
這段時間有幸加入了一個關(guān)于微信小程序的項(xiàng)目開發(fā)組,從無到有的根據(jù)文檔自行學(xué)習(xí)了小程序的開發(fā)過程,前面已經(jīng)有幾位前輩的文章珠玉在前,我這里就先從前端界面的開發(fā)方面談一談小程序以及我所遇到的問題吧。
在結(jié)構(gòu)和樣式方面,小程序提供了一些常用的標(biāo)簽與控件,比如:
view,小程序主要的布局元素,類似于html標(biāo)簽的div,你也完全可以像控制div那樣去控制view。
-view,你要滾動內(nèi)容的話,沒必要用view去做,-view提供了更為強(qiáng)大的功能,通過參數(shù)的調(diào)整,你可以控制滾動方向,觸發(fā)的事件等等
,滑塊視圖容器,對于新手來說,再也不用為選用哪個滾動插件傷腦筋了
icon,小程序提供了多種圖標(biāo)供你直接使用
text,文本,唯一可以通過長按被選中內(nèi)容的一個組件。
,進(jìn)度條
按鈕,盡量使用小程序提供給你的幾種樣式參數(shù)
表單以及常用表單組件 :form,input,,label,,radio,,
各種操作反饋,消息提示框:-sheet,modal,toast,

以及一些媒體組件,video、audio,image,等等
這些東西在幾位前輩的文章里,以及微信的開發(fā)文檔里都有更詳細(xì)的介紹,我這里就不再一一介紹。
那么我們就快速的跑通一個小程序的demo先。
在開發(fā)之前你要有微信開發(fā)者工具,下載地址:
這里我要假設(shè)大家有已經(jīng)拿到了內(nèi)側(cè)或者公測的資格,因?yàn)闆]有拿到的話下面的步驟是沒法進(jìn)行的。
打開以后你會看到這樣的界面,我們選擇小程序進(jìn)入
這時候就可以創(chuàng)建項(xiàng)目了
填寫你拿到的appid,和自己的項(xiàng)目名稱以及目錄,然后就可以打開自己的項(xiàng)目了。界面如下:
左側(cè)菜單欄就不說了,中間是編譯后的預(yù)覽界面,新的開發(fā)者工具已經(jīng)可以做到實(shí)時更新,不需要每次都去點(diǎn)編譯了。
右側(cè)是你的項(xiàng)目目錄,其中pages就是你的頁面結(jié)構(gòu)目錄了,每個頁面下面必須要有 js,wxml,wxss這三個文件,缺少任何一個的話都無法上傳預(yù)覽。
然后就是那個當(dāng)前態(tài)的app.json文件,app.json 是對整個小程序的全局配置。我們可以在這個文件中配置小程序是由哪些頁面組成,配置小程序的窗口背景色,配置導(dǎo)航條樣式,配置默認(rèn)標(biāo)題。注意該文件不可添加任何注釋。,我們簡單的配置一下:
這里比較好的一點(diǎn)是,的背景顏色支持自定義任意顏色了,不再有只能黑白透明的限制,還是很不錯的。
然后我們在頁面p里簡單的寫個Hello World
保存以后預(yù)覽界面已經(jīng)立即刷新出來
如果想真機(jī)測試(個人建議一定要真機(jī)測試,特別是給上下游預(yù)覽的時候,pc上的樣式還原程度較差,包括字體等等,畢竟系統(tǒng)不同。),只需要選中項(xiàng)目選項(xiàng)

然后在界面上點(diǎn)擊預(yù)覽
下面的三個選項(xiàng)都比較實(shí)用,可以根據(jù)需要點(diǎn)選。然后就會彈出可以用注冊過的微信號真機(jī)預(yù)覽的二維碼,如圖:
這樣一個簡單的小程序demo就完全跑通了。
上面和配置文件app.json平級的還有一個app.js文件,是小程序的腳本代碼。我們可以在這個文件中監(jiān)聽并處理小程序的生命周期函數(shù)、聲明全局變量,在每個page目錄里的js做當(dāng)前頁面的業(yè)務(wù)操作。但是小程序的頁面的腳本邏輯是在中運(yùn)行,是一個沒有窗口對象的環(huán)境,所以不能在腳本中使用,也無法在腳本中操作組件,所以我們常用的zepto/ 等類庫也是無法使用的。
另一個app.wxss文件,這個是全局的樣式,所有的頁面都會調(diào)用到,每個項(xiàng)目目錄下面的wxss是局部樣式文件,不會和其他目錄產(chǎn)生污染,可以放心使用樣式名。
他提供的WXSS( Style )是一套樣式語言,具有 CSS 大部分特性,可以看作一套簡化版的css。
同時為了更適合開發(fā)微信小程序,還對 CSS 進(jìn)行了擴(kuò)充以及修改,直接幫我們把適配的一部分工作都做了,比如他的rpx( pixel),可以根據(jù)屏幕寬度進(jìn)行自適應(yīng),規(guī)定屏幕寬為。如在 上,屏幕寬度為375px,共有750個物理像素,則 = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
這個很贊,很方便。你可以簡單的理解為就是你平時按照750設(shè)計(jì)稿開發(fā)的流程小程序表單實(shí)例,只不過你不需要再去做rem的轉(zhuǎn)換和適配工作了,所以小程序的視覺稿,最好也是按照750來出。
但是!在不同的屏幕上多多少少會有一些差異,只能根據(jù)大家的經(jīng)驗(yàn)去規(guī)避和解決,通過媒體查詢也好,還是其他方法也好。
而且,在wxss里不能引用本地資源,說起來這個坑,滿眼都是淚。那天晚上寫小程序demo的時候,沒有仔細(xì)的去查去問,自己悶頭邊寫邊預(yù)覽,突然真機(jī)預(yù)覽就不行了,毫無預(yù)兆,我也完全不會想到是一個背景圖造成的問題,折騰了大半夜終于知道了問題所在,于是很開心的把圖片都轉(zhuǎn)換成,心里想著這下沒問題了吧?結(jié)果預(yù)覽上傳又失敗了,繼續(xù)折騰了下半夜,才知道小程序?qū)φ麄€包的大小有嚴(yán)格要求,不可以超過1M,最后把所有的靜態(tài)資源都放到了騰訊云的cdn,才算解決了這個問題。所以如果你要寫背景圖,那么需要引用一個線上的圖片在這里極不推薦使用!極不推薦使用!極不推薦使用!
另外一個應(yīng)用同時只能打開5個頁面,當(dāng)已經(jīng)打開了5個頁面之后,wx.不能正常打開新頁面。請避免多層級的交互方式。
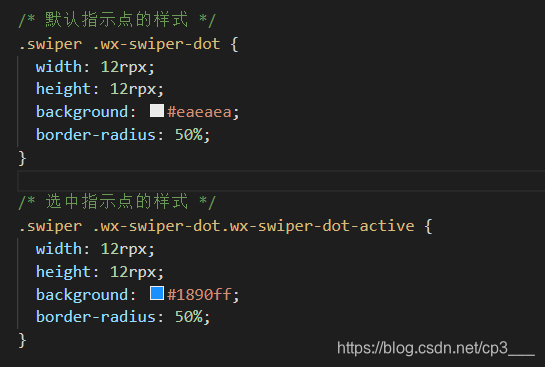
在開發(fā)的過程中也不可避免的遇到了一些小坑,舉個例子,比如一個簡單的控件,你可以通過查看元素的方式輕易得知他的自身樣式
那么我要做一個簡單的和文本垂直劇中對齊,從以往的css經(jīng)驗(yàn),只要-align: 就可以輕松解決了,在本地預(yù)覽的時候也是這樣好好的
可是在真機(jī)測試的時候,各種設(shè)備就開始出現(xiàn)偏差了
然后簡單的審查元素之后發(fā)現(xiàn)問題在于
這個控件是存在空白區(qū)域的,根據(jù)設(shè)備,屏幕大小的不一,空白區(qū)域大小也不一致。
受于時間緊迫,可翻閱文檔有限,感覺是因?yàn)槟J(rèn)的行高原因,于是我只好發(fā)揮老司機(jī)的狡猾本質(zhì)小程序表單實(shí)例,可以通過行高或者的控制,干掉多余的部分,最終真機(jī)界面顯示還算統(tǒng)一
如果你要按照像素級別設(shè)計(jì)稿來做小程序開發(fā)的話,控件的小差異還是需要自己來做一些控制(也有可能從根本上就是我個人用錯了方法或者理解錯了,鑒于文檔太少,以后開發(fā)者多了大家會有更清晰的認(rèn)識。)
還有另一個遇到的問題,就是小程序?qū)?image 的默認(rèn)渲染,這是通過工具查看默認(rèn)圖像的樣式
經(jīng)過多方打聽發(fā)現(xiàn)小程序的image是按照-image來實(shí)現(xiàn)的,所以所有圖像會得到一個初始寬高320 240,而且無法通過auto重置,只可以通過具體的值來重寫。
好在微信提供了3種縮放模式,9種裁剪模式,在大多數(shù)場景可以滿足我們對圖片的控制:
例如原圖:
模式
不保持縱橫比縮放圖片,使圖片完全適應(yīng)
保持縱橫比縮放圖片,使圖片的長邊能完全顯示出來
保持縱橫比縮放圖片,只保證圖片的短邊能完全顯示出來
top
不縮放圖片,只顯示圖片的頂部區(qū)域
不縮放圖片,只顯示圖片的底部區(qū)域

不縮放圖片,只顯示圖片的中間區(qū)域
left
不縮放圖片,只顯示圖片的左邊區(qū)域
right
不縮放圖片,只顯示圖片的右邊邊區(qū)域
top left
不縮放圖片,只顯示圖片的左上邊區(qū)域
top right
不縮放圖片,只顯示圖片的右上邊區(qū)域
left
不縮放圖片,只顯示圖片的左下邊區(qū)域
right
不縮放圖片,只顯示圖片的右下邊區(qū)域
如果你有更嚴(yán)格的圖片設(shè)計(jì)展示方式,那么可以嘗試用一些特殊的方式去控制圖像的寬高吧。
還有小程序的控件,

他的初始樣式里并沒有,所以我費(fèi)盡心思也沒能把他重寫為一個無邊無背景的設(shè)計(jì)形式,最終為了滿足設(shè)計(jì)稿,個別語義化為按鈕的元素,我是用其他更可控的元素來實(shí)現(xiàn)的,比如這個界面的發(fā)送圖片按鈕
但是到后來才知道是通過after來寫的樣式,開發(fā)者工具的調(diào)試?yán)锿耆床坏竭@個after(┬_┬).....
除了這些UI開發(fā)上的體會,大家也都知道,小程序誕生就不是為了展示,他不適合做純展示型的東西,主要是做一些功能型的應(yīng)用。
而微信所提供的小程序現(xiàn)有的SDK和DEMO,缺乏對服務(wù)端的支持,依賴開發(fā)者逐個模塊搭建服務(wù);而且必須通過HTTPS完成與服務(wù)端通信,依賴開發(fā)者自行完成證書申請部署;鑒權(quán)流程安全性要求高,開發(fā)者高效安全的完成會話管理難度會比較大;提供了長連接通信的客戶端API,但缺乏服務(wù)端配套支持,開發(fā)者自行實(shí)現(xiàn)難度還是較大的。并且具備快速傳播,流量突增的特點(diǎn),要求架構(gòu)具備彈性伸縮能力。
這些都是微信方面所沒有提供的,需要自己來處理,這里可以推薦一下這套解決方案(避免廣告嫌疑,發(fā)連接 o(∩_∩)o ),很完善的解決了以上問題。當(dāng)然你也可以根據(jù)自己的需求去用不同的方案。
除了一站式的解決方案,還針對不同的場景做了更細(xì)致的demo
1.會話管理demo
微信小程序框架提供了wxml/wxss/js api便于開發(fā)者快速創(chuàng)建小程序。但微信小程序本質(zhì)上與web開發(fā)模式存在區(qū)別,尤其是微信小程序采用程序包上傳的方式提交,微信加載程序包到本地,使用時微信直接從本地啟動小程序,運(yùn)行模式與web模式大不相同,小程序使用框架提供的wx.接口發(fā)送https請求不會攜帶信息,傳統(tǒng)的會話管理能力()在微信小程序無法直接使用,在這點(diǎn)上微信小程序更像CS架構(gòu)的開發(fā)模式,開發(fā)者需要自己實(shí)現(xiàn)會話管理功能。
查看教程:
下載源碼:
2.上傳下載demo
微信小程序框架提供了文件上傳下載的接口,用于將本地資源上傳到指定的服務(wù)器,或者將指定Url的資源下載到本地。但微信小程序框架只提供了客戶端的解決方案,缺少服務(wù)端的對應(yīng)實(shí)現(xiàn),這里通過一個小相冊來實(shí)現(xiàn)這個demo
查看教程:
下載源碼:
3.長連接
微信小程序框架提供了請求建立、數(shù)據(jù)通信、連接關(guān)閉等一系列客戶端接口,用于與遠(yuǎn)程支持協(xié)議的服務(wù)器通信,以便小程序能實(shí)現(xiàn)服務(wù)器主動push等更接近的體驗(yàn)。但微信只提供了客戶端的解決方案,缺少服務(wù)端的對應(yīng)實(shí)現(xiàn)。這里通過一個剪刀石頭布小游戲的demo來實(shí)現(xiàn)
查看教程:
下載源碼:
4.視頻應(yīng)用 Demo
微信小程序框架具備豐富的wxml/wxss/js api以及配套的文檔幫助開發(fā)者快速地搭建時下熱門的視頻類應(yīng)用。但微信只提供了客戶端的解決方案,缺少服務(wù)端的對應(yīng)實(shí)現(xiàn),尤其是流媒體轉(zhuǎn)碼集群和流媒體播放服務(wù)集群。這個實(shí)例里有具體的實(shí)現(xiàn)
查看教程:
下載源碼:
礙于篇幅和時間,就先對小程序做一些簡單的認(rèn)識以及一些粗略的開發(fā)體驗(yàn),有些點(diǎn)可能不一定對,畢竟也是剛開始接觸學(xué)習(xí),只是有的分享就盡量分享吧,這是我一貫的想法,希望和大家一起學(xué)習(xí)進(jìn)步!
下一篇會從我們的demo來詳細(xì)的講解一下小程序的開發(fā)過程。