
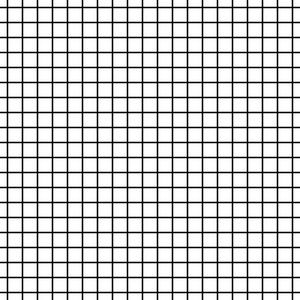
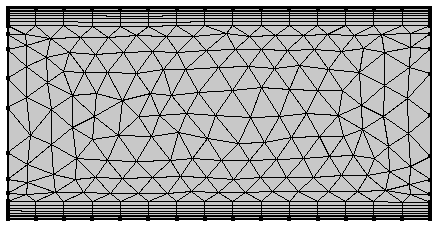
1、導入圖片,畫一個矩形來就形匹配香蕉輪廓。交互式網狀填充工具不先用路徑筆勾出香蕉外形,是因為CD只會自動生成水平和垂直的網格,而不能按我需要的走向生成網格。如果一開始就勾出香蕉的外形,CD的交互式網格填充工具生成網格就會如左圖2、選中矩形,點擊互動式網格填充工具,這時矩形中會按預設的“網格大小”數值自動生成網格用互動式網格填充工具框選住整個網格圖形,按鍵盤上的“”鍵,刪

除所有能刪除的多余節點(即使全選了所有節點,那4個”關鍵點“也是刪除不掉的任何閉合圖形對象只要用于網格填充,都會有4個“關鍵點”,它們控制著網格的走向和分布。沒有刪除多余節點前,網格圖形的輪廓線分布著很多節點,任意圖形的4個“關鍵點”很難被發現,刪除多余節點可顯示4個“關鍵點”。把4個“關鍵點”對應的4條邊分成藍色組和綠色組可以做網狀的軟件,它們上下左右對應,在綠色邊增加節點生成水平網格線,藍色邊增

加節點生成垂直網格線。而網格線會根據藍綠邊線的彎曲幅度成比例地變形。以綠色邊為例,從最下排圖看出,把綠色邊的控制點收回與“關鍵點”重合后,設置的垂直網格線也基本成直線,只是隨綠色邊的傾斜和藍色邊的彎曲而略有傾斜和彎曲,這樣有規律的變形就比較容易控制。4、把屬性欄上“網格大小”水平與垂直數值設為最低5、把顯示模式轉為簡單線框,并旋轉矩形一定角度可以做網狀的軟件,與香蕉大致吻合6、用互動式網格填充工具拖

動并調整節點7、在非常靠近頂端邊線的地方增加一條垂直網格線,向上移動,以形成香蕉頸部8、選中所有網格節點,點擊屬性欄上的平滑節點鈕,調整位置和形狀9、從填充工具中調出顏色泊塢窗,邊填色邊調整增減網格,鋪出大調效果。總結:1、制作網格填充圖形,最好從基本的幾何圖形開始,刪掉多余網格及節點,顯示關鍵點,再根據需要添加網格。2、添加網格先從主骨架開始,再是細部起伏處,最后根據顏色分布完善網

格。3、可反復填色,兩個相臨交叉點間,第一個交叉點填色后會延伸到第二個交叉點的填色范圍內,如果顏色差異大,可再在第二個交叉點上填色,以達到顏色均勻過度。交叉點間的區域填色也可以這種方式達到色彩過度均勻。4、交叉點及其它節點的控制柄對顏色過度的均勻性起著重要作用,控制柄越長,顏色的過度范圍就越大,但控制柄的長度也不能長到越過另一節點的位置,不然就會使另一節點處的顏色過度非常生硬。5、增

加網格后,全部選取節點,點擊平滑節點按鈕,便于隨后的網格及顏色過度的調整。1、畫一矩形2、選取交互式網格填充工具,定義網格數縱5橫1。用網格工具單擊矩形,使定義的網格施加到矩形上。34、始移動節點,使從矩形網格到環形或圓形網格5、內外圈節點重合后,把節點轉為曲線,再轉為平滑節點,除關鍵點外,其余節點控制的曲線都自動變為平滑曲線,調整節點位置6、縱向的網格線成形后,再畫橫向網格線