
微信小程序面世以來,由微信推出的這款“觸手可及,用完即走”的應(yīng)用便引起了廣泛關(guān)注。從去年1月11日“微信之父”張小龍?zhí)岢鲂〕绦蚋拍睿o接著在9月21日微信小程序正式開啟內(nèi)測,到今年1月9日第一批微信小程序正式低調(diào)上線以來,微信小程序所占的熱度一直是居高不下。想必大家也在寒假或多或少地接觸了部分小程序,享受了它所帶來的便利之處。
而在寒假嘗試進行了小程序的開發(fā)之后,總體感覺還不錯的小軟今天就帶大家走近微信小程序,分享一些關(guān)于微信小程序的開發(fā)初體驗吧!
那么,在探討開發(fā)之前,關(guān)于小程序的問題來了!
01
什么是微信小程序?
微信小程序又名“應(yīng)用號”,是一種不需要下載安裝即可使用的“觸手可及”的應(yīng)用,用戶只需通過掃描二維碼或者搜索即可進入使用。

02
微信小程序和現(xiàn)有的公眾號、服務(wù)號有什么區(qū)別?和手機上的app又有哪些區(qū)別?它們的關(guān)系是什么?
1、使用方面,公眾號、服務(wù)號一般都需要關(guān)注之后才能使用,而app則需要下載才能使用,相比之下,小程序則能通過“掃一掃”或者“搜一搜”直接進入使用。
2、賬號體系方面,公眾號默認綁定微信賬戶,app有自己獨立的賬戶體系,而微信小程序內(nèi)部則可通過微信賬戶、手機號等綁定建立賬戶。
3、推送消息方面微信小程序彈出層,公眾號、服務(wù)號都可以推送圖文消息,app也能利用通知、消息激活用戶,從而提高用戶粘度,微信小程序則秉承“用完即走”的原則,除了發(fā)送如支付提示這類特定的“模板消息”之外,并不會無事打擾用戶。
4、網(wǎng)絡(luò)請求方面,在沒有網(wǎng)絡(luò)連接的情況下,公眾號、服務(wù)號的功能都是不能使用的,而app具有網(wǎng)絡(luò)請求方面的功能也是無法使用的,小程序則和app類似,只要小程序本身無聯(lián)網(wǎng)的工作,它也是能在離線情況下發(fā)揮作用的。

5、而對于它們的關(guān)系,屬于同一企業(yè)的公眾號、服務(wù)號和小程序在一定程度上是可以互相關(guān)聯(lián)的,而小程序也可以看作是一種輕便級的
app。
03
既然有了微信公眾號、服務(wù)號和手機上的app,為什么還要推出微信小程序呢?
說到這,就不得不提到微信小程序的開發(fā)理念了。微信小程序秉承著“用完即走”的理念,沒有微信入口,沒有“小程序商店”,沒有訂閱關(guān)系,無需下載,掃完即用,用完即走,充分體現(xiàn)了微信小程序的輕便之處。
了解了這么多,也是時候談?wù)勯_發(fā)了呢!

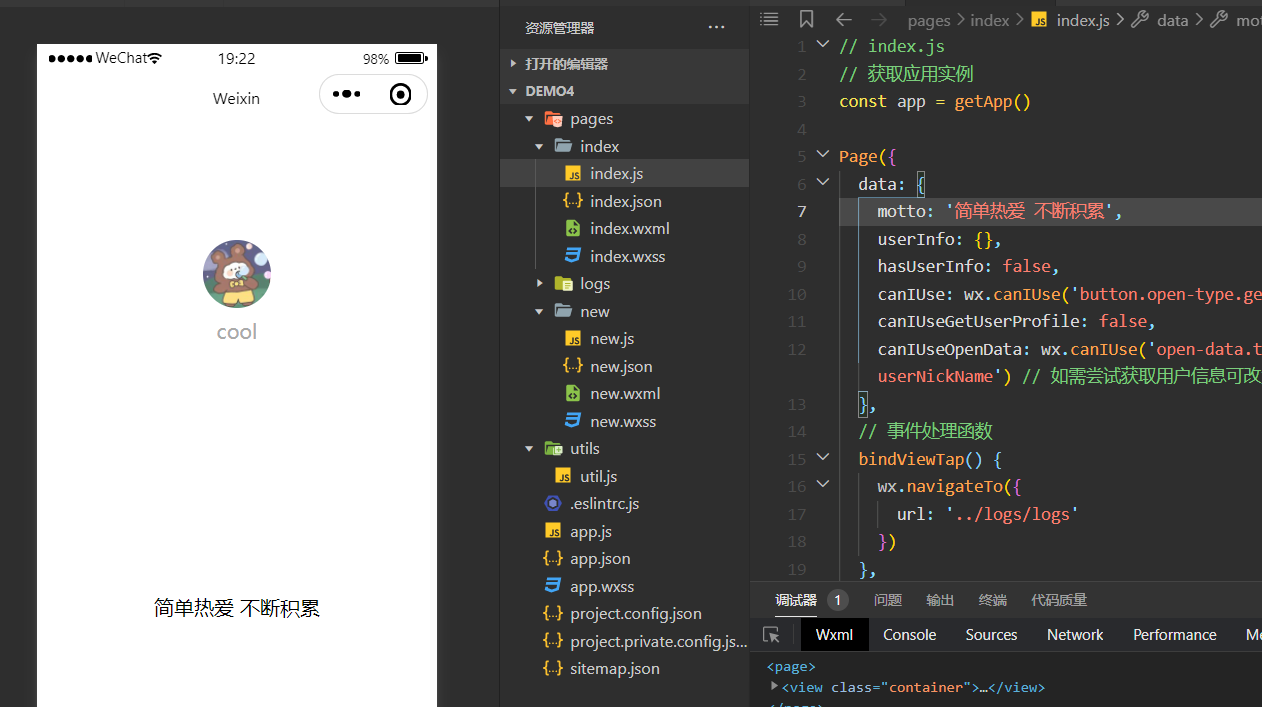
首先是開發(fā)工具,與其他開發(fā)工具多樣的語言不同,微信小程序提供了自帶的集同步本地文件、開發(fā)調(diào)試、編譯、預(yù)覽、上傳、發(fā)布于一體的微信web開發(fā)者工具,極大地方便了開發(fā)者的開發(fā)操作,提高了開發(fā)體驗。
(微信web開發(fā)者工具,圖中小程序為官方demo)
接下來,微信小程序的開發(fā)過程其實與網(wǎng)頁端的開發(fā)過程在大體上并無太大的差別,都是通過標簽化的語言來編寫代碼,微信小程序使用的自開發(fā)的wxml與wxss語言在某種程度上其實對應(yīng)的也就是網(wǎng)頁端的html5與css3語言,更直接使用了語言作為其腳本語言來使用。因此,小軟就在這里就開發(fā)中所接觸的部分而言,簡要談?wù)勎⑿判〕绦蚺c網(wǎng)頁端、app端在開發(fā)過程中關(guān)于設(shè)計、前端與后臺方面的區(qū)別問題吧!
(圖為微信小程序開發(fā)框架體系概覽)

在設(shè)計方面微信小程序彈出層,雖同屬UI設(shè)計,但在PC端和移動端卻有不同的側(cè)重和思路。
首先,最大的區(qū)別是用戶操作方式的不同,分別為鼠標滑動、點擊和手指觸摸。因此,在小程序設(shè)計時要充分考慮到用戶在移動端的操作習(xí)慣,在做好用戶引導(dǎo)的同時保證頁面的美觀、簡潔。比如小軟在參與設(shè)計武大暢游這個小程序時,有一個界面有很多景點,通過對當前選中的景點icon進行反色處理,讓用戶意識到當前選中的是哪個景點,并且知道各個景點是可以通過點擊icon來進行切換的。這樣也減少了用戶的學(xué)習(xí)成本,讓用戶能夠很快明白小程序的使用方式。
其次,由于屏幕大小的局限,移動端的設(shè)計尤其需要重視排版,特別要避免大段文字的出現(xiàn),其一是不符合美觀要求,其二是會給用戶造成閱讀困難。所以要合理利用插圖、各種元素、空行來分隔文字段落,讓用戶獲得輕松、清晰的閱讀體驗。
還有就是無論在PC端還是移動端都存在的尺寸問題了。在網(wǎng)頁設(shè)計中,要考慮到因屏幕的不同分辨率而導(dǎo)致頁面效果的不同,設(shè)計中主要考慮首屏大小以保證重要內(nèi)容的展現(xiàn),在開發(fā)中通過自適應(yīng)來保證不同大小的屏幕效果一致。而在小程序設(shè)計中,因為微信小程序提供了一種能夠很大程度上自適應(yīng)各種尺寸屏幕的rpx單位,利用不同寬度、不同分辨率的屏幕寬度均設(shè)定為的特點,再以的分辨率來進行設(shè)計,就保證了在ios和系統(tǒng)的主流分辨率上設(shè)計效果的實現(xiàn),同時盡量兼顧了其他小眾分辨率的屏幕。
同時,在小程序設(shè)計中還存在一個規(guī)范問題。與網(wǎng)頁設(shè)計相對自由不同,因為是基于微信開發(fā)的小程序,就需要遵守微信官方提供的小程序設(shè)計指南,包括友好禮貌、清晰明確、便捷優(yōu)雅、統(tǒng)一穩(wěn)定的用戶體驗,以及字體、顏色、基礎(chǔ)控件等的視覺規(guī)范。小軟在設(shè)計時也參考了微信提供的很多默認樣式,保證了在微信生態(tài)體系內(nèi)友好、高效、一致的用戶體驗。
小軟關(guān)于小程序開發(fā)的第一彈推薦到這里就先告一段落了,在下一彈經(jīng)驗分享中,小軟會和大家聊聊小程序的前端、后臺開發(fā)體驗。要是大家想要近距離接觸接觸小程序的話,可以進入微信的“發(fā)現(xiàn)→小程序→搜索‘武大暢游’”,直接體驗小軟在假期開發(fā)的一款名為“武大暢游”的微信小程序哦!
“武大暢游”是一款以櫻花粉為主色調(diào),集賞櫻、景點攻略、武大簡介與發(fā)現(xiàn)四大板塊于一體的面向櫻花節(jié)的微信小程序。這里有最全的賞櫻攻略,有親測實用的拍照技巧,有時尚大方的穿衣推薦,有各色景點的位置簡介,還有武大百年滄桑、風(fēng)云校友、學(xué)府實力的一一展現(xiàn)。來武大、賞櫻花,你需要的,只是一個“武大暢游”!
“武大暢游”小程序主界面
現(xiàn)在就和小軟一起使用“武大暢游”,在賞櫻之時,體會櫻花與微信小程序的雙重魅力所在。小伙伴們有其他的問題、看法想與小軟交流的話,也可以在下方評論區(qū)留言給小軟哦!
文字:金狐沖 謝永燊
排版:謝永燊