
控制反饋:通過界面樣式和交互動效讓用戶可以清晰的感知自己的操作。操作前可預知。操作中有反饋,操作后可返回
頁面反饋:操縱后,通過頁面元素的變化清晰的展現(xiàn)當前狀態(tài)
效率:
簡化流程:設計簡介直觀的操作流程
清晰明確:語言表達清晰且表意明確,讓用戶快速理解進而做出決策
幫助用戶識別:界面簡單直白,讓用戶快速識別而非回憶,減少用戶記憶負擔
可控:
用戶決策:根據場景可給予用戶操作建議或安全提示,但不代替用戶進行決策。(比如用戶想刪除,可以提供一個氣泡你要刪除某個內容,不能因為刪除是負向操作就不允許操作。)
結果可控:用戶可以自由的進行操作,包括撤銷、回退和終止當前操作等。

三、什么是設計規(guī)范
目前常用的有三大組件庫:有贊、阿里、餓了嗎。
組件里面也劃分了非常多的模塊。理解運用設計規(guī)范有兩種劃分維度。
我們可以從原子、分子的角度來劃分。色彩、字體、間距、圓角可以劃分為原子,而通過原子構成了分子,比如字體、間距、圓角就可以構成輸入框。組件由分子構成,比如時間選擇器、輸入框等可以構成篩選組件。模塊由組件構成,模塊可能是頁面中的某個卡片某個頁面。頁面由多個模塊構成,兩者之間是層層遞進的關系。

也可以換一個角度,通過應用場景來理解設計規(guī)范。通用就是上面提及原子分子級的組件,顆粒度比較小卻無處不在。導航組件幫助我們知道我現(xiàn)在在哪里,去哪里,怎么到達,主要是查找的作用。B端主要解決數(shù)據錄入的增刪改查,那么數(shù)據錄入的組件,就是解決數(shù)據的增改查。數(shù)據展示組件主要展示數(shù)據的收納與更好的展示出來。反饋組件主要是給用戶操作后的信息反饋,對應了設計原則之一的反饋原則。業(yè)務組件根據業(yè)務需求制作的組件,不是所有行業(yè)產品都會用到業(yè)務組件,視情況而定。比如電商平臺可能會用到會員卡,商品列表等。

四、通用組件:
通用組件上面內容有提及,包括色彩、文字、邊框和圓角、按鈕、間距、柵格。下面逐一對這些內容詳細講解。
4.1色彩
色彩是最基本的通用組件,劃分為主色、功能色、中性色
4.1.1主色
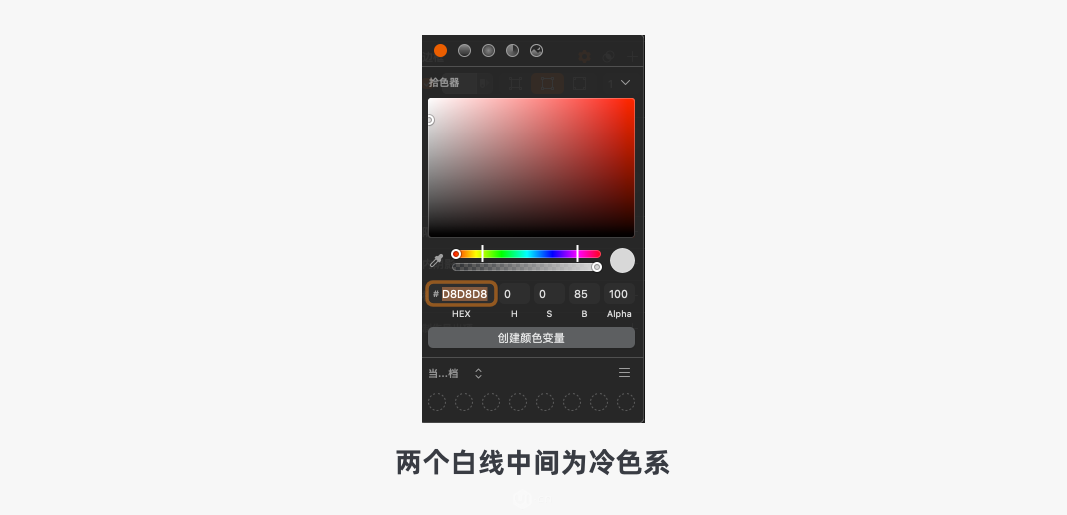
如何定義主色呢?首先定義一個基礎顏色,盡量選擇冷色系,是因為功能色里面包括告警色。避免和錯誤、告警色沖突,產生歧義。然后把顏色的明度、飽和度進行調整的就得到主色及其延展顏色。選擇主色的時候應該避免顏色飽和度、亮度過高,需要考慮到用戶是長時間使用產品工作的,所以要避免用戶視覺疲勞。

上圖兩個黑線中間可以定義為冷色系
應用場景
主色主要運用在按鈕、選中狀態(tài)、hover狀態(tài)、高亮提醒。比如下圖舉例的步驟條的選中態(tài)、標簽頁的選中態(tài),導航的選中態(tài)等等。
常見小問題:
Q:為什么我的顏色總是發(fā)灰?
A:sketch——首選項——顏色配置——sRGB

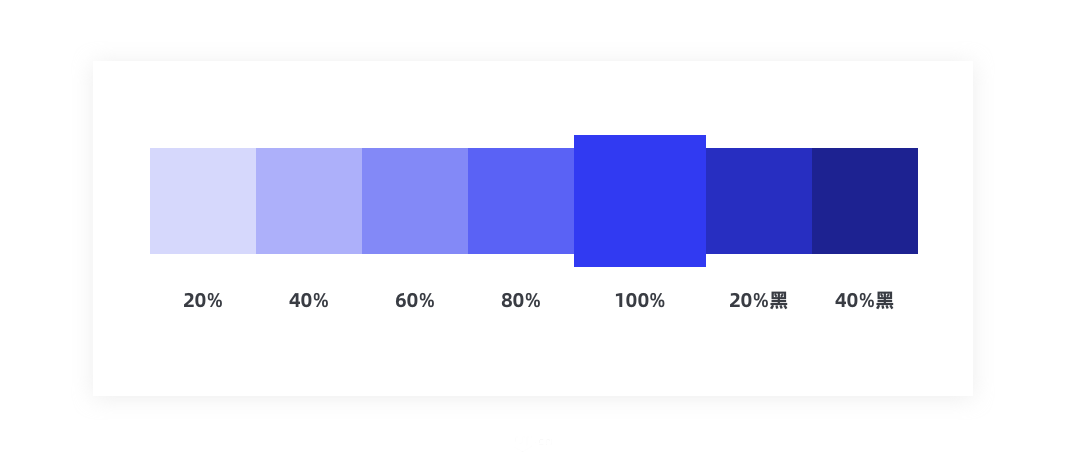
Q:如何定義同色系不同明度、飽和度的顏色?
A:定義一個藍色,降低不透明度,比如80% 60% 40% 20%...做弱化。顏色加深的處理方式是在原始顏色基礎上,加純黑色,調整黑色的不透明度20% 40%...做加深。好處在于這么調整出來的顏色肯定是同色系的。

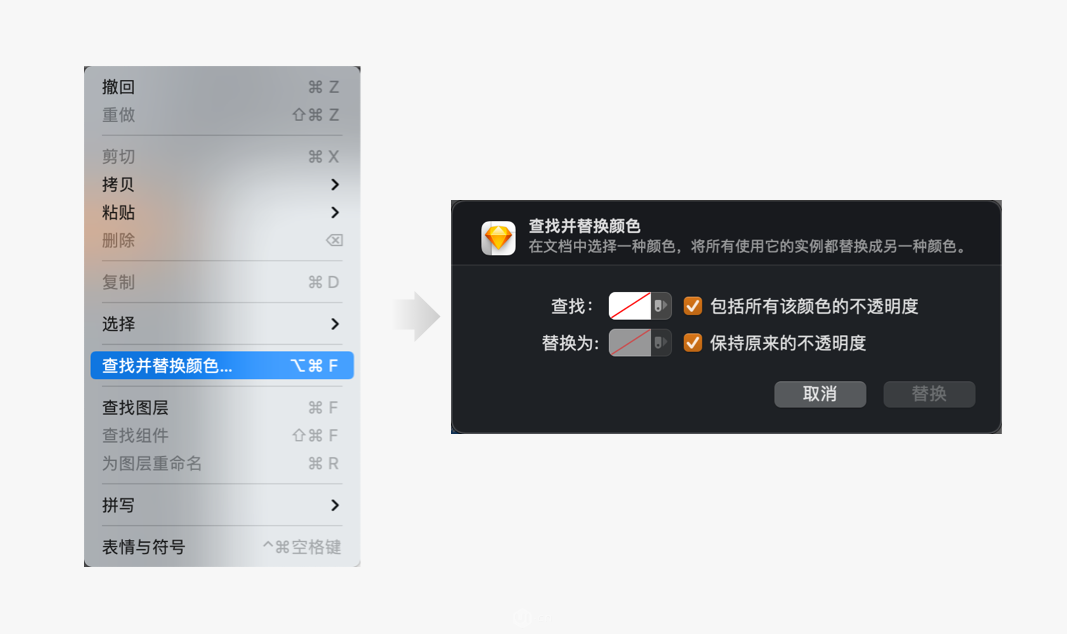
Q:如何一鍵更換主題色?
A:選中顏色后后面看下圖

4.1.2功能色
成功色
通常情況下是綠色的,綠色在情緒板中象征著積極向上、安全健康。

警告色:
通常選用黃色或者橙色,表示錯誤發(fā)生前的預警。選擇黃色是因為可讀性沒有那么強,長時間觀看容易造成視覺疲勞。

錯誤色
通常錯誤色選用紅色,與日常生活也是有關聯(lián)。比如紅綠燈,警告燈,紅牌警告

4.1.3中性色

顏色較深的三種黑N1-N3,用在文字不同層級的黑。其他稍微淺色一點通常用在邊框分割線。頁面的背景色也盡量選用N8最淺的顏色。在選擇用色的時候盡可能往藍色調偏一偏,看起來會相對更純凈一些。

4.2文字
字體
蘋果系統(tǒng) 中文: 英文:San
win系統(tǒng) 中文: YaHei 英文:Arial
字重
蘋果:regular Medium
Win:
(注:win系統(tǒng)用前端描述,分別對應蘋果的三種字重)
字號
頁面不同層級文字可以選擇用26 20 18 16 14 12。正文字體建議:14號,14號字看起來是最舒適的。在同一個頁面,不建議超過4種字號
行高
字體本身高度就是字號。行高是字距離下一行字的高度。對于多行文字,1.3倍行高看起來會略顯緊湊,1.7倍又過于寬松。所以通常為設置為字號的1.5倍,如果乘上1.5不是整數(shù),可以取整數(shù)即可。

4.3邊框和圓角
邊框一般規(guī)范1px就可以了,圓角常用的是2px 4px,2px用于按鈕,4px用于輸入框和卡片。
不推薦用大圓角,因為PC后臺經常出現(xiàn)連續(xù)的button,如果大圓角,視覺感官連貫性弱很多。B端后臺偏嚴謹,如果用大圓角,會偏向于可愛,親和力,情緒板會少了嚴謹?shù)母杏X。

4.4按鈕
通常定義三種按鈕即可,小按鈕,中按鈕,大按鈕。區(qū)分原因在于容器大小,不同的框寬高。小按鈕多用于氣泡內;中按鈕多用于彈窗;大按鈕多用于頁面內。
按鈕長度:設置一個按鈕寬度,如果當文字超過按鈕寬度,可以設置一個padding一般是8的倍數(shù),推薦16。最好按鈕文字不超過6個字,按鈕需要用戶快速做抉擇,過長對于用戶不是很好
按鈕狀態(tài):常規(guī)態(tài) hover態(tài) active態(tài), loading態(tài) disable態(tài)
按鈕功能:主按鈕、次按鈕、提示按鈕、警示按鈕、切換按鈕、icon按鈕

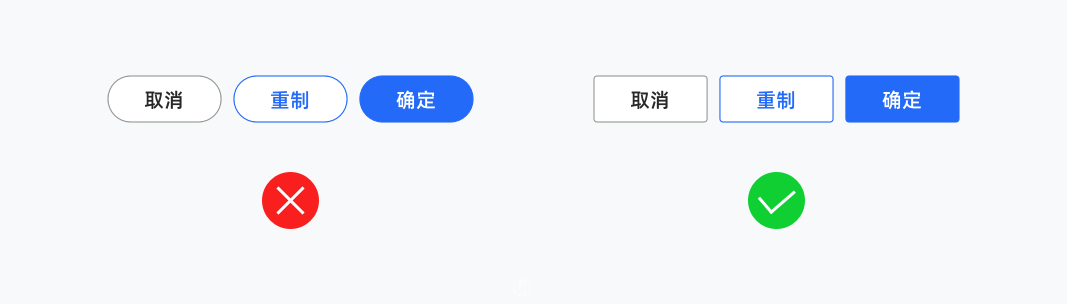
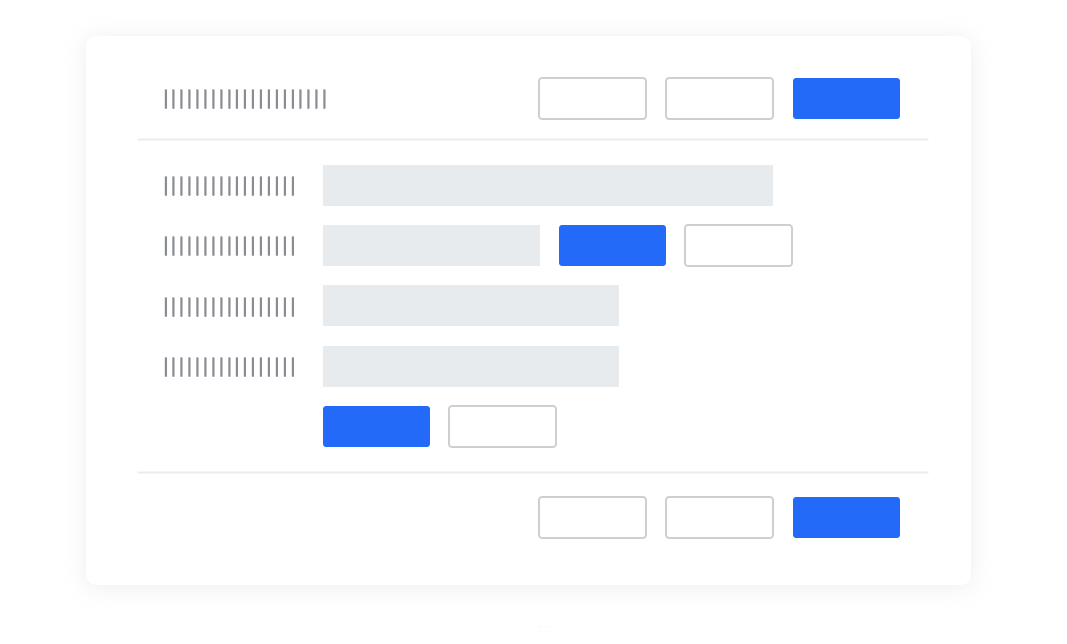
按鈕應該怎么放?
參考按鈕分布位置以及閱讀習慣。通常吸頂?shù)陌粹o閱讀順序是從又想走。正文下面的跟隨按鈕是從左到右。吸底按鈕是從右往左的閱讀順序。那么根據已知的閱讀順序就可以定義出不同位置的按鈕擺放順序。

4.5間距
建議間距選用8的倍數(shù)就可以,比如8 16 24 32 40 ...一些特殊情況也可以定義8的1/2、3/2。
市面上大部分的屏幕分辨率1920*1080 1366*768 1400*900,其他分辨率就相對小眾一些。而這些寬度能被4 6 8 10 12整除的只有4和8,又因為能整除4的數(shù)字過多,所以我們通常規(guī)定,間距選選擇8的倍數(shù)。

4.6柵格
一般選用24柵格:24欄+23個水槽+2頁邊距
欄寬度計算方式:頁面寬度減去兩個頁邊距減去23個水槽寬度(一般是8的倍數(shù))再除以24就是頁面寬度。
柵格系統(tǒng)系統(tǒng)怎么用呢?
以24柵格為例,三等份就每一塊劃分8個欄,這樣就可以規(guī)范的劃分3個欄。以此類推,兩等分就是一個模塊劃分12個欄。
五、導航組件
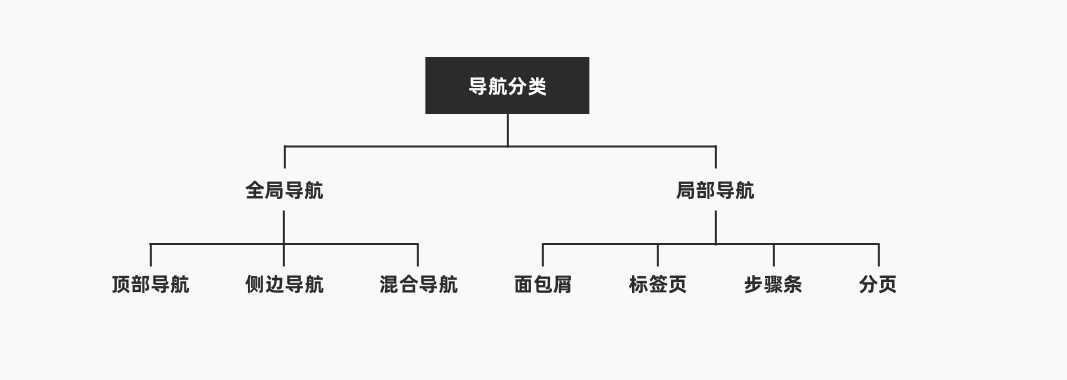
導航主要分為全局導航和局部導航。全局導航包括了頂部導航、側邊導航、混合導航,主要存在于全局控制層;局部導航包括了面包屑、標簽頁、步驟條、分頁,一般在內容層,偶爾會出現(xiàn)在臨時層。

5.1全局控制層
由狀態(tài)欄和全局導航構成,少數(shù)情況下會有幫助引導(一般在SaaS中存在),類似于幫助中心。狀態(tài)欄一般會放消息,個人信息,搜索,面包屑。
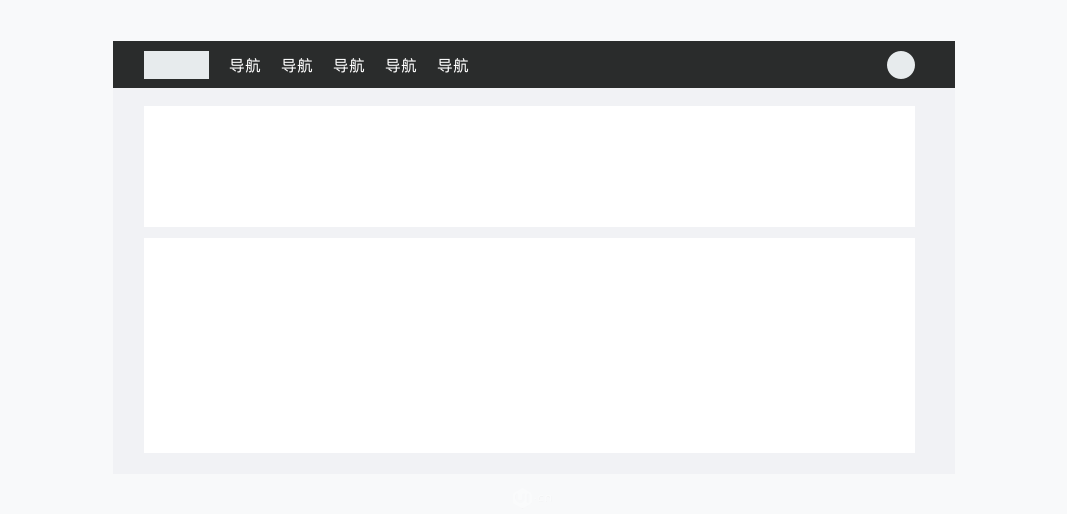
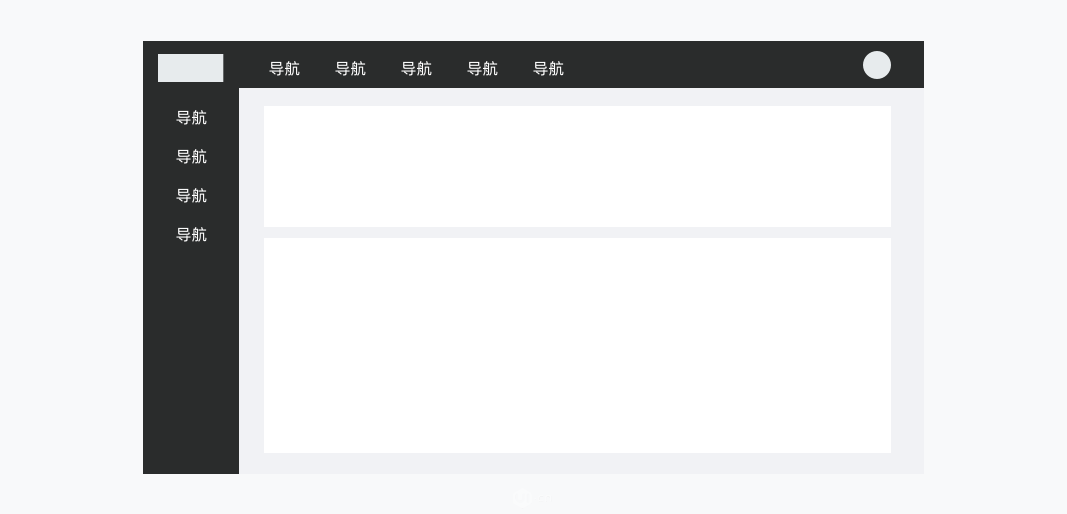
5.1.1頂部導航
使用場景,適用于一級導航數(shù)量較少,內容較為簡單的系統(tǒng)。
追求沉浸式閱讀操作的系統(tǒng),多用于官網首頁
優(yōu)點:占用屏幕空間小,為內容區(qū)留出更多空間;對視覺的干擾小,符合從上到下的閱讀習慣;一般采用固定版型的方式,更容易適配。
缺點:隨著業(yè)務的發(fā)展,拓展性變差;二三級導航后隱藏,不利于用戶記憶與查找。

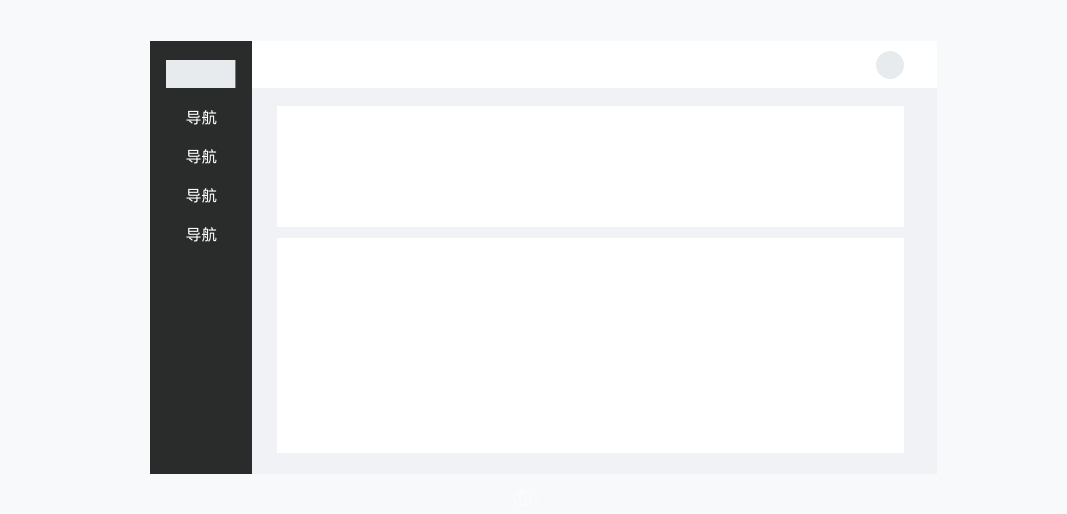
5.1.2側邊導航

使用場景:適用于更專注功能和快速操作的系統(tǒng);多用于較為復雜的后臺系統(tǒng)。
優(yōu)點:拓展性強,一級導航的樹木可以展示更多;層級清晰,一二三級導航都可以流暢展示;來操作效率高,用戶在操作和瀏覽中可以快速定位和切換當前位置。
缺點:視覺分割較為明顯,內容區(qū)沉浸感不是很強,如果不是非得做強勢分割,導航做黑色等顏色的,就可以做一個簡單分割,灰色 白色即可;視覺動線左右折回,比頂部導航更容易疲勞,內容區(qū)的排版空間更小,需要考慮適配問題。如下圖案例,有時候針對小屏幕用戶,幫助欄是支持收起的,甚至于有時候導航欄也支持收起。如果調研發(fā)現(xiàn)用戶大部分是大屏電腦,就沒有必要了。

5.1.3混合導航
使用場景:適用于功能很多,結構復雜的網站;多用于政府、公共事業(yè)部門的后臺系統(tǒng)
優(yōu)點:層級拓展性強,可達到四五級
缺點:操作難度上升,視覺動線更復雜。內容區(qū)展示會受到很大影響。

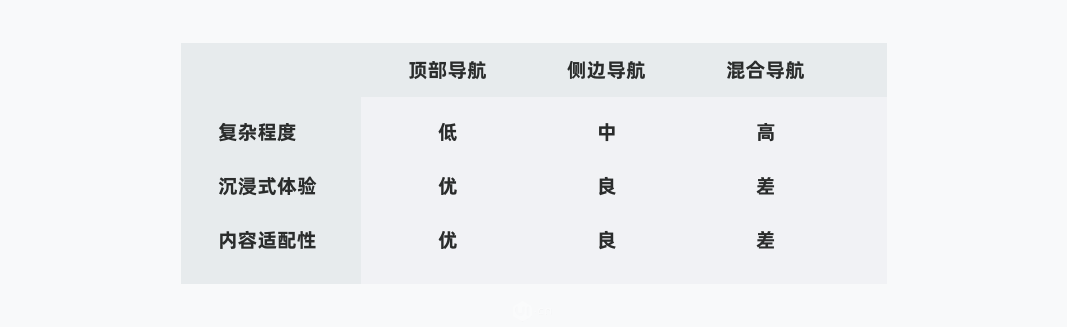
5.1.4三個導航之間的對比

5.2局部導航
局部導航分為面包屑、標簽頁、步驟條、分頁
5.2.1面包屑
什么是面包屑
面包屑最為輔助和補充的導航方式,它能讓用戶知道在網站或應用中所處的位置并能方便地回到原先的地點。最常見的面包屑樣式是:橫向的文字鏈接,由大于號“>”分開,這個符號也暗示了他們的層級關系。其實就是一個導航、路標的作用。告知用戶在哪兒,且可以快速回到上幾級導航
面包屑的分類
1.基于永輝所在的層級位置:基于位置的面包屑用于告知用戶在當前網站中所在的結構層級。用在具有多級導航(通常具有2級以上導航)的網站中
2.基于產品的屬性:這類面包屑通常出現(xiàn)在具有大量類別產品和服務的網站中,如電子商務網站,網上教學服務等。
3.基于用戶的足跡:顯示用戶瀏覽的軌跡,面包屑之間沒有明顯的層級關系
面包屑的好處:
1.面包屑作為用戶尋找路徑的輔助手段,能方便他們定位和導航
2.面包屑可以減少用戶返回上一級頁面所需的操作次數(shù)
3.臨時性,動態(tài)性,占用屏幕空間小,干擾性小
4.降低網站王文哲的總體跳出率(當用戶從別處鏈接到網頁,或者從搜索引擎找到網頁,則面包屑的存在能幫助用戶快速了解當前的層級位置,并引導用戶查看網站的其余部分,減少了看完直接跳走的用戶數(shù)量。)
使用場景:兩級及兩級以上層級,最多不超過5級。使用的時候注意每一級導航點擊后,都必須有頁面承載。
頁面位置:有時候會用在狀態(tài)欄上,有時候會用在內容區(qū)的卡片上,有時候會用在背景層里面。建議如果沒有其他內容可以用在狀態(tài)欄上,好處在于不會占用其他空間。

5.2.2標簽頁
標簽頁也可以幫助用戶在一個頁面內速切換不同類型內容,提升單個頁面整體的拓展性。多用于不同類型數(shù)據集合的切換,導航的屬性更強。在用戶的心智模型里,這就是一個導航。
卡片樣式也是頂部中部都可以用,多用于同類數(shù)據,不同狀態(tài)的切換
膠囊樣式,多用于試圖模式切換,或者數(shù)據可視化頁面中。

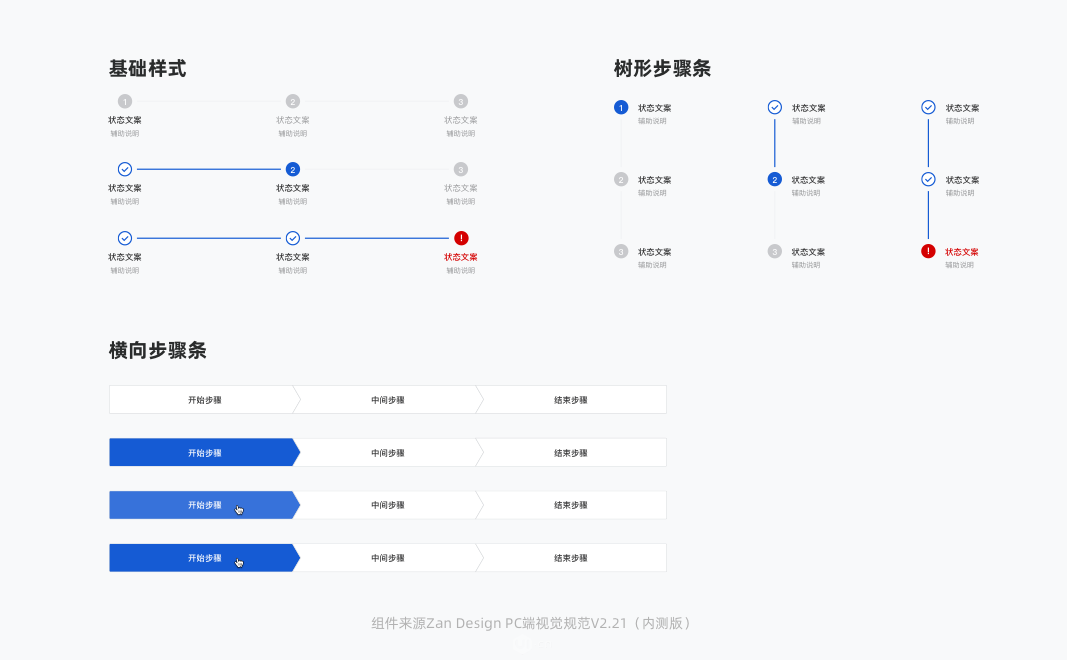
5.2.3步驟條
默認橫向步驟條。存在常規(guī)、進行中、錯誤等情況。也有豎向步驟條的。

5.2.4分頁
主要用在表格列表類型的頁面比較多,分頁的好處就是當你打開表格頁的時候,其實只加載第一頁。為了減少前端數(shù)據接口的讀取壓力。
分頁器從樣式上分為基礎分頁器、自定義頁數(shù)分頁器、簡約版分頁器、迷你分頁器

六、數(shù)據錄入組件
數(shù)據錄入組件分為輸入框、單選框、多選框、選擇器、日期選擇、時間選擇、開關、步進器等。通常用在表單頁和表格列表頁。主要是數(shù)據的增和查。
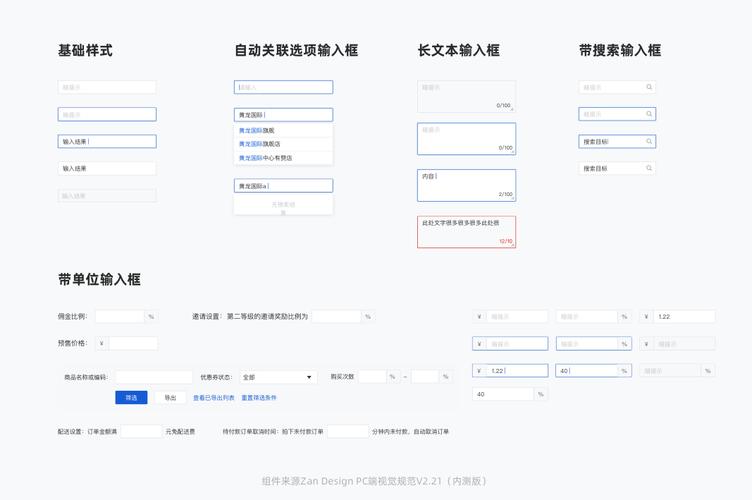
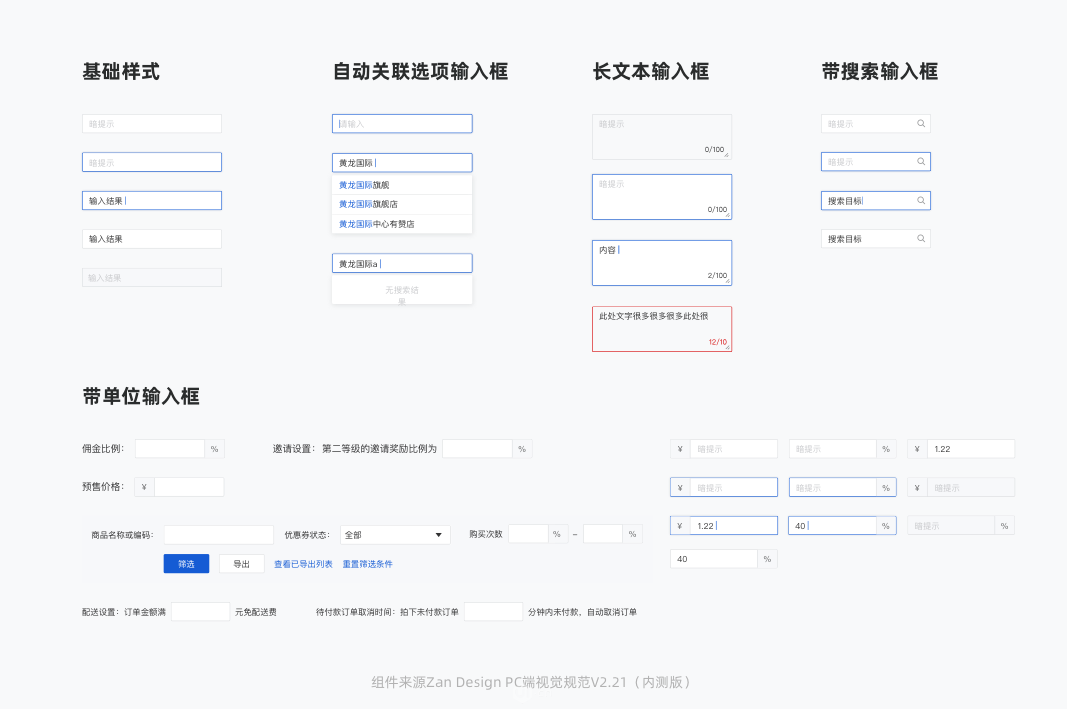
6.1輸入框
輸入框有5種狀態(tài),常規(guī)態(tài)、hover態(tài)、激活態(tài)、失焦態(tài)(激活后,鼠標移出或者點擊回車)、不可用態(tài)。
除了最基本的輸入框以外,還有長文本輸入框適用于大段文字錄入。設計的時候切記不要忘記右下角的字符限制。超出字數(shù)限制后,加一個紅框提醒。除此之外也有拓展延伸出來帶關聯(lián)選項的輸入框,輸入內容時候帶有聯(lián)想的,通常用在搜索狀況下比較多。

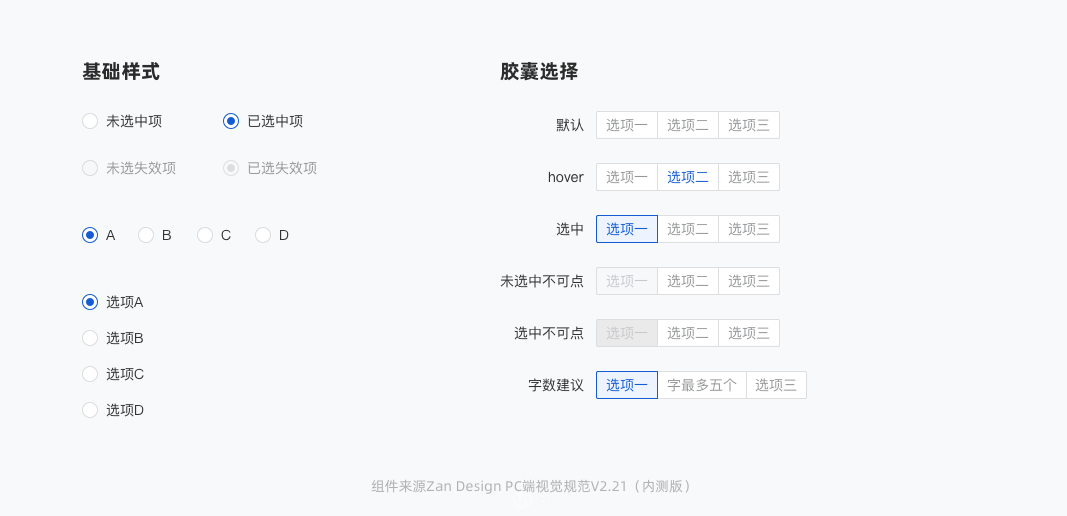
6.2單選框
主要有選中、未選、未選失效、已選失效四種狀態(tài),常用的狀態(tài)是,未選中和已選中。排版有兩種方式 橫豎。看內容多少而定,不需要保持一致。從基礎樣式衍生出的膠囊選擇,特點是點擊面積更大,同時更強調選項。

6.3多選框

5種狀態(tài):未選中項、已選中項、未選失效項、已選中失效項、部分選中
應用場景:非常廣泛,列入表單、表格、下拉框。沒有數(shù)量限制。

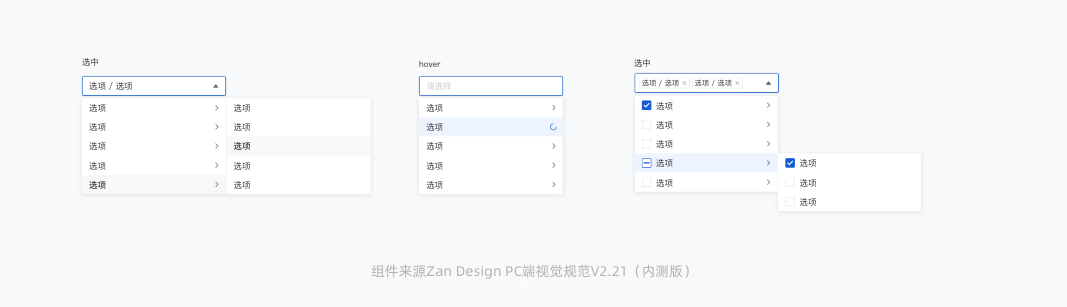
6.4選擇器
選擇器與前面的單選框多選框不同的是,上面都是平鋪的,選擇器是點擊下拉。下拉選項最好控制在8個選項以內,超出加入滾動。選擇器也支持多選。超出的可以換行或者是省略號,根據業(yè)務決定是否有全部展開的必要。

6.5級聯(lián)選擇
當選項很多且有分組的情況運營級聯(lián)選擇,比如:OA系統(tǒng)選擇部門 員工信息。

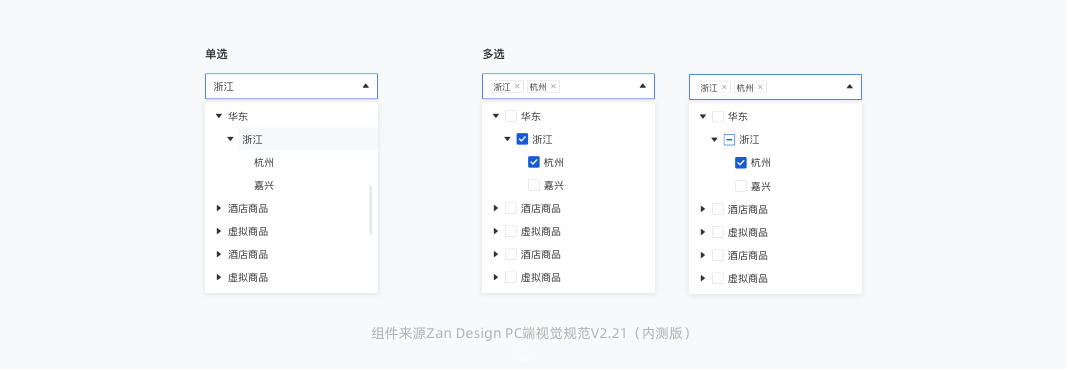
6.6樹選擇
比起級聯(lián)選擇,把橫向延伸變成縱向延伸,只用一個下拉框解決問題,適用于二三級菜單比較少的情況。而且也支持多選。

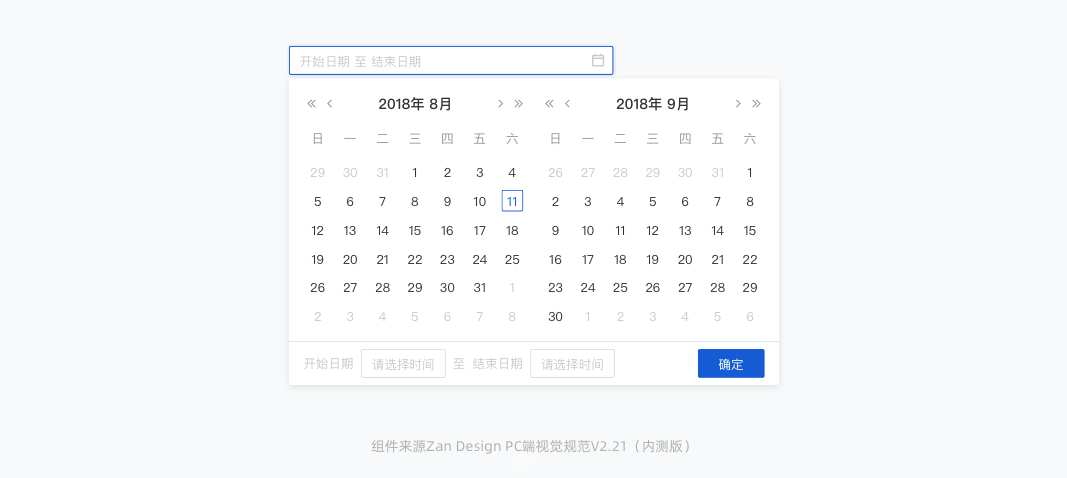
6.7日期選擇
藍框表示默認今天日期,幫助用戶盡快定位選擇,比較友好。也可以選擇某一個時間段

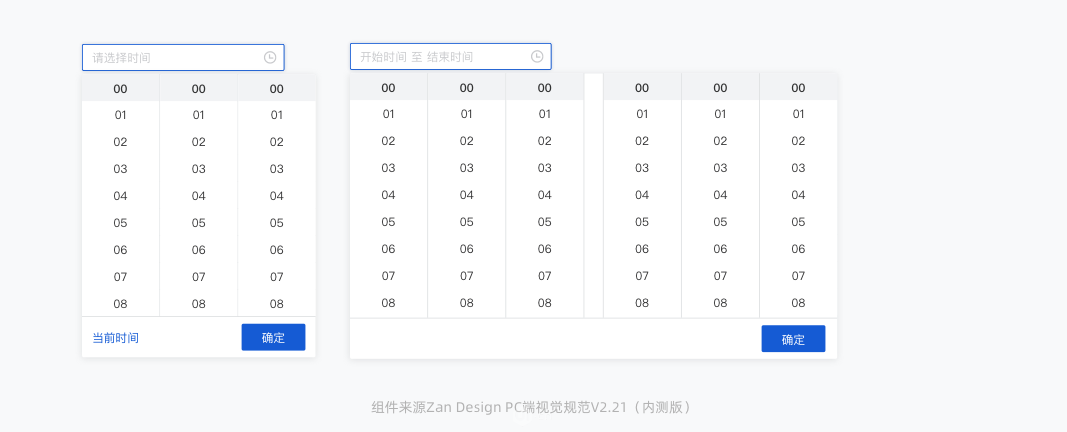
6.8時間選擇
時間選擇更聚焦于時分秒

6.9日期時間選擇
時間選擇和日期選擇兩個組件的結合

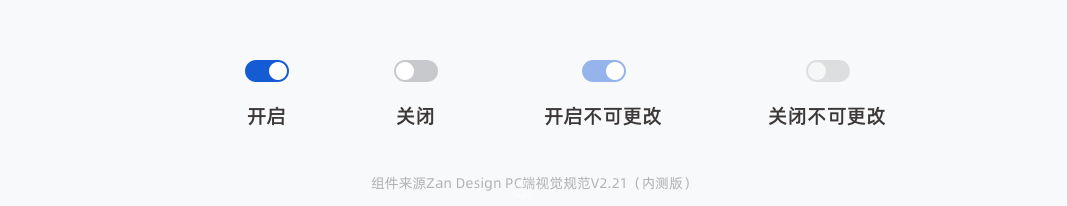
6.10開關
使用場景:適用于具有對立意義的選項。
切記:開關不要與確定、取消一起用。因為大部分用戶的心智模型和使用習慣,切換開關后立即生效,你又給了一個確認開關按鈕,用戶會不清楚是否生效。所以給及時的反饋更符合他的使用習慣。

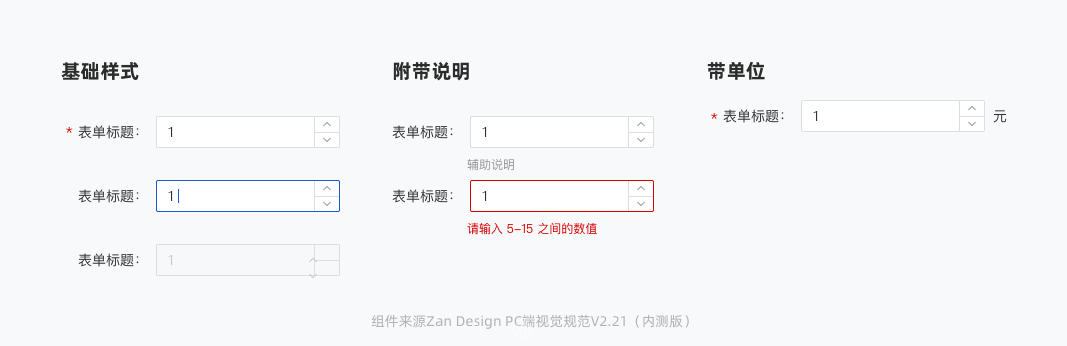
6.11步進器
分為三種狀態(tài)
應用場景:選擇一個數(shù)字。大部分的步進器還包括輔助說明,如果不符合還會有錯誤提示,有些還有單位。選中一種即可,不建議多種一起使用。

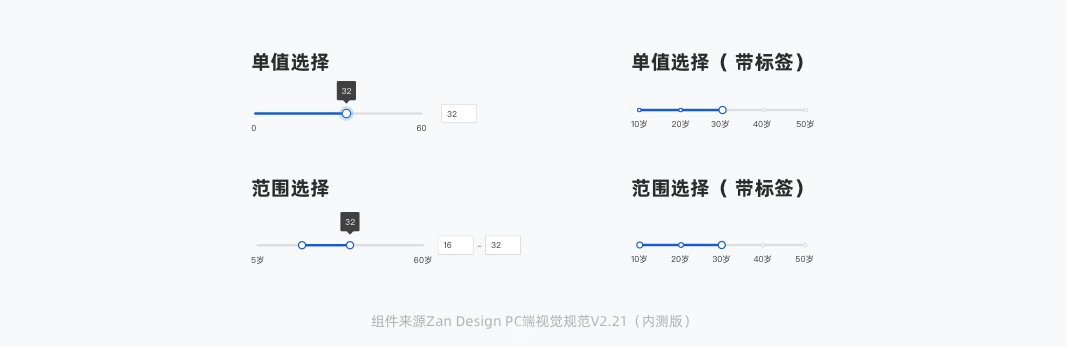
6.12滑動輸入條
使用原理:有明確的使用區(qū)間。
聲音、視頻、招聘調節(jié)、薪資等產品會使用這類組件

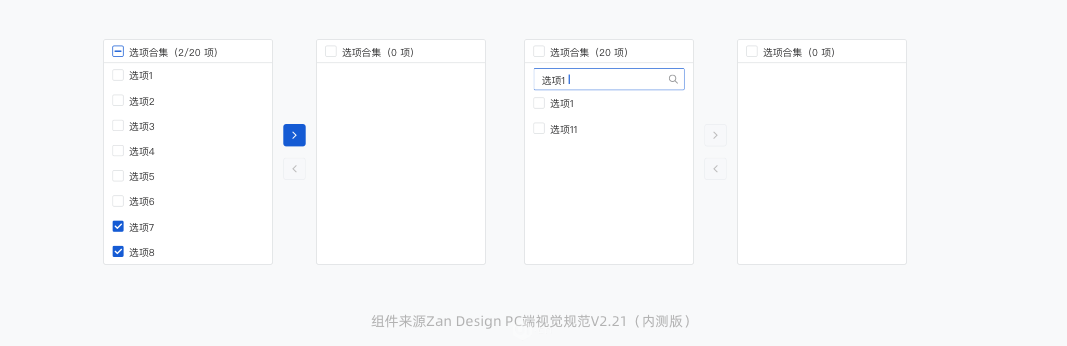
6.13穿梭框
穿梭框選擇要穿梭的內容。穿梭后左側列表就消失到右側顯示。只是做交互,整體的選項是一致的。右側穿梭過去的數(shù)據,也可以再穿梭回左側。

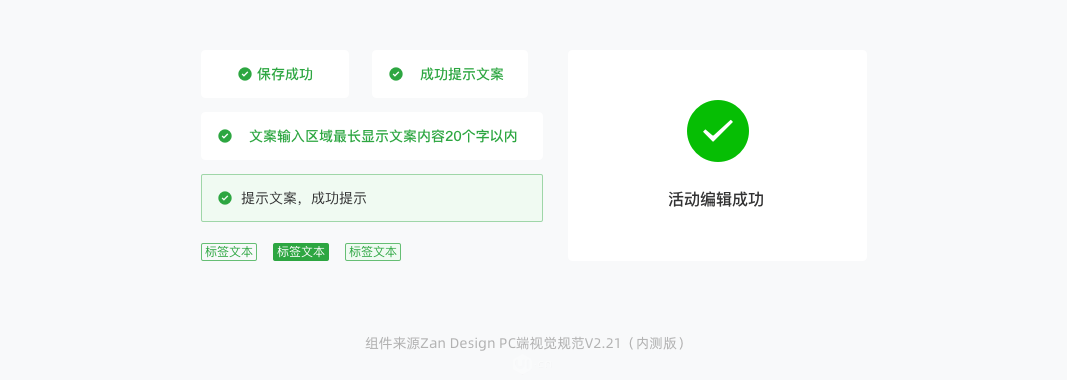
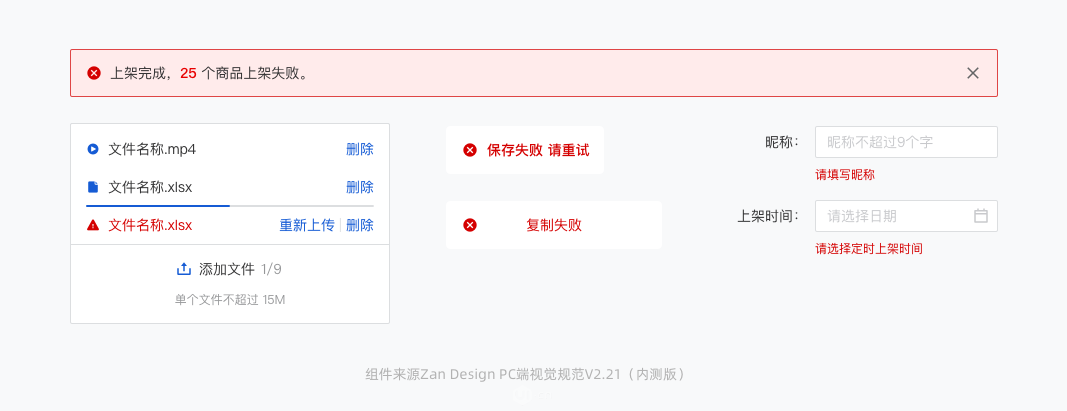
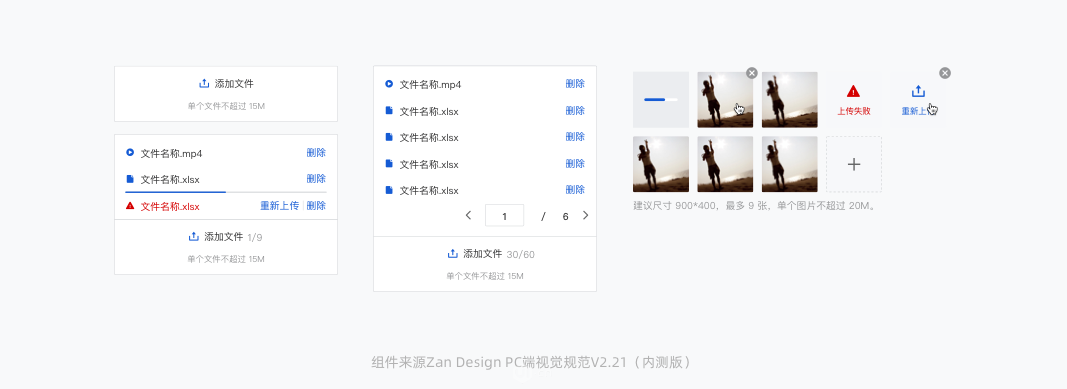
6.14文件上傳

七、數(shù)據展示
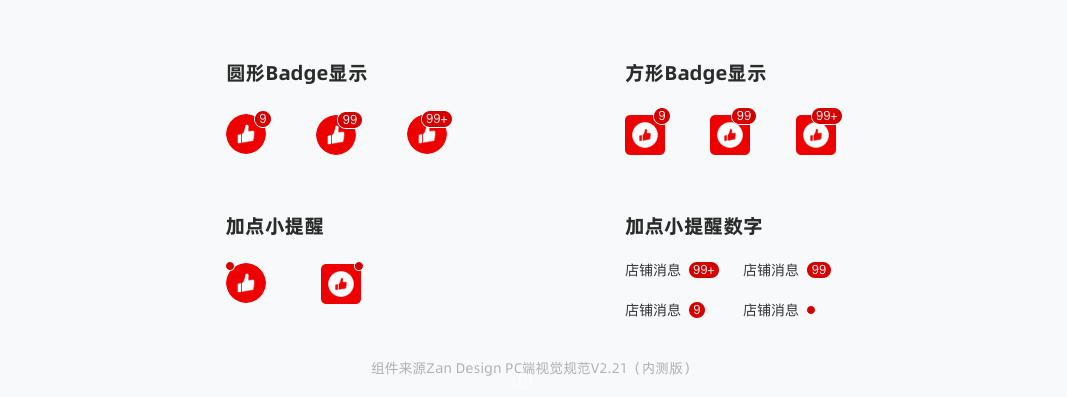
7.1徽標
應用場景:一般出現(xiàn)在同時圖標或頭像的右上角,用于顯示需要處理的消息條數(shù),通過醒目視覺形式吸引用戶處理。
定義封頂值:是10+ 99+ 999+,當數(shù)值為0的時候不顯示。
定義距離:一般定義為距左側圖形的距離,也可以自定義文字內容。

7.2標簽