
1:學(xué)會(huì)用柵格系統(tǒng)來提升界面的易讀與可用性。
2:熟知切圖與標(biāo)注的知識(shí)與技能。
3:掌握設(shè)計(jì)資源命名與文件的整理。
一:柵格系統(tǒng):也稱網(wǎng)格系統(tǒng),主要以規(guī)則的網(wǎng)格陣列來指導(dǎo)和規(guī)范頁(yè)面中的版面布局及信息分布。柵格化讓眼睛瀏覽信息更加愉悅。
在頁(yè)面設(shè)計(jì)中,把寬度為“W”的頁(yè)面分割成n個(gè)網(wǎng)格單元“a”,每個(gè)單元與單元之間間隙設(shè)為“i”個(gè)人信息界面設(shè)計(jì),把“a+i”定義為A。它們之間的關(guān)系為:w=(a*n)+(n-1)=(A*n)-i。
柵格系統(tǒng),可快速布局成四列圖標(biāo),三列圖標(biāo),兩列縮略圖等基本常規(guī)的布局,以及更自由的布局。在實(shí)際項(xiàng)目中,應(yīng)靈活根據(jù)需要在整體或局部合理應(yīng)用。
二:UI還原與跟進(jìn):在UI設(shè)計(jì)師完成設(shè)計(jì)輸出并對(duì)輸出物標(biāo)注明確的情況下,還原程度通常是非常高的,基本可達(dá)到80%到90%。
如遇到開發(fā)人員還原不到位的情況,通常有以下可能:

1:設(shè)計(jì)輸出不夠謹(jǐn)慎,改動(dòng)很頻繁。
2:開發(fā)人員個(gè)人能力、態(tài)度的問題。
3:開發(fā)人員缺乏細(xì)節(jié)對(duì)產(chǎn)品重要性的認(rèn)知。
4:溝通不善。
5:沒有完善的bug反饋和質(zhì)量控制機(jī)制。
當(dāng)發(fā)現(xiàn)還原不到位時(shí):
1:嚴(yán)格要求自己,認(rèn)真對(duì)待每一個(gè)設(shè)計(jì)稿和每一個(gè)1px。除了效果圖,還要做好設(shè)計(jì)稿的視覺說明文檔和色值、像素標(biāo)注的示意圖,讓開發(fā)人員降低設(shè)計(jì)輸出的學(xué)習(xí)成本。
2:在工作中出現(xiàn)修改設(shè)計(jì)稿的情況時(shí),要把控好修改的次數(shù),要反復(fù)修改時(shí),與開發(fā)人員協(xié)調(diào)好,避免情緒上的問題。

3:業(yè)余學(xué)習(xí)簡(jiǎn)單的代碼,基礎(chǔ)代碼沒有想象中復(fù)雜和難學(xué)。
三:資源規(guī)范:
(一):切圖:切圖前與程序員有效構(gòu)圖,可一定程度避免浪費(fèi)。做好命名規(guī)范,輸出資源大小的把控以及實(shí)現(xiàn)效果的預(yù)估這些切圖的細(xì)節(jié)問題,將大大較低開發(fā)人員的實(shí)現(xiàn)難度,提高APP最終實(shí)現(xiàn)的整體效果。
1:平臺(tái)的差異:由于與IOS兩個(gè)平臺(tái)的差異,需要分別切兩個(gè)版本的切圖。
①IOS中為達(dá)到最好的視覺效果,應(yīng)輸出三套尺寸的切片資源。切片輸出@2x,縮小2倍是@1x,擴(kuò)大1.5倍是@3x了。
IOS中類似按鈕之類的,只提供一張共用的資源即可。
注:開發(fā)人員使用尺寸是設(shè)計(jì)稿像素尺寸的一半,如輸出24px的圖標(biāo),開發(fā)人員設(shè)置為12px。所有切出來的圖務(wù)必使用偶數(shù),避免出現(xiàn)0.5像素的虛邊。
②中設(shè)備規(guī)范不可控,有各種各樣的尺寸和分辨率,在中以MDPI為基準(zhǔn)界面尺寸。基準(zhǔn)界面尺寸),所需切圖圖標(biāo)為中對(duì)應(yīng)的1倍圖。XHDPI對(duì)應(yīng)2倍。如取用(XHDPI)的尺寸設(shè)計(jì),切片輸出就是@2x,縮小1.5倍就是@1.5x,縮小2倍就是@1x,擴(kuò)大1.5倍就是@3x了,為保證完美的視覺效果,最好輸出四套不同的切片資源。
“點(diǎn)9”是一種特殊的圖片格式,文本擴(kuò)展名為“.9.png”。好處在于將一張圖片中哪些區(qū)域可以拉伸,哪些區(qū)域不可拉伸設(shè)定好,同時(shí)還可以把顯示內(nèi)容區(qū)域的位置標(biāo)示清楚。
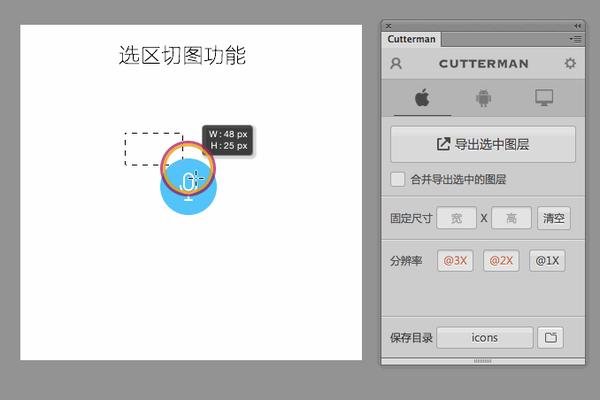
2:把切圖交給工具:
①:一款PS的插件,切圖非常方便。對(duì)PS版本要求比較高。
② PS:是一款PS切圖標(biāo)注插件,有標(biāo)注功能,被UI設(shè)計(jì)師譽(yù)為神器。
③還有cut&slice me、、slicy,其中、slicy是Mac的收費(fèi)軟件。
3:壓縮切圖:圖片大小會(huì)直接影響APP安裝包的大小,JPG和PNG兩種格式相差不大推薦使用PNG-24,如相差很大,建議用JPG。可調(diào)節(jié)JPG格式中品質(zhì),品質(zhì)越低圖片越小。
注:歡迎頁(yè)面、icon一定要使用PNG格式,在不影響視覺效果的前提下,可以考慮使用PNG-8。
除了存儲(chǔ)時(shí)的減少圖片大小,也可以對(duì)已存儲(chǔ)的圖片用壓縮軟件(、)來進(jìn)行壓縮。
4:切圖歸納:能提升開發(fā)人員在研發(fā)時(shí)對(duì)切圖提取的效率。按照一個(gè)頁(yè)面一個(gè)文件夾的方式來整理切圖。
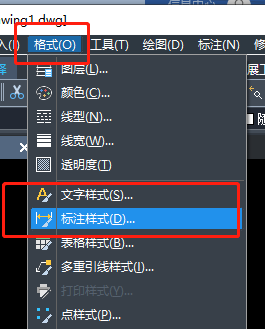
5:標(biāo)注:保證開發(fā)人員在工作時(shí)能順利將設(shè)計(jì)稿完美還原。
(二):資源命名:
1:命名的原因:
①降低查看設(shè)計(jì)稿群體的學(xué)習(xí)成本(UI設(shè)計(jì)師本人、開發(fā)人員、新人接手、客戶)。
②設(shè)計(jì)文件、PSD圖層太多,時(shí)間一長(zhǎng)就會(huì)忘。
③項(xiàng)目設(shè)計(jì)過程難免有需求更改、修改建議,導(dǎo)致設(shè)計(jì)稿需要反復(fù)修改。
④開發(fā)人員會(huì)直接面對(duì)設(shè)計(jì)稿。

2:命名規(guī)范:
駱駝規(guī)則:如ma。除了第一個(gè)邏輯首字母小寫外,其余邏輯點(diǎn)的首寫字母均大寫。
下劃線規(guī)則:如每一個(gè)邏輯點(diǎn)斷點(diǎn)都有一個(gè)下劃線來標(biāo)記。
3:需要命名規(guī)范:
①視覺輸出文件夾:一個(gè)APP的視覺輸出需要:視覺源文件+截圖、展示用的完整效果圖+視覺標(biāo)注與說明+切圖。
②PSD源文件:如APP功能強(qiáng)大,結(jié)構(gòu)復(fù)雜,輸出文件非常多,可按功能模塊文件夾和PSD源文件的方式來管理。其中PSD源文件命名可遵循:阿拉伯?dāng)?shù)字+頁(yè)面名稱+場(chǎng)景操作/狀態(tài)說明.PSD。
③:PSD圖層:通常按模塊名稱來命名、圖層順序與頁(yè)面上看到的元素順序一致,即從上到下,從左到右。
④輸出切圖:切圖命名規(guī)則:切片種類+功能+圖片描述(可有可無)+狀態(tài).png。名稱最好用英文命名(中文不識(shí)別,推薦小寫字母)個(gè)人信息界面設(shè)計(jì),不要以數(shù)字或符號(hào)當(dāng)作開頭。
作為一名UI設(shè)計(jì)師,所有產(chǎn)出的東西,都必須是精心設(shè)計(jì)過不僅僅是最終的視覺稿或標(biāo)注,而是在整個(gè)工作流程中,每一份文件應(yīng)該做好接受眾人審視的準(zhǔn)備。讓工作更有邏輯性、更高效,讓拿到文件的同事或客戶一秒看懂文件結(jié)構(gòu)并找到他們需要的東西,易于修改和補(bǔ)充。