
CSS是用于網(wǎng)頁(yè)設(shè)計(jì)可用的最強(qiáng)大的工具之一。使用它我們可以在幾分鐘內(nèi)改變一個(gè)網(wǎng)站的界面,而不用改變頁(yè)面的標(biāo)簽。在深入研究CSS選擇器之前,我們應(yīng)該先搞懂CSS優(yōu)先級(jí)是如何工作的。比如給一個(gè)p標(biāo)簽增加一個(gè)類(class),可是執(zhí)行后該class中的有些屬性并沒(méi)有起作用。通過(guò)查看,發(fā)現(xiàn)沒(méi)有起作用的屬性被覆蓋了。這個(gè)時(shí)候CSS選擇器優(yōu)先級(jí)的問(wèn)題了。
當(dāng)我們寫(xiě)CSS的時(shí)候需要注意有些選擇器在級(jí)聯(lián)()上會(huì)高于其它選擇器,我們寫(xiě)在最后面的選擇器將不一定會(huì)覆蓋前面我們寫(xiě)在同一個(gè)元素的樣式。那么你如何計(jì)算指定選擇器的優(yōu)先級(jí)?如果你考慮到將優(yōu)先級(jí)表示為用逗號(hào)隔開(kāi)的四個(gè)數(shù)字就會(huì)相當(dāng)簡(jiǎn)單,比如:1, 1, 1, 1 或0, 2, 0, 1
第一個(gè)數(shù)字(a)通常就是0,除非在標(biāo)簽上使用style屬性;
第二個(gè)數(shù)字(b)是該選擇器上的id的數(shù)量的總和;
第三個(gè)數(shù)字(c)是用在該選擇器上的其它屬性選擇器和偽類的總和。這里包括class (.) 和屬性選擇器(比如 li[id=red]);
第四個(gè)數(shù)字(d)計(jì)算元素(就像table、p、div等等)和偽元素(就像:first-line等);
通用選擇器(*)是0優(yōu)先級(jí);
如果兩個(gè)選擇器有同樣的優(yōu)先級(jí),在樣式表中后面的那個(gè)起作用。
讓我們看幾個(gè)例子,這樣或許比較容易理解些:
# h2 — 0, 1, 0, 1
h2.title — 0, 0, 1, 1
h2 + p — 0, 0, 0, 2
# p:first-line — 0, 1, 0, 2
在下面的例子中,第一個(gè)將會(huì)起作用,因?yàn)樗鹊诙€(gè)優(yōu)先級(jí)高:
# p#first { color: red; } — 0, 2, 0, 1
# p:first-line { color: blue; } — 0, 1, 0, 2
至少基本理解優(yōu)先級(jí)是如何工作的是很重要的,但是一些工具比如,在我們審查指定元素的時(shí)候,按照選擇器的優(yōu)先級(jí)列出所有的css選擇器對(duì)讓我們知道在指定元素上哪個(gè)選擇器是有效的是很有用的,讓你非常容易的看到那個(gè)選擇器作用于一個(gè)元素上了。
CSS3 選擇器分類
CSS3選擇器分類如下圖所示:
選擇器的語(yǔ)法
1,基本選擇器語(yǔ)法
選擇器
類型

功能描述
*
通配選擇器
選擇文檔中所有HTML元素
E
元素選擇器
選擇指定類型的HTML元素
#id
ID選擇器
選擇指定ID屬性值為“id”的任意類型元素
.class
類選擇器
選擇指定class屬性值為“class”的任意類型的任意多個(gè)元素
,
群組選擇器
將每一個(gè)選擇器匹配的元素集合并
2,層次選擇器語(yǔ)法
選擇器
類型
功能描述
E F
后代選擇器(包含選擇器)
選擇匹配的F元素,且匹配的F元素被包含在匹配的E元素內(nèi)
E>F

子選擇器
選擇匹配的F元素,且匹配的F元素所匹配的E元素的子元素
E+F
相鄰兄弟選擇器
選擇匹配的F元素,且匹配的F元素緊位于匹配的E元素的后面
E~F
通用選擇器
選擇匹配的F元素,且位于匹配的E元素后的所有匹配的F元素
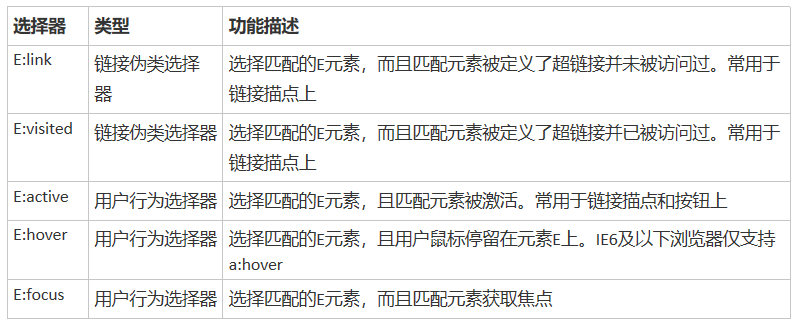
3,動(dòng)態(tài)偽類選擇器語(yǔ)法
選擇器
類型
功能描述
E:link
鏈接偽類選擇器
選擇匹配的E元素,而且匹配元素被定義了超鏈接并未被訪問(wèn)過(guò)。常用于鏈接描點(diǎn)上
E:
鏈接偽類選擇器
選擇匹配的E元素,而且匹配元素被定義了超鏈接并已被訪問(wèn)過(guò)。常用于鏈接描點(diǎn)上
E:
用戶行為選擇器
選擇匹配的E元素,且匹配元素被激活。常用于鏈接描點(diǎn)和按鈕上
E:hover
用戶行為選擇器
選擇匹配的E元素,且用戶鼠標(biāo)停留在元素E上。IE6及以下瀏覽器僅支持a:hover

E:focus
用戶行為選擇器
選擇匹配的E元素,而且匹配元素獲取焦點(diǎn)
4,目標(biāo)偽類選擇器
選擇器
功能描述
E:
選擇匹配E的所有元素,且匹配元素被相關(guān)URL指向
5,UI元素狀態(tài)偽類選擇器語(yǔ)法
選擇器
類型
功能描述
E:
選中狀態(tài)偽類選擇器
匹配選中的復(fù)選按鈕或者單選按鈕表單元素
E:
啟用狀態(tài)偽類選擇器
匹配所有啟用的表單元素
E:
不可用狀態(tài)偽類選擇器
匹配所有禁用的表單元素
6,結(jié)構(gòu)偽類選擇器使用語(yǔ)法
選擇器
功能描述

E:first-child
作為父元素的第一個(gè)子元素的元素E。與E:nth-child(1)等同
E:last-child
作為父元素的最后一個(gè)子元素的元素E。與E:nth-last-child(1)等同
E:root
選擇匹配元素E所在文檔的根元素。在HTML文檔中,根元素始終是html,此時(shí)該選擇器與html類型選擇器匹配的內(nèi)容相同
E F:nth-child(n)
選擇父元素E的第n個(gè)子元素F。其中n可以是整數(shù)(1,2,3)、關(guān)鍵字(evencss樣式使用優(yōu)先級(jí)順序,odd)、可以是公式(2n+1),而且n值起始值為1,而不是0.
E F:nth-last-child(n)
選擇父元素E的倒數(shù)第n個(gè)子元素F。此選擇器與E:nth-child(n)選擇器計(jì)算順序剛好相反,但使用方法都是一樣的,其中:nth-last-child(1)始終匹配最后一個(gè)元素,與last-child等同
E:nth-of-type(n)
選擇父元素內(nèi)具有指定類型的第n個(gè)E元素
E:nth-last-of-type(n)
選擇父元素內(nèi)具有指定類型的倒數(shù)第n個(gè)E元素
E:first-of-type
選擇父元素內(nèi)具有指定類型的第一個(gè)E元素,與E:nth-of-type(1)等同
E:last-of-type
選擇父元素內(nèi)具有指定類型的最后一個(gè)E元素,與E:nth-last-of-type(1)等同
E:only-child
選擇父元素只包含一個(gè)子元素,且該子元素匹配E元素
E:only-of-type
選擇父元素只包含一個(gè)同類型子元素,且該子元素匹配E元素
E:empty
選擇沒(méi)有子元素的元素,而且該元素也不包含任何文本節(jié)點(diǎn)

注:(1),“ul>li:nth-child(3)”表達(dá)的并不是一定選擇列表ul元素中的第3個(gè)子元素li,僅有列表ul中第3個(gè)li元素前不存在其他的元素,命題才有意義,否則不會(huì)改變列表第3個(gè)li元素的樣式。
(2),:nth-child(n) 中參數(shù)只能是n,不可以用其他字母代替。
(3),:nth-child(odd) 選擇的是奇數(shù)項(xiàng),而使用:nth-last-child(odd) 選擇的卻是偶數(shù)項(xiàng)
7,否定偽類選擇器
選擇器
功能描述
E:not(F)
匹配所有除元素F外的E元素
8,屬性選擇器語(yǔ)法
選擇器功能描述
[]
用于選取帶有指定屬性的元素。
[=value]
用于選取帶有指定屬性和值的元素。
[~=value]
用于選取屬性值中包含指定詞匯的元素。
[|=value]
用于選取帶有以指定值開(kāi)頭的屬性值的元素css樣式使用優(yōu)先級(jí)順序,該值必須是整個(gè)單詞。
[^=value]
匹配屬性值以指定值開(kāi)頭的每個(gè)元素。
[$=value]
匹配屬性值以指定值結(jié)尾的每個(gè)元素。
[*=value]
匹配屬性值中包含指定值的每個(gè)元素。
注:例其中a[class="links"]{……} 是找不到匹配元素,只有a[class="links item"]{……}才匹配