
?? 作者簡介: 一個熱愛把邏輯思維轉變為代碼的技術博主
作者主頁: 【主頁——獲取更多優質源碼】
web前端期末大作業: 【畢設項目精品實戰案例 (1000套) 】
程序員有趣的告白方式:【HTML七夕情人節表白網頁制作 (110套) 】
超炫酷的大屏可視化源碼:【 大屏展示大數據平臺可視化(150套) 】
HTML+CSS+JS實例代碼: 【?HTML+CSS+JS實例代碼 (炫酷特效網頁代碼) 繼續更新中…】
免費且實用的WEB前端學習指南:
關于作者: 歷任研發工程師,技術組長,教學總監;曾于2016年、2020年兩度榮獲CSDN年度十大博客之星。 十載寒冰,難涼熱血;多年過去,歷經變遷,物是人非。 然而,對于技術的探索和追求從未停歇。 堅持原創,熱衷分享,初心未改,繼往開來!
文章目錄
一、?網站題目
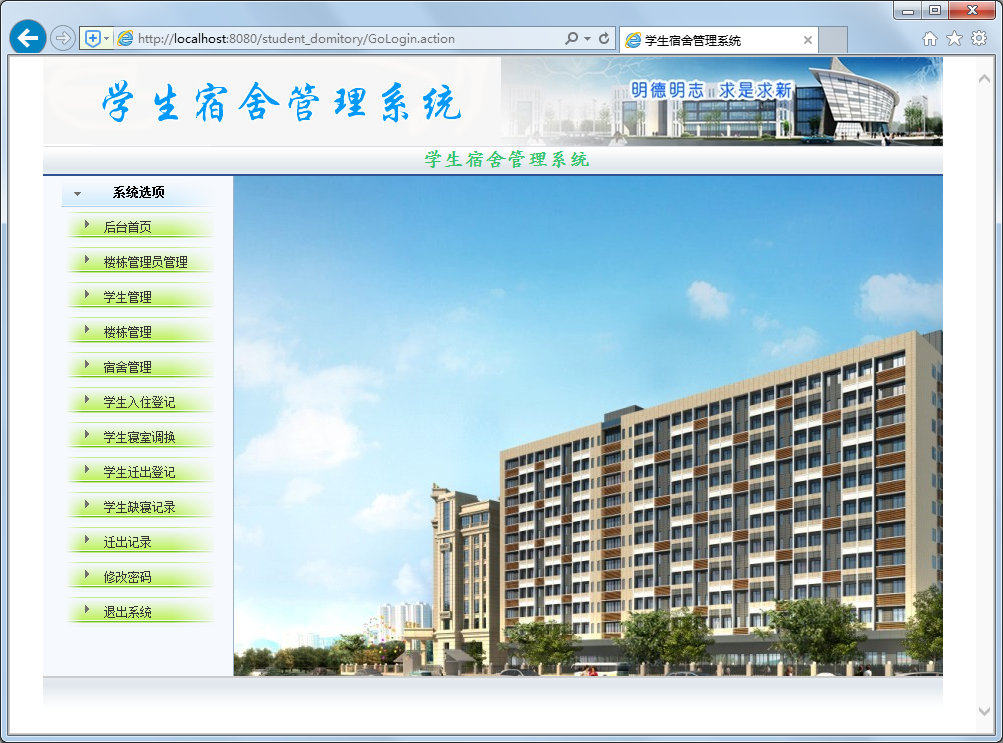
? 學生管理系統網頁設計 、OA管理系統、后臺管理模板、智能停車系統、等網站的設計與制作。
二、??網站描述
?HTML網頁設計,采用DIV+CSS布局,共有多個頁面,排版整潔,內容豐富,主題鮮明,首頁使用CSS排版比較豐富,色彩鮮明有活力,導航與正文字體分別設置不同字號大小。導航區域設置了背景圖。子頁面有純文字頁面和圖文并茂頁面。
一套優質的網頁設計應該包含 (具體可根據個人要求而定)
頁面分為頁頭、菜單導航欄(最好可下拉)、中間內容板塊、頁腳四大部分。所有頁面相互超鏈接網頁管理系統模板,可到二三級頁面,有多頁面組成。頁面樣式風格統一布局顯示正常,不錯亂,使用Div+Css技術。菜單美觀、醒目,二級菜單可正常彈出與跳轉。可選有JS特效,如定時切換和手動切換圖片輪播。頁面中有多媒體元素,如gif、視頻、音樂,表單技術的使用。頁面清爽、美觀、大方,不雷同。 。不僅要能夠把用戶要求的內容呈現出來,還要滿足布局良好、界面美觀、配色優雅、表現形式多樣等要求。 三、網站介紹
網站布局方面:計劃采用目前主流的、能兼容各大主流瀏覽器、顯示效果穩定的浮動網頁布局結構。
網站程序方面:計劃采用最新的網頁編程語言HTML5+CSS3+JS程序語言完成網站的功能設計。并確保網站代碼兼容目前市面上所有的主流瀏覽器,已達到打開后就能即時看到網站的效果。
網站素材方面:計劃收集各大平臺好看的圖片素材,并精挑細選適合網頁風格的圖片,然后使用PS做出適合網頁尺寸的圖片。
網站文件方面:網站系統文件種類包含:html網頁結構文件、css網頁樣式文件、js網頁特效文件、網頁圖片文件;
網頁編輯方面:網頁作品代碼簡單網頁管理系統模板,可使用任意HTML編輯軟件(如:、、 、 、、Text 、++ 等任意html編輯軟件進行運行及修改編輯等操作)。
其中:
(1)html文件包含:其中index.html是首頁、其他html為二級頁面;
(2) css文件包含:css全部頁面樣式,文字滾動, 圖片放大等;
(3) js文件包含:js實現動態輪播特效, 表單提交, 點擊事件等等(個別網頁中運用到js代碼)。
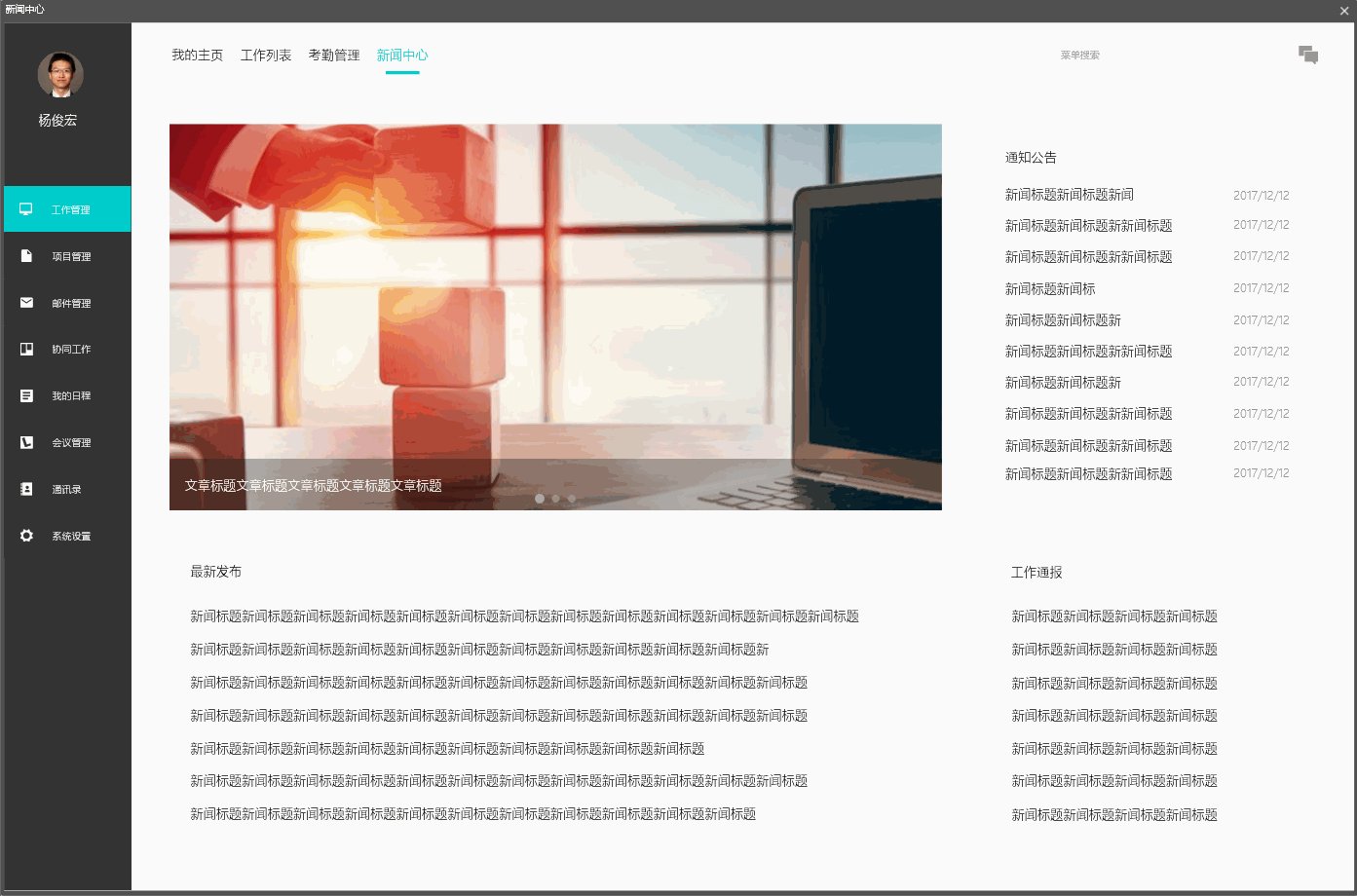
四、網站演示

五、?? 網站代碼 HTML結構代碼
DOCTYPE html>
<html lang="en">
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<head>
<meta charset="UTF-8">
<title>學生宿舍管理系統title>
head>
<body>
<div class="main">
<div class="header">學生宿舍管理系統div>
<div class="body">

<div class="top">
<div class="left">學生宿舍管理系統div>
<div class="right">
<dl onclick="javascript:window.location.href='index.html'">
<dt><img src="image/zhuye.png" width="50" />dt>
<dd>主頁dd>
dl>
<dl onclick="javascript:window.location.href='login.html'">
<dt><img src="image/out.png" width="50" />dt>
<dd>退出dd>
dl>
div>
div>
<div class="clear">div>
<div class="nav">

<ul>
<li><a href="student.html">學生管理a>li>
<li><a href="sushe.html">宿舍管理a>li>
<li><a href="yuanxi.html">院系管理a>li>
<li><a href="#">專業管理a>li>
<li><a href="#">報表統計a>li>
ul>
div>
<div class="content">
<div class="con">
<h1>系統簡介h1>
<p>學生宿舍管理系統對于一個學校來說是必不可少的組成部分。對于學生信息量比較龐大,需要記錄存檔的數據比較多的學校來說,人工記錄是相當麻煩的。為此我們針對目前學校發展的實際情況,通過實地調研之后,對本宿舍管理系統的設計開發做了一個詳細的概述。p>
<p>此學生宿舍管理系統采用的是計算機化管理系統做的盡量人性化使用者會感到操作非常方便管理人員需要做的就是將數據輸入到系統的數據庫中去由于數據庫存儲容量相當大,而且比較穩定適合較長時間的保存也不容易丟失這無疑是為信息存儲量比較大的學校提供了一個便、快捷的操作方式。p>
div>
div>

div>
div>
body>
html>
六、 如何讓學習不再盲目
21年程序員總結給編程菜鳥的16條忠告
入門期間不要盲目看太多書,找一本網上或身邊有經驗程序員推薦的教材,先系統的學習。多看幫助文檔,幫助文檔就像一個游戲的玩法說明通關秘籍,該看就看別太自信。菜鳥容易被對象、屬性、方法等詞匯迷惑?那是你連最基礎知識都還沒掌握。不要忽視沒一個看起來不起眼的問題,經常總結做到舉一反三。沒積累足夠知識和經驗前,你是開發不出一個完整項目的。把最新技術掛在嘴邊,還不如把過時技術牢記心中。活到老學到老,只有一招半式是闖不了江湖的。看得懂的書,仔細看;看不懂的書,硬著頭皮也要看完。書讀百遍其義自見,別指望讀一遍就能掌握。請把教程里的例子親手實踐下,即使案例中有完整源碼。把在教程中看到的有意義的例子擴充;并將其切實的運用到自己的工作中。不要漏掉教程中任何一個習題——請全部做完并做好筆記。水平是在不斷的實踐中完善和發展的,你與大牛差的只是經驗的積累。每學到一個難點的時候,嘗試對朋友或網上分享你的心得,讓別人都能看得懂說明你真的掌握。做好保存源文件的習慣,這些都是你的知識積累。遇到問題不要張口就問,要學會自己找答案,比如、百度和上都有很多編程相關資料,你只要輸入關鍵字就能找到你的答案。 七、更多干貨
1.如果我的博客對你有幫助、如果你喜歡我的博客內容,請 “點贊” “??評論” “收藏” 一鍵三連哦!
2.【關注我| 獲取更多源碼 | 優質文章】 帶您學習各種前端插件、3D炫酷效果、圖片展示、文字效果、以及整站模板 、大學生畢業HTML模板 、期末大作業模板 、等! 「在這里有好多 前端 開發者,一起探討 前端 Node 知識,互相學習」!
3.
以上內容技術相關問題歡迎一起交流學習