
在Word中壓縮圖片以?xún)?yōu)化Web使用:使用內(nèi)置的圖片壓縮工具、調(diào)整圖片分辨率、選擇合適的壓縮選項(xiàng)、刪除裁剪的圖像部分。其中,使用內(nèi)置的圖片壓縮工具是最為重要的一點(diǎn),因?yàn)樗峁┝硕喾N壓縮選項(xiàng),可以根據(jù)您的需求選擇不同的分辨率和壓縮方式,從而有效減少文件大小。
Word提供了內(nèi)置的圖片壓縮工具,可以幫助用戶(hù)在不顯著損失圖片質(zhì)量的前提下,減少文檔的整體大小。這對(duì)于需要將Word文檔發(fā)布到Web或通過(guò)電子郵件分享時(shí)尤為重要,因?yàn)檩^小的文件大小可以更快地上傳和下載,并且節(jié)省存儲(chǔ)空間。
一、使用內(nèi)置的圖片壓縮工具
1、打開(kāi)圖片壓縮工具
在 Word中,您可以通過(guò)以下步驟訪(fǎng)問(wèn)圖片壓縮工具:
單擊要壓縮的圖片,以選中它。在“圖片格式”選項(xiàng)卡上,找到并單擊“壓縮圖片”按鈕。
2、選擇壓縮選項(xiàng)
在彈出的對(duì)話(huà)框中,您會(huì)看到幾個(gè)壓縮選項(xiàng):
選擇合適的壓縮選項(xiàng)后,點(diǎn)擊“確定”,Word將會(huì)自動(dòng)調(diào)整圖片的分辨率和文件大小。
二、調(diào)整圖片分辨率
1、理解分辨率的重要性

分辨率指的是每英寸的像素?cái)?shù)(PPI),較高的分辨率意味著更高的圖片質(zhì)量,但也會(huì)增加文件大小。對(duì)于Web發(fā)布而言,96 PPI到150 PPI通常是足夠的。
2、手動(dòng)調(diào)整圖片分辨率
如果您需要更精確的控制,可以使用圖片編輯軟件(如)在插入到Word文檔之前調(diào)整圖片的分辨率。這樣可以確保圖片在Word中顯示的同時(shí),文件大小保持在可控范圍內(nèi)。
三、選擇合適的壓縮選項(xiàng)
1、理解不同的壓縮選項(xiàng)
Word中的壓縮選項(xiàng)主要有三個(gè):電子郵件、Web和打印。每個(gè)選項(xiàng)對(duì)應(yīng)不同的分辨率:
2、根據(jù)需求選擇
根據(jù)您的具體需求選擇合適的壓縮選項(xiàng)。例如,如果您的文檔主要用于Web發(fā)布,那么選擇“Web(150 ppi)”可以在保持較好圖片質(zhì)量的同時(shí),確保文件大小適中。
四、刪除裁剪的圖像部分
1、理解裁剪對(duì)文件大小的影響
當(dāng)您在Word中裁剪圖片時(shí),默認(rèn)情況下,裁剪掉的部分仍然保留在文件中。這會(huì)增加文檔的整體大小。
2、刪除裁剪部分的方法

在壓縮圖片的對(duì)話(huà)框中,勾選“刪除裁剪的圖像部分”選項(xiàng)。這樣可以從文件中永久刪除裁剪掉的部分,從而有效減少文件大小。
五、使用第三方工具優(yōu)化圖片
1、為什么使用第三方工具
盡管Word提供了基本的圖片壓縮功能,但有時(shí)候您可能需要更強(qiáng)大的工具來(lái)進(jìn)一步優(yōu)化圖片。第三方工具通常提供更多的壓縮選項(xiàng)和更好的壓縮效果。
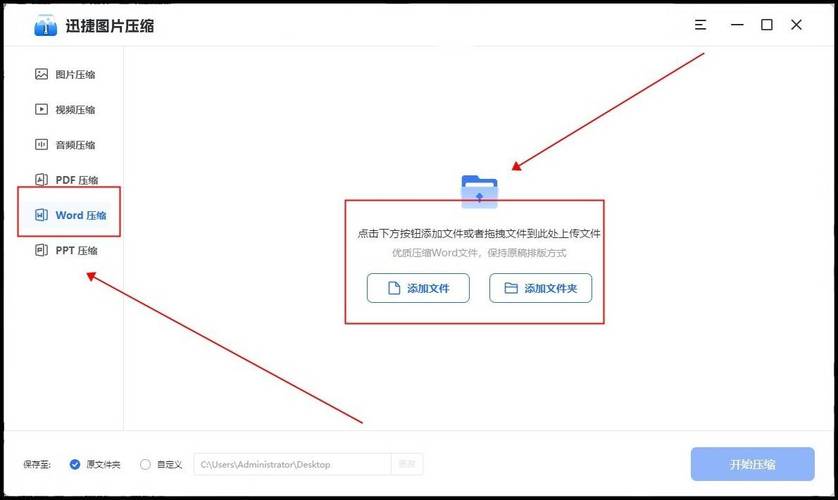
2、推薦的第三方工具
六、使用和進(jìn)行項(xiàng)目管理
1、為什么選擇和
在項(xiàng)目管理過(guò)程中,特別是在需要頻繁處理和共享文檔的情況下,選擇合適的項(xiàng)目管理系統(tǒng)能夠大大提高工作效率。和是兩個(gè)非常優(yōu)秀的項(xiàng)目管理系統(tǒng),能夠幫助團(tuán)隊(duì)更好地協(xié)作和管理任務(wù)。
2、的優(yōu)勢(shì)
是一個(gè)專(zhuān)為研發(fā)項(xiàng)目設(shè)計(jì)的管理系統(tǒng),提供了豐富的功能,如任務(wù)管理、版本控制和質(zhì)量管理。通過(guò),團(tuán)隊(duì)可以更高效地跟蹤項(xiàng)目進(jìn)度,確保所有任務(wù)按時(shí)完成。
3、的優(yōu)勢(shì)

是一款通用的項(xiàng)目協(xié)作軟件,適用于各種類(lèi)型的項(xiàng)目管理。它提供了任務(wù)分配、進(jìn)度追蹤和團(tuán)隊(duì)溝通等功能,幫助團(tuán)隊(duì)成員更好地協(xié)作,提升項(xiàng)目的整體效率。
在選擇項(xiàng)目管理系統(tǒng)時(shí),根據(jù)團(tuán)隊(duì)的具體需求選擇合適的工具可以大大提高工作效率,確保項(xiàng)目順利完成。
七、總結(jié)與建議
1、總結(jié)
在Word中壓縮圖片以?xún)?yōu)化Web使用,主要有以下幾個(gè)步驟:使用內(nèi)置的圖片壓縮工具、調(diào)整圖片分辨率、選擇合適的壓縮選項(xiàng)、刪除裁剪的圖像部分。通過(guò)這些方法,您可以有效減少Word文檔的文件大小,從而更方便地在Web上傳播和分享。
2、建議
在處理大量圖片時(shí),可以考慮使用第三方工具進(jìn)一步優(yōu)化圖片。此外,選擇合適的項(xiàng)目管理系統(tǒng),如和,可以幫助團(tuán)隊(duì)更高效地處理文檔和項(xiàng)目任務(wù)。
相關(guān)問(wèn)答FAQs:
1. 如何在Word中壓縮圖片以便在Web上使用?
2. 如何在Word中調(diào)整壓縮圖片的質(zhì)量和尺寸?
3. 如何在Word中恢復(fù)壓縮過(guò)的圖片的原始質(zhì)量和尺寸?
Selenium ide對(duì)彈出窗口的處理
在web前端自動(dòng)化測(cè)試過(guò)程中,經(jīng)常會(huì)遇到各種彈出窗口:如瀏覽器新標(biāo)簽頁(yè)的頁(yè)面彈出窗口,告警、確認(rèn)式的js彈出窗口,文件上傳的windows彈出窗口等等。針對(duì)此類(lèi)彈出窗口的處理,是前端自動(dòng)化測(cè)試?yán)@不過(guò)去的一個(gè)坎。
接下來(lái),我們來(lái)簡(jiǎn)單了解下這類(lèi)彈出窗口的原理,和使用+自動(dòng)化方法處理方式,以及舉例說(shuō)明使用 ide工具的處理方法。
幾種彈出窗口介紹
頁(yè)面彈出窗口
1) 模態(tài)彈出窗口和非模態(tài)彈出窗口
頁(yè)面彈出窗口,即點(diǎn)擊一個(gè)鏈接之后可能會(huì)打開(kāi)一個(gè)新的瀏覽器窗口,跟之前的窗口是平行關(guān)系。
頁(yè)面彈出窗口又可以分為:模態(tài)彈出窗口和非模態(tài)彈出窗口。模態(tài)彈出窗口,即彈出窗口后,新窗口即更改為當(dāng)前活動(dòng)窗口,在該窗口關(guān)閉之前,其父窗口不可能成為活動(dòng)窗口的窗口;非模態(tài)窗口與模態(tài)窗口相反,即使彈出窗口后,當(dāng)前活動(dòng)窗口仍為父窗口。
假設(shè)當(dāng)前父窗口為A,彈出窗口為B,在模態(tài)彈出窗口和非模態(tài)彈出窗口場(chǎng)景下,活動(dòng)窗口如下表所示:
表1
模態(tài)彈出窗口與非模態(tài)彈出窗口的活動(dòng)窗口區(qū)別
2) +自動(dòng)化的處理方式
在+自動(dòng)化方法里,針對(duì)模態(tài)彈出窗口和非模態(tài)彈出窗口,常用的方法是保存父窗口和彈出窗口的title(標(biāo)題)、url(鏈接)或handle(句柄),然后使用title或handle在不同的窗口間進(jìn)行切換。

如的title(),()等方法獲取當(dāng)前頁(yè)面的title和url,再使用.window()進(jìn)行窗口切換。
js彈出窗口
1) alert、confirm、prompt彈出窗口
(簡(jiǎn)稱(chēng):js)的告警(alert)、確認(rèn)(confirm)、提示對(duì)話(huà)(prompt)三種對(duì)話(huà)框是通過(guò)調(diào)用window對(duì)象的三個(gè)方法alert()、confirm()和prompt()來(lái)獲得。
可以利用這些對(duì)話(huà)框來(lái)完成js的輸入和輸出,實(shí)現(xiàn)與用戶(hù)能進(jìn)行交互的js代碼,而這三種對(duì)話(huà)框是無(wú)法通過(guò)瀏覽器獲取到該框的元素的(如使用瀏覽器的element面板或 diriver的find element操作),也就是說(shuō)alert是不屬于網(wǎng)頁(yè)DOM樹(shù)的。
2) +自動(dòng)化的處理方式
針對(duì)js彈出對(duì)話(huà)框,表示心有余而力不足。而常用的方法是:在 中處理 所生成的alert、confirm 以及prompt 十分簡(jiǎn)單,具體做法是使用的 ()方法定位到 alert/confirm/prompt ,然后使用 text/accept/dismiss/等方法進(jìn)行操作。
windows彈出窗口
1) 文件上傳彈出窗口
在web自動(dòng)化測(cè)試過(guò)程中,常見(jiàn)的windows彈出窗口非文件上傳彈出窗口莫屬。文件上傳的實(shí)現(xiàn)大體分為兩種,一種是input標(biāo)簽,一種非input標(biāo)簽這類(lèi)窗口。
2) +自動(dòng)化的處理方式
+處理簡(jiǎn)單的input標(biāo)簽上傳方式要使用自動(dòng)化上傳不難,先定位到上傳按鈕,然后把路徑作為值給傳進(jìn)去即可。而非input標(biāo)簽上傳方式較為負(fù)責(zé),自動(dòng)化實(shí)現(xiàn)常借助于第三方庫(kù)(如python的模塊、模塊)或第三方工具AutoIt。
針對(duì)非input標(biāo)簽的自動(dòng)化上傳坑點(diǎn)較多,本文暫不涉及。
ide工具使用舉例
頁(yè)面彈出窗口舉例

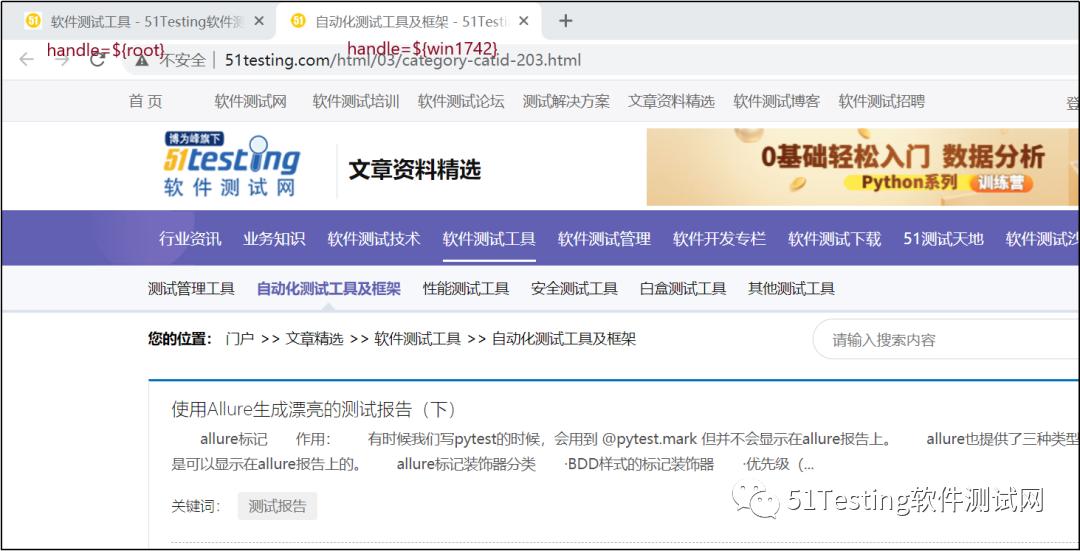
使用 ide自動(dòng)化實(shí)現(xiàn)訪(fǎng)問(wèn)網(wǎng)址中的“自動(dòng)化測(cè)試工具及框架”菜單,彈出新網(wǎng)頁(yè)窗口。
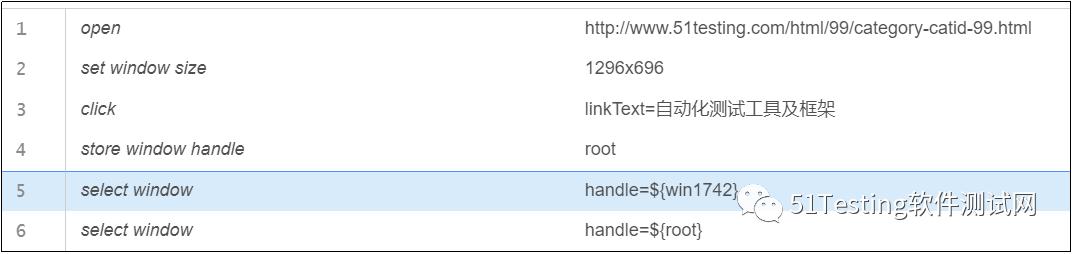
父、子窗口切換使用select window方法,頁(yè)面父、子窗口標(biāo)識(shí)圖如圖1所示,自動(dòng)化測(cè)試腳本如下圖2所示。

圖1 父、子網(wǎng)頁(yè)窗口標(biāo)識(shí)效果圖

圖2
ide自動(dòng)化切換父、子窗口代碼示例
js彈出窗口舉例
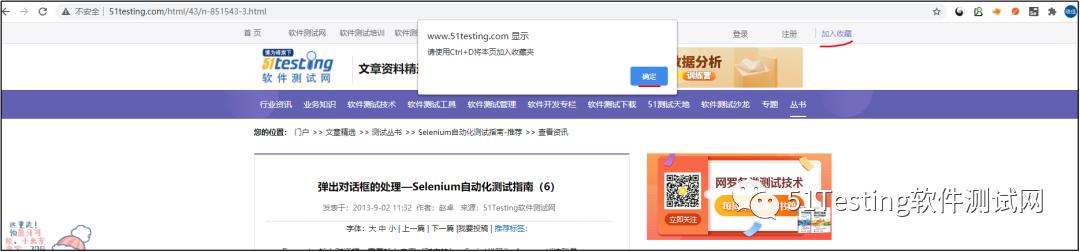
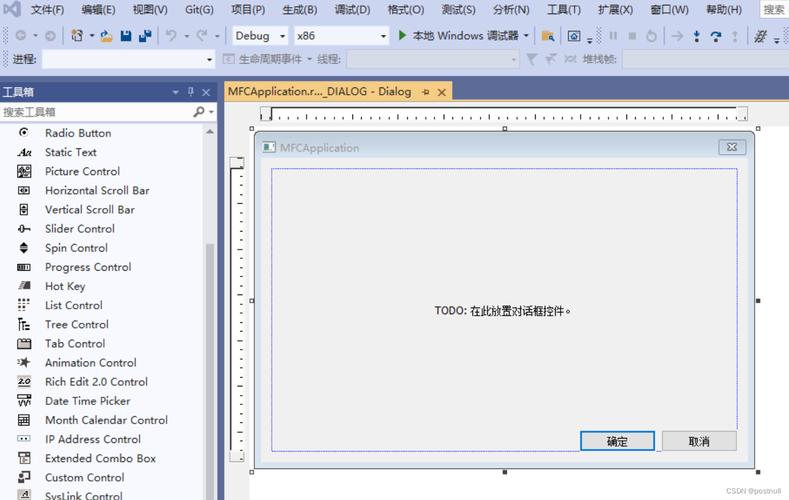
以alert彈出框舉例。 ide在對(duì)彈出框進(jìn)行定位后(如圖3)所示,無(wú)法彈出對(duì)話(huà)框進(jìn)行操作( ide的不足)。
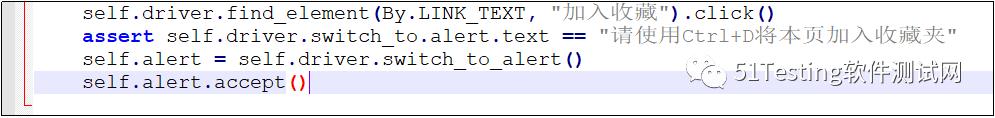
這時(shí),如果第三方引用 ide測(cè)試腳本,則需要手動(dòng)在導(dǎo)出的測(cè)試腳本中添加driver.()和alert.accept()等語(yǔ)句,如下圖4所示。

圖3 彈出alert窗口示例


圖4 ide導(dǎo)出腳本修改后截圖
windows彈出窗口舉例
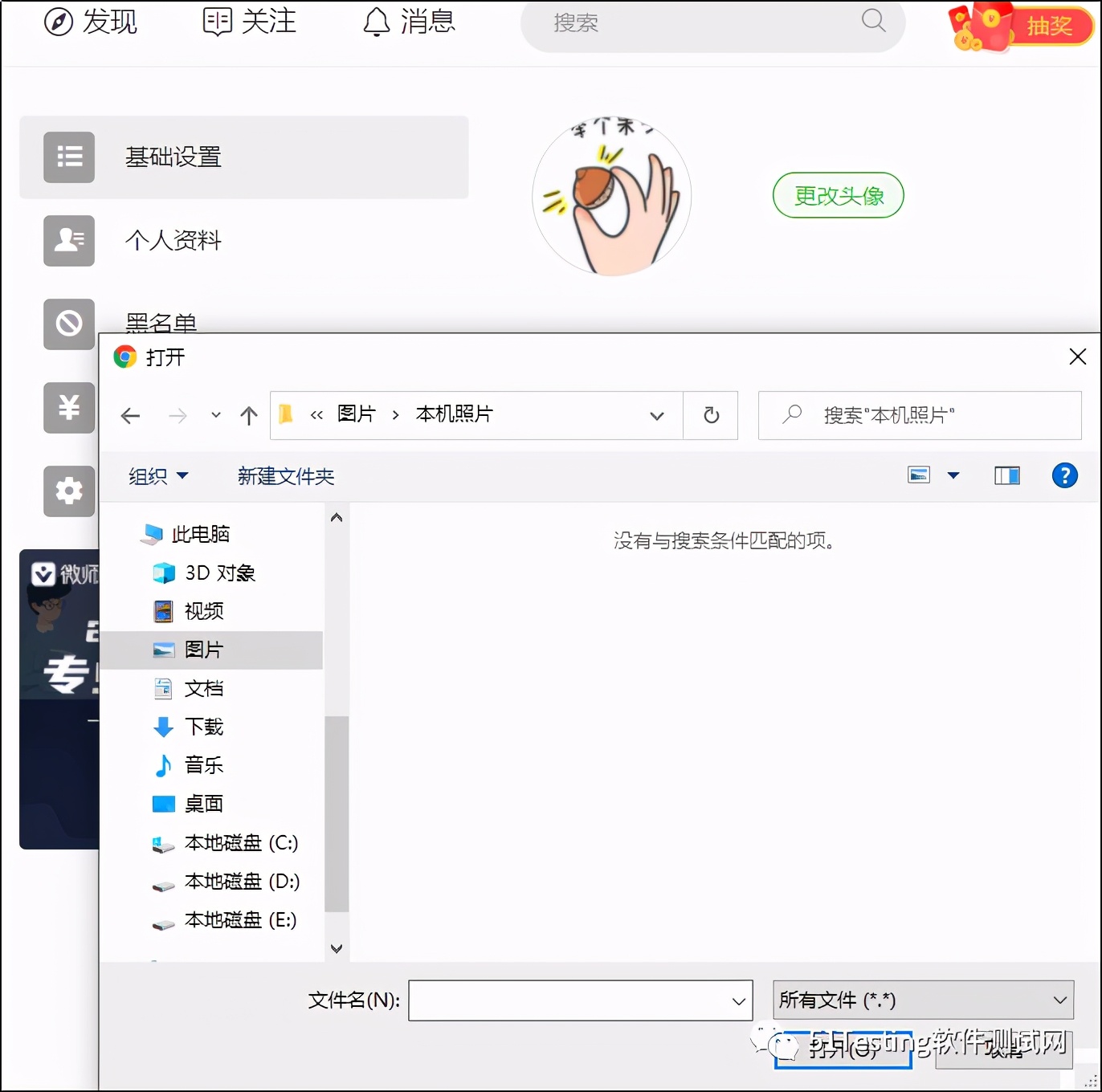
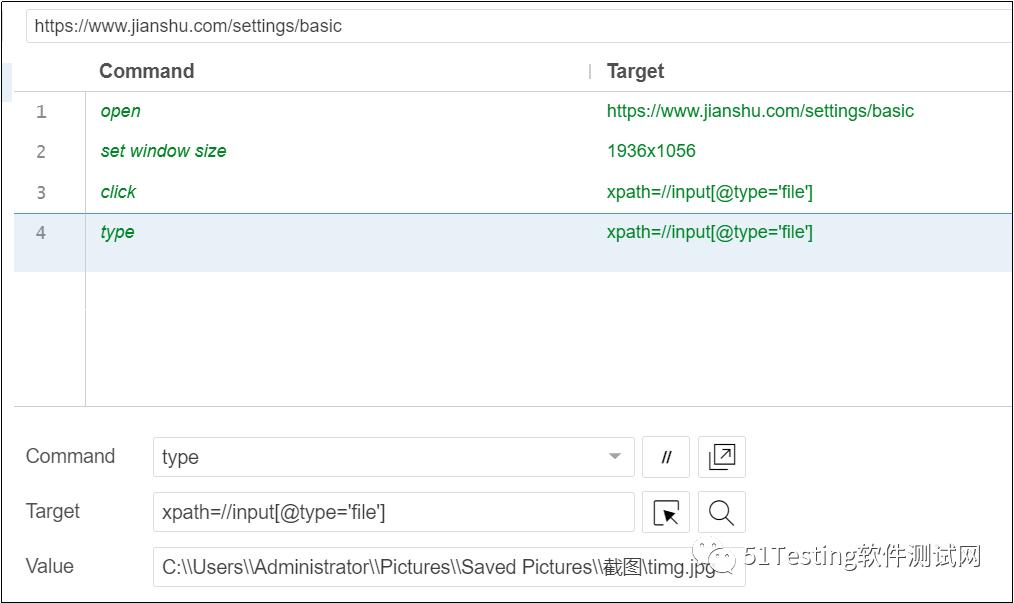
以input標(biāo)簽上傳文件彈出窗口舉例,如點(diǎn)擊上傳圖片文件替換簡(jiǎn)書(shū)賬號(hào)頭像,如下圖5所示,使用 ide的type關(guān)鍵字,定位input標(biāo)簽的上傳頭像元素位置,輸入文件路徑即可,如圖6所示。

圖5 上傳文件彈出窗口示例

圖6 ide上傳文件代碼示例
小總結(jié)
使用+模式的前端自動(dòng)化工具和框架很多, ide只是其中一個(gè),勝在錄屏方便,快速回放。針對(duì)稍微復(fù)雜場(chǎng)景的測(cè)試, ide就會(huì)暴露出短板,但作為前端自動(dòng)化的學(xué)習(xí), ide還是不錯(cuò)的初始臺(tái)階。
End
友情鏈接: 餐飲加盟
地址:北京市海淀區(qū) 電話(huà):010- 郵箱:@126.com
備案號(hào):冀ICP備2024067069號(hào)-3 北京科技有限公司版權(quán)所有