
在現實世界中,環境會給我們反饋。我們說話,別人就會回應(通常情況下)。我們抓一只貓,它就會發出呼嚕聲或聲嘶力竭(取決于它的情緒和我們對貓抓癢的程度)。
很多時候,數字界面不能給我們太多的反饋,讓我們糾結于是否應該重新加載頁面,重啟筆記本,或者直接把它扔出窗口。
所以,給我一個加載動畫。讓那個按鈕在我點擊時彈出并彈回,但不要太多。當我做了一些你我都同意的事情時,給我一個虛擬的擊掌。
計劃或發送電子郵件時,會提供反饋和鼓勵。
只要確保這一切發生得快就可以了。將任何超過1秒的延遲定義為中斷。如果超過10秒,則為中斷。后者很慷慨:對于大約一半的人來說,3秒就足以導致跳出。
如果一個頁面在5秒內加載,不要顯示進度條,因為這實際上會使加載時間看起來更長。相反,使用一個不暗示進度的可視化,就像Mac的臭名昭著的 “死亡風車”。如果你的網站上確實使用了進度條,可以考慮嘗試一些視覺技巧,讓加載看起來更快。
6、仔細考慮元素的位置和大小
菲茨定律是人機交互(HCI)的一個基本原則,它指出:
獲取目標的時間取決于目標的距離和大小。
換句話說:距離越近或越大的東西,你可以把光標(或手指)放在上面的速度就越快。這顯然對交互和用戶界面設計技術有各種各樣的影響,但其中最重要的三個是。
讓按鈕和其他的 "點擊目標"(如圖標和文本鏈接)足夠大,以便于看到和點擊。這一點對于排版、菜單和其他鏈接列表尤其重要,因為空間不夠大有關網頁設計的模板,會讓人反復點擊錯誤的鏈接。

將最常見的操作按鈕做得更大、更顯眼。
將導航(和其他常見的交互式視覺元素,如搜索欄)放在屏幕的邊緣或角落。這最后一個可能看起來似乎有些反直覺,但它的作用在于減少了對準確性的要求:用戶不需要擔心過量的點擊目標。
當你在考慮元素的放置和大小的時候,要時刻牢記你的交互模型。如果你的網站需要水平滾動,而不是垂直滾動,你需要考慮在哪里以及如何提示用戶到這種不尋常的交互類型。
7、不要忽視標準
作為高度創意型的設計師,他們往往喜歡重新發明事物--但這并不總是最好的想法。
為什么?因為重新設計一個熟悉的交互或界面會增加 "認知負荷":它讓人們重新思考一個他們已經學習過的過程。很顯然,你可以想方設法地重新發明輪子,但前提是它必須是在設計上有所改進。
這個經驗法則解釋了為什么 Docs的菜單欄的功能幾乎與Vista之前的 Word的所有選項相同:
Vista之前的 Word菜單欄。
?2015年文檔菜單欄
這也解釋了為什么在幾年前不得不改變其應用中的存檔按鈕的位置。

更改單個按鈕使其與的設計模式更加一致,使新用戶繼續使用的可能性提高了23%。
在2013年秋季之前,存檔按鈕一直位于屏幕的左上角,也就是安卓設計規范中所說的 “向上 "按鈕的位置。希望將人們的注意力集中在閱讀體驗上,而不是重復現有的硬件控制,但不一致的位置導致新用戶不小心關閉并歸檔他們正在閱讀的文章,而不是像預期的那樣簡單地返回到他們的閱讀列表。
這一微小的改變 "使新用戶從這一點開始繼續使用的可能性增加了23%。"
8、使你的界面易于學習
說到簡單,人們經常會引用哈佛大學心理學家喬治-米勒的一篇論文,名為《神奇的數字七,加減二:對我們處理信息能力的一些限制》。文章認為,人們在短期記憶中只能掌握5到9件事情的可靠性。米勒本人稱這是一種巧合,但這似乎并不能阻止任何人引用他的說法。
話雖如此,但是,越簡單的東西越容易在短期內記住,這也是符合邏輯的。所以,盡可能地限制一個人需要記住的東西的數量,以便有效地使用你的界面。你可以通過將信息塊化,即將其分解成可消化的小塊。
這個想法與的 "復雜性守恒定律 "相吻合,該定律指出,UI設計師應該讓他們的界面盡可能簡單。這可能意味著在可能的情況下,在簡化的界面背后掩蓋了應用程序的復雜性。 Word就是一個不遵守這一定律的產品的常見例子。
大多數人只能在Word中做一些事情,例如打字,而其他人可以用它來做各種強大的事情。
這導致了一個叫做漸進式公開的概念,將高級功能隱藏在輔助界面上。你經常會在網站的主頁上看到這種情況,在網站的主頁上,用簡短的文字介紹產品或功能,然后鏈接到用戶可以了解更多信息的頁面。(這也是移動設計的最佳實踐,在這里,強大的導航總是一個挑戰)。
專業提示:避免在鏈接和按鈕中使用 "了解更多 "和類似的非特定文本。為什么?因為它并沒有告訴用戶他們會 "了解更多 "的內容。通常情況下,人們只是簡單地掃描一個頁面,尋找一個能帶他們到他們想去的地方的鏈接,而 "了解更多",重復15次,并沒有幫助。這一點對于屏幕閱讀的用戶來說尤其重要。
9、使決策簡單化

網絡上有太多的廣告向我們喊話。"橫幅廣告 "突然膨脹成了全屏廣告。模板彈出,暗示我們要訂閱我們還沒來得及看的博客。視頻間歇廣告讓我們停滯不前,迫使我們看著寶貴的幾秒鐘的時間慢慢流逝。甚至不要讓我開始討論那些小部件、彈出按鈕、工具提示......
有時我渴望一個更平靜的網絡,而希克斯定律給了我們所有人一個建立網絡的理由。這個想法和它的最終結果一樣簡單:你給用戶提供的用戶界面選項越多,他們就越難做出決定。
這幾乎影響到了我們構建的一切:
總體布局
導航菜單
定價頁面
博客索引
內容提要
這個問題還在繼續。但最終的結果是:我們的設計越簡單,用戶就越能更快、更容易做出我們希望他們做出的決定。這也正是為什么著陸頁和非新聞通訊郵件應該只有一個行動呼吁的原因。
專業提示:有時候,你實際上確實希望用戶能夠慢下來,考慮一下他們的選擇。這就是為什么、和許多博客的分層設計實際上效果很好。畢竟,你必須在更多的選項之間做出決定,你越有可能找到一個適合你的選項。
10、聆聽數據
雖然我們都可能希望我們的設計純粹是以藝術價值為評價標準,但實際上,優化設計以達到設計目的同樣重要。

雖然用戶研究和測試對于指導你的設計決策以實現網站的目標是非常有幫助的,但網站上線后收集的數據仍然是非常寶貴的。
因此,為你的網站設置分析有關網頁設計的模板,并定期進行分析。外面有很多不同的分析工具,但我推薦使用 和/或,這取決于項目類型。
專注于事件,所以它根據訪客在你的網站上的行為收集數據,而 更多的是行為分析,給你提供會話時間、流量來源等。雖然這兩種工具都可以提供這兩種形式的數據,但它們真正的亮點在于它們的重點領域,所以請選擇最適合您的需求。
注意:這兩種工具都是免費的,最多可提供一定數量的數據點。和類似的平臺通常通過簡單的API密鑰交換,使分析設置變得容易。
網站中的優秀交互設計
許多使用的設計師都應用了這些準則來構建直觀的、吸引人的交互。下面是幾個例子。
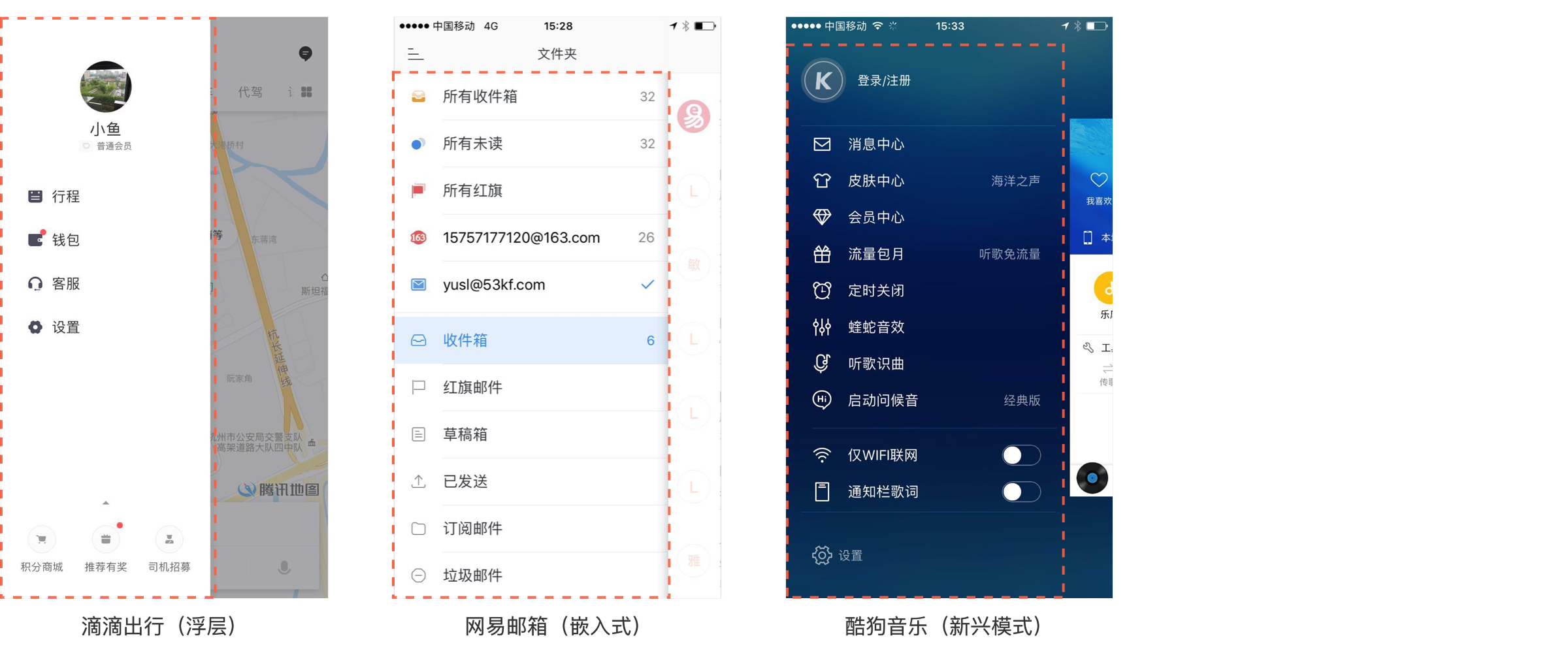
彈出式導航
Waldo 制作了一個有趣的移動和桌面友好的動畫菜單。在頁面加載時,右下角的圓圈寫著 "菜單"。點擊后,它彈出顯示出可用的頁面,并變化為X,讓用戶關閉菜單,重新聚焦到內容上。
這是一個很好的組合,清晰而引人入勝的設計,并發揮了Fitts定律的作用:在屏幕邊緣的目標鏈接是最容易的。當你不想在導航中暗示出層次性時,循環導航是一個有趣的選擇。
你會請那個女孩喝一杯嗎?

設計師Shane Hurt把這個神奇的互動式決策樹放在一起,幫助你決定是否給那個女孩買飲料。這個設計包含了大量的內容,但卻讓你專注于手頭的任務:回答當前的問題,然后繼續做決定。Shane是保持界面簡單的方法。
優衣庫重新設計
設計師Tim Noah在優衣庫網站上購物時,發現他們的導航系統是多么復雜和獨特。受此啟發,他決定 "用更多的平板電腦和移動設備的方式來重塑這個系統"。
我最喜歡的是他如何將優衣庫的多級導航,在品牌的實際桌面網站上需要多次點擊和頁面加載才能瀏覽到的多級導航變成了單頁體驗。(公平地說,優衣庫在他們的移動網站上也做了同樣的事情,但那是一個移動子域名,不是桌面網站的響應式版本。)
注:本次重新設計僅是個人項目,與優衣庫沒有任何關系。
領先的運動加速器
2017年初,設計師Jaro 推出了一個網站,真正展示了中視覺交互的力量。Lead Sport 。
這個網站真正讓人眼前一亮的是上面提到的兩個技巧。第一是了解你的用戶。Lead 知道他們正在努力吸引產品建設者,而要做到這一點,他們必須通過網站給用戶留下良好的第一印象。第二是給予反饋。無論你是滾動、懸停還是點擊頁面上的某個元素,它都會立即對訪客的動作做出反應,往往是以戲劇性的、令人愉悅的方式來回應。
從菜單到滾動交互--這是一個很好的例子,在一些人可能認為是藝術結合的優化功能上,這是一個很好的例子。