
表單驗證實現過程詳解
更新時間:2023年01月30日 10:43:52 作者:斯沃福德
表單校驗是注冊環節中必不可少的操作,表單校驗通過一定的規則來確保用戶提交數據的有效性,下面這篇文章主要給大家介紹了關于el-form表單驗證的一些實用方法,需要的朋友可以參考下
目錄
一. 作用
如果沒有表單驗證,錯誤的數據就會發往服務端,會造成服務端壓力過大;
所以在前端對數據進行過濾,以減輕服務端壓力;
二. 需求
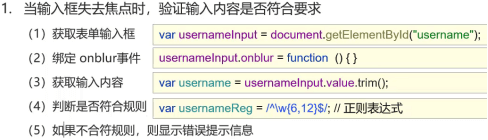
1. 當輸入框失去焦點時,驗證輸入內容是否符合要求-----onblur
當用戶名符合要求后,要隱藏提示信息!(display=”none”)
2. 點擊注冊按鈕時,判斷所有輸入框的內容是否符合要求,如果不符合則阻住表單提交–
三. 實現
需求一:

HTML:
action=# 即提交到當前頁面,表單提交的方式是 get;
style="display:none" 會隱藏提示信息,所以當用戶名密碼不符合要求時,只需要修改 display屬性即可讓提示信息分情況顯示;
<script src="testing.js"></script>注冊頁面 歡迎注冊!
注意:
外連script 要放在后面,否則無法提前獲取到Element對象,就無法更改display屬性;
:
1.主要思路就是根據id 獲取到Element對象,
2.然后使用對象的 onblur 事件 綁定 函數,
3.在函數內進行判斷,并更改Element對象的display屬性;
// 1.驗證用戶名是否合理
// 1.1 根據id 獲取用戶名的輸入框的Element對象
var username=document.getElementById("username");
// 1.2 綁定Element對象的onblur屬性! 設置鼠標失去焦點時 要發生的事件
username.onblur=function(){
// 1.3 獲取用戶的輸入名(Element對象的value屬性)
let usernameInput=username.value.trim(); //去掉空格
// 1.4 判斷用戶名是否是6~12位
if(usernameInput.length>=6 && usernameInput.length
// 2.2 綁定對象的onblur屬性! 設置鼠標失去焦點時 要發生的事件
passwordObj.onblur=function(){
// 2.3 獲取用戶的輸入密碼
var passwordInput=passwordObj.value.trim();// input中value就是用戶的輸入,trim()去掉空格
// 2.4 判斷密碼是否是6~12位
if(passwordInput.length>=6 && passwordInput.length<=12){
//password,符合規則時將display屬性置為null
document.getElementById("password_err").style.display="none";
}else{
//不符合,則修改 span標簽中的style="display"屬性為空字符串即可顯示 !
document.getElementById("password_err").style.display="";
}
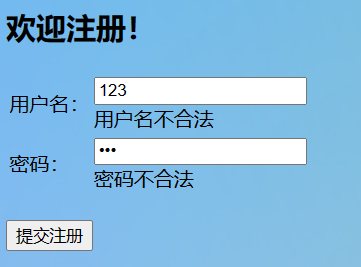
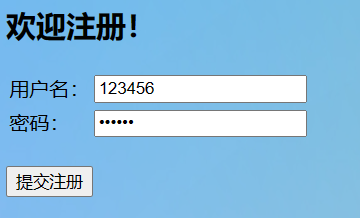
運行效果:


需求二:
函數的邏輯是:
用戶名和密碼同時滿足則返回true 即可以提交,否則返回false 不能提交信息到服務端!
需要改造需求一中的方法,將匿名函數改為單獨的函數,并在表單驗證時調用;
:
更改用戶名和密碼部分:
// 1.驗證用戶名是否合理
// 1.1 根據id 獲取用戶名的輸入框對象
var usernameObj=document.getElementById("username");
// 1.2 綁定對象的onblur屬性! 設置鼠標失去焦點時 要發生的事件
usernameObj.onblur=checkUsername;
// js函數名是一個引用,不加小括號相當于屬性賦給引用,不會立即調用
function checkUsername(){
// 獲取用戶的輸入名
let usernameInput=usernameObj.value.trim();// input中value就是用戶的輸入,trim()去掉空格
//判斷 是否是6~12位
//提出判斷的結果為一個變量flag
let flag=usernameInput.length>=6 && usernameInput.length<=12;
if(flag){
// 符合
// 如果后續更改為符合要求的用戶名,則要隱藏提示信息!
document.getElementById("username_err").style.display="none";
}else{
//不符合,則修改 span標簽中的style="display"屬性為空字符串即可顯示 !
document.getElementById("username_err").style.display="";
}
return flag; // 返回值便于給onsubmit使用
}

// 使用 Ctrl+r 替換username為password
// 2.驗證密碼是否合理
//2.1 根據id 獲取密碼的輸入框對象
var passwordObj=document.getElementById("password");
// 2.2 綁定對象的onblur屬性! 設置鼠標失去焦點時 要發生的事件
passwordObj.onblur=checkPassword;
function checkPassword(){
// 獲取用戶的輸入密碼
let passwordInput=passwordObj.value.trim();// input中value就是用戶的輸入,trim()去掉空格
//判斷 是否是6~12位
let flag=passwordInput.length>=6 && passwordInput.length<=12;
if(flag){
// 符合
// 如果后續更改為符合要求的密碼,則要隱藏提示信息!
document.getElementById("password_err").style.display="none";
}else{
//不符合,則修改 span標簽中的style="display"屬性為空字符串即可顯示 !
document.getElementById("password_err").style.display="";
}
return flag;
}
表單驗證!
// 表單驗證
// 1.獲取form表單的對象,而不是 submit的對象!
var regFormObj=document.getElementById("reg-form");
// 2.綁定對象的onsubmit屬性,返回false則阻止提交
regFormObj.onsubmit=function(){
// 逐個判斷表單項是否符合要求,有一個不符合則返回false
// 讓之前單獨判斷用戶名/密碼的 funtion可以被調用,且有返回值
let flag=checkUsername() && checkPassword();
if(!flag){
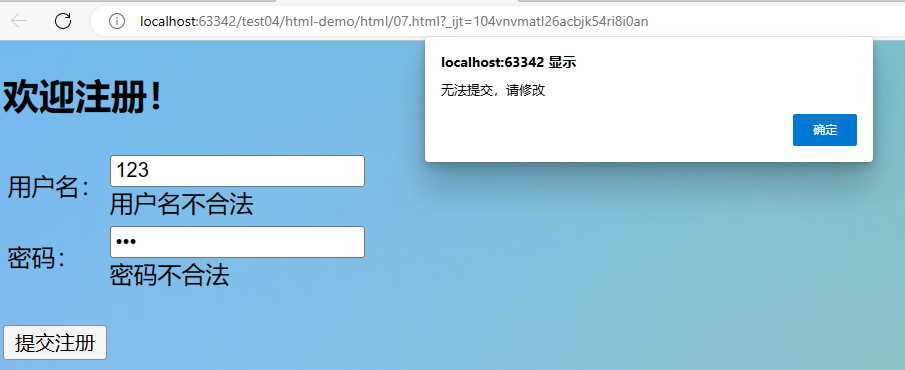
alert("無法提交,請修改");
}
// 都滿足則返回給unsubmit為true; 有一個不滿足就返回false
return flag;
}
運行效果:
如果用戶名和密碼任一不滿足要求將無法提交:

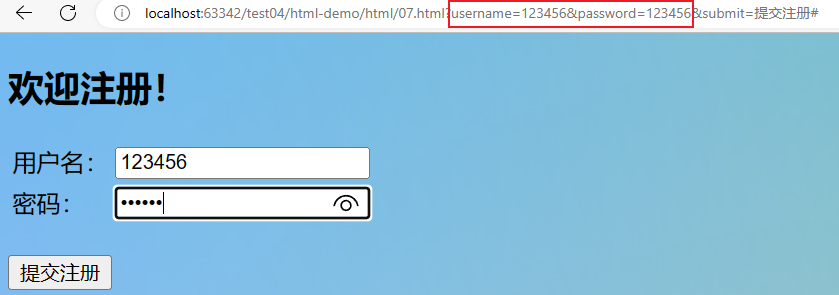
更改后,用戶名密碼隨著url被提交(method=get):

注意:
到此這篇關于表單驗證實現過程詳解的文章就介紹到這了,更多相關JS表單驗證內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!