件很有意義的事情,作為移動互聯網時代的產品質量守衛軍,我們必須提升自己的測試設計能力,必須清楚的知道要測什么,怎么測。但單從我們測試團隊現狀來看,有很多人都沒有做好準備,測試設計方法仍然比較落后,所以我整理此文,旨在總結沉淀移動客戶端測試用例設計實踐,測試人員時刻審視完善自我測試能力提升。
為什么要做好測試用例設計?
測試用例設計的目的,通俗來講主要是通過對需求點的測試設計從而避免測試點的遺漏移動app用什么語言開發,而且現在每個公司也都非常認同測試用例設計這個環節存在的必要性和意義,不論測試用例設計的好壞與否,該環節的存在都對質量和效率起到最基本的促進作用。
那么我們為什么要做好測試用例設計?
第一,測試用例設計能力的好壞,直接影響了開發人員對我們的第一印象的好壞。例如,我們如何評價一個優秀的開發人員呢?
1、好,bug少
2、思維嚴謹,溝通順暢,有責任心...
同理心,開發人員一般怎樣評價一個優秀的測試人員呢?
1、case覆蓋率高,漏測少
2、思維嚴謹,溝通順暢,有責任心...
所以,測試人員寫不出好的測試用例,就如同開發人員寫不好代碼一樣,有點丟面兒,但是往往很多測試人員根本也意識不到這一點,包括我遇到很多工作了五六年的資深測試人員,測試用例設計能力很一般,姿態卻擺的老高,這里就不說了。我想表達的是,測試用例設計畢竟是門基礎課,不論是測試新兵老兵,沒學好沒學扎實都建議再學一遍。
第二,測試用例設計的好壞,直接關系著最根本的測試質量和測試效率的優劣。為什么這么說,從質量角度,好的測試用例設計都是需要經歷根據需求設計層層剝析,開發設計邏輯的深入理解去構造的,因而其測試點挖掘的往往更深,場景更全,發生漏測的幾率也更低。從效率角度,在開發人員提測前就做好的高質量測試設計,在測試執行階段,則不用再去費心構造設計,按計劃執行完測試用例后,那么這個需求的測試就基本完成了。
好的測試用例設計的共性?
這其實是一個見仁見智的問題,不同的測試人員有不同的測試設計風格,這里我們求同存異即可。好的測試用例設計的共性大致如下:

(1)測試設計結構組織合理。從測試用例的組織是開展測試的起點,良好的組織能夠幫助我們快速定位到我們想關注的部分,這個部分的好壞關系到測試工作的持續性發展。
(2)測試用例設計覆蓋全面且不冗余,用精簡的語言描述清楚一條測試用例,用較少的測試用例描述清楚需求測試點的覆蓋。
(3)測試用例設計具有可執行,可判定,可再現的特點,即在測試前提符合的前提下,按照測試步驟每一個測試用例都可以順利執行,同時呈現相應的預期結果,而且測試用例在被多次執行的結果都應該是相同的。
另外在編寫測試用例時,建議由提綱挈領到逐步細化,先寫基本功能點,再逐步增加細節,切忌過早的陷入細節描述。同時測試設計粒度要適中,根據實際項目的測試效率和效果去平衡,太粗太細都不合適。
移動端測試設計—面向問題發現的測試全面性組織方式
移動客戶端平臺的測試,在傳統的軟件測試基礎上,本身又具有自身比較突出的諸多特點。比如客戶端平臺多樣化,系統碎片化問題突出,靈活性極高,因此僅僅將測試停留在基本功能以及傳統理念上的測試組織,來確保移動客戶端的測試全面性是不夠的。
傳統的用例組織方式,如等價類劃分,邊界值分析,因果分析等,更多的是從面向如果精簡測試用例,確保測試全面的前提下,盡量降低冗余而來的。現在我們推薦一種是面向問題發現的測試的組織方式,即由bug出現的分布對應相應的測試內容,從而達到測試全面性的一種組織方式。
3.1 Basic – 基本功能測試
面向于被測應用的基本功能實現, 在測試用例的組織上,主要可以通過功能分層,逐級細化;畫出草圖,然后文字化得方式書寫。主要采用功能圖分析方法,因果圖分析方法。
基本功能測試可以稱之為一般性的功能實現測試,這部分可以不完全去考慮實現的好壞(如讀取文件的速度),不考慮特殊的輸入輸出,不考慮特殊的中斷,不考慮特殊的環境。我們組織用例時,考慮將基本功能測試點和其他特殊測試內容分離的原因在于,按照經驗,我們傾向于認為,基本功能在一般狀況下,在實現并在一輪完整的測試之后通常即可保證該部分是完備的,之后的問題一般的都是出現在基本功能實現基礎上的特殊狀況中。因此如此組織用例,有利于我們后期,適當的裁剪測試用例,將更多的測試精力放在容易發生問題的部分,而基本功能基本上可以通過特殊狀況的檢驗而覆蓋到。
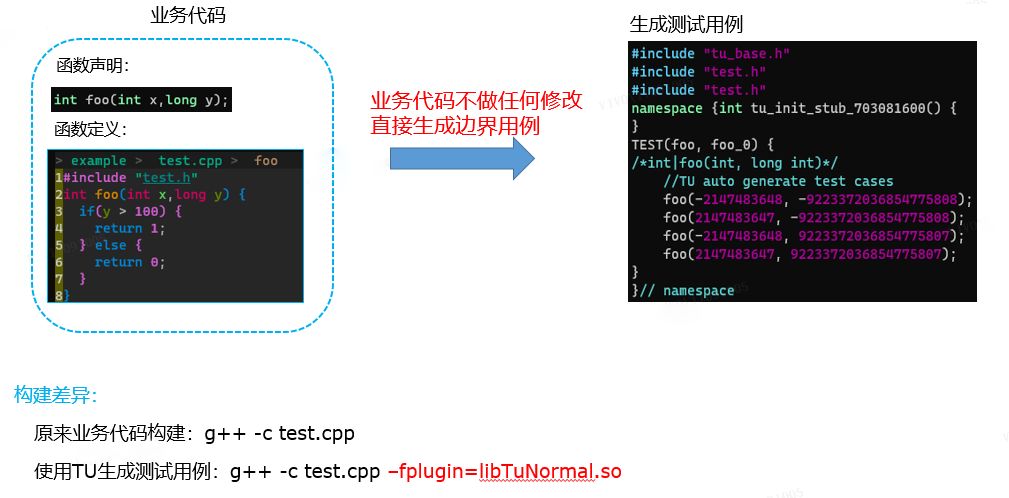
3.2 – 邊界分析測試
在基本功能的基礎上,開始考慮各種輸入輸出的影響。一般的,基本功能容易在邊界附近出問題。主要采用等價類劃分方法,邊界值分析方法。用例組織上,可以梳理已經產出的基本功能草圖,確定哪些部分存在邊界問題。并構造測試用例,執行測試工作。
如:
· 邊界類型數值大小 ,輸入的數值的范圍
· 字串長短,Null-max-max+1
· 內容有無
· 支持與否,(保留字符,特殊字符,計劃外字符。

3.3 – 存儲測試
主要測試涉及存儲空間讀寫的部分。最大的問題還是內存泄漏( leak)。
在測試用例組織上,主要考慮哪些部分容易發生的問題。特別是移動客戶端容易出現的問題:
· 比如旋轉屏幕—響應G ,畫面需要重新載入,重新載入前的頁面可能會發生內存無法釋放的問題。移動客戶端相對特有的。
· 連續加載頁面
· 開多個窗口—比較典型的,如瀏覽器
· 應用多次的互相調用—應用之間的相互調用,調用傳遞之間,可能存在問題移動app用什么語言開發,另外要特別注意“重入”;所謂重入,是指一個應用A叫起了應用B,但是應用B又可以再次叫起應用A,如編輯時插入圖片可以叫起,拍攝之后,可以不直接返回編輯器窗口,而是通過點擊分享-,重入編輯器,由此產生循環的棧疊加,也容易發生內存問題。
· 多線程下載
3.4 – 性能測試
響應速度,資源占用,流量消耗,CPU占用的測試需要比對,并依據和的比對來判斷被測試應用的表現能力,另外一個參考是我們在立項階段的對某些核心內容的預期,或者用戶主觀感受。立項初期就選擇合適的競品,選擇核心的用例。所謂核心用例主要是依據用戶的一個使用習慣,調研反饋總結出那些核心數據是用戶在意的。比如一款導航產品,位置平均誤差會有一個用戶體驗可以接受的范圍,對路徑的優化結果會有一個主觀感受等等。在測試執行時,切忌完全依賴于主觀感受,對修復的預期缺乏清晰的目標。比如,我們認為一款產品的首頁打開速度很慢,那多快才是我們所預期的,這個需要我們明確。
3.5 – 壓力測試
可以簡單理解為在基本功能上的提升負載,速度,吞吐量等性能指標。一般的,移動客戶端通過之類的測試工具加以覆蓋,以及錄制回放工具之類的測試來實現壓力檢驗。
3.6 – 兼容性測試
兼容性測試是指測試軟件在特定的硬件產臺上、不同的應用軟件之間、不同的操作系統平臺上、不同的網絡等環境中是否能很好地運行的測試。簡單的說,兼容性測試是指測試某新開發的軟件在某一特定環境下與各種軟件的協調性,軟件之間能否很好的運作。
移動客戶端常見的兼容性測試測項
· 網絡兼容性測試(不同運營商3G,4G, WIFI,弱網)
· 操作系統兼容性測試 (>=2.3, IOS >=7.0)

· ROM類型兼容性(主流廠商如蘋果,華為,小米,魅族,OPPO等)
· 分辨率兼容性測試 (各種不同的分辨率)
· 數據兼容性(不同版本間的數據兼容)
· 其他可能會涉及移動客戶端兼容性測試測項
· 藍牙設備兼容性測試 (如果是一款使用藍牙的應用)
· 存儲卡兼容性測試(比如文件管理器)
· 第三方軟件兼容沖突(比如輸入法沖突)
3.7 – 中斷功能測試
當前的被測應用被另外的應用打斷當前的功能執行狀態。在用例組織上,主要在考慮執行某項操作時的系統打斷,比如:
· 來電
· 短信
· 鬧鐘提醒,日歷提醒,藍牙提醒
· 插拔數據線,插拔耳機
· 待機,鎖屏
· 低電量提醒
3.8 – 交互功能測試
應用以及應用之間的調用,以及不存在應用層面的調用,但是存在更低一層的資源搶奪以及公用。比如:

· 頁面占用
· 內存占用
· 音頻資源占用
· 攝像資源占用
移動端測試設計的實踐經驗
上文我們通過全面測試的指導思想提出了多種測試設計方法,但是每種測試方法其實都有一個最佳測試時間,如在版本測試階段,我們應當要先做基本功能測試,邊界分析測試和中斷,交互功能測試,快速發現bug提單給開發去快速修復,保證主體功能可以盡快得到保證,而不是一開始就先糾結與性能,壓力和兼容測試。一方面這類測試往往所消耗的時間會很長,降低了發現bug的速度,另一方面先做這部分測試后,再去發現主體功能的bug,那么在開發人員動了大量代碼之后,還是要再執行一遍性能,壓力和兼容測試的相關用例,不僅勞命傷財,效果還事倍功半。
所以在實際項目測試中,當前我們的項目將測試內容分為功能測試,兼容性測試,性能測試,穩定性測試四項,分別在不同的測試階段進行(具體排期在測試計劃時確定):
(1)功能測試 —— 版本測試階段
(2)兼容性測試 —— 回歸測試階段前期
(3)性能測試 —— 回歸測試階段,版本功能穩定后執行
(4)穩定性測試 —— 貫穿整個測試階段,每晚執行
因此我們的功能用例更多的會使用『基本功能測試』,『邊界分析測試』『中斷功能測試』『交互功能測試』這幾類測試用例設計方法。具體大家在做項目測試時,也建議通過實際情況做調整。
荀子曰,”不聞不若聞之,聞之不若見之,見之不若知之,知之不若行之,學至于行止矣。”上文講的方法論,只有通過大量的堅持實踐和不斷的總結積累,才能打破固有思維,提升自己的測試用例設計能力。因此我們也提煉了一些移動客戶端的常見功能的測試用例設計點,這里就提供下我們總結的APP頁面類型功能的測試點,大致如下:
1. UE體驗
(1)布局與交互圖保持一致
(2)真機效果與UE圖沒有視覺上的嚴重偏差,如字號,字體大小,加粗,字體顏色,行高,行間距,按鈕擺放位置,間隔,尺寸等。
(3)資源圖正確使用,沒有不必要的拉伸,壓縮或其他效果。

(4)各種提示,文字通順不產生歧義,展示符合用戶使用習慣。
(5)動畫效果不卡頓,正常展現。
2. 頁面操作
(1)是否有防重復點擊,即連續快速點擊不會出現多個頁面或彈窗
(2)單指滑動,單指單擊,單指雙擊,單指長按,單指縮放,多指點擊
(3)搖一搖,橫豎屏切換,前后臺切換
(4)長時間使用,長時間放在后臺
3. 不同場景下的頁面操作
(1)不同網絡,弱網下的頁面跳轉,點擊響應的展現效果
(2)修改本地參數后的頁面操作展現效果,如修改日期,時間,時區,語言,鍵盤等
(3)修改系統權限后的頁面操作展現效果,如打開關閉定位,攝像,照片,通訊錄等的授權等
(4)頁面操作過程中有系統打斷,如來電,短信,鬧鐘提醒,日歷提醒,藍牙提醒,插拔數據線,插拔耳機,待機,鎖屏,低電量提醒等
(5)頁面操作過程中進行前后臺切換,如當頁面數據交換時,有彈窗,提示框的時機進行切換容易發現問題。
(6)針對非主線程調用的接口,前端要對異常及無網絡情況做異步處理,不提示異常且不影響主線程操作。
4. 頁面數據獲取和展現
(1)頁面是否有緩存,緩存機制是怎樣的,緩存的內容有哪些
(2)在提交頁面數據失敗后是否有重試機制,重試的接口參數是否保持不變
(3)在頁面操作過程中,異步接口返回的內容,是否對用戶透明(客戶端兼容忽略請求返回msg)