
昨天項目開發過程中,遇到一個樣式加載優先級的問題。
定義了class,在頁面最初加載的過程中是被識別出來了,當加載完畢后的一瞬間,樣式像被重寫了一樣,定義好的-不起作用了。控件因為沒有這個樣式就擠在了一起。
測試中FF和都是可以的,IE8有問題,但是用IE 工具是可以看到這個-被識別出來了,也沒有被重定義。
問題比較怪異。

這個頁面不是普通的結構,頁面內容是異步生成的,而不是之前已經寫好各種元素的普通頁面。至于在加載完的一瞬間是被什么給重定義了還沒有找到原因。現象是其中的擠在一起的表單元素隨便點擊一個,它所在的模塊的所有表單都會加載-樣式,就不會再擠在一起。或者用IE 工具,先把-前面的勾點擊為不選,然后再點擊選中,這樣頁面上所有沒有識別-的表單元素都會正常加載這個樣式。
但這肯定不是解決問題的辦法,不能讓客戶看到這個問題,UI是最能打動用戶的部分,也是最容易激怒用戶的部分。

隨后試了幾種方法,專門寫一個樣式定義-,而不是隨著別的定義一起,不行;
加!這種優先級很高的辦法也不行;

直接寫style優先級還不如!,并且代碼冗余太多,弊端更多,不行;
然后試了一個方法,的方法,可行,代碼如下:

復制代碼
代碼如下:

其實就是再聲明一遍,跟class是同樣的內容,瀏覽器就能識別了。JS控制的樣式對象,.e("").style.-="10px";一般情況是JS控制的樣式優先級高,因為往往DOM操作是在DOM樹加載完畢之后。在DOM樹加載完畢,這個時候我寫了js進行重定義,就沒有別的再對這次樣式定義進行覆蓋,結果就比較滿意。
一般情況下:
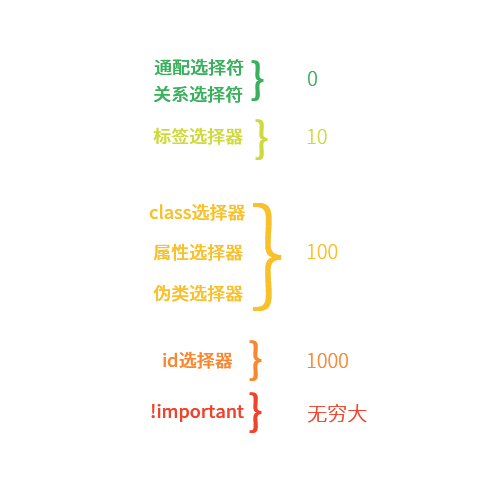
[1位重要標志位] > [4位特殊性標志] > 聲明先后順序
! > [ 內聯樣式 > ID選擇器 > 類css樣式使用優先級順序,屬性,偽類 選擇器 > 元素標簽,偽元素 選擇器 ]
使用!可以改變優先級別為最高,其次是style對象css樣式使用優先級順序,然后是id > class >tag ,另外,另外在同級樣式按照申明的順序后出現的樣式具有高優先級。