
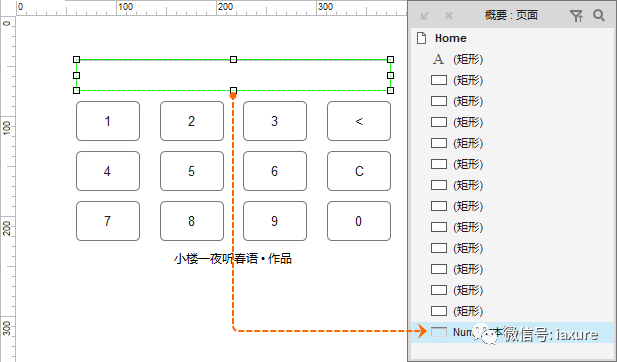
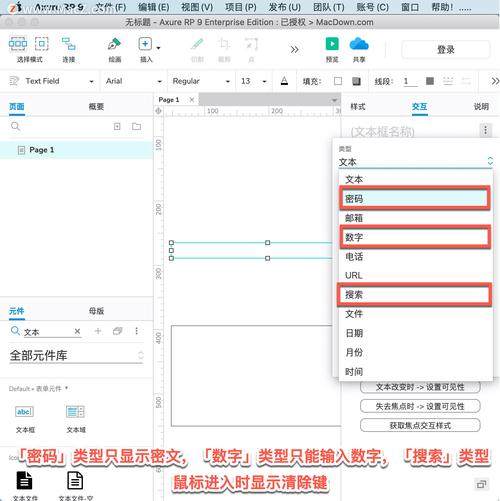
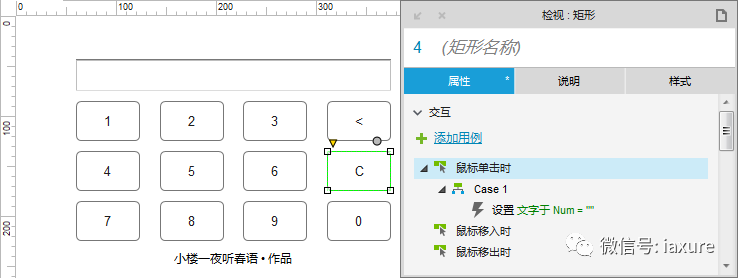
一、準備好所有的元件,并將文本框命名為“Num”。

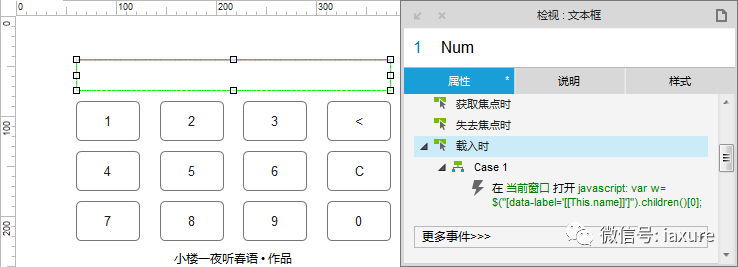
二、為文本框“Num”的【載入時】添加交互,設置動作為【打開鏈接】,值的輸入框中輸入JS腳本代碼,獲取到Num這個元件對象并存入變量“w”。

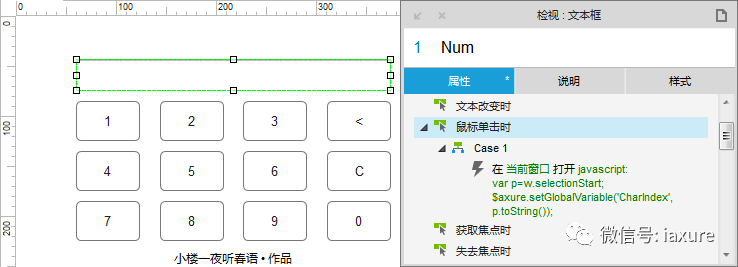
三、為文本框“Num”的【鼠標單擊時】添加交互,設置動作為【打開鏈接】,值的輸入框中輸入JS腳本代碼,獲取到文本框中光標的位置存入變量“p”,并創建全局變量“”保存位置編號的數字。


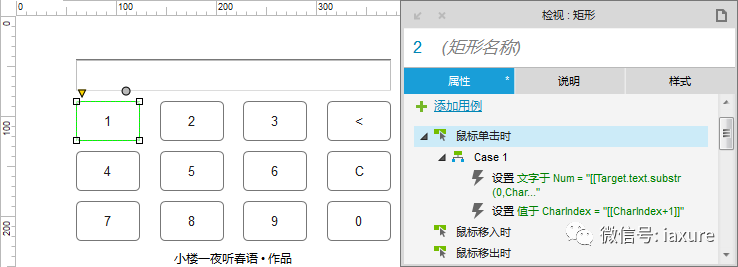
四、為每個數字按鈕【鼠標單擊時】添加交互,進行文本的截取與組合,并將全局變量“”中的位置編號數字加1。
文字截取并組合的公式:[[Target.text.substr(0,)]][[This.text]][[Target.text.substr()]]

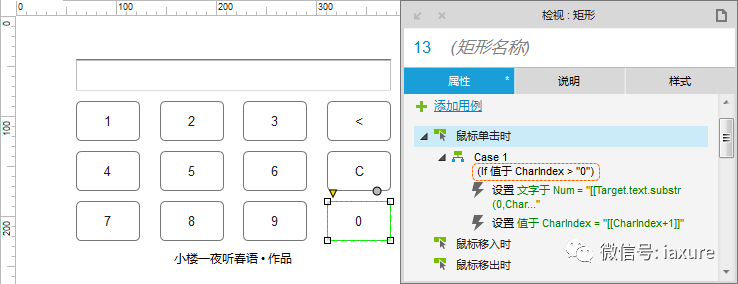
五、數字“0”按鈕的交互,需要單獨添加一個條件,判斷光標所在位置大于“0”,即光標不在文本開頭。


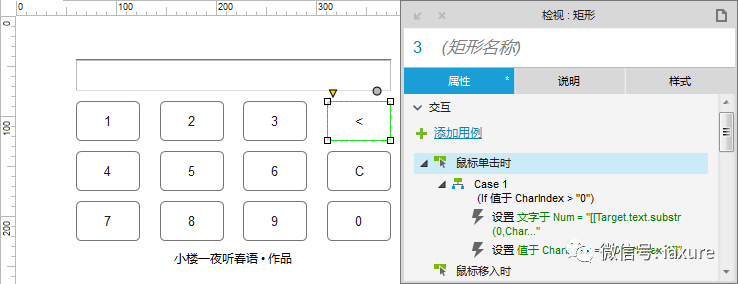
六、為退格鍵【鼠標單擊時】添加交互,進行文本的截取與組合,并將全局變量“”中的位置編號數字減1。
同時,也要注意,光標在文本開頭時,退格鍵也不應該發生作用,所以,也要添加和數字“0”一樣的條件。
文字截取并組合的公式:[[Target.text.substr(0,-1)]][[Target.text.substr()]]

七、清空按鈕的交互最簡單,只需要【鼠標單擊時】設置文本框“Num”的文本為空即可。


到這里,我們就完成了動態圖片中的所有交互效果。
如果喜歡我的教程,我不需要打賞,只希望請多多幫轉!謝謝!
源文件下載: