
CSS自動(dòng)換行、強(qiáng)制不換行、強(qiáng)制斷行、超出顯示省略號
CSS自動(dòng)換行、強(qiáng)制不換行、強(qiáng)制斷行、超出顯示省略號
CSS樣式設(shè)置自動(dòng)換行、強(qiáng)制不換行、強(qiáng)制斷行、超出顯示省略號
P標(biāo)簽是默認(rèn)是自動(dòng)換行的,因此設(shè)置好寬度之后,能夠較好的實(shí)現(xiàn)效果,如下所示,當(dāng)設(shè)置div寬度為固定值時(shí),p中內(nèi)容能夠自動(dòng)換行:
但是最近的項(xiàng)目中發(fā)現(xiàn),使用ajax加載數(shù)據(jù)之后,p標(biāo)簽內(nèi)的內(nèi)容沒有換行,導(dǎo)致布局錯(cuò)亂,于是嘗試著使用換行樣式,雖然解決了問題,當(dāng)時(shí)獲取的數(shù)據(jù)是一長串的數(shù)字,瀏覽器應(yīng)該是對數(shù)字和英文單詞處理方式相近怎么讓excel內(nèi)容自動(dòng)換行,不會(huì)截?cái)唷?/p>
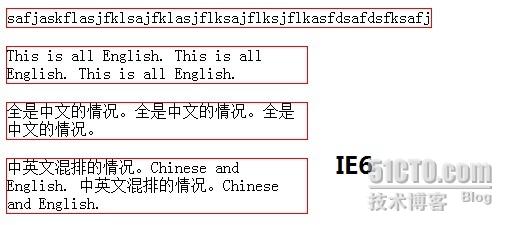
于是我進(jìn)行了嘗試數(shù)字和字母的換行在p標(biāo)簽中的效果
果然是沒有按照給定的寬度進(jìn)行換行.
先給出各種解決方式,再具體介紹每一個(gè)屬性。
強(qiáng)制不換行
設(shè)置p標(biāo)簽不換行

p { white-space:; }
自動(dòng)換行
p { word-wrap:break-word; }
強(qiáng)制英文單詞斷行
p { word-break:break-all; }
*注意:設(shè)置強(qiáng)制將英文單詞斷行,需要將行內(nèi)元素設(shè)置為塊級元素。
超出顯示省略號
p { text-:; :; }
其中使用到的屬性有下面介紹:
1.white-space
white-space 屬性是用來設(shè)置如何處理元素中的空白,可參考[white-space的使用],() ,分別有如下值:

默認(rèn)。空白會(huì)被瀏覽器忽略。
pre空白會(huì)被瀏覽器保留。其行為方式類似 HTML 中的 pre 標(biāo)簽。
文本不會(huì)換行,文本會(huì)在在同一行上繼續(xù),直到遇到 br 標(biāo)簽為止。
pre-wrap保留空白符序列,但是正常地進(jìn)行換行。
pre-line合并空白符序列怎么讓excel內(nèi)容自動(dòng)換行,但是保留換行符。
規(guī)定應(yīng)該從父元素繼承 white-space 屬性的值。
2.word-wrap
word-wrap屬性用來標(biāo)明是否允許瀏覽器在單詞內(nèi)進(jìn)行斷句,可參考word-wrap,這是為了防止當(dāng)一個(gè)字符串太長而找不到它的自然斷句點(diǎn)時(shí)產(chǎn)生溢出現(xiàn)象。
: 只在允許的斷字點(diǎn)換行(瀏覽器保持默認(rèn)處理)
break-word:在長單詞或URL地址內(nèi)部進(jìn)行換行
3.word-break

word-break 屬性用來標(biāo)明怎么樣進(jìn)行單詞內(nèi)的斷句。可參考:word-break
:使用瀏覽器默認(rèn)的換行規(guī)則。
break-all:允許在單詞內(nèi)換行
keep-all:只能在半角空格或連字符處換行
4.text-
text- CSS 屬性確定如何向用戶發(fā)出未顯示的溢出內(nèi)容信號。它可以被剪切,顯示一個(gè)省略號(’…’,U + 2026 )或顯示一個(gè)自定義字符串。可參考:text-
clip這個(gè)關(guān)鍵字的意思是"在內(nèi)容區(qū)域的極限處截?cái)辔谋?,因此在字符的中間可能會(huì)發(fā)生截?cái)唷榱四茉趦蓚€(gè)字符過渡處截?cái)啵惚仨毷褂靡粋€(gè)空字符串值 (’’)(To at the two , the empty value (’’) must be used.)。此為默認(rèn)值。
這個(gè)關(guān)鍵字的意思是“用一個(gè)省略號 (’…’, U+2026 )來表示被截?cái)嗟奈谋尽薄_@個(gè)省略號被添加在內(nèi)容區(qū)域中,因此會(huì)減少顯示的文本。如果空間太小到連省略號都容納不下,那么這個(gè)省略號也會(huì)被截?cái)唷?/p>
用來表示被截?cái)嗟奈谋尽W址畠?nèi)容將被添加在內(nèi)容區(qū)域中,所以會(huì)減少顯示出的文本。如果空間太小到連省略號都容納不下,那么這個(gè)字符串也會(huì)被截?cái)唷?/p>
效果查看

.word{
:#;
width:300px;
:50px auto;
:20px;
font-:" yahei";
}
/* 強(qiáng)制不換行 */
.{white-space:;}
/* 允許單詞內(nèi)斷句,首先會(huì)嘗試挪到下一行,看看下一行的寬度夠不夠,
不夠的話就進(jìn)行單詞內(nèi)的斷句 */
.{word-wrap: break-word;}
/* 斷句時(shí),不會(huì)把長單詞挪到下一行,而是直接進(jìn)行單詞內(nèi)的斷句 */
.{word-break:break-all;}
/* 超出部分顯示省略號 */
.{text-:;:;}
:;
:break-word;
:break-word;
:;
:;
效果如下
CSS自動(dòng)換行、強(qiáng)制不換行、強(qiáng)制斷行、超出顯示省略號相關(guān)教程