
網(wǎng)頁打開慢(網(wǎng)站太慢怎么辦?)
網(wǎng)站打開速度快慢,很大程度上影響了用戶的體驗,那么如何解決這個問題呢?建議從下面參考以下 *** 。
1.網(wǎng)站建設(shè)使用的圖片盡量減少;

如果網(wǎng)頁上有很多圖片,而且單張圖片比較大。然后在保證圖像質(zhì)量(清晰度)不變的情況下,盡量壓縮圖像大小網(wǎng)站打開速度多少合適,圖像的格式按照這個級別盡量是webp > jpg > png > bmp。
網(wǎng)站打開速度慢的解決方案

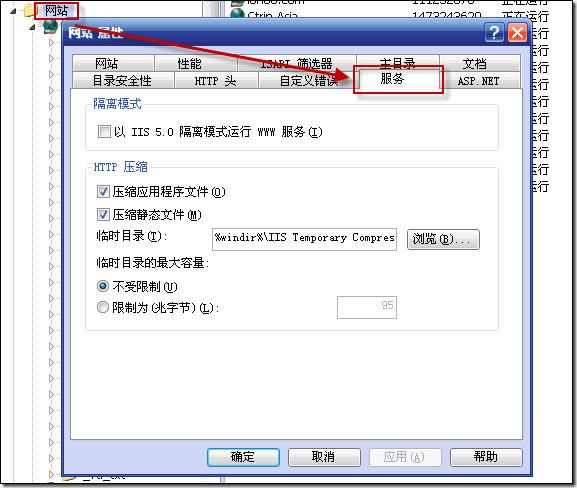
2.開啟 *** 壓縮功能;
當(dāng)瀏覽器發(fā)出數(shù)據(jù)請求時,會進(jìn)行標(biāo)記,表示瀏覽器可以接受gzip壓縮傳輸數(shù)據(jù),但并不是所有服務(wù)器都支持該功能。

3.使用瀏覽器緩存;
同一站點下的不同頁面在建站時會共享這些資源文件。那么有人會想這些共享資源文件是否可以設(shè)置成可緩存的形式。答案是肯定的,但是需要技術(shù)人員來操作。好處是當(dāng)你刷新或者跳轉(zhuǎn)到另一個頁面的時候,不用從 *** 上拉相關(guān)資源,會大大提高網(wǎng)站的速度。

降低網(wǎng)站速度的解決方案
4.重定向請求被最小化;

有些網(wǎng)站在建設(shè)時設(shè)計了不同的接入終端頁面。像這樣的每一次重定向都會讓瀏覽器重新發(fā)起請求,再次重新加載會花費更多的時間。解決這類問題的辦法是把網(wǎng)站建設(shè)成響應(yīng)式網(wǎng)站,一個網(wǎng)站直接覆蓋所有網(wǎng)站。
5.壓縮css和js內(nèi)容;
如果不了解這一步網(wǎng)站打開速度多少合適,需要網(wǎng)站建設(shè)技術(shù)人員來操作。主要是檢查網(wǎng)站的css文件和js文件中是否存在大量的空單元格和變量名。如果有,去掉這些內(nèi)容和空單元格,那么這些css文件和js文件的大小就會減小,這樣也會提高網(wǎng)站的加載速度。