
文章轉(zhuǎn)載自追波范兒(id:)
頭部頁面在網(wǎng)頁設(shè)計(jì)中起著關(guān)鍵的作用,為網(wǎng)頁的其他方面定下了基調(diào)。尤其是在現(xiàn)在這個(gè)極簡(jiǎn)主義盛行的時(shí)代,有時(shí)候已經(jīng)沒有什么可以吸引眼球的東西了,所以網(wǎng)頁頭部設(shè)計(jì)的作用大大增加。
網(wǎng)頁設(shè)計(jì)師在設(shè)計(jì)網(wǎng)頁的這部分內(nèi)容時(shí),要考慮到創(chuàng)意和生產(chǎn)力。根據(jù)的統(tǒng)計(jì),對(duì)一個(gè)網(wǎng)頁形成印象只需要50毫秒,而有些形成卻在不可思議的17毫秒內(nèi)。消費(fèi)者對(duì)一個(gè)品牌的認(rèn)識(shí)就是從這里開始的。
要了解如何設(shè)計(jì)一個(gè)有效的網(wǎng)頁頭部,以及它應(yīng)該包括哪些元素,請(qǐng)繼續(xù)閱讀以下例子:
什么是網(wǎng)頁頁眉(頭部)?
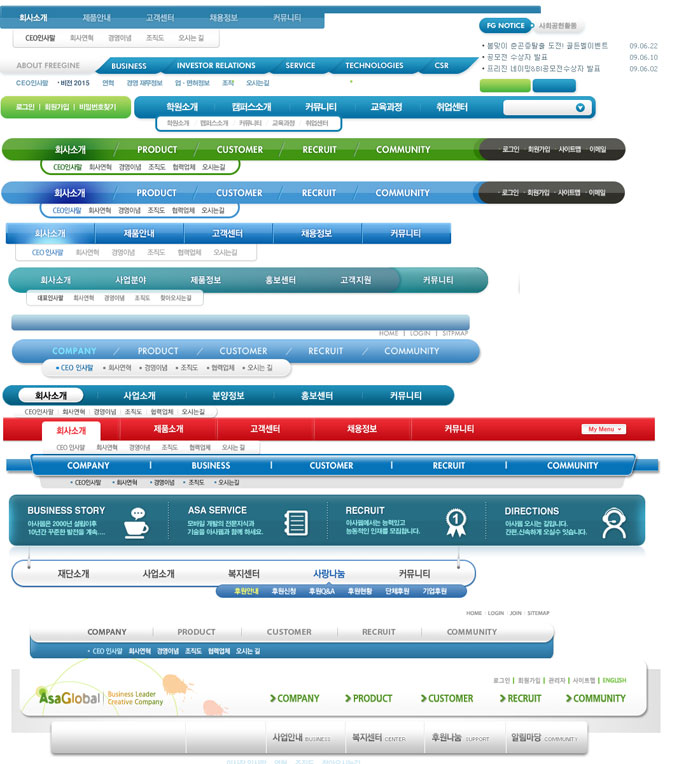
網(wǎng)頁頭部是指網(wǎng)頁的頂部部分。在以前,人們對(duì)頁眉的理解是網(wǎng)頁頂部部分的窄條,里面有l(wèi)ogo、品牌號(hào)召性標(biāo)語和聯(lián)系信息。但在現(xiàn)代設(shè)計(jì)中網(wǎng)頁頭部可以包括哪些元素,主頁的整個(gè)空間都被認(rèn)為是頁眉。
作為人們?cè)诩虞d網(wǎng)頁的前幾秒看到的頁面的戰(zhàn)略構(gòu)成部分,頁眉起到了一種邀請(qǐng)的作用。它應(yīng)該提供一個(gè)網(wǎng)頁的基本信息,讓用戶可以在幾秒鐘內(nèi)了解它提供的信息。

有些設(shè)計(jì)師會(huì)為網(wǎng)頁的各個(gè)部分分別制作頭部。例如,你可以為主頁做一個(gè)大頭,為其他頁面留一個(gè)小條。但要保持一致。內(nèi)頁的頁眉設(shè)計(jì)應(yīng)該是主頁面頁眉的簡(jiǎn)略版。這是一個(gè)很好的網(wǎng)頁設(shè)計(jì)做法。
網(wǎng)頁頁眉包括哪些內(nèi)容?
頁眉的任務(wù)是給用戶解答一些基本問題:代表什么品牌,提供什么商品和服務(wù),如何與公司員工取得聯(lián)系,是否有當(dāng)前的優(yōu)惠等等。
除此之外,它還代表了一個(gè)網(wǎng)頁的質(zhì)量甚至身份。如果頁眉能引起良好的情感共鳴,讓瀏覽者覺得它有價(jià)值,那么你就通過了初步的測(cè)試。
網(wǎng)頁頭部的主要元素通常有:
標(biāo)志或品牌標(biāo)識(shí)
品牌號(hào)召性標(biāo)語
頭部

導(dǎo)航元素
搜索。
你不必一下子把它們?nèi)考舆M(jìn)去。有必要在豐富的信息和和諧的安排之間找到一個(gè)平衡點(diǎn)。只使用你需要的數(shù)據(jù),過重的頭部也不好,無論所有的鏈接看起來多么重要。
讓頁眉太空也不是一個(gè)好主意。一個(gè)用戶如果不能在幾秒鐘內(nèi)搞清楚你的界面,很可能會(huì)離開,不再回來。一個(gè)糟糕的頁眉會(huì)把訪問者推到另一個(gè)內(nèi)容較差的網(wǎng)頁。
在簡(jiǎn)約型頁眉的設(shè)計(jì)中,只呈現(xiàn)網(wǎng)頁主要部分的鏈接和公司的標(biāo)志。這種技術(shù)在設(shè)計(jì)登陸頁面時(shí)特別有用。
最佳網(wǎng)頁頁眉設(shè)計(jì)做法
在設(shè)計(jì)頁眉部分時(shí),沒有什么可以限制你的創(chuàng)造力。網(wǎng)頁的頭部是一個(gè)開放的領(lǐng)域,可以進(jìn)行廣泛的創(chuàng)意設(shè)計(jì)決策,它應(yīng)該是令人難忘的,簡(jiǎn)潔的和有用的。
讓我們來介紹一下要點(diǎn)。

頭部大小
關(guān)于網(wǎng)頁頭像應(yīng)該是多大尺寸的問題,并沒有明確的答案。一些資源試圖提供一組準(zhǔn)確的數(shù)字,但如今網(wǎng)頁建設(shè)最困難的一個(gè)方面是保證每一個(gè)屏幕尺寸的有效性。而且即使兩個(gè)屏幕大小相同,分辨率也可能不同,所以用戶看到的東西也不一樣。
所以不要執(zhí)著于精確的像素概念,最好遵循簡(jiǎn)單的常識(shí)規(guī)則。
頁眉的高度要以不影響對(duì)內(nèi)容的感知為宜。對(duì)于信息資源來說,小頭是一個(gè)很好的選擇,而對(duì)于落地頁來說,頭可以大一些。
如果是繁瑣的頁眉,最好在首屏底部下留一些空間,這樣用戶就會(huì)對(duì)頁面的下一步內(nèi)容一目了然,開始滾動(dòng)。
視覺層次結(jié)構(gòu)
尼爾森-諾曼集團(tuán)在2006年首次提出了他們關(guān)于網(wǎng)絡(luò)閱讀的F型模式的理論,直到今天也沒有失去它的意義。
一個(gè)人發(fā)現(xiàn)自己進(jìn)入一個(gè)新的陌生網(wǎng)頁,總是從屏幕的左上角開始他們的視覺之旅。而如果他們?cè)谀抢餂]有找到預(yù)期的信息,那么這個(gè)頁面就會(huì)被自動(dòng)認(rèn)為是棘手的、非標(biāo)準(zhǔn)的,需要花費(fèi)太多精力才能理解。

標(biāo)志。NN/g進(jìn)行的另一項(xiàng)研究發(fā)現(xiàn),相比于中間或右邊部分的位置,用戶會(huì)更容易記住那些標(biāo)志放在左邊的品牌。
如果你的logo是圓形的,那么將其放在屏幕中央也是可以接受的,不過與放在左邊的logo相比,其效果還是會(huì)降低。
導(dǎo)航。注意不要讓網(wǎng)頁的這個(gè)部分過于混亂。太多的鏈接會(huì)讓訪客不知所措。有時(shí)為了給最重要的類別清理一些空間,可能會(huì)對(duì)網(wǎng)頁的結(jié)構(gòu)進(jìn)行整體改造。
讓訪客很容易明白自己在哪里,以及如何找到進(jìn)一步的路。使用懸停效果引導(dǎo)用戶瀏覽。
實(shí)施視覺層次的原則,自然地突出CTA。
固定導(dǎo)航
持久的導(dǎo)航條,或者換句話說,"粘性頭部",意味著當(dāng)你滾動(dòng)時(shí),導(dǎo)航會(huì)跟隨你在頁面上移動(dòng)。這是現(xiàn)在的一個(gè)網(wǎng)頁設(shè)計(jì)標(biāo)準(zhǔn)。
如果不違反你的整體設(shè)計(jì)理念,就把頭部做成固定的。這對(duì)桌面和移動(dòng)設(shè)計(jì)都是一個(gè)好主意。

電子商務(wù)網(wǎng)頁--購物車總是在用戶面前。
服務(wù)類網(wǎng)頁--電話號(hào)碼或CTA一直在展示。
固定的頭部可以改善客戶體驗(yàn),讓用戶保持導(dǎo)向,讓他們有更多的控制權(quán)。
網(wǎng)頁頭部(頁眉)所傳達(dá)的信息
在設(shè)計(jì)頁眉之前,要考慮網(wǎng)頁的整體風(fēng)格和主要目的。
如果是一個(gè)旨在展示產(chǎn)品的宣傳網(wǎng)頁,那么頁眉的設(shè)計(jì)可能包含主要部分的鏈接網(wǎng)頁頭部可以包括哪些元素,并結(jié)合第一屏的形象,因?yàn)檫@種網(wǎng)頁的主要目的是有效地展示產(chǎn)品。在電子商務(wù)或商業(yè)網(wǎng)頁的情況下,情況可能有所不同。用戶需要輕松瀏覽,了解最新的交易,如何快速聯(lián)系經(jīng)理,以及在哪里可以看到他們已經(jīng)做出的訂單,所以在這種情況下,頁眉可能會(huì)更簡(jiǎn)潔,讓位于其他類別。
頭部可以傳達(dá)的信息有以下幾種可能。
敦促消費(fèi)者去做一些事情
建立任性拉近距離