
在面試的時候,常常會被問到,瀏覽器的兼容性有哪些?原因,解決辦法是怎么,常用hack的技巧 ?
不同瀏覽器都會帶有自己的瀏覽器默認樣式,一般我們需要把它們?yōu)g覽器默認自帶的形狀給清楚,一般我們通過reset.css(我們企業(yè)里開發(fā)前端界面都用這個來清楚瀏覽器默認樣式)
:-block(IE7及以上不支持)
需要對低版本IE特殊處理:{:-block;*:;*zoom:1;}
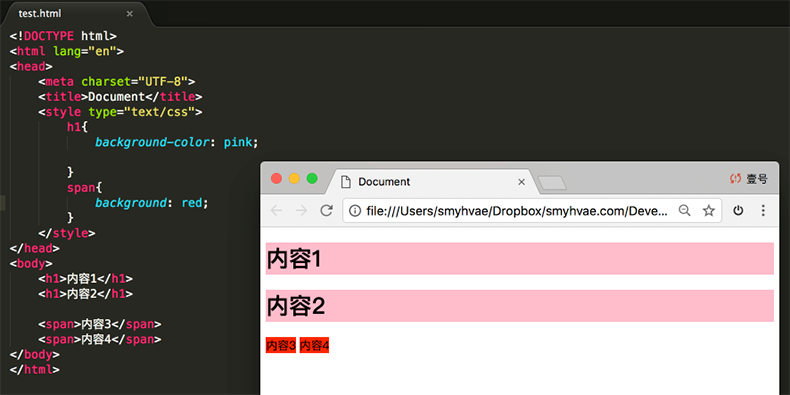
:-block 什么時候會表明間隙?怎樣去除間隙?

父元素font-size設(shè)置成,子元素再次設(shè)置font-size
:-block濫用容易出現(xiàn)布局方面的難題,特別在左中右、左右等布局方面的難題尤為突出。因此即使是左右布局的話,盡量都用浮動來替代
z-index
z-index在IE7及以上版本的話,有時會發(fā)現(xiàn)不是誰z-index設(shè)置的越高誰就表明在最下面。碰到這樣難題需要增設(shè)父元素有相對定位屬性元素的z-index。先比較父元素的z-index再比較子元素的
IE6雙邊距

IE6中,元素向左浮動并且增設(shè)了右邊的外邊距出現(xiàn)了這么的雙邊距bug。同理,元素向右浮動并且增設(shè)右邊距也會出現(xiàn)同樣的現(xiàn)象。同一行或者有多個浮動元素,第一個浮動元素會出現(xiàn)這個雙邊距bug各種瀏覽器兼容問題,其他的浮動元素則不會。只需要給浮動元素加上:;這樣的CSS屬性就可以了。
-top,-的bug
父元素的第一個子元素設(shè)置了-top,會作用于父元素(值為父元素的-top與該-top兩者中的最大值),而子元素和父元素的列寬則沒有發(fā)生改變。
IE8-(IE8及以上)rgba模式不兼容的解決方案
IE8以及以上用調(diào)色, :Alpha(=20);

CSS Hack
怎么是CSS hack
由于不同廠商的流覽器或某瀏覽器的不同版本(如IE6-IE11,//Opera/等),對CSS的支持、解析不一樣,使得在不同瀏覽器的環(huán)境中展現(xiàn)出不一致的界面展現(xiàn)作用。這時,我們?yōu)榱双@得統(tǒng)一的界面效果,就需要針對不同的瀏覽器或不同版本寫特殊的CSS樣式,我們把這個針對不同的瀏覽器/不同版本寫相應(yīng)的CSS code的過程,就叫CSS hack!
CSS hack的方法
由于不同的瀏覽器和瀏覽器各版本對CSS的支持及解析結(jié)果不一樣,還有CSS優(yōu)先級對瀏覽器展現(xiàn)作用的影響,我們可以據(jù)此針對不同的瀏覽器情景來應(yīng)用不同的CSS。

CSS hack分類
科普
lte:就是Less than or equal to的簡寫,也就是小于或等于的含義。
lt :就是Less than的簡寫,也就是小于的含義。
gte:就是 than or equal to的簡寫,也就是大于或等于的含義。

gt :就是 than的簡寫,也就是大于的含義。
! :就是不等于的含義,跟里的不等于判斷符相同
CSS Hack大致有3種表現(xiàn)形式,CSS屬性前綴法、選擇器前綴法還有IE條件注釋法(即HTML頭部引用if IE)Hack,實際項目中CSS Hack大部分是針對IE瀏覽器不同版本之間的表現(xiàn)差別而引入的。
特性前綴法(即類外部Hack):例如 IE6能識別下劃線""和星號" * ",IE7能識別星號" * ",但不能識別下劃線"",IE6~IE10都認識"\9",但前述三個都不能認識.
.all IE{:value\9;} .gte IE 8{:value\0;} .lte IE 7{*:value;} .IE 8/9{:value\0;} .IE 9{:value\9\0;} .IE 7{+:value;} .IE 6{:value;} .not IE{//:value;}
選擇器前綴法(即選擇器Hack):例如 IE6能識別html .class{}瀏覽器兼容性問題面試,IE7能識別+html .class{}如果*:first-child+html .class{}。
IE條件注釋法(即HTML條件注釋Hack):針對所有IE(注:IE10+已經(jīng)不再支持條件注釋):各種瀏覽器兼容問題,針對IE6及以上版本: 。這類Hack不僅對CSS生效瀏覽器兼容性問題面試,對寫在判斷句式里面的一切源碼就會生效。