
Web應(yīng)用程序的一個(gè)重要方面是為用戶提供一個(gè)用戶界面。 HTML提供了一個(gè)標(biāo)簽,用于設(shè)計(jì)一個(gè)接口。 可以適當(dāng)使用表單的元素,如文本輸入,廣播,選擇等。
通過(guò)GET或POST方法將用戶輸入的數(shù)據(jù)以Http請(qǐng)求消息的形式提交給服務(wù)器端腳本。
服務(wù)器端腳本必須從http請(qǐng)求數(shù)據(jù)重新創(chuàng)建表單元素。 所以實(shí)際上,表單元素必須被定義兩次 - 一次是HTML,一次是服務(wù)器端腳本。使用HTML表單的另一個(gè)缺點(diǎn)是很難(如果不是不可能)動(dòng)態(tài)地呈現(xiàn)表單元素。 HTML本身無(wú)法驗(yàn)證用戶的輸入。
這就是,一個(gè)靈活的表單,渲染和驗(yàn)證庫(kù)來(lái)得方便的地方。 Flask-WTF擴(kuò)展為這個(gè)庫(kù)提供了一個(gè)簡(jiǎn)單的接口。
使用Flask-WTF,可以在腳本中定義表單域并使用HTML模板來(lái)呈現(xiàn)它們。 也可以將驗(yàn)證應(yīng)用于WTF字段。
下面讓我們看看這個(gè)動(dòng)態(tài)生成HTML是如何工作的。
首先,需要安裝Flask-WTF擴(kuò)展。
# Filename : example.py
# Copyright : 2020 By Nhooo
# Author by : www.cainiaojc.com
# Date : 2020-08-08
pip install flask-WTF已安裝的軟件包包含一個(gè)Form類,該類必須用作用戶定義表單的父級(jí)。包包含各種表單域的定義。下面列出了一些標(biāo)準(zhǔn)表單字段。
編號(hào)
標(biāo)準(zhǔn)表單字段
描述
1
表示 HTML表單元素
2
表示 HTML表單元素
3
用小數(shù)顯示數(shù)字的文本字段
4
用于顯示整數(shù)的文本字段
5
表示的HTML表單元素
6
表示選擇表單元素
7

表示 html表單元素
8
表示 HTML表單元素
9
表示表單元素
例如,可以設(shè)計(jì)一個(gè)包含文本字段的表單,如下所示 -
示例
# Filename : example.py
# Copyright : 2020 By Nhooo
# Author by : www.cainiaojc.com
# Date : 2020-08-08
from flask_wtf import Form
from wtforms import TextField
class ContactForm(Form):
name = TextField("Name Of Student")除了name字段之外html提交表單到服務(wù)器,還會(huì)自動(dòng)創(chuàng)建一個(gè)CSRF令牌的隱藏字段。 這是為了防止跨站請(qǐng)求偽造攻擊。
渲染時(shí),這將產(chǎn)生一個(gè)等效的HTML腳本,如下所示。
# Filename : example.py
# Copyright : 2020 By Nhooo
# Author by : www.cainiaojc.com
# Date : 2020-08-08
用戶定義的表單類在Flask應(yīng)用程序中使用,表單使用模板呈現(xiàn)。
示例
# Filename : example.py
# Copyright : 2020 By Nhooo
# Author by : www.cainiaojc.com
# Date : 2020-08-08
from flask import Flask, render_template

from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact')
def contact():
form = ContactForm()
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)包也包含驗(yàn)證器類,在驗(yàn)證表單域時(shí)非常有用。 以下列表顯示了常用的驗(yàn)證器。
編號(hào)
驗(yàn)證器類
描述
1
檢查輸入欄是否為空
2
檢查字段中的文本是否遵循電子郵件ID約定
3
驗(yàn)證輸入字段中的IP地址
4
驗(yàn)證輸入字段中字符串的長(zhǎng)度是否在給定范圍內(nèi)
5
在給定范圍內(nèi)的輸入字段中驗(yàn)證一個(gè)數(shù)字
6
URL
驗(yàn)證輸入字段中輸入的URL
將聯(lián)系表單的name字段應(yīng)用''驗(yàn)證規(guī)則。
# Filename : example.py
# Copyright : 2020 By Nhooo

# Author by : www.cainiaojc.com
# Date : 2020-08-08
name = TextField("Name Of Student",[validators.Required("Please enter your name.")])表單對(duì)象的()函數(shù)驗(yàn)證表單數(shù)據(jù),并在驗(yàn)證失敗時(shí)拋出驗(yàn)證錯(cuò)誤。 錯(cuò)誤消息被發(fā)送到模板。 在HTML模板中,錯(cuò)誤消息是動(dòng)態(tài)呈現(xiàn)的。
# Filename : example.py
# Copyright : 2020 By Nhooo
# Author by : www.cainiaojc.com
# Date : 2020-08-08
{% for message in form.name.errors %}
{{ message }}
{% endfor %}以下示例演示了上面給出的概念。聯(lián)系人表單代碼如下( forms.py)。
示例
# Filename : example.py
# Copyright : 2020 By Nhooo
# Author by : www.cainiaojc.com
# Date : 2020-08-08
from flask_wtf import Form
from wtforms import TextField, IntegerField, TextAreaField, SubmitField, RadioField, SelectField
from wtforms import validators, ValidationError
class ContactForm(Form):
name = TextField("學(xué)生姓名",[validators.Required("Please enter your name.")])
Gender = RadioField('性別', choices = [('M','Male'),('F','Female')])
Address = TextAreaField("地址")
email = TextField("Email",[validators.Required("Please enter your email address."),
validators.Email("Please enter your email address.")])
Age = IntegerField("年齡")
language = SelectField('語(yǔ)言', choices = [('cpp', 'C++'), ('py', 'Python')])
submit = SubmitField("提交")驗(yàn)證器應(yīng)用于名稱和電子郵件字段。下面給出的是Flask應(yīng)用程序腳本( .py)。
示例
# Filename : example.py
# Copyright : 2020 By Nhooo
# Author by : www.cainiaojc.com

# Date : 2020-08-08
from flask import Flask, render_template, request, flash
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact', methods = ['GET', 'POST'])
def contact():
form = ContactForm()
if request.method == 'POST':
if form.validate() == False:
flash('All fields are required.')
return render_template('contact.html', form = form)
else:
return render_template('success.html')
elif request.method == 'GET':
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)模板的腳本( .html)如下所示 -
# Filename : example.py
# Copyright : 2020 By Nhooo
# Author by : www.cainiaojc.com
# Date : 2020-08-08
Flask示例
聯(lián)系人表單
{% for message in form.name.errors %}
{{ message }}
{% endfor %}
{% for message in form.email.errors %}

{{ message }}
{% endfor %}
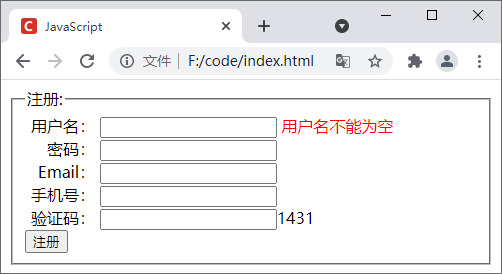
在 shell中運(yùn)行 .py,并訪問(wèn)URL => :5000/ 。 聯(lián)系人表單將顯示如下。
如果有錯(cuò)誤信息,頁(yè)面將如下所示 -
如果沒(méi)有錯(cuò)誤,將呈現(xiàn) .html頁(yè)面的內(nèi)容html提交表單到服務(wù)器,如下所示 -