
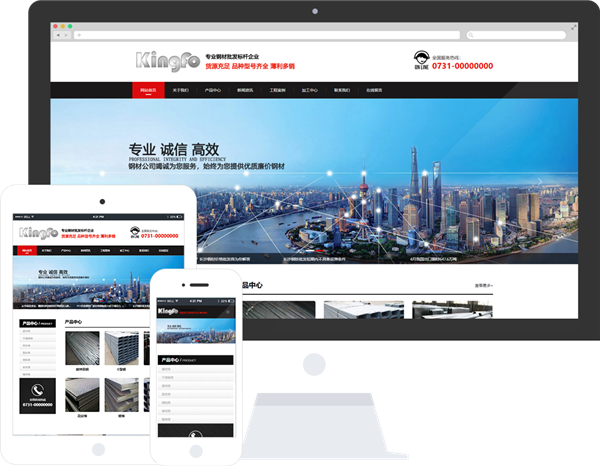
隨著移動端網站訪問需求增加,“響應式網站”越來越受到用戶歡迎。到底什么叫響應式網站呢?
其實就是網站效果可以隨著屏幕尺寸大小而自適應,不會發生變形、扭曲、缺失的現象。不管你是在使用手機、iPad,還是電腦,頁面都能自動切換分辨率、圖片尺寸及相關腳本功能等,兼容多個終端。這樣就能夠為建站者節約大量成本和精力,建站者不必專門為新設備做設計和開發,只用做一個響應式網站就好了。

響應式網站怎么做?不同企業有不同的方法:
(1)對于資金和時間充足的大型企業來說,你可以自己組建技術團隊,這樣需要前端開發、后端、產品設計、維護、運營等多個人員,成本高;或者找外包團隊定制開發,但這樣質量無法長久保證,且成本也很高,一般幾萬起步。
(2)對于時間緊張、普通中小企業來說,比較便捷的方式是使用響應式網站模板,在模板上稍加編輯就能生成自己需要的網站。這樣建站速度快,內容不多的話十分鐘就能做好;成本也低,免費就能建站。這種響應式建站教程如下:

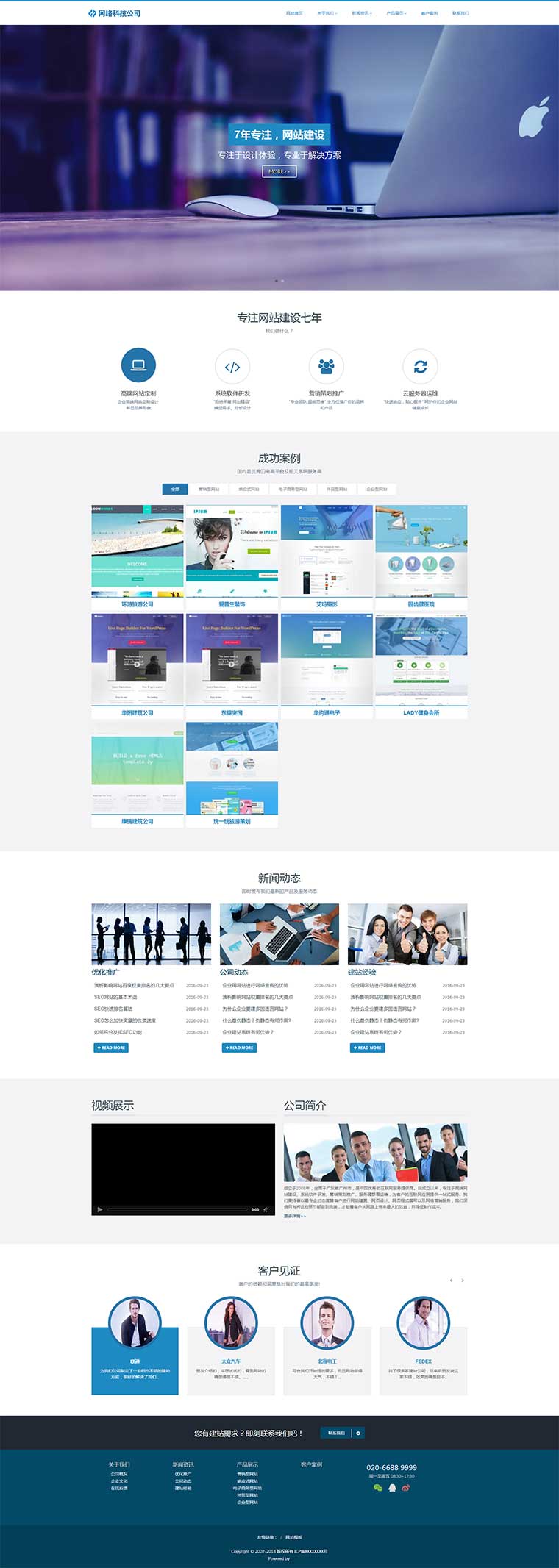
在「上線了」注冊好賬戶后選擇“創建網站”,再選擇一個你喜歡的模板:
本展示頁所提供的模板及元素僅供展示功能效果,未經授權不得應用于其他用途

點擊模板進入編輯頁面,在這里你可以【添加新版塊】,添加你需要的功能,包括商店、博客、定價表、自定義應用、產品展示、標題、相冊、留言表單……熱門版塊排列位置靠前免費響應式網站模板,你可以參考下大家常用的版塊,選取自己需要的。
模板是可以隨時更改的,在左上角【風格】里可以更換。各版塊的順序和布局、圖片和文字內容也可更改。通過這樣的方式,你能很快搭建好網站頁面。

企業在建站時,可以多用美觀的圖片、視頻來展示,注意不要讓網站太啰嗦,不要堆砌太多繁瑣無用的信息,盡量簡約、整潔,讓不同設備的人都能有好的瀏覽體驗。
在左上角【設置】里,你可以設置網站域名、網站標題、描述、關鍵詞等。做好并預覽無誤后點擊左下角“上線”即可。

這就是響應式網站開發方法,全程傻瓜式操作,不需要懂任何技術免費響應式網站模板,不管是個人、普通工作室、中小企業都可以很順利地做出一個網站。
現在我們瀏覽網站通過各種不同終端設備,如果網站不能做到自適應、依然是只能適應PC端瀏覽器,那么漸漸就會失去大量客流量。因此,企業若想滿足不同用戶的瀏覽需求,就一定要做一個能夠自適應的響應式網站!
本文章由【上線了】原創,未經授權,禁止轉載。歡迎關注我以及公眾號上線了(sxl-cn),如果在使用過程中有任何疑問或建議,你可以隨時通過公眾號后臺留言哦!