
好程序員web前端培訓分享學習筆記css3選擇器CSS3是css技術的升級版本,CSS3語言開發是朝著模塊化發展的。以前的規范作為一個模塊實在是太龐大而且比較復雜,所以,把它分解為一些小的模塊,更多新的模塊也被加入進來。這些模塊包括: 盒子模型、列表模塊、超鏈接方式 、語言模塊 、背景和邊框 、文字特效 、多欄布局等。
css3的優點:CSS3將完全向后兼容,所以沒有必要修改現在的設計來讓它們繼續運作。網絡瀏覽器也還將繼續支持CSS2。對我們來說,CSS3主要的影響是將可以使用新的可用的選擇器和屬性,這些會允許實現新的設計效果(譬如動態和漸變),而且可以很簡單的設計出現在的設計效果(比如說使用分欄)
漸進增強
漸進增強 :針對低版本瀏覽器進行構建頁面,保證最基本的功能,然后再針對高級瀏覽器進行效果、交互等改進和追加功能達到更好的用戶體驗
優雅降級
漸進增強 :針對低版本瀏覽器進行構建頁面,保證最基本的功能,然后再針對高級瀏覽器進行效果、交互等改進和追加功能達到更好的用戶體驗
漸進增強 & 優雅降級

區別:優雅降級是從復雜的現狀開始,并試圖減少用戶體驗的供給,而漸進增強則是從一個非常基礎的,能夠起作用的版本開始,并不斷擴充,以適應未來環境的需要。降級(功能衰減)意味著往回看;而漸進增強則意味著朝前看,同時保證其根基處于安全地帶。
CSS3選擇符
· 屬性選擇器
00001. E[attr]:只使用屬性名,但沒有確定任何屬性值
00002. E[attr=“value”]:指定屬性名,并指定了該屬性的屬性值
00003. E[attr~=“value”]:指定屬性名,并且具有屬性值,此屬性值是一個詞列表,并且以空格隔開,其中詞列表中包含了一個value詞,而且等號前面的“?”必須的
00004. E[attr^=“value”]:指定了屬性名,并且有屬性值,屬性值是以value開頭的
00005. E[attr$=“value”]:指定了屬性名,并且有屬性值web選擇器都有哪些,而且屬性值是以value結束的

00006. E[attr*=“value”]:指定了屬性名,并且有屬性值,而且屬值中包含了value
00007. E[attr|=“value”]:指定了屬性名,并且屬性值僅是value或者以“value-”開頭的值(比如說left-con)
· 偽類選擇器
· 結構性偽類選擇器
00001. X:first-child 匹配子集的第一個元素。IE7就可以支持
00002. X:last-child匹配父元素中最后一個X元素
00003. X:nth-child(n)用于匹配索引值為n的子元素。索引值從1開始
00004. X:only-child這個偽類一般用的比較少,比如上述代碼匹配的是div下的有且僅有一個的p,也就是說,如果div內有多個p,將不匹配。

00005. X:nth-last-child(n)從最后一個開始算索引。
00006. X:first-of-type匹配同級兄弟元素中的第一個X元素 ?
00007. X:last-of-type匹配同級兄弟元素中的最后一個X元素 ?
00008. X:nth-of-type(n)匹配同類型中的第n個同級兄弟元素X ?
00009. X:only-of-type匹配屬于同類型中唯一兄弟元素的X ?
00010. X:nth-last-of-type(n) 匹配同類型中的倒數第n個同級兄弟元素X
**:root**匹配文檔的根元素。在HTML(標準通用標記語言下的一個應用)中,根元素永遠是HTML
**X:empty**匹配沒有任何子元素(包括包含文本)的元素X

· 目標偽類
· 目標偽類選擇器 E: 選擇匹配E的所有元素,且匹配元素被相關URL指向
· UI 元素狀態偽類選擇器
00001. E: 匹配所有用戶界面(form表單)中處于可用狀態的E元素
00002. E: 匹配所有用戶界面(form表單)中處于不可用狀態的E元素
00003. E: 匹配所有用戶界面(form表單)中處于選中狀態的元素E
00004. E:: 匹配E元素中被用戶選中或處于高亮狀態的部分
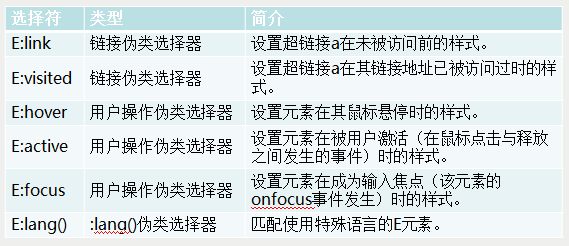
· 動態偽類選擇器

00001. E:link 鏈接偽類選擇器 選擇匹配的E元素,而且匹配元素被定義了超鏈接并未被訪問過。常用于鏈接描點上
00002. E: 鏈接偽類選擇器 選擇匹配的E元素,而且匹配元素被定義了超鏈接并已被訪問過。常用于鏈接描點上
00003. E: 用戶行為選擇器 選擇匹配的E元素,且匹配元素被激活。常用于鏈接描點和按鈕上
00004. E:hover 用戶行為選擇器 選擇匹配的E元素,且用戶鼠標停留在元素E上。IE6及以下瀏覽器僅支持a:hover
00005. E:focus 用戶行為選擇器 選擇匹配的E元素,而且匹配元素獲取焦點
· 層級選擇器
00001. E>F 子選擇器 選擇匹配的F元素,且匹配的F元素所匹配的E元素的子元素
00002. E+F 相鄰兄弟選擇器 選擇匹配的F元素web選擇器都有哪些,且匹配的F元素緊位于匹配的E元素的后面
00003. E~F 通用選擇器 選擇匹配的F元素,且位于匹配的E元素后的所有匹配的F元素